Una de las muchas cosas a tener en cuenta al optimizar un sitio web hecho en WordPress es reducir el tamaño de las imágenes para reducir el tiempo de carga. Esto se puede solucionar mediante el uso del formato WebP, que será abordado en esta guía.
WebP es un formato moderno desarrollado por Google que mantiene la calidad y la nitidez sin alterar el aspecto de las imágenes y otras imágenes. Esto hace que tu sitio se vea bonito y brillante, pero pesa menos. ¿Sabías que el tamaño de las imágenes representa en promedio el 50% del peso de un sitio web? WebP te permite perder mucho peso sin perder nada. Google valora su uso porque reduce el almacenamiento de tu plan de hosting, el tráfico mensual de tu paquete y la velocidad de carga. Suficiente motivación para comenzar a trabajar y convertir las imágenes de tu sitio web de WordPress en WebP.
¿Por qué recomendamos usar WebP en WordPress?
Como ya hemos observado, WebP es un nuevo formato de archivo de imágenes que está ganando popularidad. Al utilizar el formato de imagen WebP, tus imágenes serán de 25 a 30 veces más pequeñas en tamaño de archivo que en los formatos PNG y JPG, pero siempre mantendrán su calidad. Convertir las imágenes al formato WebP puede mejorar la velocidad de carga y los puntajes en los diferentes tests de velocidad si las imágenes son el problema que hace que WordPress se ponga lento. Además, los navegadores más recientes, como Google Chrome, Firefox y Microsoft Edge, soportan WebP tanto en sus versiones de escritorio como para dispositivos móviles.
Junto con usar una CDN y un plugin de caché, también se convirtió en una buena práctica utilizar WebP para las imágenes web de tu sitio hecho en WordPress. En WordPress 5.8 se agregó la especificación de que se pueden usar imágenes WebP de forma nativa. Sin embargo, si no estás a la última versión o necesitas volver a convertir imágenes existentes, necesitarás un plugin. Veremos cómo se hace.
Cómo convertir fotos en WebP con WordPress
Ya te dijimos anteriormente que desde la versión 5.8, WordPress soporta imágenes WebP en su biblioteca. Sin embargo, al subir imágenes en cualquier otro formato, como jpg o png, no las convierte automáticamente. Por lo tanto, resolveremos este problema con el plugin EWWW Image Optimizer, que puede convertir automáticamente cualquier formato de imagen estándar a WebP.

Confiamos en este plugin porque, al momento en que creamos esta guía, tenía más de 1 millón de instalaciones activas y cientos de calificaciones positivas. También es muy simple de usar. Finalmente, debes tener en cuenta que la instalación de WordPress debe estar en la versión 5.6 o superior.
¡Comencemos!
1. Abrir el panel de administración de WordPress, ver los plugins e instalar EWWW Image Optimizer.

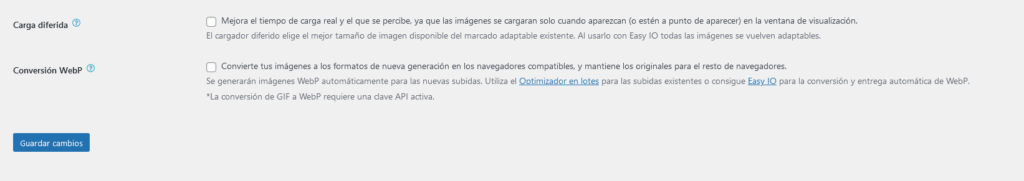
2. Ve a los ajustes del plugin.
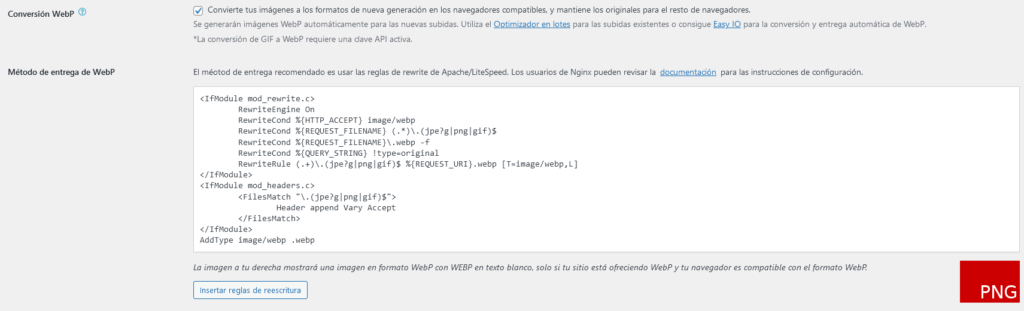
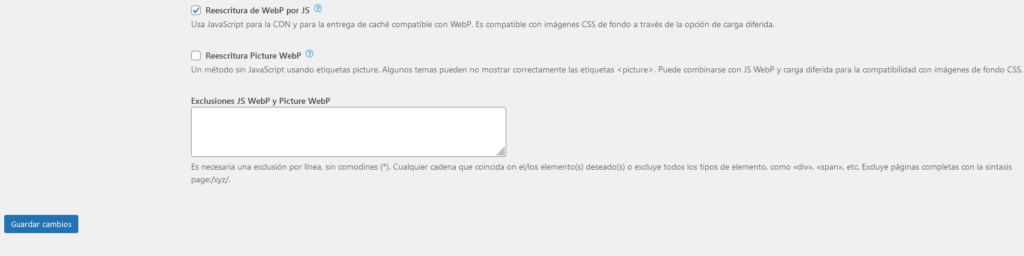
3. Marca la opción de conversión WebP.

4. Presiona el botón Insertar reglas de reescritura ahora.

5. Finalmente, elige Reescritura de WebP por JS y presiona el botón Guardar cambios.

¡Está listo! Desde ahora, cuando subas una imagen a la Biblioteca de medios de WordPress, se convertirá automáticamente en WebP y se mostrará en este formato cuando la insertes en tus entradas o páginas.
Configurar manualmente la conversión de imágenes de WebP (recomendado para sitios con muchas imágenes o WooCommerce)
Si tu WordPress está lleno de imágenes o necesitas subir muchas al mismo tiempo y la conversión automática demora demasiado, se pone lento o es inaccesible, puedes desactivar la conversión en segundo plano de esta manera. Para realizar estos pasos, debes tener una comprensión de nivel medio o avanzado de WordPress y el uso de hosting.
1. Abre el Administrador de Archivos de tu hosting. Para el ejempo utilizaremos Ferozo.
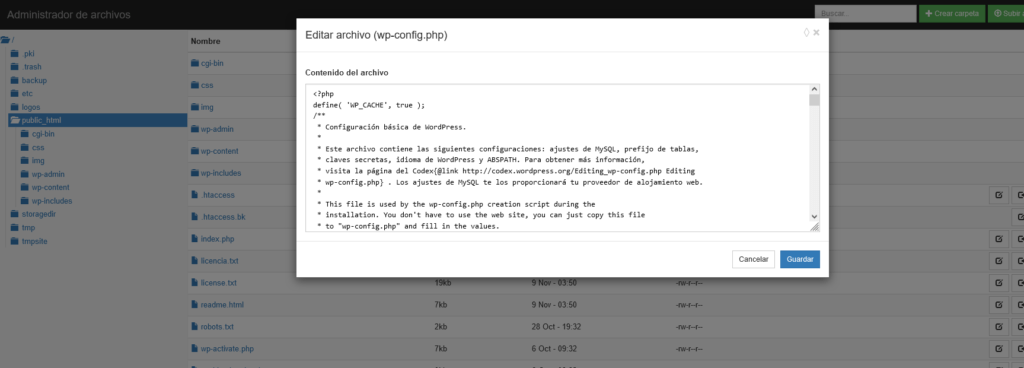
2. Edita el archivo wp-config.php en el directorio raíz donde esté instalado tu sitio web creado en WordPress.

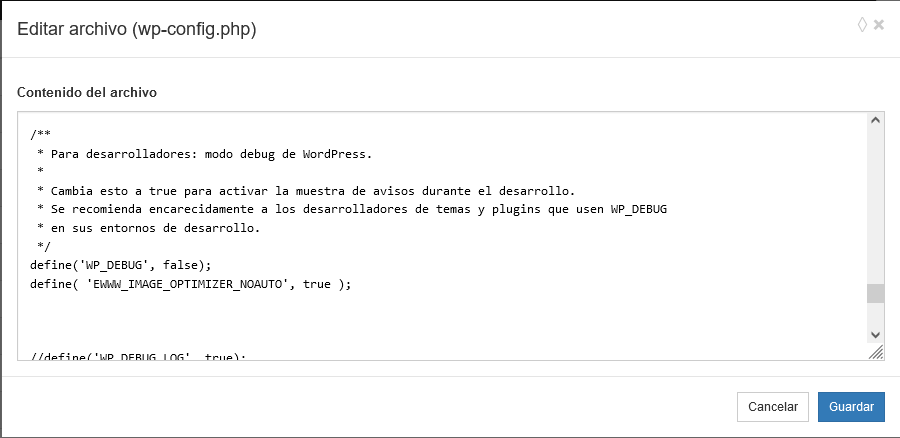
3. Agrega, después de la línea «define(‘WP_DEBUG’, false);» el siguiente código:
define( 'EWWW_IMAGE_OPTIMIZER_NOAUTO', true );Deberá quedar como se muestra a continuación. Guarda los cambios cuando termines.

4. Ahora, cuando lo decidas tú, puedes convertir tus imágenes a demanda yendo, en el menú principal de WordPress, a Medios y luego a Optimización en lote. Seleccione la opción «Saltar compresión» para evitar la compresión de las imágenes y convertirlas a formato WebP. Esto también reducirá la cantidad de recursos de procesamiento utilizados en tu plan de hosting.
A continuación, haga clic en Buscar imágenes sin optimizar.
Cómo eliminar imágenes convertidas a WebP de WordPress para ahorrar espacio
Al convertir las imágenes a WebP, se verá en el Administrador de Archivos que los archivos están duplicados. Debes realizar una limpieza para reducir el tamaño de los archivos en tu hosting.
No te preocupes, el plugin tiene una función específica para eso. Observa lo simple que es:
Visita Herramientas → EWWW Image Optimizer y luego haz clic en el botón «Eliminar originales convertidos». Si lo haces, deja que trabaje en la limpieza.
Conclusiones
Las imágenes de tu sitio web seguramente son un factor clave en el peso y rendimiento. Si descubres métodos para reducir el tamaño de las imágenes, podrás acelerar tu sitio web sin alterar la experiencia de los visitantes, y una de las optimizaciones que puedes implementar en tu sitio web es la utilización de imágenes en formato WebP. Tu plan de hosting reducirá el almacenamiento, el tiempo de carga y el tráfico y fascinará a Google. ¿Necesitas algo más?