Si estás pensando en crear una tienda en línea, lo más probable es que te hayan recomendado utilizar Shopify o WordPress con Woocommerce. Sin embargo, si eres apasionado del software libre, de seguro has escuchado acerca de Medusajs, una alternativa a Shopify de código abierto para crear tiendas en línea.
Y es que el código abierto (Open Source) tiene cada vez más relevancia, por lo que siguen apareciendo nuevos programas y servicios como Medusa, los cuales intentan ofrecer una alternativa gratuita a servicios de software privado que la mayoría utilizamos a diario.
Si quieres aprender cómo instalar y utilizar Medusa JS, en esta guía técnica te explicamos paso a paso el procedimiento, y todo lo que tienes que saber para qué puedas crear tu tienda en línea con esta plataforma de Headless E-commerce.
¿Qué es Medusa.js?
Medusa JS es una plataforma de headless E-commerce (y de código abierto) especializada en la creación de tiendas en línea.
Una de las principales ventajas que tiene Medusa.JS respecto a sus rivales es su capacidad de personalización. Al ser un proyecto de código abierto, las personas pueden crear su propio sitio web de E-commerce de una forma muy personalizable, con base en los requerimientos y necesidades de la tienda en línea que se quiera desarrollar.
Te puede interesar:
Características de Medusa.JS
Cuando queremos utilizar una plataforma para comenzar un proyecto de E-commerce, debemos pararnos a observar qué características nos ofrece para así evaluar si esta plataforma se adapta a nuestras expectativas. En el caso de Medusa estas son sus características:
- Modularidad: Medusa.js es un headless E-commerce y está diseñado para ser altamente modular, lo que significa que puede ser personalizado y extendido fácilmente para adaptarse a las necesidades específicas de cada proyecto de comercio electrónico.
- Escalabilidad: Medusa.js fue creado para ser escalable, lo que permite manejar grandes volúmenes de tráfico y transacciones sin problemas.
- Flexibilidad: Es altamente flexible y puede integrarse con una amplia variedad de plataformas de pago y sistemas de terceros.
- Personalización: Medusa.js ofrece una amplia gama de herramientas y opciones de personalización para permitir que los desarrolladores personalicen la experiencia de comercio electrónico de sus clientes.
- Seguridad: Está diseñado con la seguridad en mente, incluyendo protección para datos sensibles y contra fraudes.
Preparación del entorno
Si quieres instalar y configurar Medusa.js dentro de tu hosting o servidor, debes prepararlo siguiendo estos puntos:
Instalar NodeJS, NPM y Git
- NodeJS: Medusa.js requiere una versión 16.x o superior. Puedes instalarlo siguiendo esta guía para Instalar de Node.js o utilizando una imagen Click&Go de Node.js
- Npm: en su versión más reciente: por lo general se instala por defecto junto a Node.js
- Git: puedes verificar si lo tienes instalado con este comando
git --version
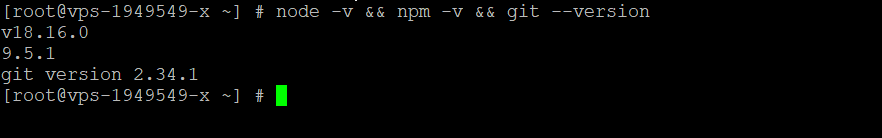
Puedes comprobar las versiones de Node, NPM y Git en tu servidor, con este comando:
node -v && npm -v && git --version
También debemos asegurarnos que tenemos configurado nuestra identidad para utilizar Git. Si no lo tienes configurado, ejecuta el siguiente comando cambiando por tu email y tu nombre.
git config --global user.email "[email protected]"
git config --global user.name "Your Name"Abrir puertos
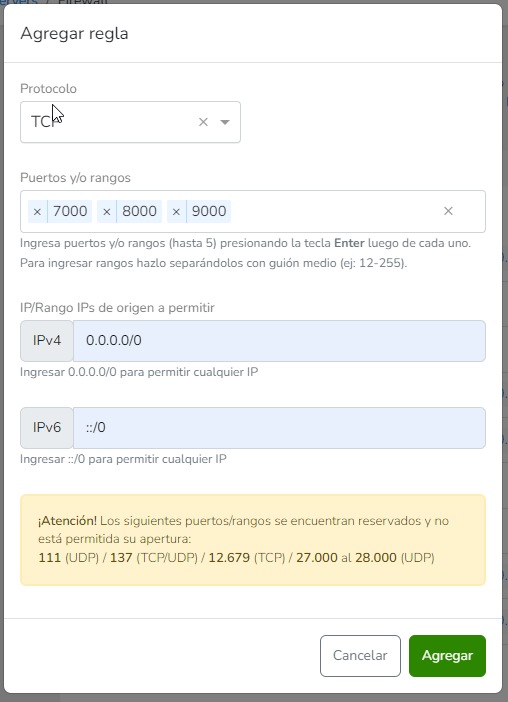
- Medusa.js requiere los puertos 8000 y 9000 abiertos ya que son los que utilizan los distintos componentes de medusa para acceder. Si utilizas un Cloud Server en Donweb puede abrirlos siguiendo esta guía de uso del firewall.

Instalar PostgreSQL (opcional)
¡Este paso es Opcional! Por defecto Medusa.js se instala con el motor de base de datos SQLite. Si bien este motor es una excelente opción para un entorno de desarrollo, lo recomendable para un proyecto productivo es utilizar PostgreSQL.
Para utilizar PostgreSQL sigue este tutorial de instalación de PostgreSQL y luego modifica el archivo de configuración de Medusa.js para usar este motor en lugar de SQLite.
Ahora sí, ya tenemos nuestro entorno preparado. ¡Manos a la obra con la instalación!
Instalación de Medusa Commerce
Medusa consta de 3 componentes:
- Medusa Backend o también llamado Medusa Server. Es el core de Medusa,js y se tratar del único componente cuya instalación es requerida. Contiene toda la lógica y funcionalidad de la plataforma. Se instala a través de Medusa CLI.
- Medusa Client o Storefront es la vidriera de nuestra tienda, la interfaz donde los visitantes podrán navegar la tienda, ver los productos, y comprarlos. También les permitirá a los clientes, acceder a su cuenta y gestionar sus compras. Su instalación es opcional pero nos brinda un excelente punto de partida para luego desarrollar nuestro propio frontend, o instalar uno de un tercero. A la hora de la instalación podemos elegir entre los frameworks Gatsby o NextJS.
- Medusa Admin se trata en realidad de un plugin oficial, y cumple la función de panel de administración para configurar nuestro E-commerce y gestionar todo lo relacionado (clientes, compras, cupones, etc.). Su instalación también es opcional, ya que podemos desarrollar el frontend de nuestro propio panel administrativo. Sin embargo, utilizarlo nos permitirá comenzar a configurar nuestra tienda y gestionarla, muy rápidamente.
Si bien es posible instalar Medusa.js componente a componente, en nuestro caso utilizaremos la opción de instalación con un solo comando.
Paso 1: Crear un proyecto Medusa.js
El primer paso para instalar Medusa JS será entrar en la terminal de nuestro servidor y ejecutar el siguiente comando:
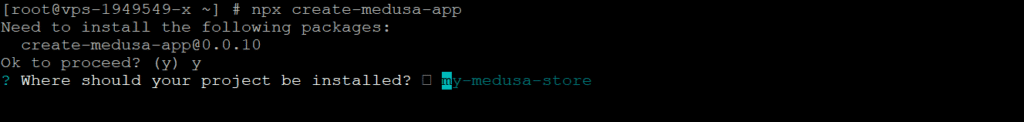
npx create-medusa-appCuando nos indica que debemos instalar el paquete [email protected] presionamos y y enter para continuar.
Paso 2: Elegir directorio para el proyecto
El script nos preguntará en que directorio deseamos instalar el proyecto. Podemos dejar el valor por defecto my-medusa-store

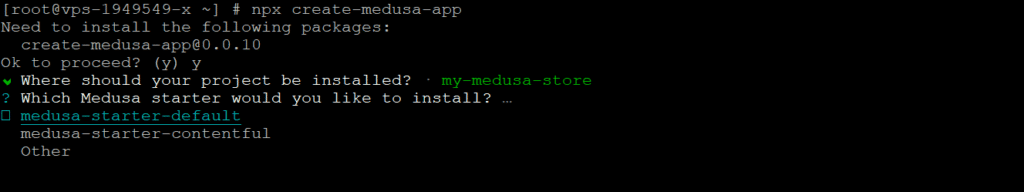
Paso 3: Elegir el tipo de instalación
Luego, se nos preguntará que tipo de instalación deseamos, ofreciéndonos tres opciones:
- medusa-starter-default (recomendado)
- medusa-starter-contentful
- Other
Con la opción medusa-starter-default se instalará una base de datos SQLite dentro del directorio backend y se la rellenará con datos de ejemplo para tener un mejor punto de partida.
La instalación de Medusa.js con una base de datos SQLite es una buena opción para realizar pruebas con la plataforma. Sin embargo, para un e-commerce productivo te recomendamos utilizar Medusa con una base de datos PostgreSQL.

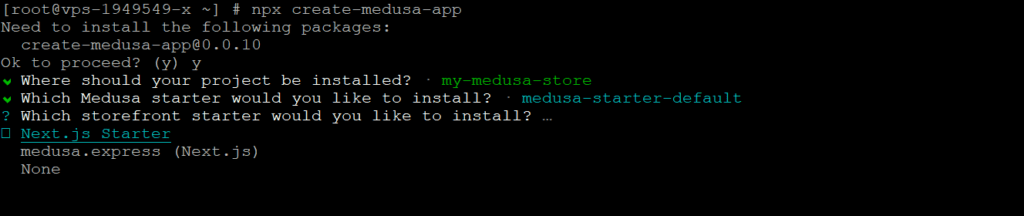
Paso 4: Elegir configuración del storefront
En este punto se nos pedirá elegir una opción para generar el storefront (Medusa Client).
También se nos ofrecerá la opción None, la cual deberemos elegir si lo que deseamos es desarrollar nuestro propio storefront desde cero.

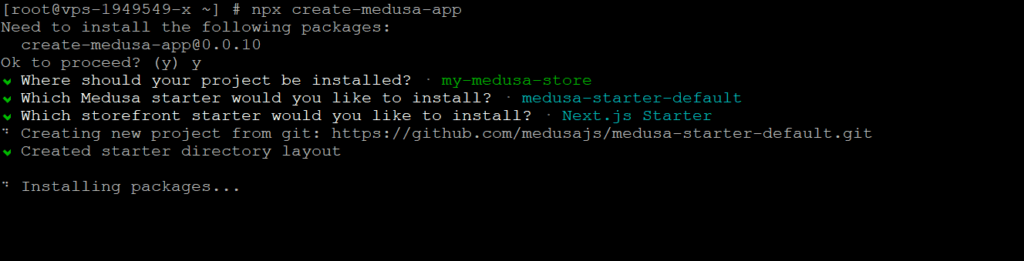
Paso 5. Instalar paquetes y dependencias
A partir de este punto resta esperar que se instalen todos los paquetes y dependencias necesarias. Esto puede demorar unos minutos.

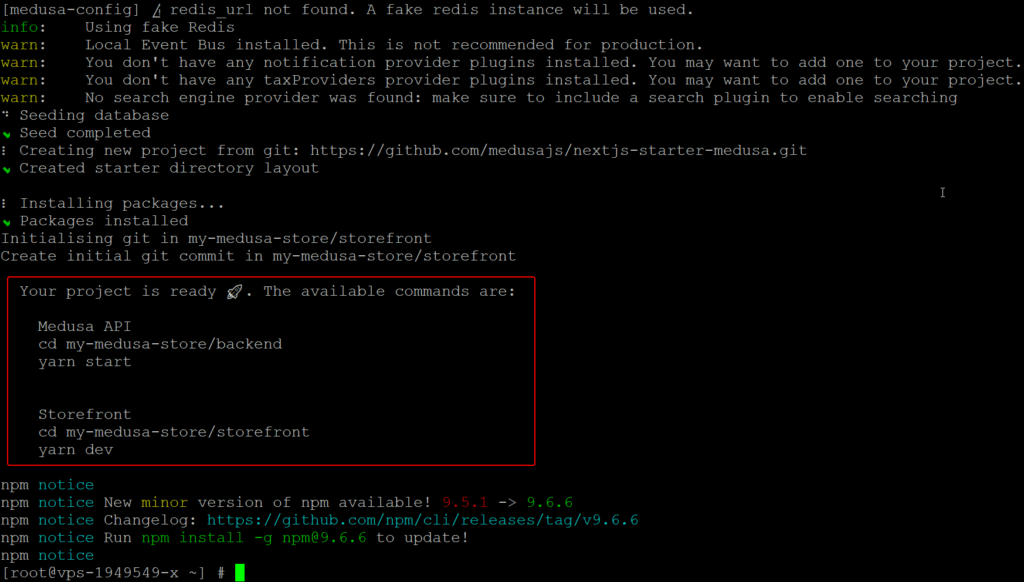
Finalmente el instalador nos informa que se finalizó con el proceso y nos indica los comandos para inicializar el backend y el storefront.

Paso 6. Verificar estructura de directorios
El instalador generó dos directorios dentro del que elegimos a la hora de comenzar la instalación: backend y storefront.
cd my-medusa-store
ls
Paso 7. Modificar configuración de CORS
Antes de inicializar nuestro Medusa Backend, vamos a configurar algunas constantes para que Medusa Storefront y Medusa Admin no presenten errores de CORS, ya que en nuestro caso utilizaremos nuestro ecommerce a través de su IP o de un dominio.
En este ejemplo utilizaremos la IP de nuestro servidor para la configuración, pero si luego colocamos un dominio a nuestro Medusa Storefront, tendremos que hacer la configuración de CORS con ese dominio.
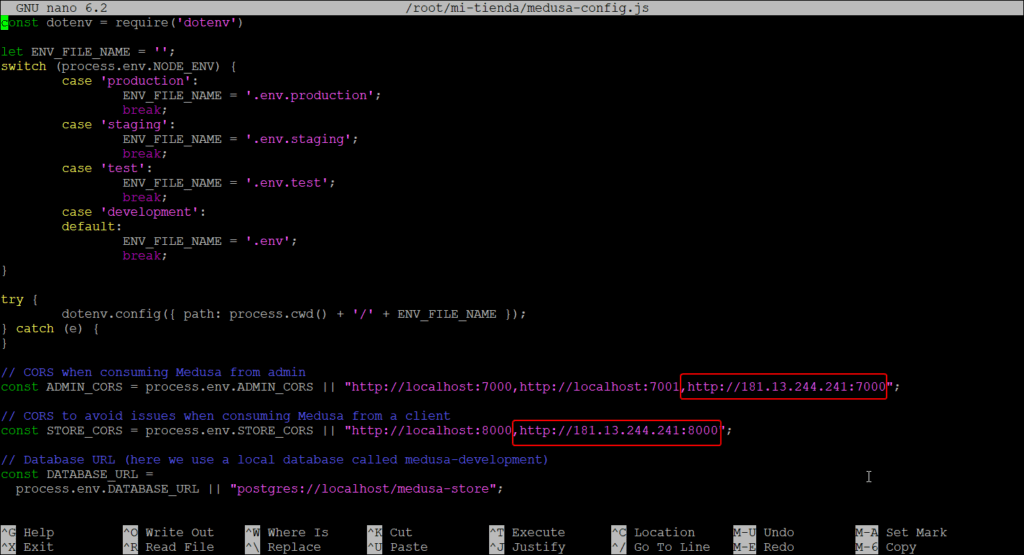
Para configurarlo, accede a la carpeta del Medusa Backend (my-medusa-store/backend/ en nuestro ejemplo) y edita el archivo medusa-config.js
cd my-medusa-store/backend
nano medusa-config.jsEn las constantes ADMIN_CORS y STORE_CORS agrega un ítem con la URL que estás utilizando, ya sea con http://ip-de-servidor:puerto o con http//dominio:puerto

Finalmente guarda la configuración.
Paso 8. Inicializar el Backend
Si bien las instrucciones al finalizar la instalación nos indicaban usar el comando yarn start para inicializar el backend, nosotros tendremos que usar el comando npm start en su lugar.
cd backend
npm start
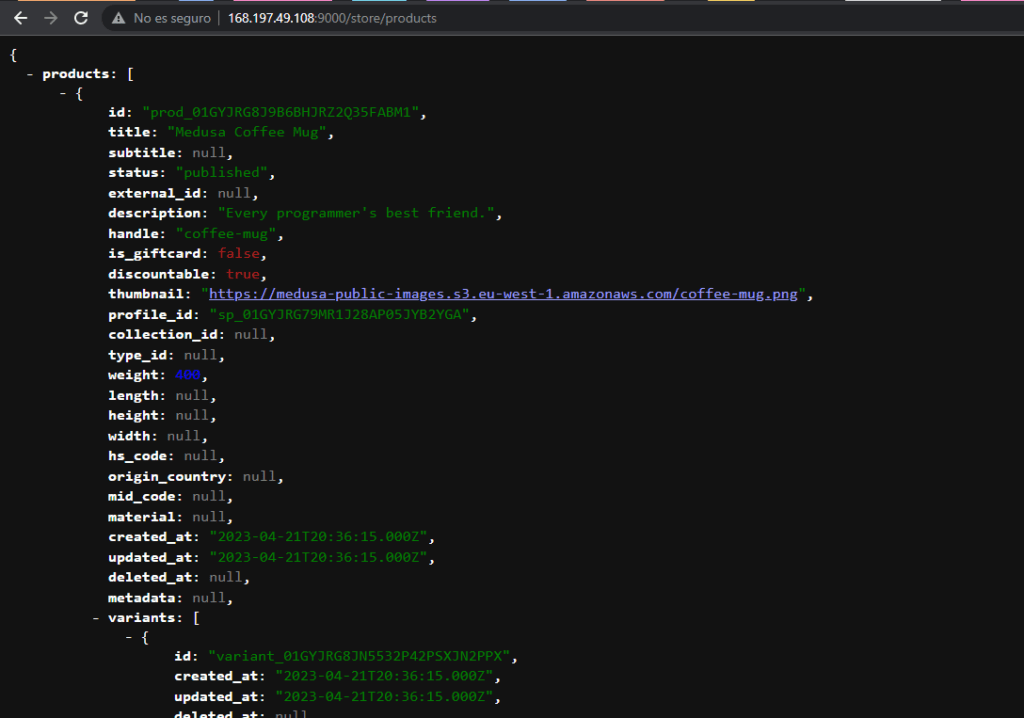
Ahora ingresamos con nuestro navegador a http://ip-uestro-servidor:9000/store/products y podremos ver una respuesta de la API de Medusa Backend

Paso 9. Configurar el Storefront
Antes de inicializar el storefront, necesitaremos modificar una par de configuraciones para que funcione correctamente.
Iniciamos sesión en otra consola e ingresamos a la carpeta de nuestro proyecto/storefront:
cd my-medusa-store/storefront/
En primer lugar crearemos una copia del archivo .env.template y lo llamaremos .env.local
cp .env.template .env.local
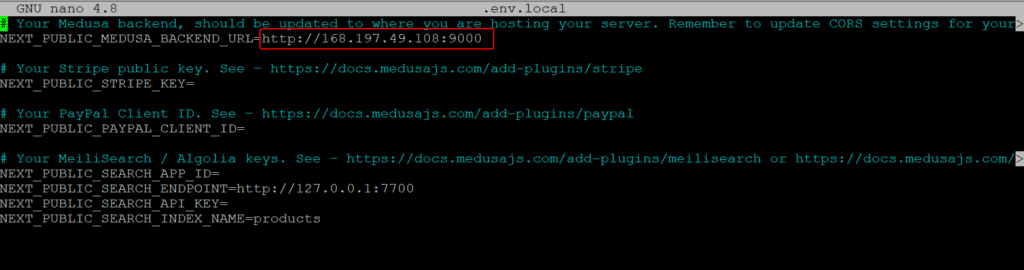
Ahora editaremos el archivo .env.local modificando la constante NEXT_PUBLIC_MEDUSA_BACKEND_URL para indicar al storefront la URL para conectarse e interactuar con la API de nuestro ecommerce. En este ejemplo utilizaremos una IP pero en un entorno productivo lo recomendable es utilizar un dominio.
nano .env.local
Guardamos los cambios.
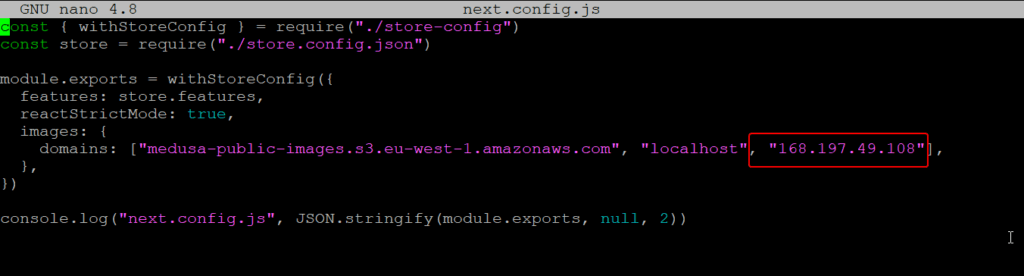
Ahora haremos una modificación en el archivo next.config.js para indicar aquellos dominios permitidos para obtener imágenes desde el frontend. En este ejemplo utilizaremos la IP de nuestro servidor, pero en producción lo recomendable es utilizar un dominio.
nano next.config.js
Guardamos los cambios.
Paso 10. Inicializar el Storefront
Ejecutamos el siguiente comando para inicializar el storefront:
npm run devAntes de iniciar el storefront con el comando npm run dev tienes que asegurarte de que Medusa Server esté corriendo. Para ejecutarlo utiliza el comando npm start dentro del directorio donde se instaló (my-medusa-store/backend/ en nuestro ejemplo).
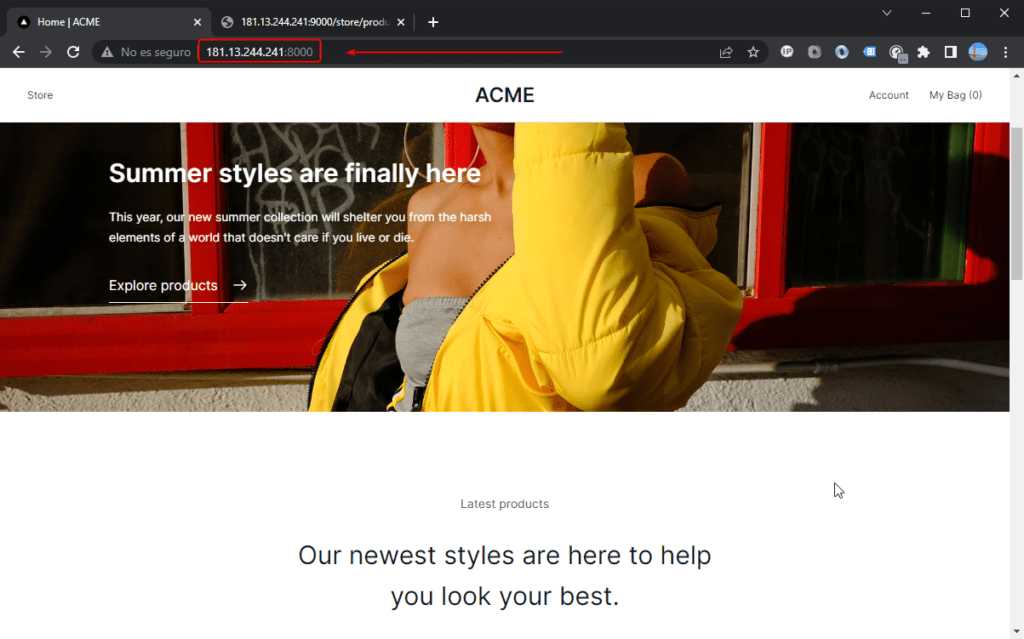
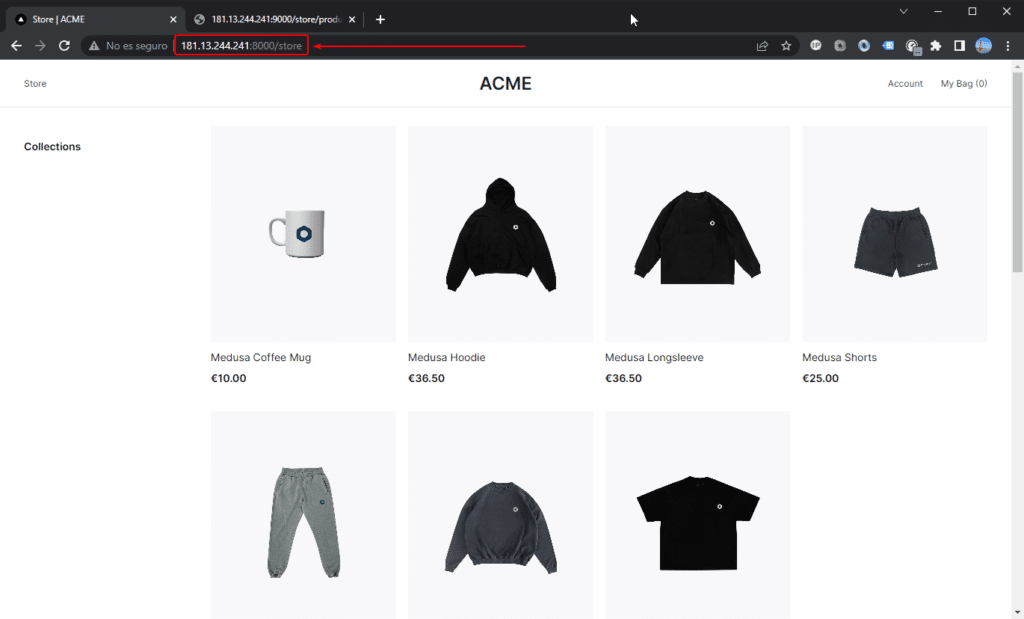
Ahora podemos probar la vidriera de nuestra tienda ingresando a la siguiente URL en el navegador: http://ip-nuestro-server:8000/ ya que la aplicación de Medusa Client funciona por defecto en el puerto 8000.
Allí podremos visualizar una tienda con los datos de prueba que se cargaron durante la instalación.


Paso 11. Instalar Medusa Admin
Para poder configurar y utilizar Medusa.js, necesitamos de un panel de administración. Medusa.js sabe esto, por lo que nos proporciona uno con el que podremos acceder y gestionar nuestra tienda en línea.
Para instalar Medusa Admin en nuestro proyecto de E-commerce debemos abrir una nueva terminal e ingresar dentro del directorio my-medusa-store. Una vez allí ejecutamos el siguiente comando para instalar el paquete de Medusa Admin.
cd my-medusa-store/backend/
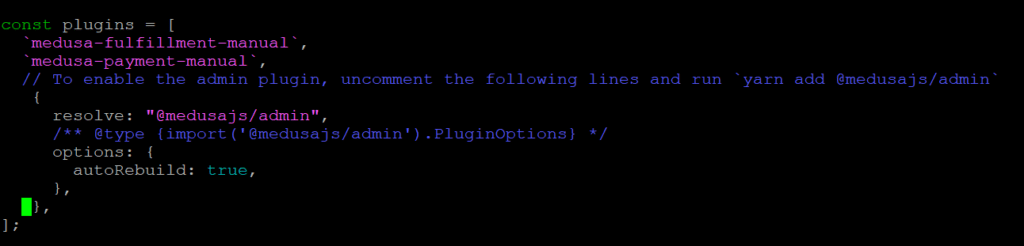
npm install @medusajs/adminUna vez finalizada la instalación del paquete de Medusa Admin, será necesario agregarlo en la sección de plugins de archivo de configuración medusa-config.js
nano medusa-config.jsconst plugins = [
// ...
{
resolve: "@medusajs/admin",
/** @type {import('@medusajs/admin').PluginOptions} */
options: {
// ...
},
},
]
Guardar los cambios.
El plugin acepta las siguientes opciones:
serve: (predeterminado: true) un valor booleano que indica si se debe servir el panel de administración cuando se inicia el backend de Medusa. Si se establece en falso, puedes servir el panel de administración utilizando el comando dev.path: (predeterminado: app) una cadena que indica la ruta en la que debe ejecutarse el servidor de administración. No debe llevar el prefijo ni el sufijo de una barra /, y no puede ser una de las rutas reservadas: «admin» y «store».outDir: Ruta opcional para la salida de los archivos de compilación del panel de administración.autoRebuild: (predeterminado: false) un valor booleano que indica si la interfaz de usuario de administración debe ser reconstruida si hay algún cambio o si se detecta una compilación faltante cuando se inicia el backend. Si no está configurado, debes construir manualmente el panel de administración.
Paso 12. Inicializar el Medusa Admin
Al ejecutar el siguiente comando se inicializará el Medusa Backend y el Medusa Admin
cd my-medusa-store/backend/
npm run startUna vez ejecutado el comando npm run start, debemos ingresar a la URL http://ip-del-servidor:9000/app en nuestro navegador y acceder al login de usuario de nuestra tienda en línea creada con Medusa.js.
Iniciar sesión en Medusa
Si todo el proceso de configuración fue realizado correctamente al entrar en http://ip-del-servidor:9000/app, podremos ver el login de nuestra tienda, por lo que el siguiente paso será iniciar sesión por medio del correo y contraseña establecidos por defecto.
- Correo electrónico: [email protected]
- Contraseña: supersecret
Al hacer clic en el botón “Continue”, podremos acceder al Panel de administrador de nuestra tienda en línea creada con Medusa.js, para que puedas agregar todos los productos y servicios que quieras vender.

¡Advertencia! Debes cambiar el usuario y contraseña por defecto para evitar ser víctima de criminales informáticos.
En conclusión
Si quieres crear una tienda en línea, estamos seguros de que Medusa.js te será de gran utilidad. Esta plataforma de comercio en línea de código abierto, cuenta con una gran variedad de funciones y posibilidades.
En la Documentación oficial de Medusa.Js podrás conseguir una gran variedad de funciones gratuitas con las que puedes personalizar tu tienda, o agregar funcionalidades como por ejemplo un procesador de pago.
¿Buscas un hosting para crear una tienda virtual con Medusa.js? Prueba con DonWeb Cloud, y bríndale a tu aplicación todo el poder de la nube.