Los factores de clasificación y el algoritmo de Google solían ser principalmente semánticos. Así mismo, tras sus actualizaciones recientes, los motores de búsqueda han priorizado la experiencia del usuario.
Luego de aplicar varios criterios de experiencia del usuario, como la velocidad de la página y la facilidad de uso en dispositivos móviles, Google anunció las Core Web Vitals en mayo de 2020 para brindar una guía unificada de los indicadores de calidad de un sitio web.
En esta guía encontrarás toda la información necesaria sobre las Core Web Vitals, incluida la definición y las herramientas para calcular las puntuaciones de tu página web.
¿Qué son las Core Web Vitals?
Las Core Web Vitals de Google son métricas estandarizadas para evaluar la experiencia del usuario. Las Core Web Vitals representan tres elementos que afectan a la forma en que los visitantes interactúan con un sitio web: la velocidad de carga, la interacción con el usuario y la estabilidad visual.
También, ayudan a los propietarios de sitios web a valorarlos y a identificar las áreas que deben mejorar, ya que muestran puntuaciones de referencia específicas.

Principales métricas de Core Web Vitals
Google manifiesta que las métricas de las Core Web Vitals pueden evolucionar con el tiempo, reconociendo si los usuarios tienen una buena experiencia. Al día de hoy, los propietarios y desarrolladores de sitios deben evaluar las siguientes tres métricas de las Core Web Vitals:
Largest Contentful Paint (LCP): Tiempo de carga de la página
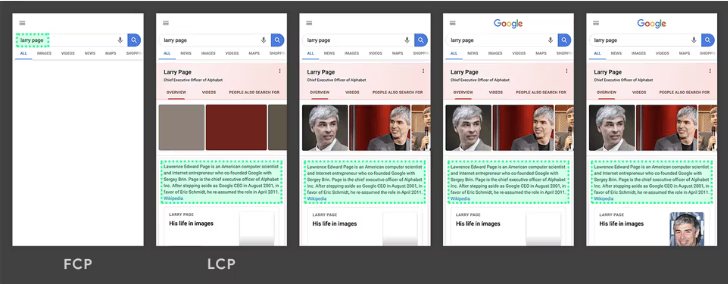
El Largest Contentful Paint (LCP) examina el tiempo de renderización del contenido principal de una página web cuando empieza a cargarse. El contenido principal es generalmente la imagen más grande, el área visible de una página web en el dispositivo de un usuario.
Los datos de LCP se componen de los siguientes elementos:
- Elementos de imagen
- Texto a nivel de bloque
- Imágenes de carteles de vídeo
- Imágenes de fondo
Los propietarios de los sitios deben verificar que la puntuación de Core Web Vital sea de 2,5 segundos o menos para brindar una excelente experiencia de usuario y lograr velocidades ideales para la página web.
El contenido de carga lenta suele ser más grande que los demás elementos de la página web, pero no siempre es así. Precargar el contenido más grande mejorará el puntaje LCP y mejorará la experiencia en el sitio.
Los elementos más comunes de la mala puntuación LCP son los lentos tiempos de espera del servidor, el renderizado del lado del cliente y las imágenes de gran tamaño.
Cumulative Layout Shift: Experiencia visual de la página
The Cumulative Layout Shift (CLS) calcula la estabilidad visual y comprueba si hay un desplazamiento imprevisto del diseño en la página.
El desplazamiento inesperado se produce cuando los elementos como el texto, los botones y las imágenes, son forzados hacia abajo mientras se carga una página. Esto suele provocar frustración porque el usuario puede hacer clic en otra cosa cuando los elementos se están moviendo.
Las páginas deben tener una puntuación CLS de 0,1 o menos.
Anteriormente, Google calculaba esta métrica de Core Web Vitals sumando las puntuaciones de desplazamiento de diseño individuales en toda la página.
El sistema puntúa las ventanas de la sesión desde 2021. Agrupa uno o más cambios de diseños individuales que se generan en un máximo de cinco segundos con un intervalo de un segundo entre ventanas.
Los elementos más comunes de los cambios de diseño son las imágenes, los widgets y los banners publicitarios sin dimensiones.
First Input Delay (FID): Interactividad de la página
First Input Delay (FID) mide el tiempo que tarda un sitio en responder a la entrada de un usuario. Esto abarca pulsaciones de teclas, toques y clics en botones, enlaces y vídeos o audios en una página.
No se incluyen otras interacciones, como el zoom y el desplazamiento, ya que están sujetas a otros límites de rendimiento. El FID se centra en el aspecto de la respuesta en el modelo de rendimiento RAIL, mientras que el desplazamiento y el zoom se relacionan con el elemento de animación.
Una puntuación ideal de esta Core Web Vital es de 100 milisegundos o menos.
Mantener una buena interacción con el usuario es fundamental, ya que el retraso
puede frustrar a las personas y reducir la calidad de la experiencia del usuario.
¿Qué importancia tienen las Core Web Vitals?
Las Core Web Vitals forman parte de los indicadores de experiencia de la página que incluyen la facilidad de uso en dispositivos móviles, la navegación segura y la ausencia de intersticiales molestos.
Desde agosto de 2021, las métricas de experiencia de la página se han convertido en una importante forma de posicionamiento para los dispositivos móviles.
La misma actualización de la experiencia de la página de Google también muestra que los motores de búsqueda seguirán priorizando las páginas con el contenido más relevante. Aun así, la experiencia de página puede aumentar la visibilidad si varias tienen similares niveles de relevancia.
Por lo tanto, podemos alegar que las Core Web Vitals desempeñan un papel importante en los factores de posicionamiento en los motores de búsqueda.
Las Core Web Vitals también garantizan que tu sitio ofrezca un rendimiento rápido y estable, lo que puede aumentar las tasas de conversión e interacción.
De hecho, más del 50% de los usuarios de móviles abandonan una página que tarda más de tres segundos en cargarse. De uno a tres segundos adicionales en el tiempo de carga puede aumentar la tasa de rebote en un 32%.
Herramientas para medir las Core Web Vitals
Dado que las Core Web Vitals se han convertido en una señal de posicionamiento, los expertos en SEO deben supervisar sus puntuaciones y asegurarse de que las métricas funcionen bien para obtener las primeras posiciones en los resultados de búsqueda de Google.
Tres herramientas de Google para medir las Core Web Vitals son:
- Lighthouse: es una herramienta automatizada y de código abierto para monitorizar el rendimiento del sitio web. Lighthouse tiene varias métricas que PageSpeed Insights no tiene, como la accesibilidad y el SEO. Dos formas de utilizar esta herramienta son instalar la extensión y hacer clic con el botón derecho en una página específica que desees analizar -> Inspeccionar -> Lighthouse.
- Search Console: muestra las métricas de rendimiento en la sección «Experiencia». A diferencia de Lighthouse y PageSpeed Insights, esta herramienta te permite verificar todas las páginas web de tu sitio en conjunto.
- PageSpeed Insights: informa los datos de Core Web Vitals en dispositivos móviles y de escritorio durante los últimos 28 días. También lleva a cabo un análisis de prueba de velocidad para comprobar el tiempo de carga de tu sitio web. Para usar esta herramienta, ve al sitio de PageSpeed Insights, introduce una URL y haz clic en «Analizar».
Gracias al Informe de experiencia del usuario de Chrome, las cifras siempre reflejan con precisión la experiencia del mundo real con cualquier herramienta de Google.
El informe recopila datos de usuarios anónimos de Google Chrome que eligen sincronizar su historial de navegación. Esto ayuda a los propietarios de sitios web a evaluar rápidamente el rendimiento de las páginas sin tener que conectar manualmente las herramientas de Google Analytics.
Google aplica el valor del percentil 75 de todas las páginas vistas para clasificar el rendimiento general. Esto significa que Google otorgará al sitio o a la página una buena puntuación si al menos el 75% de las visualizaciones de la página cumplen el umbral bueno de cada Core Web Vitals.
Ten en cuenta que la puntuación de una página no influirá en el rendimiento de las demás páginas en cada métrica. Por ejemplo, una página de inicio puede tener una puntuación más alta o baja que una de producto.
Cómo medir las Core Web Vitals
Evaluar las Core Web Vitals es sencillo con las herramientas anteriores. Te mostrarán los problemas y te darán sugerencias prácticas para mejorar.
Esta sección te guiará a través de una prueba de Core Web Vitals utilizando PageSpeed Insights.
Ingresa la página que quieres evaluar y haz clic en «Analizar». La herramienta mostrará barras de puntuación para varias métricas básicas y si la página web pasa o no la evaluación de Core Web Vitals.
Haz clic en «Expandir vista» para ver las puntuaciones más detalladas.
Puedes cambiar el análisis para ver las puntuaciones de Móvil o Escritorio.
Desplázate hacia abajo para ver las puntuaciones exactas de cada métrica.
Debajo de la sección de Métricas, Oportunidades y Diagnósticos se muestran las sugerencias de PageSpeed Insights para mejorar el rendimiento de tu página web.
Otras métricas de rendimiento que hay que comprobar
Además de las tres métricas anteriores, los propietarios de sitios web también deben tener en cuenta más factores para ofrecer una gran experiencia de usuario. Incluyendo First Contentful Paint (FCP), Total Blocking Time (TBT) y Time to Interactive (TTI).
Aunque puedes hallar estas nuevas métricas en algunas de las herramientas de Core Web Vitals, no forman parte de ellas. Ayudan a capturar una mayor parte de la experiencia de la página y diagnosticar un problema específico.
Speed Index (SI)
The Speed Index (SI) mide el tiempo que tardan las partes en aparecer en la ventana gráfica. Para calcular tu SI, la herramienta de análisis capturará un video de una página cargándose en el navegador y calculará el proceso fotograma a fotograma.
Una buena puntuación de SI es de 3,4 segundos o menos. Cuanto más rápido aparezca el contenido en la parte superior de la página, mejor será la calidad de la experiencia del usuario.
First Contentful Paint (FCP)
La primera pintura de contenido (FCP) calcula el tiempo que el navegador muestra cualquier contenido del modelo de objetos del documento (DOM). Incluye texto, imágenes y lienzos no blancos.
Ten en cuenta que el FCP es diferente del LCP, que mide el tiempo de renderización del contenido más grande de una página. Para proporcionar una buena experiencia de usuario, los propietarios de sitios deberían tener una puntuación FCP de 1,8 segundos o menos.

Time to Interactive (TTI)
Time to Interactive (TTI) es el tiempo que necesita una página para ser completamente interactiva. Google considera que una página es interactiva cuando:
- La página muestra contenido utilizable.
- La página responde a las interacciones del usuario en 50 milisegundos.
- Los propietarios del sitio registran controladores de eventos para los elementos más visibles de la página.
Una puntuación TTI ideal es de 3,8 segundos o menos.
Total Blocking Time (TBT)
Total Blocking Time (TBT) es la suma de todo el tiempo en el que una página está bloqueada para contestar a la entrada del usuario.
Google evalúa el total sumando la parte de bloqueo de las tareas largas de JavaScript entre el FCP y el TTI. Una tarea que se ejecute en más de 50 milisegundos es una tarea larga. El período posterior a los 50 milisegundos es la parte de bloqueo.
Una buena puntuación de TTI es de 200 milisegundos.
Time to First Byte (TTFB)
The Time to First Byte (TTFB) identifica cuándo tu servidor envía una respuesta al navegador del usuario. Cuanto más tarde el navegador en obtener los datos, más tardará en mostrar tu página.
El TTFB es la suma de estas fases de solicitud:
- Tiempo de redirección.
- Tiempo de arranque del service worker (si lo hay).
- Búsqueda de DNS.
- Negociación de la conexión y del Transport Layer Security (TLS).
- Solicitud hasta que llega el primer byte de la respuesta.
Google no puede identificar un número exacto de una buena puntuación TTFB debido a su amplia variación de red y aplicación de backend stacks.
Conclusión
Las Core Web Vitals son un elemento de posicionamiento en los resultados de búsqueda de Google vinculado con la experiencia en la página web. Además, ayudan a aumentar las tasas de participación y a reducir las tasas de rebote al garantizar una buena experiencia de usuario.
Hay tres métricas principales de Core Web Vitals:
- Largest contentful Paint: calcula el tiempo que demora un sitio web en mostrar el mayor contenido en la pantalla.
- First input delay: mide el tiempo que transcurre desde que los usuarios interactúan con un sitio hasta que el navegador responde a la interacción.
- Cumulative layout shift: comprueba la estabilidad visual de la carga de una página.
Esperamos que este artículo te haya ayudado a entender los conceptos de Core Web Vitals, a alcanzar buenas puntuaciones de experiencia de la página y a optimizar tu sitio web.