Lo primero que tienes que saber sobre JSON, es que sus siglas en inglés significan JavaScript Object Notation. Es un formato para almacenar e intercambiar información que puede leer cualquier persona. Estos archivos contienen solo texto y emplean la extensión .json.
A lo largo de este artículo, veremos qué es JSON, para qué se utiliza y la forma en la que mejorará el rendimiento de tu sitio web.
¿Para qué se utiliza un archivo JSON?
Entonces, es un formato que guarda información estructurada y se usa generalmente para transferir e intercambiar datos entre un servidor y un cliente.
Este archivo es una alternativa mucho más simple y liviana al XML (Lenguaje de marcado extenso) y brinda funciones similares.
Los desarrolladores emplean JSON para trabajar con AJAX (JavaScript asíncrono y XML). Estos formatos son compatibles y logran la carga asincrónica de los datos guardados, esto significa, que un sitio web tiene la posibilidad de actualizar su información sin la necesidad de actualizar la página.
El proceso es más sencillo de realizar con JSON que con XML/RSS. En la actualidad, cada vez más sitios adaptan AJAX, por lo tanto, el archivo .json se vuelve más popular.
También, posibilita a los usuarios a solicitar datos de un dominio distinto con un método llamado JSONP a través de la aplicación de etiquetas <script>.
Sintaxis JSON
Ahora que ya sabes que es este formato, debes entender que para generar correctamente un archivo .json, tiene que cumplir con la sintaxis correcta.
Existen dos elementos principales en un objeto JSON: Keys y Values (claves y valores).
- Las Keys tienen que ser cadenas de caracteres (strings). Estas mismas conservan una secuencia de caracteres rodeados por comillas.
- Los Values son un tipo de datos JSON válido. Puede tener la apariencia de un arreglo (array), cadena (string), objeto, booleano, número o nulo.
Un objeto JSON inicia y finaliza con llaves {}. Es capaz de poseer dos o más pares de claves/valor dentro, separándolos con una coma. De la misma manera, cada key es seguida por dos puntos para diferenciarla del valor.
Obtendrás como resultado la sintaxis literal, la cual se ve así:
{“key”:“value”,“key”:“value”,“key”:“value”.}
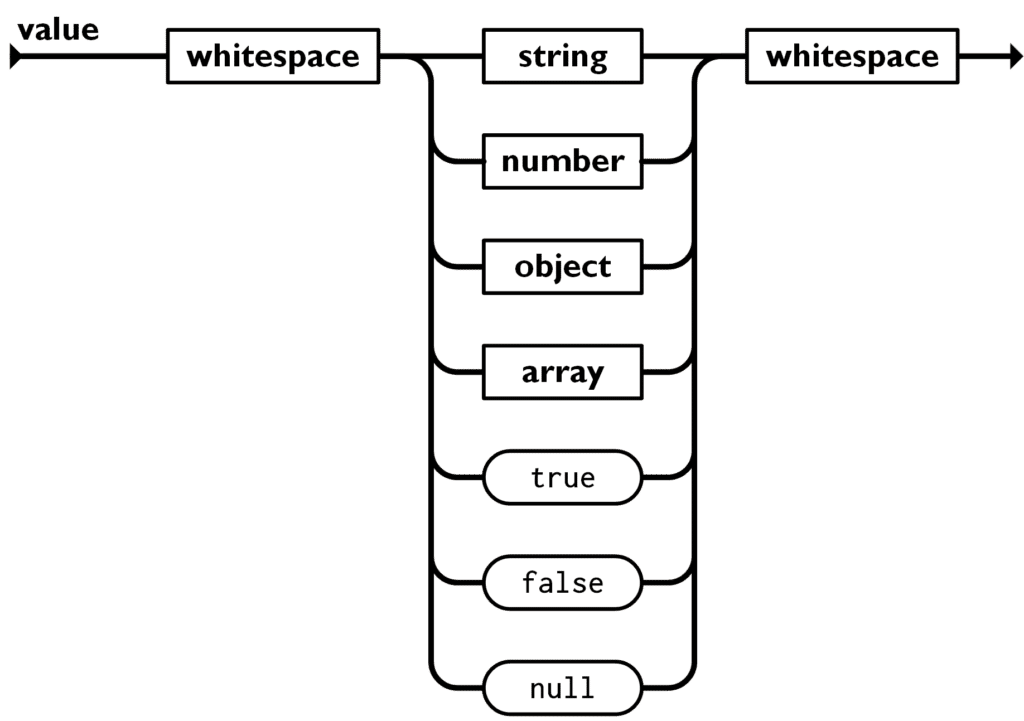
Tipos de valores
Como mencionamos anteriormente, los valores incluyen tipos de datos JSON válido:
Array
Un array (arreglo o vector) es una colección ordenada de valores. Se encuentra rodeado por corchetes [] y cada valor está dividido por una coma.
Un valor de un array tiene la posibilidad de contener objetos JSON. Esto quiere decir, que emplea también el concepto de par clave/valor. Veamos un ejemplo:
"estudiantes": [
{"primerNombre":"Nicolas", "Apellido":"Gonzales"},
{"primerNombre":"Tomas", "Apellido":"Perez"},
{"primerNombre":"Lautaro", "Apellido":"Diaz"}
]En el ejemplo, la información que se encuentra entre los corchetes es un array que posee tres objetos.
Objeto
Un objeto incluye una clave y un valor. Después de cada clave hay dos puntos, y una coma luego de cada valor, que también diferencia a cada objeto. Están entre comillas.
El objeto, en modo de valor, tiene que seguir la misma regla que un objeto común, por ejemplo:
{
"empleados":{
"nombre":"Nicolas",
"apellido":"Gonzales"
}
}Empleados es la clave, y todo lo que se encuentra dentro de las llaves es el objeto.
Strings
Un string (cadena de caracteres) es una secuencia establecida de cero o más caracteres Unicode. Es encerrado dentro de dos comillas dobles.
El siguiente ejemplo demuestra que Tomas es un string, debido a que es un conjunto de caracteres en una comilla doble.
"Primer Nombre":"Tomas"Número
El número tiene que ser un número entero o un punto flotante, como por ejemplo:
{"Edad":"30"}Booleano
Puedes utilizar verdadero o falso como valor, de esta forma:
{"Casado":"false"}Nulo
Sirve para verificar que no hay información:
{"Tipo de sangre":"null"}Datos JSON guardados
Hay dos maneras de almacenar datos: objeto y vector. El primero se visualiza de la siguiente forma:
{
"nombre":"Tomas",
"apellido":"Perez",
"género":"masculino"
}Estas llaves señalan que es un objetivo JSON. Incluye tres pares clave/valor que se encuentran separados por comas.
Dentro de cada par, posees las claves (nombre, apellido y género) que le siguen dos puntos para diferenciarlos de los valores (Tomas, Perez, masculino).
Los valores dentro de este ejemplo son strings. Por eso mismo, se encuentran entre comillas, de igual forma que las claves.
Empleando vectores
Otro de los métodos para guardar datos es un vector (array). Veamos este ejemplo:
{
"nombre":"Tomas",
"apellido":"Perez",
"género":"masculino",
"hobby":["Básquet", "lectura", "Fútbol"]
}Este método se distingue del anterior por el cuarto par clave/valor. Hobby es la clave y tenemos varios valores (Básquet, lectura y fútbol) entre corchetes, que representan un vector.
Es totalmente útil cuando se acopla con JSONP para sobrepasar el inconveniente entre dominios. Este proceso es usando algo que se denomina callbacks (devoluciones de llamada), que van a solicitar un elemento en particular del vector sin conseguir un error “del mismo origen” (same-origin).
Por suerte, un array también permite bucles, esto te admitirá ejecutar comandos repetidos para averiguar múltiples datos, generando que este proceso sea mucho más sencillo, rápido y efectivo.
Conclusión
Como hemos visto, es una herramienta útil para el intercambio de datos. Posee muchas ventajas, algunas son:
- Cargar información de manera asíncrona para que tu sitio responda de una mejor forma y pueda manejar el flujo de los datos de una forma más sencilla.
- Además, puedes utilizarlo para superar ciertos problemas de dominio cruzado al intercambiar los datos desde otro sitio web.
- Es más simple y liviano que un archivo XML.
Esperamos que ahora puedas administrar tu sitio web de forma más efectiva.
Por último, no te olvides de visitar nuestro sitio.