¿Tenés muchas imágenes y no sabes cómo incluirlas en tu sitio web? Te invitamos a conocer cómo optimizar imagenes en WordPress aquí.
Como siempre recordamos en Guías Donweb, mientras más cargues el WordPress, más posibilidades existen de afectar la performance y por ende, el cuidado de tus valiosos usuarios que visitan el sitio.
Es por ello que entender sobre formatos y tamaños de imagen a la hora de cargarlas a WordPress, es fundamental. Pues, el objetivo principal siempre será brindar la mejor calidad de imagen al menor peso posible, para que el usuario pueda navegar y apreciar correctamente todo el contenido del sitio, ¡sin problemas!
Video Tutorial:
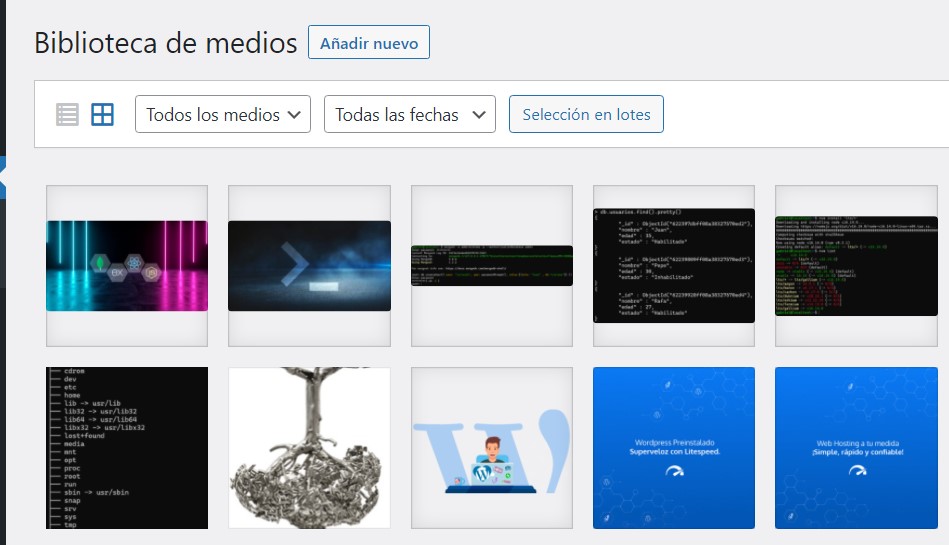
Biblioteca de Medios en WordPress

Este será el lugar donde podrás almacenar todas las imágenes que vayas cargando a WordPress, independientemente de dónde las utilices.
Todo lo que subas aquí, irá a la carpeta “wp-content/uploads” dentro de los ficheros de WordPress en tu Hosting.
Además, en esta biblioteca no solo podrás cargar imágenes, sino también archivos .PDF, .mp3, .mov, .mp4, entre otros, que son algunos de los formatos para sonidos, videos y documentos.
Recuerda que la calidad y el tamaño a la hora de subir contenidos, no son lo único que prevalece. Es muy importante que seas meticuloso y estructurado al momento de completar todos los datos sobre la imagen o el archivo media que subas. Eso te ayudará a obtener un mejor posicionamiento SEO para tu sitio web.
Los campos a completar son “Título”, “Texto Alternativo” o “Alt Text”, “Descripción” y “Leyenda”.
Formato y Tamaños de Imágenes en WordPress
Si bien los 2 formatos más comunes a la hora de hablar de imágenes en internet son PNG y JPG, también existen otros. Sin embargo, tienes que tener cuidado porque no todos los exploradores son compatibles a la hora de leerlos y los usuarios podrían experimentar algunos errores, como con los formatos SVG o WEBP, entre otros.
Tamaños de imágenes
Puedes elegir entre 3 tamaños estándar a la hora de darle forma a tu WordPress:
- Tamaño de la miniatura: 150×150 píxeles
- Tamaño Medio: 300×300 o 800×300 píxeles
- Tamaño Grande: 1024×1024 – 1920×1080 píxeles
Todo dependerá del uso que busques darle a la imagen para saber en cuál categoría de tamaño la podrás ubicar.
Si se trata de un Favicon miniatura o un logo, probablemente será mejor decidir el primer tamaño. Pero, si es para la portada de una entrada en tu blog WordPress, el tamaño correcto es de 1920×1080 píxeles
Formato de la imagen
Seguro sabes que los 2 formatos más comunes son JPG y PNG. Pero ¿Conoces en qué se diferencian?

PNG es un formato de compresión sin pérdida de información y es conocido por permitir usar transparencias. Esto le da fundamentos para su principal utilización que son Logos y Vectores. No se utiliza para fotografías o imágenes debido a que suele tener un mayor peso porque justamente busca no tener pérdidas de información.

Mientras que JPG es un formato de imagen con pérdida de calidad. Es decir, cada vez que lo reenvíes como adjunto o lo reexportes, se perderá calidad. Esto será imperceptible si el tamaño de la imagen es grande, pero al reducirse esto aumenta, lo mismo si su resolución es muy pequeña.
Ahora ya sabes que si hablamos de Logos, hablamos de PNG y si hablamos de imágenes para la página web, hablamos de JPG.
Resolución
Para medir la resolución de una imagen se hace en “DPI” que se traduce en “Puntos por Pulgada». También puedes encontrarlo como “PPP”o “Píxeles por Pulgada”.
Entonces, si estás preparando una imagen en Photoshop u otra herramienta, es importante que la exportes en una resolución de 72ppp. Ese valor es lo máximo distinguible para una Web, ya que a mayor resolución solo aumenta el tamaño de la imagen, pero el usuario no nota una diferencia por el tipo de pantalla promedio.
Los PPP más comúnmente utilizados fuera y dentro de la web son 72, 150 y 300 ppp.
Pero, siempre va a depender de nuestro público, negocio o blog y si realmente en promedio poseen pantallas capaces de reproducir imágenes con esa resolución. A su vez, tienes que estar dispuesto a invertir gran espacio en imágenes VS. para la performance del sitio.
Optimizar imágenes en WordPress con Plugins
Los plugins para optimizar imágenes basan su funcionamiento en comprimirlas procurando no perder calidad. Pero es importante que la imagen base que subas, respete los tamaños y la resolución antes mencionados, ya que si no, aunque tratemos de optimizarlas con plugins, los tamaños harán que sea muy pesado el archivo o ilegible si es una resolución muy baja.
Alguno de los plugins más utilizados para optimizar imágenes son:
Smush: Con funciones de carga diferida de imágenes y un optimizador de imágenes incluido, podrás gestionar los contenidos visuales de tu sitio a la perfección.
Wp-Optimizer: Te permitirá no solo optimizar tus imágenes comprimiéndolas, sino también gestionar el caché de tu sitio y limpiar tus bases de datos.
Ahora que ya conoces lo fundamental sobre las imágenes para tu WordPress, no pierdas tiempo y ¡comenzá a gestionarlas hoy mismo!
Recuerda que siempre es necesario almacenar tu WordPress en servidores de última tecnología, con buen soporte y velocidad para que tus usuarios puedan disfrutar de tu contenido. Conoce nuestras opciones de Hosting para WordPress aquí.