En este artículo, explicaremos que es el error 401 unauthorized y sus soluciones. Este mismo indica que la petición no se pudo procesar por causa de la falta de credenciales de autenticación válidas para el recurso solicitado. Si la petición ya incluye las credenciales de autenticación correctas, HTTP 401 significa que se ha rechazado la autorización para esas credenciales.
Generalmente, este tipo de errores pueden resolverse rápidamente.
Para comprender más fácilmente, el error 401 se genera cuando el explorador web no puede acceder a una página determinada porque el servidor ha recibido una solicitud no autenticada.
Esto puede suceder por diferentes razones del cliente, algunas son:
- Caché y cookies del navegador desactualizados
- Introducir una URL errónea
- Nombre de usuario o contraseña incorrectos
Esto puede darse cuando se intenta acceder a recursos restringidos, por ejemplo sitios web protegidos por contraseña, pero sin iniciar sesión o habiendo introducido las credenciales de autenticación correctas.
En ocasiones, este error puede ser causado por el servidor web y no por parte del cliente, como suele ser comúnmente. El servidor puede estar bloqueando el acceso, o también podría ser que el proceso de autenticación del servidor esté roto.
El error 401 hará que el navegador no cargue la página solicitada y muestre un mensaje de error.
Es posible que aparezca uno de los siguientes mensajes de error indicando lo mismo:
- HTTP Error 401
- Se requiere una autorización 401
- Error 401 unauthorized
- Acceso denegado
5 métodos para solucionar el error 401 unauthorized
Primero comprueba si el sitio web está caído para todos o solo para ti. Esto ayudará a determinar si el problema es local o del servidor.
1. Confirmar que la URL es correcta
Generalmente, el error 401 se da al tipear mal el dominio en la barra de direcciones, puede parecer algo obvio, pero es mucho más común de lo que uno imagina.
Antes de examinar los otros métodos, verifica la URL que has escrito. Corrobora si hay algún carácter especial o número en el cual te hayas confundido.
Si estás siguiendo un hipervínculo, corrige si tiene errores. Ciertas veces, el hipervínculo puede estar mal escrito u obsoleto, generando el error 401.
2. Borrar los problemas finales del usuario
Ahora, vamos a ver algunos problemas frecuentes del usuario final que pueden causar el error 401 y cómo resolverlos.
Los pasos a continuación aplican solamente cuando algunos grupos de usuarios no puedan acceder a una página web específica. Aun así, si no tienes dudas de que el error 401 le aparece también a los demás que quieren acceder a la página, dirígete directamente al tercer método.
Prueba recargando la página antes de seguir con el siguiente método. En ciertas ocasiones, el error 401 puede deberse a una página mal cargada.
Borrar la caché y las cookies del navegador
Para mejorar la experiencia en línea, el navegador suele almacenar caché y cookies de las páginas web para mejorar la experiencia en línea, es decir, para optimizar la velocidad de carga y la personalización. Sin embargo, en algunos casos, pueden estar obsoletas y causar el error 401.
Estas mismas quedan guardadas en el almacenamiento del dispositivo. Por ejemplo, la caché, para mejorar la velocidad del sitio web y acortar el tiempo de carga, guarda los datos que se producen en las visitas.
Las cookies, por otro lado, son piezas de datos que guardan información sobre el dispositivo y el comportamiento del usuario. Muchos sitios web utilizan las cookies para almacenar los datos de autentificación del usuario.
Por el otro lado, las cookies son empleadas por la mayoría de sitios web para el almacenamiento de datos de los usuarios, además del comportamiento del usuario e información sobre el dispositivo.
Permanecer conectado en un sitio web específico es posible gracias a las cookies.
Desafortunadamente, la caché y las cookies pueden corromperse y provocar un fallo de autenticación del servidor web. Podría pasar que la caché y las cookies estén obsoletas y requieran una actualización a mano.
Para borrarlas de tu navegador, lo que debes hacer es ir a la configuración del explorador y encontrar para borrarlas. Si tu navegador es Google Chrome, sigue los siguientes pasos:
- Presiona el menú de tres puntos que se encuentra en la esquina superior derecha del navegador.
- Dirígete a «Configuración», luego pulsa en «Seguridad y privacidad» y por último haz clic en «Borrar datos de navegación».
- Selecciona «Desde siempre» en el tiempo. Luego, presiona en «Cookies y otros datos de sitios» y «Archivos e imágenes almacenados en caché».
3. Verificar las credenciales de autenticación
Cuando intentes acceder a un recurso bloqueado, puede pasar que aparezca el error 401, por ejemplo, en una página protegida por contraseña, con credenciales de autenticación no válidas.
Verifica que hayas entrado con los datos de usuario y contraseña correctos. Si estás seguro de ello e igualmente no puedes, intenta cambiar la contraseña.
4. Desactivar la protección por contraseña
Si eres webmaster y estás intentando resolver el error 401, puedes desactivar temporalmente la protección por contraseña de la sección problemática de tu sitio web.
Si tienes activa la protección por contraseña mediante los archivos .htaccess y .htpasswd, desactívala de la siguiente forma:
- Dirígete hasta el «Administrador de Archivos» en tu cuenta del alojamiento web.
- Encuentra el archivo .htaccess, que fue creado cuando activaste la protección por contraseña. El contenido del mismo, tiene que ser tal como el siguiente ejemplo:
AuthType Basic
AuthName "Tu mensaje de autorización requerida."
AuthUserFile /path/to/.htpasswd
require valid-user
- Elimina el archivo .htaccess. Si en el futuro deseas volver a activar la protección por contraseña, debes hacer una copia de seguridad del contenido del archivo .htaccess para esto.
- Busca la ubicación del archivo .htpasswd, genera una copia de seguridad y elimínalo también.
Verifica si el error 401 se ha resuelto. Si no ha cambiado, prueba con el siguiente método.
5. Solucionar los problemas del código
Ciertas veces, el error 401 es causado por el servidor y no por el cliente.
Emplea los métodos a continuación para verificar si el problema es por parte del servidor, fundamentalmente si eres el administrador del sitio web que presenta el problema.
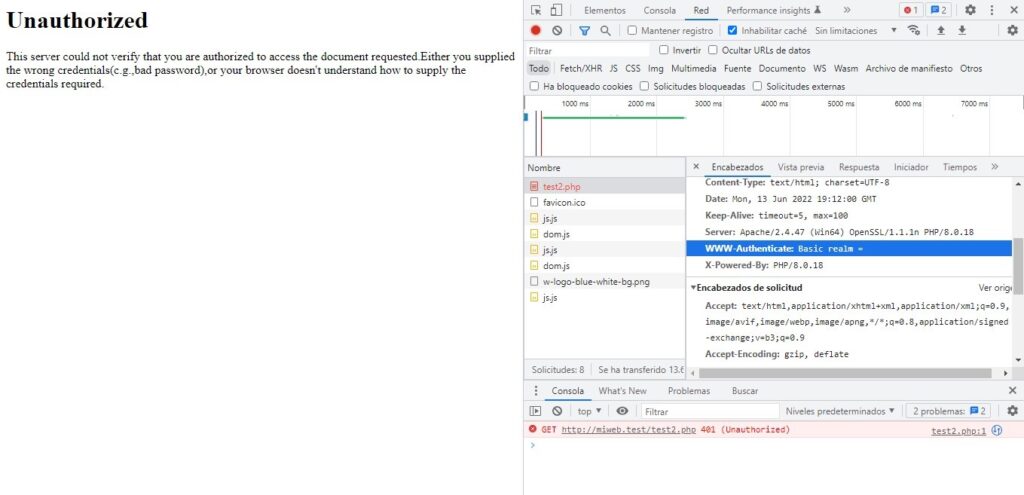
Cabecera WWW-Authenticate
Empieza examinando el encabezado WWW-Authenticate de la página en busca del problema.
Según el IETF, cuando el servidor envía una respuesta 401, también tiene que generar un campo de cabecera WWW-Authenticate que incluya mínimamente un punto que se pueda aplicar al recurso de destino.
Esta respuesta puntualiza el método de autenticación que tiene que seguir el explorador para ingresar a una página en específico. Saber cuál es la respuesta que envía la cabecera y qué método de autenticación se utiliza ayudará a determinar el problema.
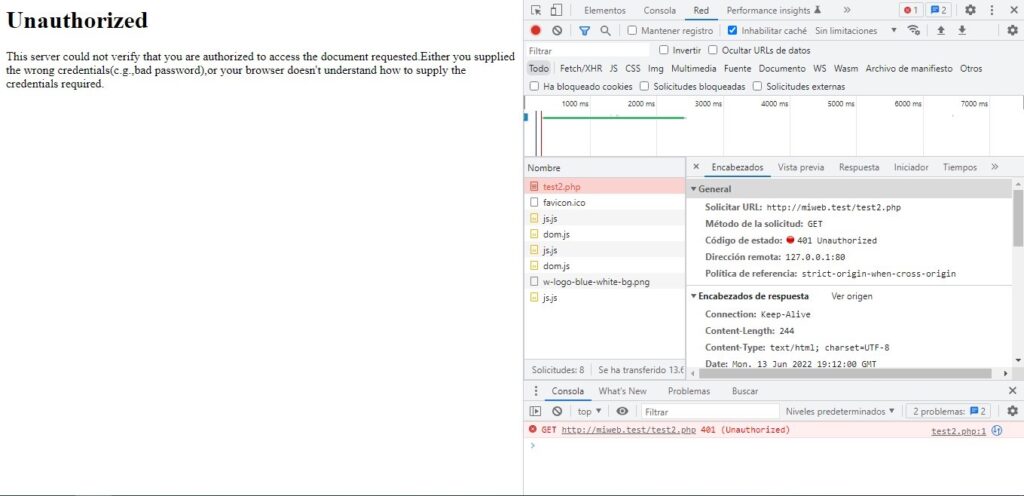
Para buscar la causa del error 401 en la cabecera WWW-Authenticate, haz lo siguiente:
- Ingresa a la página que tira el error 401. Para el navegador Chrome, haz clic derecho y pulsa «Inspeccionar» o presiona «Ctrl+Mayús+J» para ver las herramientas para desarrolladores.
- Dirígete a la pestaña «Red» y recarga la página. Presiona en el estado de error 401.

- Ahora, ve a la solapa de «Encabezados». Haz clic en la sección «Encabezados de respuesta» y luego encuentra la entrada WWW-Authenticate. Ahí verás el procedimiento de autenticación que el servidor designa para dar acceso al contenido.

- Dirígete al Registro de Esquemas de Autenticación HTTP para saber cuál es el método de autenticación de la página. Aquí vemos, la página emplea el procedimiento básico, quiere decir que solo necesitas credenciales de acceso estándar.
Desactivar plugins, módulos y temas
Si descubres el error 401 y eres el administrador del sitio web, lo que tienes que hacer para identificar lo que lo causa es desactivar los plugins, temas y módulos que tengas activos.
Lamentablemente, no cambia nada el CMS que uses. Ya sea WordPress, Magento o Prestashop, estas piezas pueden causar el error 401.
Emplearemos WordPress para el ejemplo. Si posees tu sitio en WordPress y tienes acceso al panel de administración, debes modificar el tema al que viene por defecto y desactivar los plugins al mismo tiempo, es algo sencillo.
Para restablecer el tema al predeterminado, debes ir a «Apariencia» y luego en «Temas y Activar» el tema por defecto.
Tienes que desactivar los plugins activos, para ello dirígete a «Plugins» y luego haz clic en «Plugins instalados». Marca todos, presiona «Desactivar» en el menú desplegable y por último haz clic en «Aplicar».
Para cualquier otro CMS deberías seguir el mismo transcurso que en WordPress. Para modificar la plantilla de correo y desactivar los módulos en otro CMS sigue los mismos pasos.
En el caso de que no tengas acceso al panel de control de WordPress, lo que puedes hacer es desactivar tus plugins ejecutando el Administrador de Archivos en tu cuenta de alojamiento y renombrando la carpeta Plugins.
Conclusión
El error 401 se genera cuando la solicitud del explorador no hace uso de credenciales de autenticación válidas al servidor. La causa más común es un problema del cliente que es sencillo de resolver, pero también se puede dar por errores de parte del servidor.
Esperamos que con toda la información de esta guía hayas podido solucionar el error 401.




