En el vertiginoso mundo digital actual, la velocidad de carga de un sitio web se ha convertido en un factor crítico que influye directamente en la experiencia del usuario y el éxito de una plataforma en línea. La impaciencia característica de los visitantes web modernos ha elevado la importancia de optimizar el rendimiento de un sitio para asegurar tiempos de carga rápidos y eficientes.

Con este propósito en mente, hemos elaborado esta guía que presenta 10 maneras de medir la velocidad de carga en un sitio web. Desde herramientas de prueba de rendimiento hasta estrategias de optimización, exploraremos en detalle cómo evaluar y mejorar la velocidad de carga para garantizar una experiencia fluida y satisfactoria para los usuarios. ¡Descubre con nosotros cómo acelerar tu sitio web y destacar en la era digital!
¿Qué tan rápido se carga una página web?
El tiempo de carga de una página web es el tiempo que lleva descargar y mostrar todo el contenido en una ventana del navegador. Una velocidad de carga web aceptable es de 2-3 segundos; más de eso, debe optimizarse.
Entonces, si estás por debajo, tu sitio web está bien optimizado.
¿Por qué la velocidad de carga de una página web tiene un impacto en el éxito de tu negocio en línea?
1. Google tiene en cuenta la velocidad de carga de tu web
- Google está mejorando los resultados de las búsquedas y castigando las páginas lentas.
- Es un componente que podría mejorar nuestro posicionamiento SEO.
- Google quiere destacar las mejores webs debido a su enfoque en la UX.
- Nuestros porcentajes de rebote aumentan con tiempos de carga altos.
2. Los abandonos aumentan con tiempos de carga altos
- Si nuestra página web tarda mucho en cargar, el usuario probablemente abandonará la página antes de que se complete por completo.
- Si el usuario tiene la suerte de esperar, aumenta la probabilidad de que se vaya mientras navega por ella.
3. Una mayor velocidad de carga web y un mayor tiempo de carga equivalen a menos ventas.
- Por cada 100 ms más de carga, Amazon pierde un 1 % de sus ventas totales.
- Para que los clientes no pierdan la atención de tu producto, debes mostrar tu producto rápidamente si quieres vender.
Es probable que te preguntes cómo calcular la velocidad de carga de una página web ahora que entiendes la importancia de tener un sitio rápido. Te dejo diez herramientas gratuitas para medir la velocidad.
¿Cómo se puede calcular la velocidad de carga de una página web?
Existe una variedad de herramientas gratuitas que puedes usar para evaluar la velocidad de carga de tu sitio web y obtener sugerencias y mejoras. Aquí están las diez mejores:
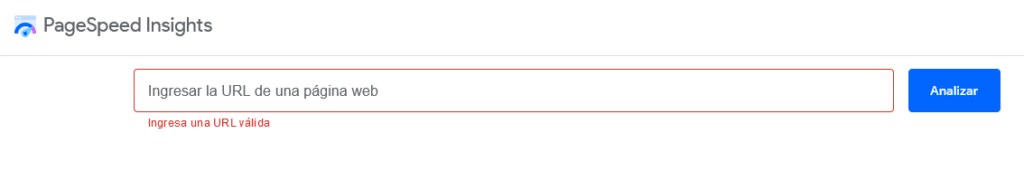
1. PageSpeed Insights de Google

La herramienta oficial de Google para medir y analizar la velocidad de carga web de nuestros sitios en dispositivos móviles y computadoras es PageSpeed Insights.
Indica un valor que oscila entre el cero y el cien, y cuanto mayor sea este valor, mejor. Además, nos brinda consejos sobre cómo mejorar esa puntuación.
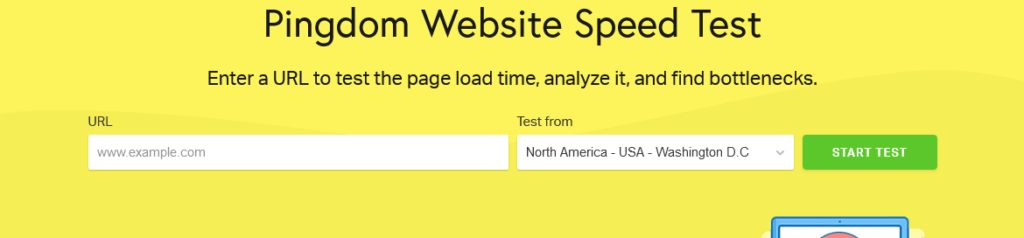
2. Prueba de velocidad de la página de Pingdom
Pingdom, una de las herramientas más populares para el análisis de la velocidad de una página web entre los webmasters. Es muy simple y rápido.

Para obtener una idea del tiempo de carga del sitio web, muestra en cascada los tiempos de carga de cada una de las partes que se cargan. De esta manera, puedes comprobar si tu sitio web tarda mucho en cargar y penalizarlo.
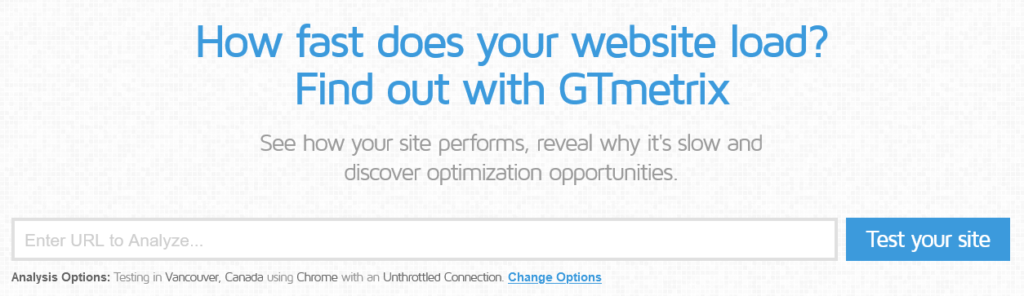
3. GtMetrix

GtMetrix es otra herramienta extremadamente completa. Utiliza las herramientas de Google y Yahoo para realizar dos evaluaciones. Es, para nosotros, una de las mejores herramientas para analizar tu web.
4. Monitis
Esta herramienta web evalúa la velocidad de nuestra página web desde varios puntos de América, Europa y Asia. Esto es útil para que puedas ver cómo funciona tu sitio web dependiendo del punto de acceso.
5. Dotcom-Monitor

Dotcom-Monitor, es otra herramienta para evaluar la velocidad de carga de la página web que permite analizar varios parámetros desde diferentes lugares del mundo.
Los 7 errores que debes evitar para acelerar la carga de tu página web
1. Mala elección de alojamiento
Siempre que comenzamos un nuevo proyecto, intentamos reducir los gastos iniciales. Ahorrar dinero al elegir nuestro hostal puede ser muy costoso. Un servidor barato puede tener velocidades de transferencia muy lentas, servidores compartidos en los que no eres el que consume los recursos, etc.
Es recomendable buscar proveedores de alojamiento web que tengan una buena reputación, brinden un buen servicio técnico y tengan buenos servidores, como discos SSD para mejorar la velocidad de lectura y escritura.
2. Elegir el CMS incorrecto
Otra opción que tenemos que tener en cuenta al lanzar nuestra web o blog es la elección del gestor de contenidos.
Un gestor de contenidos mal optimizado puede prolongar el tiempo de carga de nuestros sitios web y reducir su velocidad. Hay una variedad de opciones gratuitas disponibles, como WordPress, Joomla y Drupal.
WordPress está bien optimizado, tiene una gran cantidad de recursos (plugins y temas) y se actualiza constantemente, por lo que lo recomendamos.
3. Temas que no han sido optimizados
Necesitamos vestir un CMS, y para eso se utilizan los temas o themes. Cuando hablamos de temas para nuestro CMS, en nuestro caso WordPress, podemos encontrarnos con temas gratuitos o de pago
Recomendaría siempre que se pueda, temas de pago.
¿Qué razón hay?
Primero, porque no son muy costosos en relación a las grandes ventajas que nos da, como el soporte técnico. En segundo lugar, porque están actualizados y optimizados.
Una cosa más a tener en cuenta es que sean responsive, lo que significa que tu página se verá bien en cualquier dispositivo electrónico.
4. El uso indiscriminado de plugins
Otro error que se comete al crear una página web o blog es llenarla de plugins que no funcionan. Considera cuidadosamente lo que deseas mostrar en tu sitio web y qué plugins deseas instalar.
Cada plugin que se instala en tu sistema de gestión de contenidos (CMS) acelera el tiempo de carga de tu página web.
Revísalos con frecuencia y elimina cualquier plugin que ya no uses. Tampoco agregues widgets a tu sitio web que ya no usas.
5. Olvidarse de optimizar las imágenes
La transferencia de archivos y el ancho de banda del servidor afectan la velocidad de carga de un sitio web o un blog. Por lo tanto, es beneficioso intentar ayudar a nuestro servidor optimizando los archivos de nuestra web. Las imágenes con menos peso tendrán tiempos de carga más rápidos.
6. No habilitar el uso de caché
La caché es la memoria rápida.
Para ser claros, cuando activamos la caché, le indicamos al servidor que almacene en una parte de su memoria archivos que se utilizan con frecuencia para que tarden menos en cargarlos en usos posteriores.
No es un desafío porque hay muchas opciones en cualquier CMS para lograrlo, como la instalación de plugins que gestionan la caché. Hay plugins de WordPress para administrar la caché, como WP Super Cache o W3 Total Cache.
7. No usar la minificación de archivos y la compresión Gzip
Para aquellos que no lo entienden, estas son herramientas que nos permiten optimizar y reducir el tamaño de los archivos javascript, css y html, lo que aumenta la velocidad de carga de la web.
La minificación elimina partes del código que no se usan para reducir su tamaño.
Y antes de enviar, la compresión Gzip comprime el archivo.
Conclusiones
Como puedes ver, medir la velocidad de carga de su página web tiene muchos beneficios.
No todos pueden optimizar sus webs al máximo, porque depende de muchos factores. Uno de esos factores es la calidad de tu servidor web. Un hosting optimizado de alta calidad, ayudará en gran medida a mejorar la velocidad de carga de tu sitio web.
Si no cumples con alguna de las medidas de estas páginas, simplemente no te comas la cabeza. El método de prueba-error es lo mejor.