Al crear una página web de WordPress, puede ser un poco difícil editar el footer o pie de página.
Aunque personalizar un pie de página no es una tarea difícil, puede llevar mucho tiempo lograr el diseño deseado. Esto se debe al hecho de que cada tema de WordPress puede tener un diseño de pie de página diferente.
No obstante, no uses esto como una justificación para ignorarlo. Un pie de página puede ayudar a tu sitio en una variedad de formas. Los visitantes visitan las secciones de pie de página para obtener información, lo que también ayuda a mejorar la optimización de motores de búsqueda.
En esta guía, profundizaremos en cómo modificar la parte inferior de WordPress. Para facilitar el proceso de edición, agregaremos algunos plugins de pie de página de WordPress.
¿Qué es un pie de página de WordPress?
La sección del sitio web que se encuentra en la parte inferior de la página se conoce como «footer». Contiene información adicional sobre el sitio web y enlaces a otras páginas web que los visitantes pueden encontrar útiles. Además, los enlaces internos mejoran la optimización SEO del sitio.
Normalmente, un pie de página consta de los siguientes elementos:
- Un sitemap para WordPress.
- Iconos de plataformas de redes sociales.
- Suscripción a un boletín de noticias o novedades.
- Enlaces a páginas de información de la empresa que incluyen información sobre la empresa, datos de contacto y equipo.
- Enlaces a blogs, tutoriales y cursos.
- Términos y condiciones y política de privacidad.
- Eventos y actividades.
- Servicio al cliente.
- Reclamaciones relacionadas con los derechos de autor.
No todos estos elementos son necesarios. Para evitar una sección de footer que ocupe la mitad de la página, selecciona los que sean relevantes para tu sitio web.
Todo depende de las preferencias del usuario en cuanto al diseño del pie de página. Sin embargo, ten en cuenta que el tema que elijas para tu sitio WordPress puede tener un impacto en el estilo, el formato y las características de la parte inferior.
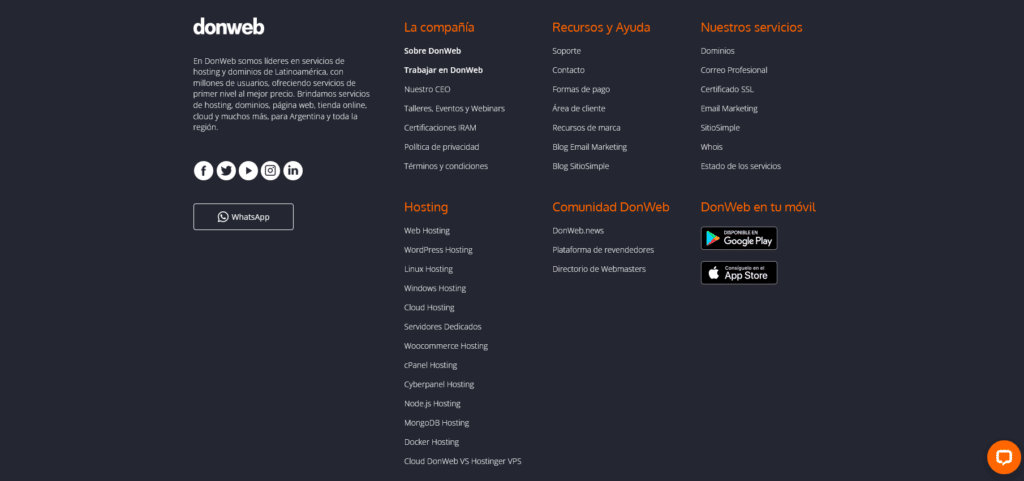
Este es un ejemplo de la apariencia de un footer o pie de página:

Sin tener experiencia en desarrollo web, es posible tener un pie de página como el que se muestra arriba. En la siguiente sección, presentaremos cuatro métodos diferentes para editar el footer de WordPress.
Cómo cambiar el pie de página de WordPress
El contenido de la parte inferior del tema de WordPress se encuentra en el archivo footer.php y está codificado en HTML o CSS.
Sin embargo, para personalizar la parte inferior de un sitio web WordPress, no es necesario editar el archivo directamente. Además, tienes la opción de usar plugins, personalizadores de WordPress o widgets.
Utilizar widgets para cambiar la parte inferior de WordPress
Uno de los métodos más sencillos para cambiar la parte superior es usar el sistema de widgets integrado en WordPress. Sin embargo, no todos los temas tienen un área de widget de pie de página. Utiliza un método diferente si el tuyo no lo tiene.
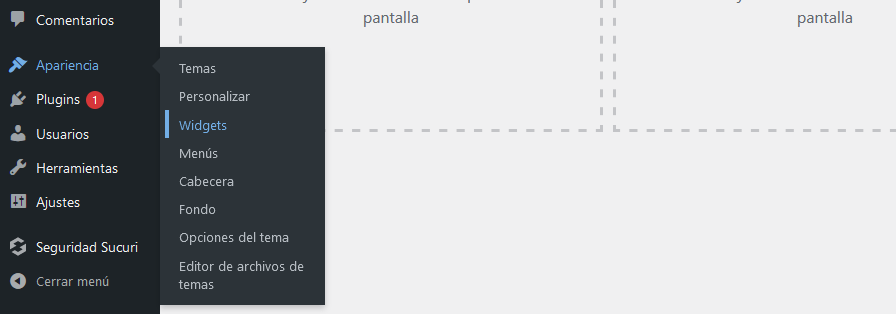
Para acceder al área de widgets, simplemente pasa el ratón por «Apariencia» en el escritorio de WordPress y selecciona Widgets.

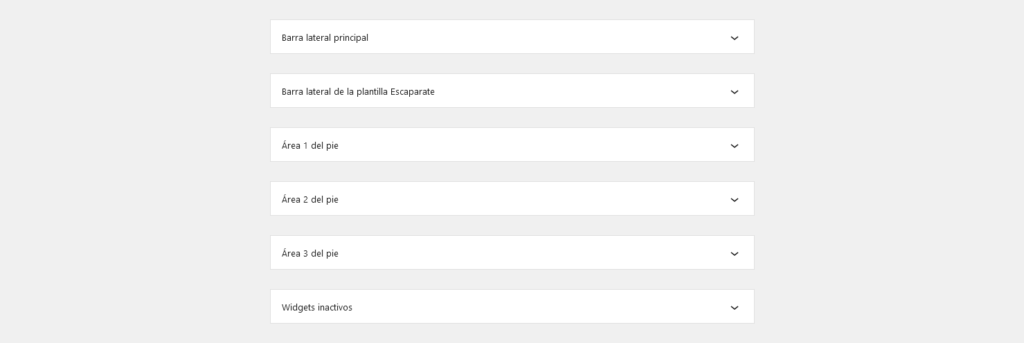
La página de Widgets está dividida en dos partes: la sección de Widgets disponibles y el área de pie de página.

Ten en cuenta que el tema que utilices puede tener una cantidad diferente de áreas de pie de página al mostrado anteriormente.
Para cambiar el pie de página, simplemente haz clic en el botón de Agregar (+) y selecciona un widget en el área del pie de página que desees. A continuación, haz clic en el widget para configurarlo y luego haz clic en «Guardar».

Sigue estos pasos para añadir enlaces a la zona del widget del footer o pie de página:
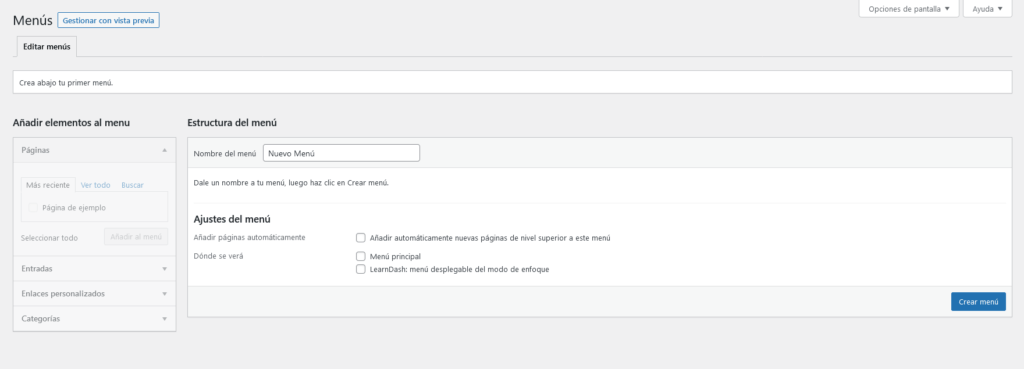
1. Ve a Apariencia y luego a Menús.
2. Escribe un nombre de menú nuevo y luego haz clic en el botón Crear menú.

3. Para agregar páginas, entradas o categorías al menú, marca las casillas junto a ellas y luego haga clic en «Añadir al menú».
4. Pulsa el botón «Guardar menú».
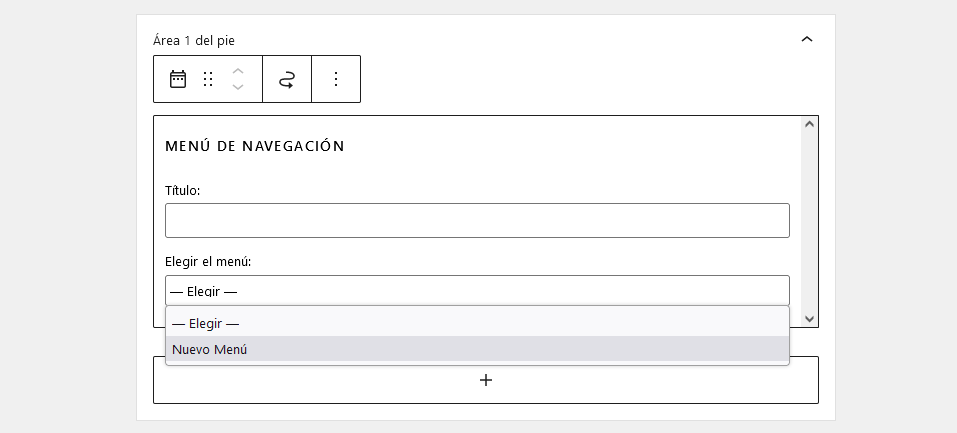
5. Vuelve a la página de Widgets de WordPress y agrega el widget Menú de navegación en la zona del pie de página.
6. En el menú desplegable, selecciona el menú que acabsa de crear y luego haz clic en Guardar o Actualizar.

Modificar el footer utilizando tu tema de WordPress
El personalizador integrado de WordPress permite a los usuarios cambiar la apariencia del pie de página. Podrás ver una vista previa en vivo de tu sitio web en tiempo real.
En el escritorio de WordPress, ve a Apariencia -> Personalizar para acceder al personalizador de tu tema.
Para editar el pie de página en el Personalizador de WordPress, debes buscar esto. Es muy importante recordar que estas opciones dependerán de tu tema instalado.
- Opciones del tema: es posible que encuentres una sección específica para el pie de página del tema en la que puedes ajustar los colores, el borde y el texto del pie de página para que se ajusten al diseño general del sitio.

- Widgets: un lugar para agregar múltiples widgets de contenido a un área de pie de página.
- Menús: para agregar links al pie de página. Utiliza el sistema de menús de WordPress integrado.
Recuerda hacer clic en Publicar o Guardar borrador cuando estés satisfecho con los resultados.
Ten en cuenta que algunos temas no tienen opciones de pie de página. Puede que sólo puedas personalizar los widgets y los menús.
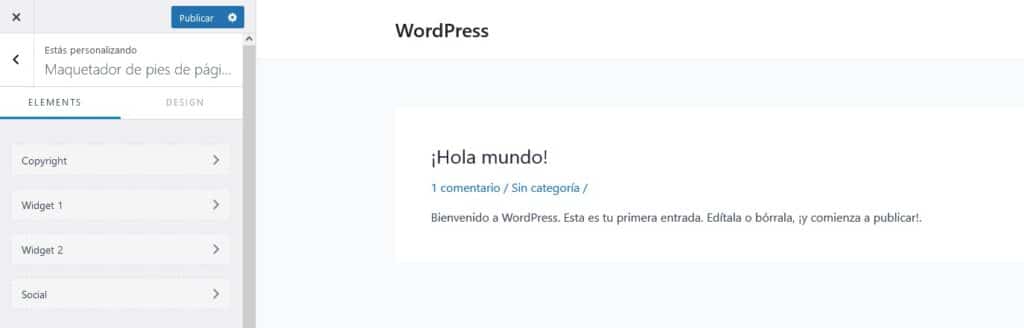
Para aquellos que sí lo tienen, los ajustes también pueden estar en una sección diferente de Opciones de tema, como el Constructor de pie de página.
Utilizar el editor de bloques para modificar el pie de página o footer.
Un editor de bloques para la personalización del sitio se agregó a WordPress 5.9. Ahora que el pie de página tiene su propio bloque y plantilla, se facilita la edición. Varios componentes, incluidos el título del sitio, el calendario y la navegación, han sido reemplazados por los widgets.
Ten en cuenta que sólo puedse usar el editor de bloques si utilizas un tema basado en bloques. El nuevo tema por defecto Twenty Twenty-Two es un ejemplo de un tema WordPress basado en bloques.
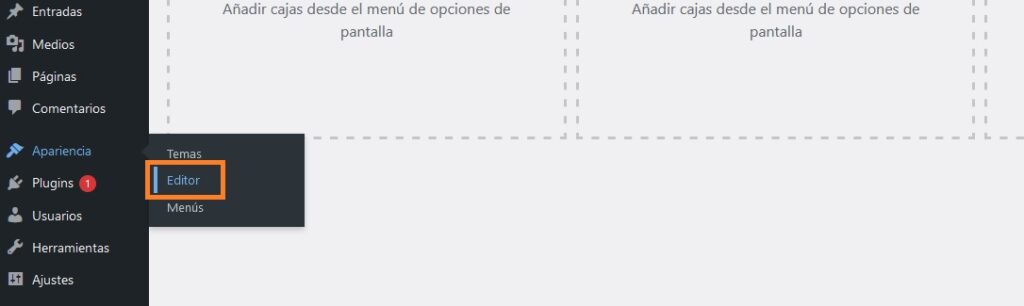
Para acceder al editor, haz clic en Apariencia y luego selecciona Editor.

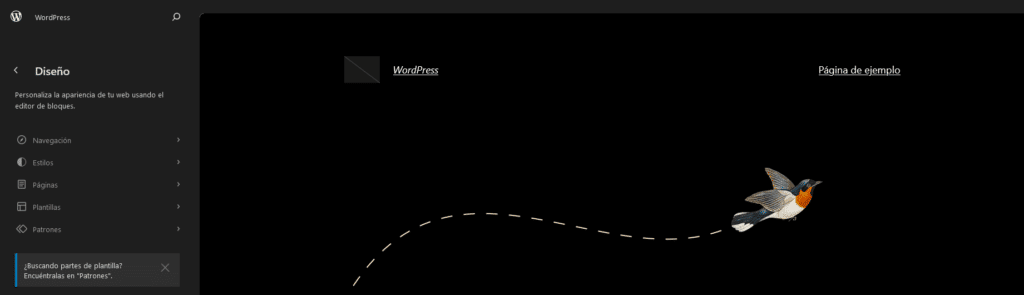
La plantilla de la página de inicio te llevará al editor de bloques.

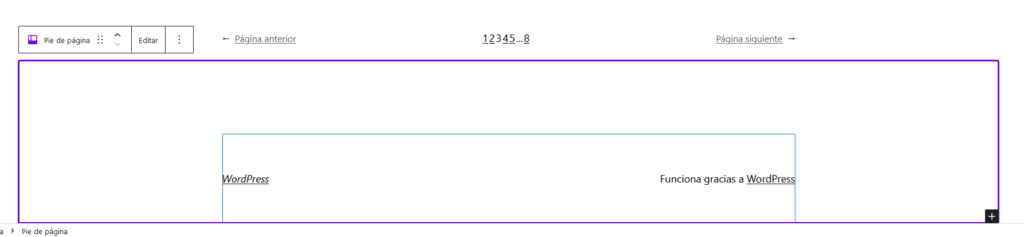
Encuentra el área del footer de la página desplazándote hasta la parte inferior.

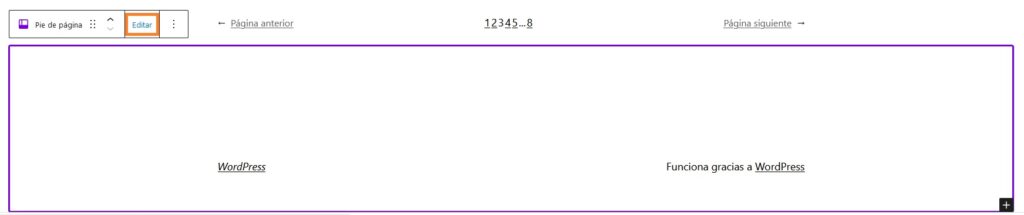
También puedes usar el modo de enfoque para mostrar sólo el área de pie de página. Dentro del bloque, haz clic en el botón Editar y luego en el botón cerca de Pie de página para abrirlo.

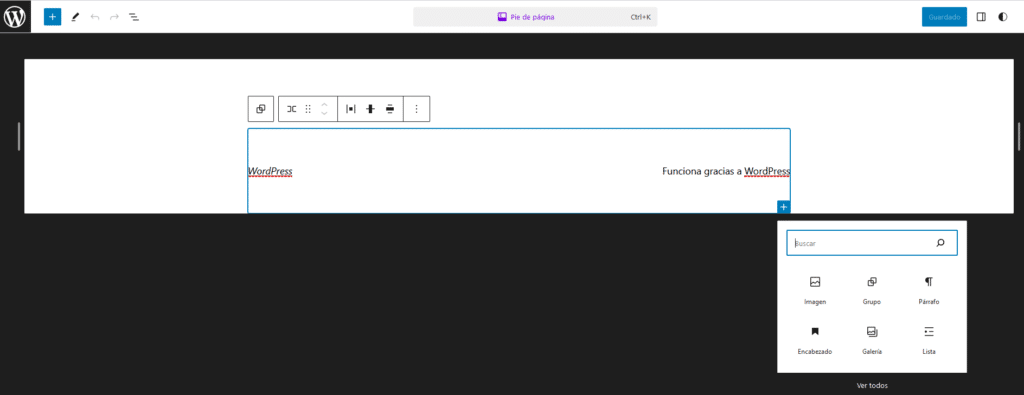
El editor ahora sólo mostrará el pie de página. Comienza a editarla agregando bloques al pie de página.
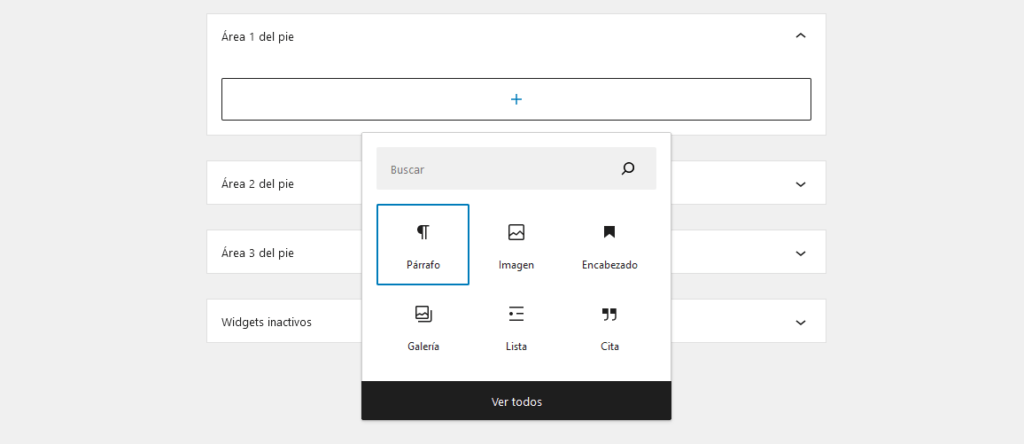
Para hacerlo, pasa el ratón por encima del área y aparecerán iconos con el signo más (+) en las ubicaciones donde se pueden colocar bloques. Haz clic en el icono y seleccione un bloque. Puedes buscar el bloque que deseas o hacer clic en «Ver todos» para ver todos los bloques disponibles.

Se puede agregar un bloque de búsqueda al pie de página, por ejemplo. Puedes editar el texto del título y usar un marcador de posición directamente en el editor.
Selecciona el bloque en el editor y luego haz clic en el icono Ajustes en la parte superior derecha de la pantalla para personalizar el diseño del botón. Puedes ajustar el color, el borde y el campo CSS adicional dependiendo del tipo de bloque.
Eliminar el mensaje «Funciona gracias a WordPress»
El pie de página de la mayoría de los temas para webs de WordPress contiene el mensaje «Funciona gracias a WordPress». En ocasiones también incluye los créditos del desarrollador, como «Tema desarrollado por XYZ».
Aunque no hay nada malo en tener un mensaje en el pie de página, puede parecer poco profesional o incluso tergiversar los intereses de tu marca.
El archivo footer.php se puede modificar o eliminar. Antes de modificar el archivo, asegúrate de haber hecho una copia de seguridad de los archivos de tu sitio web. Una vez que estés preparado, sigue los siguientes pasos para eliminar la frase «Funciona gracias a WordPress» de tu pie de página:
1. En el panel de administración de WordPress, ve a la sección Apariencia y seleccione el Editor de archivos de temas.
2. Ingresa a footer.php en la sección Archivos del tema.
3. Busca el código en la parte inferior de «Powered by». El código del tema de WordPress Twenty Twenty tiene este aspecto:
<p class="powered-by-wordpress">
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>">
<?php _e( 'Powered by WordPress', 'twentytwenty' ); ?>
</a>
</p><!-- .powered-by-wordpress -->4. Puedse cambiar el texto del pie de página o agregar una marca a tu sitio web haciendo clic en el botón «Actualizar archivo».
Añadir código a la parte inferior de la página de WordPress
En ocasiones, puede ser necesario incluir código de pie de página, ya sea CSS o PHP. Por lo general, es para integrar una aplicación externa o por razones de diseño. Hay varios métodos para hacerlo.
Si sólo deseas realizar pequeñas modificaciones en el pie de página, usa el campo CSS adicional en el Personalizador de WordPress. Por ejemplo, puedes cambiar el color de fondo, el margen y el relleno del área de contenido:
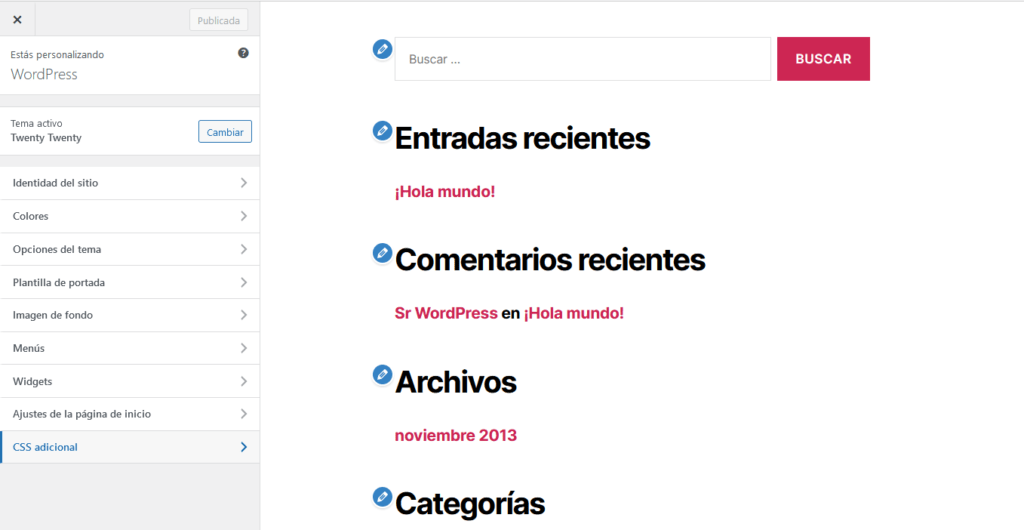
1. Entra al personalizador de WordPress y elige CSS adicional.

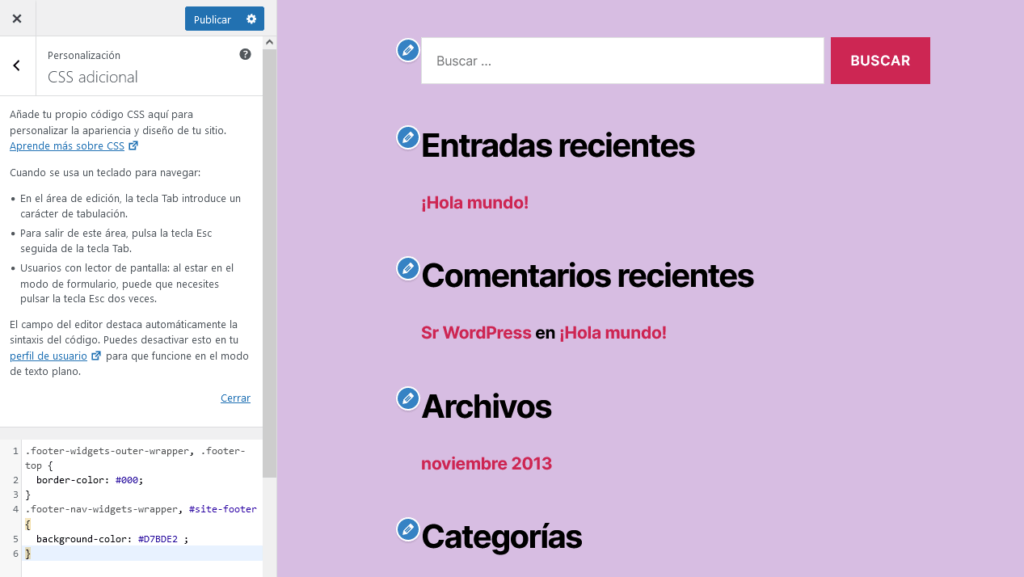
2. Para cambiar el color del fondo y el borde del pie de página, usa el siguiente código:
.footer-widgets-outer-wrapper, .footer-top {
border-color: #000;
}
.footer-nav-widgets-wrapper, #site-footer {
background-color: #D7BDE2 ;
}
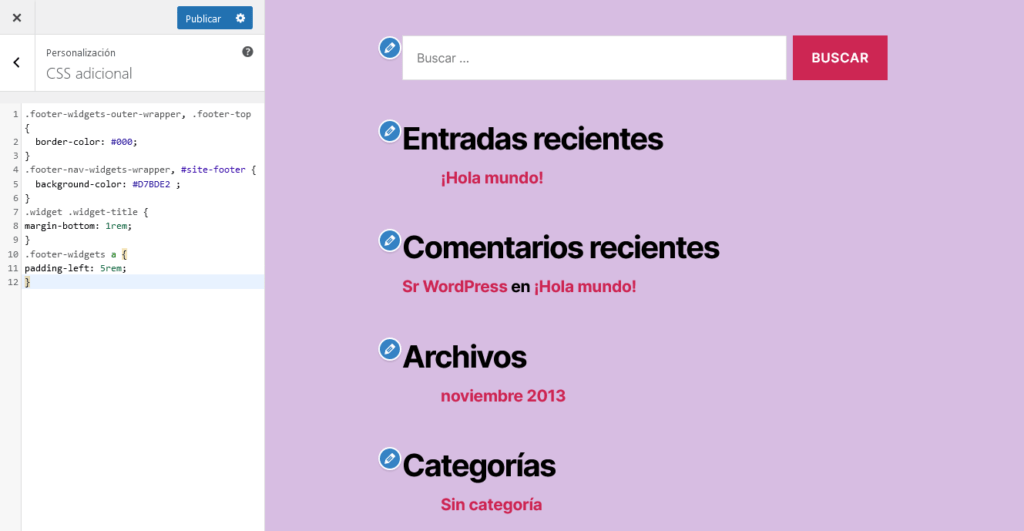
3. Para modificar el relleno y el margen del pie de página, agregua la siguiente sección:
.widget .widget-title {
margin-bottom: 1rem;
}
.footer-widgets a {
padding-left: 5rem;
}
4. Guarda los cambios con el botón de Publicar.
El plugin WP Code es la forma más fácil de añadir scripts personalizados al pie de página:

1. Activa el plugin después de instalarlo.
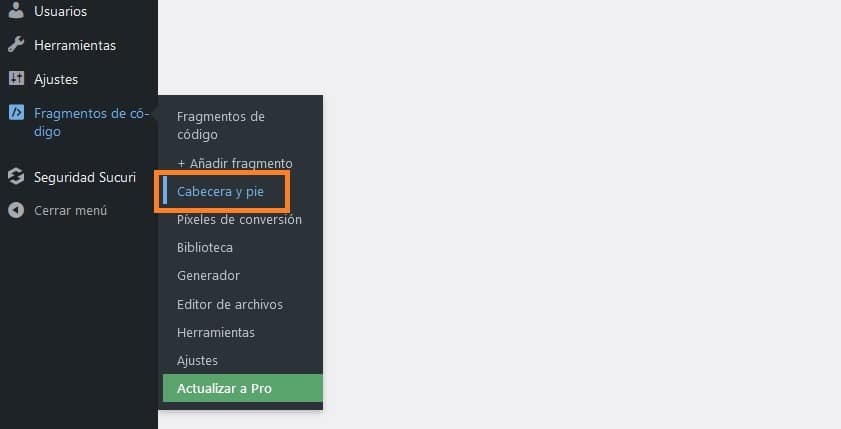
2. Ve a Fragmentos de código y selecciona Cabecera y Pie.

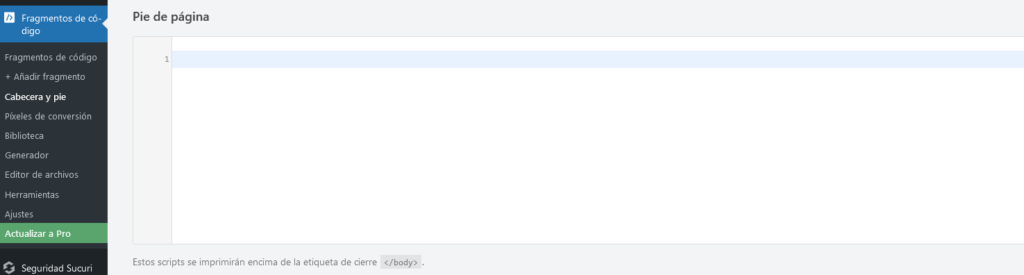
3. Ve a la sección Pie de página y copia y pega tu código personalizado.

4. Para finalizar, haz clic en el botón «Guardar los cambios».
Si editas los archivos PHP del tema de WordPress, es posible añadir códigos y scripts manualmente al pie de página. Sin embargo, además del diseño y desarrollo web, necesitarás tener un conocimiento básico de HTML, CSS y JavaScript.
Conclusiones
Una de las partes más importantes de un sitio web es el pie de página, junto con la cabecera y el contenido. Se encuentra en la parte inferior del sitio web y principalmente contiene información adicional y enlaces a varios sitios web.
Por lo tanto, el pie de página ayuda a los usuarios de WordPress a mejorar la optimización de motores de búsqueda y la accesibilidad de sus sitios web.
En esta guía, revisamos una variedad de métodos para cambiar el footer de WordPress:
- Utilizando los widgets de WordPress.
- Para cambiar el tema, usamos el personalizador de WordPress.
- Utilizando del editor de bloques de WordPress 5.9 o superior.
- Eliminando la frase que dice «Powered by WordPress».
- Agregando scripts y código.
Por último, te invitamos a visitar este enlace para que conozcas los planes de hosting que DonWeb ofrece para potenciar tu sitio web hecho con WordPress.