Una parte importante de un buen sitio web de WordPress con un diseño atractivo es la interfaz de usuario. Por lo tanto, es importante considerar cómo los usuarios que navegan por tu sitio interactúan con tus páginas. Una manera de hacerlo es usar un sticky header o cabecera adhesiva.
En este caso, cuando el usuario se desplaza, la sección de la cabecera de tu sitio permanece en la parte superior de la pantalla. Esto tiene muchas ventajas, pero uno de sus mayores beneficios es que sus elementos de navegación permanecen visibles para el usuario independientemente de dónde se encuentre en la página. Por esta razón, un sticky header es un buena interfaz de usuario (UI).

Esta guía te enseñará cómo hacer un sticky header en WordPress. Va a abordar una variedad de temas, como ejemplos en línea, plugins de WordPress que pueden ser útiles y una guía para crear tu propia cabecera adhesiva. Sin embargo, primero explicaremos lo que es un sticky header.
¿Qué es un sticky header?

La sección de la cabecera de un sitio es como un mostrador de información. Va a ser algo que la mayoría de los usuarios verán en primer lugar y siempre será un lugar donde buscarán encontrar algunas piezas clave de información:
- Por ejemplo, tu logotipo o el nombre de tu sitio estarán aquí para que tus usuarios comiencen. En la mayoría de los casos, podrán regresar a la página de inicio haciendo clic en el logotipo.
- La cabecera suele proporcionar un enlace a las páginas de cuenta y perfil si tienes cuentas de usuario en tu sitio.
- Si tienes un sitio grande con mucho contenido en diferentes áreas, puede haber una funcionalidad de búsqueda aquí.
- Por supuesto, una parte importante de la cabecera es la navegación de tu sitio.
En general, la cabecera es un lugar donde los usuarios se conectan. Verás que con frecuencia es la «barra» de los patrones de lectura en forma de F, llamando la atención de tus usuarios intuitivamente.
Incluso si eres intuitivo, probablemente ya sepas lo que es un sticky header. Es cuando la sección de cabecera de tu sitio se «pega» a la parte superior de la pantalla mientras te desplazas. La cabecera adhesiva es siempre visible, a diferencia de la cabecera estática, que desaparece cuando te desplazas.
¿Por qué deberías implementar un sticky header en tu sitio web?
Muchos sitios web utilizan sticky header, y hay muchas razones. Pueden ser parte importante de la experiencia general del sitio y tienen un gran impacto en la experiencia de usuario e interfaz de usuario.
Debido a que los elementos que incluirás en una cabecera son los que el usuario siempre querrá ver, tiene sentido tenerlos a la vista siempre. Esto se aplica especialmente a dispositivos y formatos de pantalla más pequeños.
Aunque puede parecer contradictorio tener una cabecera «siempre activa» cuando el espacio de la ventana gráfica es limitado, es un pequeño ahorro. El verdadero beneficio es dar al usuario móvil menos motivos para desplazarse, algo necesario en los dispositivos más pequeños. Al usuario le será más fácil de navegar por tu sitio si puede usarlo sin desplazarse.
Beneficios y desventajas de los sticky header
Vamos a resumir rápidamente algunos de los beneficios de las cabeceras adhesivas porque ya los hemos discutido:
- Puedes permitir que el usuario acceda a la navegación en cualquier momento, lo que ayuda a mantener el patrón de lectura natural de tu sitio.
- La cabecera se puede ajustar para satisfacer varias necesidades, como esquemas de color, contraste o incluso la intención del usuario.
- Existe la posibilidad de ofrecer valor al usuario tanto para escritorio como para pantallas más pequeñas.
Sin embargo, un sticky header no es la solución definitiva para mejorar la experiencia de usuario, y tiene algunos inconvenientes al usarse:
- Aunque lo cubrimos brevemente, necesitarás una cabecera para pantallas de todos los tamaños.
- Naturalmente, un sticky header reducirá la importancia del resto del contenido debido a que sus elementos desviarán la atención del cuerpo de la página.
- Una buena cabecera adhesiva requiere más trabajo de desarrollo porque debe implementarse, asegurarse de que funcione en varios navegadores y verificar que no haya errores en las pantallas más pequeñas.
Sin embargo, puedes mitigar o eliminar todos estos inconvenientes mientras mantienes los puntos buenos si piensas en tus elecciones de diseño, las necesidades de los usuarios y los objetivos del sitio. Una forma de hacerlo es utilizando los plugins de WordPress.
3 plugins para crear sticky headers o cabeceras adhesivas
Las secciones posteriores mostrarán algunos de los plugins de cabeceras adhesivas más populares para WordPress. Más adelante discutiremos si este tipo de solución es lo que buscas. En cualquier caso, un plugin puede ayudarte a implementar la funcionalidad sin necesidad de código, lo cual es útil si tu tema no lo incluye.
Además, a través del plugin, puedes aprovechar la experiencia de diseño y desarrollo de un experto. Los desarrolladores lo incluirán en una interfaz de usuario intuitiva y fácil de usar y tomarán algunas de las decisiones técnicas más importantes por ti.
1. Sticky Menu & Sticky Header

Debido a su gran cantidad de funciones, su flexibilidad útil y su precio asequible, el plugin Sticky Menu & Sticky Header de Webfactory es una buena primera opción.
La ventaja aquí es que puedes vincular cualquier elemento de tu sitio a la pantalla. Aunque puede ser útil en muchos aspectos, esto implica que colocar un sticky header es un juego de niños.
Además, el plugin incluye una variedad de opciones útiles para ayudarte a crear una cabecera adhesiva:
- Puedes establecer el nivel de posicionamiento «superior» que deseas. Esto significa que puede agregar más espacio por encima de la cabecera según tus objetivos de diseño.
- Hay otras opciones de posicionamiento, como usar la propiedad z-index de CSS para diseñar un sitio «de adelante hacia atrás».
- Si tienes páginas de aterrizaje u otros contenidos, puede ser útil habilitar la cabecera adhesiva sólo en las páginas que selecciones.
Sticky Menu & Sticky Header también tienen un modo de depuración para ayudarte a arreglar cualquier elemento «no adhesivo». Los problemas con los diseños responsivos también se pueden resolver con el modo dinámico.
La buena noticia es que Sticky Menu & Sticky Header se puede descargar y utilizar sin costo. Además, existe una versión premium que elimina cualquier conocimiento técnico adicional que puedas necesitar.
2. Options for Twenty Twenty-One
Aunque no recomendaríamos un tema de WordPress por defecto para la mayoría de los sitios centrados en el cliente, tienen suficientes recursos disponibles para blogs y otros tipos de sitios.
Aunque no tiene la funcionalidad de cabecera adhesiva, Twenty Twenty-One es uno de los temas por defecto más destacados en nuestra opinión. El plugin Options for Twenty Twenty-One podría ayudarte si desea agregar esta función.
Una de muchas ediciones del plugin es esta. Cada tema por defecto más reciente tiene una versión, pero Twenty Twenty-Two todavía no tiene una. Cualquiera que sea el caso, la funcionalidad principal del plugin incluye una gran cantidad de características adicionales:
- Una herramienta de edición completa del sitio está disponible para su uso completo.
- Puedes realizar ajustes básicos como cambiar el tamaño de la fuente del cuerpo, eliminar los subrayados de los hipervínculos y otras personalizaciones.
- Sin código, puedes trabajar con los anchos máximos de contenedores y elementos.
Hay una variedad de otras opciones para tu contenido, pie de página y cabecera. Para este último, puedes ocultarlo de la vista, hacerlo de ancho completo, agregar una imagen y un color de fondo, y muchas otras modificaciones.
Aunque el plugin principal es gratuito, las opciones de la cabecera adhesiva requieren una actualización premium que cuesta entre 25 y 50 dólares. Esto te permite usar el personalizador de WordPress para ajustar las configuraciones de las cabeceras para computadoras portátiles y móviles:
Dado el nombre, es probable que este plugin no funcione con otros temas que no sean Twenty Twenty-One (o cualquier otro «Twenty» que elijas). Sin embargo, será ideal para ayudarte a agregar un sticky header a tu sitio si utilizas este tema por defecto y no quieres codificar.
3: Barra de notificaciones flotante, menú adhesivo al desplazarse y cabecera adhesiva para cualquier tema son productos de mi menú adhesivo.
Este es un complemento que pone las cosas en juego. El plugin myStickymenu de Premio tiene muchas funcionalidades y puede incluir casi todo lo que quieras en tu propia cabecera adhesiva.
3. MyStickymenu

El Directorio de plugins de WordPress tiene una gran cantidad de comentarios positivos, con más de 1000 opiniones de cinco estrellas y una media de 4,9. Esto se debe en gran parte a la amplia gama de funciones que tienes a tu disposición:
- Ofrece libertad de uso. Puedes hacer una barra de bienvenida, un sticky menú y un sticky header, por ejemplo.
- El complemento se ajusta a la capacidad de respuesta de tu sitio web. Esto significa que no tendrás que implementar más funcionalidades a través del código.
- Para maximizar su uso, el plugin no requiere habilidades de codificación.
- Varios de los principales plugins de constructores de páginas, como Elementor, Beaver Builder, el editor de bloques nativo y el constructor Divi, están compatibles con el plugin myStickymenu.
También tienes una variedad de opciones para personalizar tu sticky header para que funcione como quieras. Por ejemplo, puedes optar por crear una cabecera parcialmente persistente y modificar elementos básicos como los colores de fondo, las opciones de tipografía y mucho más.
Además, puedes elegir cómo se muestran y dónde se muestran en tu sitio debido a la variedad de formas en que puedes presentar tu cabecera adhesiva, como las opciones de menú y la barra de bienvenida.
La versión gratuita de myStickymenu puede ser suficiente para satisfacer tus necesidades, pero también hay una versión premium, que cuesta entre 25 y 99 dólares al año y ofrece más métodos para desactivar la cabecera adhesiva según condiciones específicas, temporizadores de cuenta atrás, la posibilidad de agregar múltiples barras de bienvenida y otras opciones de personalización.
¿Cómo puedo crear un sticky header con WordPress?
En el resto de esta guía, mostraré cómo crear un sticky header en WordPress. Hay algunas estrategias que puedes implementar aquí, y abordaremos ambos. No obstante, nuestro primer paso te ayudará a tomar esa decisión.
Después de eso, crearás tu propio sticky header utilizando el método que prefieras, y luego seguirás nuestros consejos para hacer que la tuya sea más efectiva y útil en el futuro.
1. ¿Cómo te imaginas tu sticky header?
La flexibilidad de WordPress para todos los usuarios se debe a su ecosistema de complementos o plugins y a su extensión de código abierto. Por lo tanto, puedes optar por una solución estándar o desarrollar una propia.
Primero debes decidir si quieres usar un plugin o aprender más sobre el código para implementar tu sticky header. Vamos a dividir las dos opciones:
- Plugins: Si no tienes experiencia técnica previa, este método será aprobado por WordPress. Estará disponible, pero dependerá de lo que el desarrollador considere importante y de su capacidad de codificación.
- Codificación: Puede que desee codificar un sticky header para tu sitio si tienes una visión clara en mente. Por supuesto, necesitarás habilidades técnicas para realizarlo (principalmente CSS), pero los resultados serán precisos como deseas. Sin embargo, tendrás más trabajo de mantenimiento que hacer, y tu éxito dependerá de tus habilidades de codificación.
Se podría afirmar que para la mayoría de los usuarios de WordPress, un plugin será la mejor manera de crear un sticky header. Es más fácil resolver problemas con la plataforma y funcionará bien. Sin embargo, en los próximos pasos hablaremos sobre una solución de codificación y una opción de plugin.
2. Elige si cambiarás tu tema actual o elegirás uno dedicado
Si cambias tu tema actual o eliges uno que ya incluya la función de cabecera adhesiva en su conjunto de características, esto es lo siguiente que debes tener en cuenta. Si tu tema no tiene la habilidad para manejar un sticky header, esto será crucial.
Una opción de cabecera adhesiva es uno de los muchos temas y plugins de construcción de páginas, debido a sus ventajas y a su flexibilidad de diseño. Algunos de los temas y plugins más populares y comunes, como Elementor, Astra, Divi y Avada, están disponibles de serie.
Para llegar a esta conclusión, debes considerar algunas cosas sobre tu tema y sitio actual:
- ¿Tu sitio necesita una actualización o ya tiene el aspecto que deseas?
- ¿Es fácil ajustar tu tema actual? La documentación del desarrollador debería informarte de esto.
- ¿Prefieres una implementación de cabecera compleja o simple?
Elegir uno u otro depende de las respuestas que proporciones aquí. Puedes elegir un tema que incluya la implementación de cabeceras adhesivas si necesitas un nuevo tema. Sin embargo, si deseas mantener tu tema actual sin sticky header, deberías apresurarte y seguir uno de los siguientes pasos.
Usar un plugin para un tema específico
Si no tienes experiencia en desarrollo, elige un plugin para agregar la funcionalidad de sticky header a tu sitio web. Hay demasiadas variables que debes tener en cuenta, desarrollar y mantener. Por el contrario, un plugin ofrecerá una opción casi ideal en la mayoría de los casos porque ya tendrá una base de código que hace referencia a estos elementos.
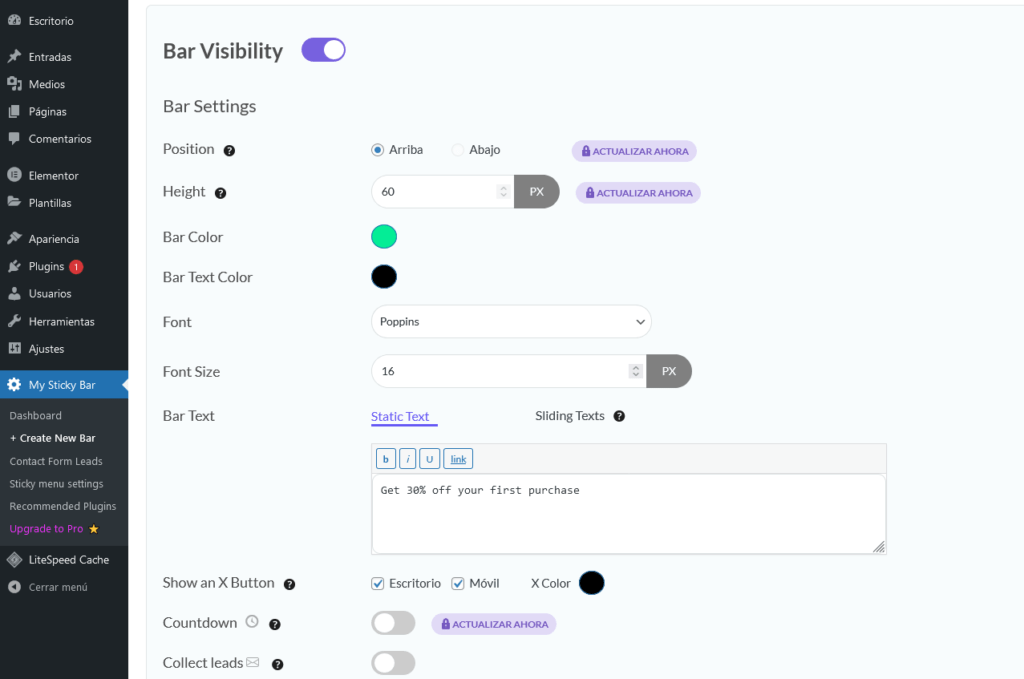
Para esta sección de la guía, vamos a utilizar el plugin myStickymenu porque ofrece una amplia gama de funciones para la mayoría de los casos. Sin embargo, el uso general para la mayoría de los plugins será el mismo.
Después de instalar y activar el plugin, debes ir a las opciones del tema. Esto se incluirá en el Personalizador de WordPress para algunos plugins y en un panel de administración dedicado para otros. En este caso, utilizarás un panel de administración personalizado en myStickymenu > +Create New Bar de WordPress:

Crea tu sticky header escribiendo el código
Es obvio que esta sección es para aquellos que tienen experiencia en desarrollo. Como verás más adelante, el código en sí es tan simple que resulta difícil de creer. Sin embargo, deberás recurrir a otros aspectos de tu experiencia porque crear una cabecera adhesiva personalizada requiere más trabajo, mantenimiento y conservación general.
Sin embargo, antes de comenzar, necesitarás:
- Un editor de código adecuado, aunque en este caso, dependiendo de la implementación, podrísa usar un editor de texto predeterminado del sistema operativo (SO).
- Debes obtener acceso a los archivos de tu sitio, hacer copias de seguridad de ellos y luego descargarlos en un entorno de desarrollo local de WordPress.
Es importante recordar que no debes usar los archivos de tu sitio en vivo para trabajar. En su lugar, después de probar las cosas, trabaje en un entorno de ensayo o en una configuración local y luego sube los archivos a tu servidor activo.
También querrás usar un tema hijo para esto porque estás modificando tu tema padre. Esto facilita la organización de su código y garantiza que se mantengan cualquier cambio (literalmente) si el tema se actualiza.
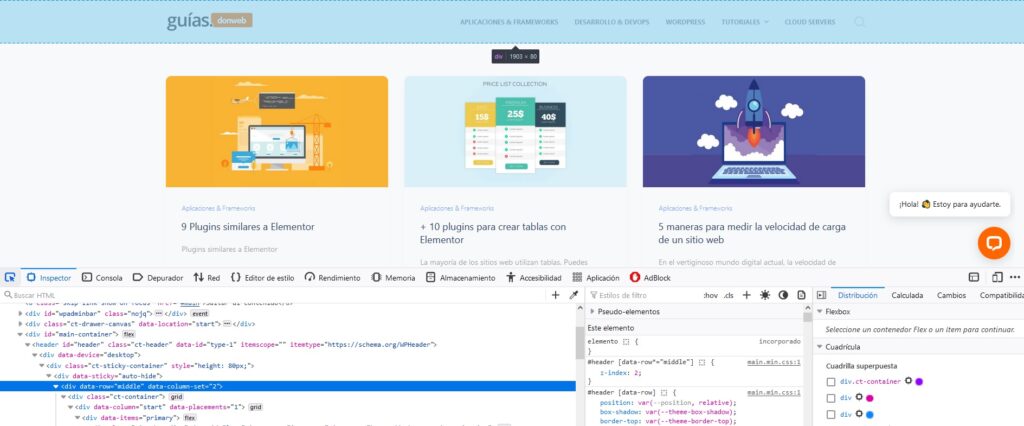
Con esto en mente, puedes comenzar. El primer paso es encontrar las etiquetas HTML que funcionan mejor para tu navegación. Aunque la etiqueta de cabecera es una apuesta segura en la mayoría de los casos, el resultado aquí dependerá del tema que utilices. Utilizar las herramientas de desarrollo de tu navegador y elegir la cabecera es la mejor manera de descubrirlo:

Si tienes problemas, te recomendamos revisar la documentación de tu tema (o hablar directamente con el desarrollador) para obtener las etiquetas que necesitas porque es probable que descubras que las etiquetas son un desafío.
Implementar una cabecera adhesiva con código: Usando tus hojas de estilo
A continuación, debes crear o abrir un archivo style.css en el directorio de tu tema secundario o tema hijo. Esto agregará tu CSS a la instalación principal y lo anulará en los casos en que las etiquetas se repitan.
En este archivo, agregue los metadatos comunes necesarios para registrar el tema secundario
A continuación, debes añadir el código para habilitar tu sticky header. Esto requerirá algún conocimiento de la herencia CSS, y dependiendo del tema que utilices, puede ser difícil.
Por ejemplo, el tema Twenty Twenty-Two utiliza dos etiquetas de cabecera; encontrar la combinación de CSS adecuada para que stu código funcione en el elemento adecuado puede ser un desafío. Incluso si utilizas la funcionalidad FSE, esto ocurre en el diálogo de clase de plantilla del Editor de bloques.
Cualquiera que sea el caso, el código que necesitarás será el mismo:
header {
position: sticky; top: 0;
}Sin embargo, también puedes considerar el uso de la propiedad position: fixed, que utiliza unas pocas líneas más de código:
header {
position: fixed;
z-index: 99;
right: 0;
left: 0;
}Esto utiliza el z-index para llevar la cabecera a la parte delantera de la pila y luego un atributo fijo para hacer que permanezca en la parte superior de la pantalla.
Ten en cuenta que, para aplicar el encabezado fijo, puede que tengas que agregar una nueva clase aquí. En cualquier caso, esto debería aplicarse a los huesos de la raíz de la cabecera. Seguirás trabajando en el diseño para que funcione con el resto de tu sitio una vez que esto esté claro.
Tips para mejorar el uso de las cabeceras adhesivas
Una vez que hayas creado un sticky header, querrás descubrir cómo mejorarla. Hay numerosas formas de mejorar el diseño básico y asegurarse de que satisfaga las necesidades de los usuarios que visitan tu sitio web.
Asegurarte de que sea un buen árbitro deportivo es una buena analogía para tu propio sticky header. La mayor parte del tiempo, no serás consciente de que están presentes. Sin embargo, llamarán y estarán disponibles cuando un jugador o entrenador los necesite.
La cabecera adhesiva debe actuar de la misma manera: permanecer en la sombra o fuera de la mente del usuario hasta que lo necesite. Si el diseño lo requiere, puedes seguir una serie de reglas generales que pueden ayudarte:
- Mantenlo compacto. Porque el espacio en la pantalla será crucial, mantenga la cabecera pequeña. La cabecera puede escalar de forma dinámica en función del área del sitio.
- Utiliza cabeceras y menús ocultos en pantallas más pequeñas. Esto ayuda a mantener la cabecera compacta y enlaza con el siguiente punto.
- Asegúrate de no distraer. Más elementos en pantalla compiten por la atención. Si el sticky header no necesita mostrar un elemento, elimínalo; el contenido del cuerpo lo agradecerá, al igual que tus métricas.
- Proporciona contraste. Puedes atraer la mirada hacia donde la necesitas o empujarla hacia otra parte si utiliza el contraste para la cabecera adhesiva en su conjunto y para tus elementos individuales.
En general, tu sticky header solo cumplirá con lo que necesitas. En ocasiones, será necesario tener un inventario mínimo, mientras que en otras ocasiones será necesario llenarlo de enlaces, logotipos y formularios de inscripción. En cualquier caso, siempre tomará una decisión centrada en el usuario si tienes en cuenta la UX y la UI.
Conclusiones
La usabilidad y la experiencia de usuario (UX) de un sitio web son tan cruciales que deberían ser el primer, el segundo y el tercer objetivo cuando se diseñe y construya. La navegación de tu sitio es solo un aspecto de ello, pero debes descubrir cómo hacer que los visitantes naveguen fácilmente por tu sitio. Una buena manera de hacerlo es usando un sticky header o cabecera adhesiva.
Si colocas la cabecera en la parte superior de la pantalla, el usuario tendrá los elementos de navegación siempre a mano. Esto es particularmente útil para dispositivos que requieren desplazamiento para moverse por el contenido del cuerpo, pero funciona bien independientemente de la forma. Si eres un usuario de WordPress, puedes elegir un plugin o código para poner una cabecera adhesiva en marcha. Sin embargo, es posible que veas la funcionalidad en tu tema favorito, por lo que podrías usarlo y restarle flexibilidad.
Si estás utilizando WordPress o pensando en crear tu propio sitio web, en DonWeb te recomendamos nuestros servidores con tecnología LiteSpeed. Estos servidores están optimizados para mejorar la velocidad de tu sitio y mantener a gusto a tus clientes.