Para mantener un sitio web que destaque, se requiere que los desarrolladores del mismo estén varios escalones por encima que sus competidores. La mejor forma de hacerlo es optimizar tu sitio web WordPress para tener un alto rendimiento. Cuando hablamos de alto rendimiento nos referimos a tiempos de respuesta rápidos para los usuarios.
Afortunadamente, hay ciertas formas de optimizar WordPress de una manera relativamente sencilla. A lo largo de este artículo, te brindaremos varios consejos para mantener tu sitio funcionando sin problemas.
El rendimiento de tu sitio web es lo más importante actualmente
A medida que pasa el tiempo e internet se vuelve más rápido, los usuarios de la web son cada vez más impacientes, por eso debes optimizar tu sitio web WordPress lo antes posible. Cuando hablamos de que los visitantes permanezcan en tu sitio, cada milésima de segundo es fundamental, así que asegúrate de que todos los aspectos de tu sitio web sea lo más rápido posible ante las solicitudes de los usuarios. Aquí te dejamos algunas estadísticas:
- Por tan solo un segundo de retraso en el tiempo de respuesta del sitio, podría causar una caída del 7% en conversiones.
- Después de tres segundos, más de la mitad de los sitios web móviles se abandonan.
- Para darte un ejemplo, BBC anuncio hace poco que pierde el 10% de los visitantes de su sitio por cada segundo que esté tarde en cargar.
- AliExpress al reducir el tiempo de carga de su página de inicio tuvo un aumento drástico en pedidos y conversiones.
Antes de proceder con optimizar tu sitio web WordPress, debes hacer todo lo posible para cuantificar tu progreso. Veamos algunas maneras generales de como optimizar tu sitio web de WordPress.
Consejos para optimizar el rendimiento de WordPress
Aquí te dejamos cinco consejos que te ayudarán a optimizar tu sitio web WordPress.
1. Entregar contenido a través de HTTP/2
Si aún no utilizas HTTP/2, es hora de hacerlo. El protocolo HTTP/2 admite paralelismo, multiplexación superior y compresión HPACK y demás características que lo conviertes en una mejora fundamental respecto a su predecesor. Para usar HTTP/2, debes habilitar primero HTTPS. HTTP/2 elimina la sobrecarga de TLS que requiere HTTPS al emplearse.
Este nuevo protocolo genera que los sitios web sean más seguros y rápidos de diferentes maneras. Una de ellas es, que si estás usando la función de inserción del servidor, tienes la posibilidad de eludir el ciclo de solicitud/respuesta HTTP al recuperar archivos incluso antes de analizar el HTML. Elementos importados como por ejemplo logotipos, pancartas y CSS van a visualizarse antes que cualquier otra cosa.
2. Utilizar un CDN
Las redes de distribución, o CDN, es una red de servidores instalados en diferentes localizaciones para facilitar la entrega rápida de recursos en una área geográfica lo suficientemente amplia. Los POPs (puntos de presencia) básicamente alojan versiones en caché para que los usuarios que estén geográficamente lejos puedan acceder a tu sitio sin problemas y con baja latencia.
Cuando una persona ingresa a tu sitio web desde otro país, la CDN lo que hace es detectar la ubicación del usuario y carga tu sitio desde el pop más cerca de su ubicación. Por lo tanto, los usuarios lejos de tu área geográfica tardarán lo mismo que los locales en recibir el contenido de tu sitio.
Si tienes un pico de tráfico, las CDN descargarán la CPU y los recursos del servidor de origen para que el host no se abrume. Entonces, tener un CDN te cuida del uso de demasiado ancho de banda y además le garantiza una experiencia fluida a cada visitante. En el caso de que un servidor dejase de funcionar, tu CDN enviará el tráfico al POP más cercano.
También tiene ventajas SEO, ya que los motores de búsqueda priorizan a los sitios web que la velocidad de navegación es óptima. Además, los CDN generan que tus imágenes y archivos multimedia sean incluso más rastreables para aparecer en las búsquedas de imágenes.
Si desde el principio tienes un CDN, te va a ser más fácil escalar tu sitio web. Las CDN están diseñadas para la velocidad, entonces si tienes un proveedor de CDN confiable va a eliminar la mayor parte de las conjeturas relacionadas con la optimización del sitio. En ciertos casos, tener un CDN te facilitará la implementación de HTTP/2 y la entrega de contenido por medio de HTTPS. Trabaja en esto para optimizar tu sitio web WordPress y llevarlo al top.
3. Emplear compresión de Brotli
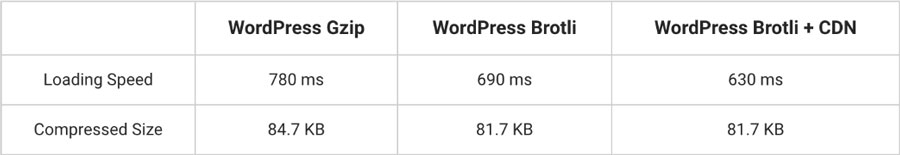
En términos de ahorro de tamaño, el algoritmo de comprensión Brotli es mejor que Gzip.

Si quieres aprovechar Brotli, tu servidor de origen lo debe de tener habilitado. Ya que Brotli está en proceso de ser conocido, no todos los navegadores lo permiten. Aun así, lo que puedes hacer es implementar mecanismos alternativos para generar que un navegador compatible solicite los activos de Brotli, mientras que uno no compatible solicite los activos de Gzip.
Del mismo modo que Gzip, Brotli debe utilizarse para comprimir HTML, JavaScript, CSS y otros basados en texto. Si intentas comprimir otros archivos binarios, como por ejemplo JPEG y MP4, lo que puede generar son archivos más grandes. Si quieres un artículo en profundidad sobre el proceso de implementación de Brotli, Sitepoint lo tiene.
4. Utilizar sugerencias de recursos
Vamos con otra práctica para optimizar tu sitio web WordPress.
El uso de las sugerencias de recursos, acelerarán la entrega de contenido, ya que optimizaran del modo que se cargan los recursos. Esto lo que permite es que el navegador del usuario empiece a descargar archivos previamente a que sean realmente necesarios. Por ejemplo, «Precargar» va a permitir a los desarrolladores priorizar recursos, y «Captar previamente» va a indicar al navegador del usuario que descargue recursos en el periodo de inactividad. Entonces, se reduce la cantidad de idas y vueltas necesarias para cargar la página, y al responder a las entradas del usuario parecen instantáneas.
5. Usar formatos de imagen de próxima generación
Los archivos como JPEG y GIF lentamente se están quedando obsoletos. Nuevos formatos de imagen como WebP, FLIF y HEIF emplean algoritmos innovadores para procesar imágenes de mejor calidad en archivo de un menor tamaño. Entonces, si conviertes tus imágenes a uno de estos formatos, podría hacer un aumento de la velocidad de tu sitio web.
Ten en cuenta que no todos los navegadores permiten estos formatos, por lo tanto, debes brindar un formato alternativo para ciertos usuarios. Aun así, los navegadores planean a futuro la compatibilidad con estos formatos.
En el caso de que no estés dispuesto a probar estos nuevos formatos de imagen, asegúrate de que tus imágenes estén optimizadas de una forma correcta, ya que para optimizar tu sitio web WordPress de una forma correcta, esto es indispensable.
Optimizar tu sitio web WordPress para el futuro
Debes tener en cuenta, que los sitios que se adapten a las mejoras en la tecnología y sepan implementarlas van a ser los que sobrevivan en los próximos años. Al mismo tiempo, los desarrolladores, deben aprender también a aceptar el cambio y sus variabilidades.
Debes estar siempre atento a las nuevas actualizaciones de WordPress, así como a los plugins y tendencias de optimización para mantenerte en el top. Optimizar tu sitio web WordPress puede llegar a ser complicado ciertas veces, pero si implementas los cinco consejos anteriormente detallados, vas a tener una ventaja entre tus competidores.




