Habrá momentos en los que hayas querido agregar funcionalidad o personalización a tu WordPress. Y seguramente habrás visto páginas que muestran un código personalizado que puedes usar para conseguir lo que necesitas. En esta guía, voy a explicarte varias formas de insertar código personalizado en WordPress.

¿Qué se puede lograr agregando código personalizado a WordPress?
Personalmente creo que instalar plugins sin buscar alternativas es un error muy común en WordPress. Cada vez que queremos una funcionalidad nueva, generalmente buscamos un plugin y lo agregamos.
Esta mala práctica te llevará a una web llena de plugins. ¿Cuál es el problema? Uno de los principales factores que contribuyen a una carga lenta de la web son los plugins. Además, el código puede quedar obsoleto si el desarrollador del plugin abandona el proyecto, lo que puede causar problemas con el tiempo. Puede incluso generar problemas de seguridad.
No estoy diciendo que no instales ningún plugin con esto. Claro que será necesario hacerlo. Hay plugins increíblemente buenos, incluso imprescindibles.
En muchas ocasiones, podemos cambiar la funcionalidad o el diseño de la web simplemente agregando algunas líneas de código, sin necesidad de plugins adicionales.
¿Qué podemos obtener agregando código? Casi todo. El diseño de WordPress y sus plugins, incluidas sus acciones, filtros y shortcodes, nos permite alterar el comportamiento de casi cualquier cosa.
Esto no requiere un empleo de programador. Se pueden encontrar cientos de ejemplos de códigos diversos haciendo una búsqueda en Google o utilizando alguna inteligencia artificial que nos asista.
Agregar código personalizado a WordPress con Code Snippets

El primer método que veremos es añadir código usando el plugin Code Snippets.
Me dirás que estoy usando un plugin para evitar usar otros. Claro, pero puedes agregar todos los fragmentos de código que necesites gracias a él.
Para instalar el plugin, visita la sección Plugins en la administración de WordPress y selecciona Añadir nuevo. En la caja de búsqueda, escribe «Code Snippets». Aparecerá el plugin. Haz clic en el botón de Instalar ahora y luego espera un momento.

Para comenzar a usar el plugin después de su instalación, haz clic en el botón Activar.
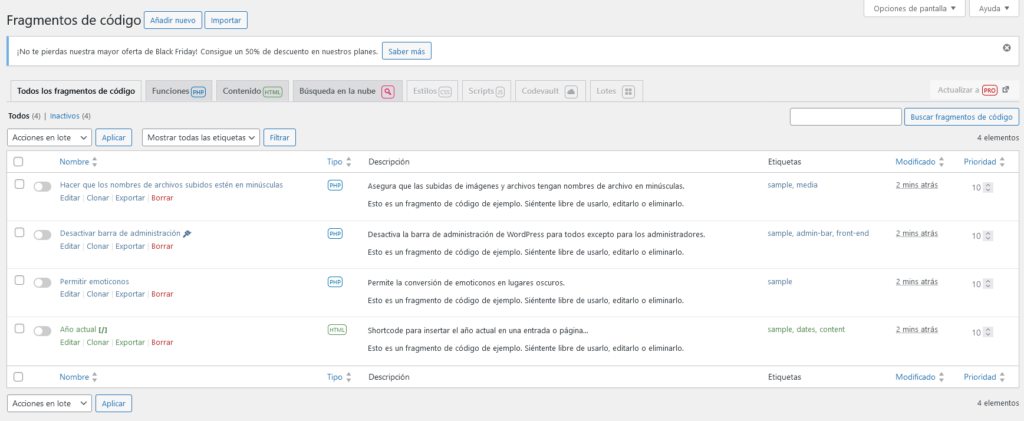
Una vez que se haya instalado, encontrarás un nuevo elemento llamado Fragmentos de código en el menú lateral de la administración. Cuando hagas clic en él, se abrirá una página que mostrará una lista de varios códigos de ejemplo que se han creado. No te preocupes; estos códigos no se utilizarán y sólo se utilizarán como referencia.

Puedes editar, clonar, exportar o borrar cada fragmento de código si lo deseas.
Para agregar código personalizado nuevo, haz clic en el botón «Añadir nuevo» en la parte superior o haz clic en «Fragmentos de código» > «Añadir nuevo» en el menú de administración de WordPress.
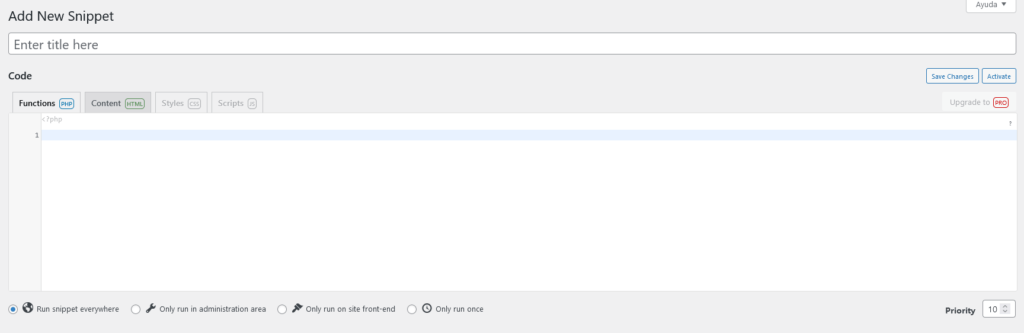
Se abrirá la ventana donde podrás agregar tu código personalizado.

Primero, debse darle un título al fragmento de código. Debe ser algo que pueda ayudarte a identificar rápidamente el código que estás agregando. Un texto como «Insertar código de Google Analytics» o «Mover descripciones de categorías de WooCommerce al pie», por ejemplo, puede ser útil.
Podrás pegar el fragmento de código que utilizarás a continuación. Recuerda que las etiquetas de apertura y cierre de PHP (<?php y ?>) no deben usarse porque el plugin ya se encarga de eso.
A continuación, puedes elegir dónde se ejecutará este código dentro de tu aplicación de WordPress. Hay cuatro opciones disponibles:
- Ejecutar el fragmento de código en todas partes: Te aseguras de que el código se ejecutará donde lo necesitas, por lo que puedes dejar esta opción en caso de dudas.
- Ejecutar solo en el área de administración: si el código que agregarás está destinado a una función de administración específica. Para cargar un campo adicional en el listado de entradas, por ejemplo.
- Ejecutar solo en la portada del sitio: es la más común porque el código que insertas suele ser para modificar el front del sitio. Por ejemplo, si agregas código para cargar el script de Google Analytics o cambiar la vista de entradas, se ejecutará en la portada del sitio.
- La opción menos común es Ejecutar solo una vez, que se utiliza para códigos que cambian permanentemente la primera vez que se ejecutan. Es preferible desactivar el fragmento de código después de seleccionar esta opción y ejecutar el código.
A tu derecha encontrarás la opción para seleccionar la Prioridad. Esto te permitirá ejecutar algunos fragmentos antes que otros, lo que significa que los fragmentos con la menor prioridad se ejecutarán primero. A menos que necesites un orden por alguna razón (por ejemplo, en filtros), normalmente esto no es importante y puedes dejar la prioridad que viene por defecto.
Podrás agregar más información sobre el código personalizado que estás añadiendo en el siguiente apartado de Descripción. Puedes incluir información como la página donde lo encontraste o una explicación sobre su funcionamiento. Naturalmente, esto es algo que es opcional porque sólo se utilizará para el administrador que edite este fragmento.
Finalmente, hay una opción para etiquetar los fragmentos de código. Puedes incluir etiquetas como «javascript», «entradas» o «woocommerce». De nuevo, es opcional y no creo que sea necesario aplicar estos filtros porque no se suelen agregar tantos fragmentos de código como para requerir su aplicación.
Una vez que se agregó el código, puedes seleccionar el botón «Guardar los cambios y activar» para que el código empiece a funcionar de inmediato, o simplemente puedes seleccionar «Guardar» si tienes la intención de activarlo en un futuro. Además, puedes descargar, exportar y borrar el código.
También podrás activar y desactivar rápidamente los códigos personalizados utilizando el interruptor que hay en cada uno de ellos en la página que muestra el listado de códigos del plugin.

Una ventaja de usar este plugin es que el propio Code Snippets detectará y evitará que se ejecute si existe algún error en el código, lo que evita que se produzcan errores en la carga de WordPress, lo que pasaría si añadiera el código con otros métodos. Además, es el método de añadir código más fácil de usar porque nos permite activar y desactivar fragmentos fácilmente y tenerlos separados de forma independiente. Si no quieres complicaciones, esta es la mejor opción.
En cambio, agregar el código no sería la mejor opción porque se leerá desde la base de datos en lugar de ejecutarse directamente. Esto no ocurre con los métodos que veremos a continuación.
Agregar código personalizado al archivo functions.php
Cuando encuentres un código personalizado en una página web para lograr un comportamiento específico en WordPress, seguramente te dirán que debes agregarlo al archivo functions.php.
¿En qué lugar se encuentra el archivo functions.php? En el directorio del tema que estás usando. Por ejemplo, si tu tema se llama mi-tema, el archivo se encontrará en la ruta wp-content/themes/mi-tema.
Si editas este archivo, verás que ya contiene código, por lo que debes agregar el nuevo fragmento al final del archivo.
Ahora bien, hay un problema importante: si agregas tu código personalizado y luego actualizas el tema, lo cual siempre es recomendable, perderás los cambios que aplicaste. Esto se debe a que el archivo functions.php también se actualiza con la actualización del tema.
¿Cómo puede evitarse esto? Creando un tema hijo, que tendrá su propio archivo functions.php y activándolo. De esta manera, el código que agregaste en el functions.php del tema hijo no se perderá cuando se actualice el tema padre. Si no estás seguro de cómo crear un tema hijo en WordPress, puede consultar nuestra guía sobre cómo crear un tema hijo en WordPress, que proporciona una explicación detallada de cada paso.
Puedes descargar el archivo functions.php a través de FTP, realizar los cambios en tu computadora con una aplicación como Sublime Text o Notepad, y luego volver a subir el archivo modificado. Si tienes la opción, también puede editar el archivo directamente desde tu cuenta de hosting. Como en el administrador de archivos de Ferozo, por ejemplo.
Antes de modificar el archivo functions.php, es esencial realizar una copia de seguridad del archivo, ya que si cometes algún error agregando el código personalizado, tu WordPress no cargará. Si hay un error, sólo debes restaurar el archivo original.
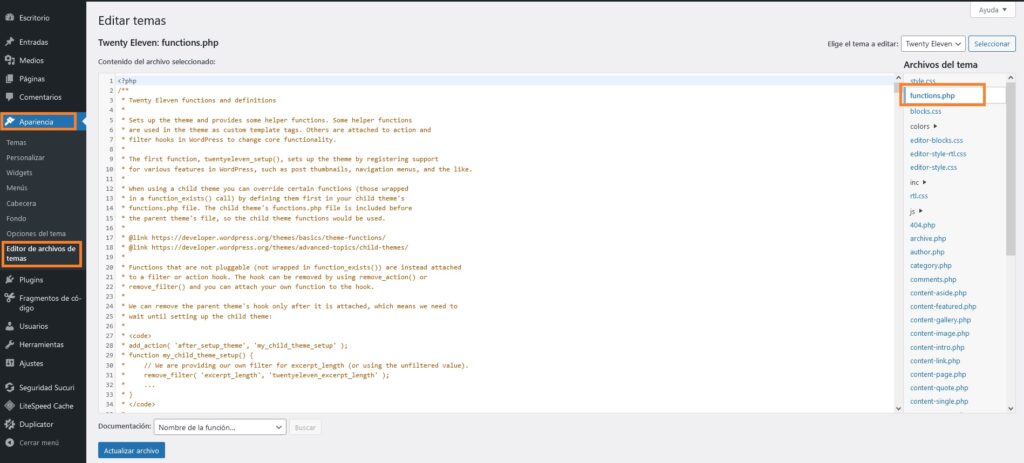
También será posible cambiar el archivo functions.php del tema activo desde la administración de WordPress. Para hacerlo, debes ir a Apariencia y seleccionar Editor de temas.

Todos los archivos del tema activo que puedes cambiar se encuentran en la parte derecha. Pulsa en Funciones del tema para editar el archivo funtions.php. Además, tendrás acceso a archivos adicionales, como la hoja de estilos, la cabecera y el pie. Si no has hecho una copia de seguridad adecuada, no utilices este método para cambiar el archivo functions.php.
Crear un plugin de WordPress que permita agregar código personalizado
¿Crear un plugin que pueda añadir código? Tranquilo, no crearemos un plugin avanzado como WooCommerce. Haremos algo sencillo.
Ve al directorio wp-content/plugins de tu WordPress para crear el plugin. Aquí añade un directorio adicional para tu nuevo plugin. Puedes llamarlo «mi-plugin-personalizado», por ejemplo. Ahora, accede a este nuevo directorio y crea un archivo PHP con el mismo nombre que el directorio, como mi-plugin-personalizado.php.
A continuación, edita este archivo. Es necesario incluir algunas líneas en la cabecera que ayudarán a WordPress a reconocer tu plugin. Se trata de algo así como:
<?php
/**
* Plugin Name: Mi plugin personalizado
* Plugin URI: https://misitioweb.com/
* Description: Mi plugin personalizado de WordPress para agregar código.
* Version: 1.0.0
* Author: Guías DonWeb
* Author URI: https://guias.donweb.com
* Text Domain: mi-plugin-personalizado
* Domain Path: /languages/
*/
if ( ! defined( 'ABSPATH' ) ) {
exit;
}Puedes personalizar el contenido con tus datos aquí; sin embargo, no es necesario agregar todo esto. De hecho, el valor del nombre del plugin ya sería suficiente:
<?php
/**
* Plugin Name: Mi plugin personalizado
*/
if ( ! defined( 'ABSPATH' ) ) {
exit;
}El código que ves al final sirve para evitar que los visitantes de tu sitio web puedan acceder directamente a este archivo.
Mi consejo es que dejes los valores de nombre, versión y descripción del plugin. Por lo tanto, su estado sería:
<?php
/**
* Plugin Name: Mi plugin personalizado
* Description: Mi plugin personalizado de WordPress para agregar código.
* Version: 1.0.0
*/
if ( ! defined( 'ABSPATH' ) ) {
exit;
}Si guardas los cambios con el código anterior y luego vas a Plugins en la administración de WordPress, verás el plugin en el listado de plugins instalados.
El plugin estará en estado desactivado (no hará nada) y se puede activar como cualquier otro complemento para que el código que agregues tenga efecto en tu WordPress.
Para que veas cómo añadir el código personalizado al plugin, te pongo un ejemplo. Imaginemos que deseas eliminar el campo de URL de los comentarios de WordPress. Esto se puede lograr utilizando el siguiente código:
function eliminar_url_comentarios( $fields ) {
unset( $fields['url'] );
return $fields;
}
add_filter( 'comment_form_default_fields', 'eliminar_url_comentarios' );El formato del archivo del plugin debe ser el siguiente:
<?php
/**
* Plugin Name: Mi plugin personalizado
* Description: Mi plugin personalizado de WordPress para agregar código.
* Version: 1.0.0
*/
if ( ! defined( 'ABSPATH' ) ) {
exit;
}
function eliminar_url_comentarios( $fields ) {
unset( $fields['url'] );
return $fields;
}
add_filter( 'comment_form_default_fields', 'eliminar_url_comentarios' );Después de activar el plugin, el parámetro de URL ya no se cargará en los comentarios. ¡Terminado!
No es necesario crear un plugin nuevo si más adelante deseas añadir un nuevo código para realizar otras modificaciones en WordPress. Puedes agregar el nuevo fragmento al final del archivo del plugin, debajo de los otros códigos que hayas insertado.
Antes de agregar tus líneas de código, asegúrate de realizar una copia de seguridad del archivo del plugin, ya que si hay un error, WordPress no funcionará. Una vez más, se solucionará restaurando la copia de respaldo de este archivo.
Como puedes ver, este sistema tiene muchos beneficios. Podrás guardar todo el código en un sólo archivo y hacer que deje de funcionar simplemente desactivando el plugin. Podrás utilizar este mismo plugin en otros sitios de WordPress que tengas copiando el directorio del plugin a la instalación que acaba de realizar. Otra ventaja es que tu código seguirá funcionando si cambias de tema, en lugar de añadirlo al archivo functions.php del tema.
Será tu propia navaja suiza personalizada.
Agregar código CSS personalizado a WordPress
Si desesa personalizar el diseño de tus estilos CSS de WordPress, no será necesario seguir ninguna de las instrucciones anteriores. Es mucho más simple.
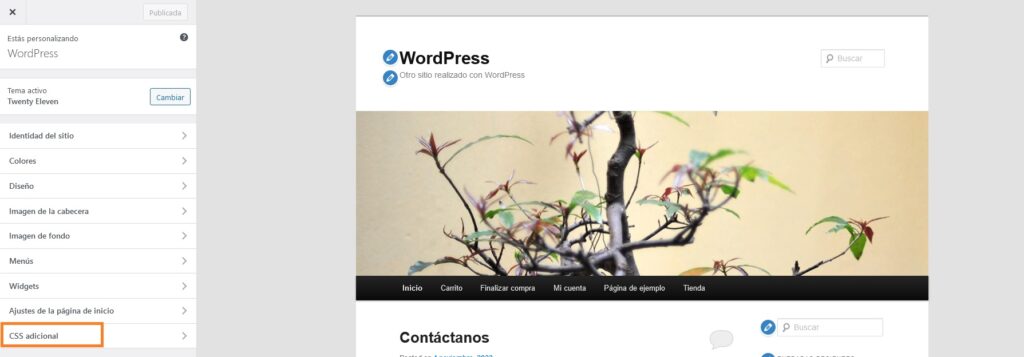
Cada tema de WordPress tiene un método para agregar estilos CSS. Para hacerlo, simplemente visita la administración y selecciona Apariencia > Personalizar.
Aquí accederás a la sección de personalización del tema. Las diversas opciones que se encuentran en la parte izquierda variarán según el tema que uses en WordPress, incluso puede que el mismo tema tenga sus apartados de configuración fuera de esta sección de personalización. Sin embargo, el apartado CSS adicional es un elemento común que encontrarás.

Pulsa aquí y se abrirá una caja de texto donde podrás añadir tus propios estilos CSS. Simplemente haga clic en el botón Publicar en la parte superior una vez que hayan sido agregados.
Es fácil, ¿verdad? Naturalmente, también se pueden añadir estilos CSS utilizando otros métodos, como editando el archivo styles.css que se encuentra en el directorio del tema que se está utilizando. Sin embargo, es mejor hacerlo con un tema hijo para evitar perder las modificaciones después de actualizar el tema.
Mi consejo es que evites hacer las cosas más difíciles y agregues tus propios estilos CSS desde el área de personalización del tema de WordPress.
Añadir otro tipo de código a WordPress
Algunas veces verás páginas que muestran el código que debes agregar a un archivo diferente al functions.php del tema. Por ejemplo, pueden decirte que lo agregues en el header.php (cabecera de la página) o en el footer.php (pie de la página).
En estos casos, será necesario desarrollar un tema que sea descendiente de WordPress. Después de crear el tema hijo, debse copiar el archivo para modificar del directorio del tema padre al directorio del tema hijo. Ya podrás editar el archivo en el tema hijo después de hacer esto.
Recuerda hacer una copia de seguridad de los archivos que modifiques. Debes evitar disgustos potenciales.
Conclusiones
Si no sabes programar, es posible que hayas renunciado a añadir código para mejorar el funcionamiento de tu WordPress. Como has observado, existen múltiples métodos disponibles para lograrlo, todos los cuales son relativamente sencillos.
WordPress es una herramienta fantástica que, gracias a su programación, puedes cambiar casi cualquier aspecto y contenido de una página web. Aunque a veces necesitamos plugins para satisfacer nuestras necesidades, otras veces podemos obtener lo que buscamos agregando algunas líneas de código.
Te invitamos a conocer nuestro hosting optimizado para WordPress. Es ideal tanto para quienes se están iniciando en este maravilloso mundo de WordPress, como para aquellos que ya tienen experiencia y trabajando con sitios robustos y avanzados.