Casi todos los sitios web muestran carruseles de imágenes o un slider. Siempre y cuando se utilicen imágenes convincentes, son fáciles de implementar y casi siempre se ven bien. Un slider de WordPress también puede hacer cosas divertidas, como agregar efectos de transición.

Sin embargo, los sliders no están incluidos por defecto en WordPress, por lo que necesitarás plugins para agregarlos. Te enseñaremos cómo hacerlo en solo tres pasos en esta guía:
- Instala un slider de WordPress y agrega los medios que deseas usar, como imágenes y videos.
- Configura la barra de presentación de WordPress.
- Coloca tu nuevo slider en cualquier lugar de tu sitio.
Después de eso, te mostraremos algunos de los mejores plugins de slider de WordPress para que sepas cuál elegir. ¡Comencemos!
¿Cuándo es recomendable utilizar un slider de WordPress?
Los sliders, también conocidos como carruseles, son en realidad una función bastante básica. Un slider es una colección de imágenes que se mueven juntas, ya sea con botones o automáticamente. Por decirlo de otra manera, es una presentación de diapositivas con imágenes.
Sin embargo, un slider puede hacer mucho más. Además, puedes agregar efectos de transición divertidos, cambiar el texto, crear botones únicos y mucho más. En resumen, hay muchas maneras de convertir un slider aburrido y común en algo que haga que tu página web se destaque.

La respuesta a la pregunta de cuándo es apropiado usar los sliders depende de los objetivos de tu sitio web. Muchos sitios web utilizan los sliders «Hero», que ocupan la parte superior de una página web como una fuente de encabezado alternativa.
Finalmente, los sliders son un excelente complemento para casi cualquier sitio web. Sin embargo, se pueden usar de manera más efectiva si se les da un propósito práctico, como mostrar muchas imágenes en un espacio pequeño, en lugar de verlos simplemente como decoración. Además, agregan un toque de interactividad a la bienvenida de tu sitio web, lo que es una excelente manera de atraer a los usuarios a tu sitio web.
Cómo crear un panel de anuncios de WordPress en tres pasos
En las siguientes secciones, te mostraremos cómo usar Master Slider para crear un slider de WordPress. Elegimos este plugin porque tiene muchas funciones divertidas, es fácil de usar y te permite incluir todos los sliders que quieras.
Luego hablaremos sobre otros plugins de slider de WordPress que también puedes usar.
Paso 1: Instala tu slider de WordPress y agregalos medios que desees.
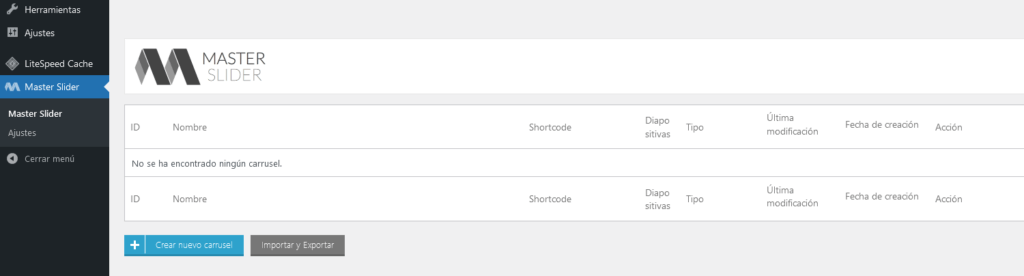
Después de activar el plugin Master Slider, verás una nueva pestaña en el panel de control llamada Master Slider. Allí, debería haber una lista vacía de todos los sliders de WordPress actuales. Ahora, haz clic en el botón Crear un nuevo carrusel.

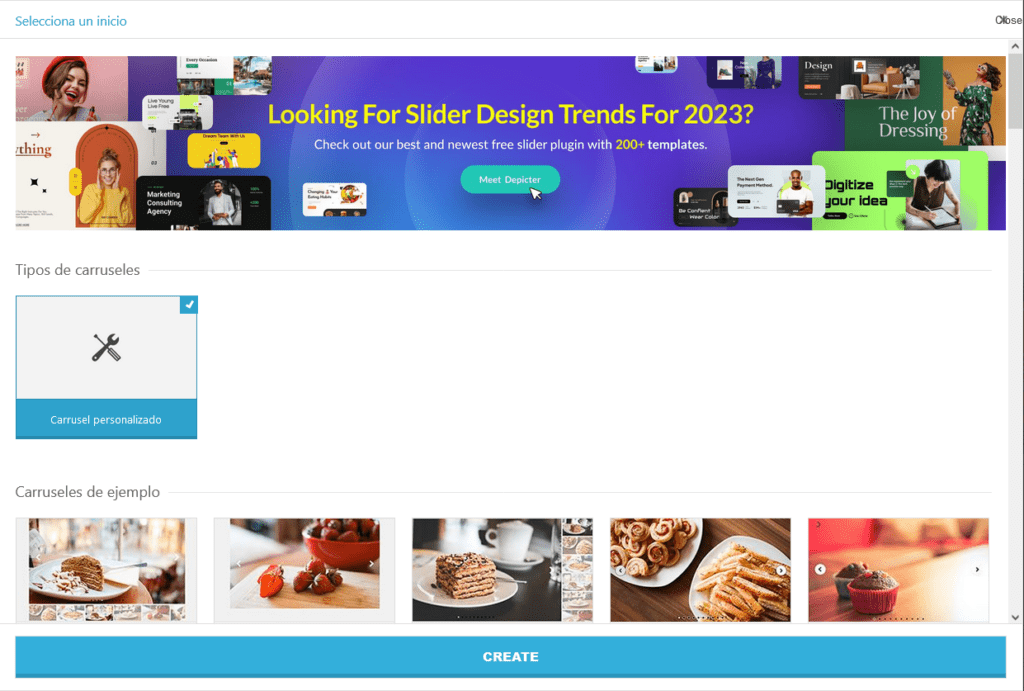
El plugin te preguntará qué tipo de slider deseas añadir. Los sliders horizontales con y sin miniaturas son una de las muchas opciones disponibles
Para que puedas ver cómo funciona todo el proceso en este tutorial, vamos a crear un slider personalizado simple. Después de elegir esa opción, haga clic en el botón CREATE.

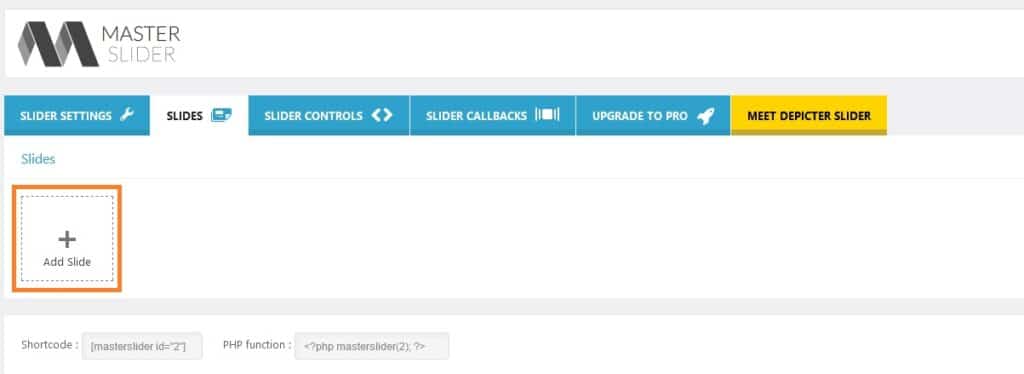
A continuación, el plugin te llevará a la pestaña SLIDES de tu elemento recién creado. Puedes usar la herramienta de carga de WordPress para incluir cualquier imagen que desees en el slider o elegir imágenes actuales de tu biblioteca:

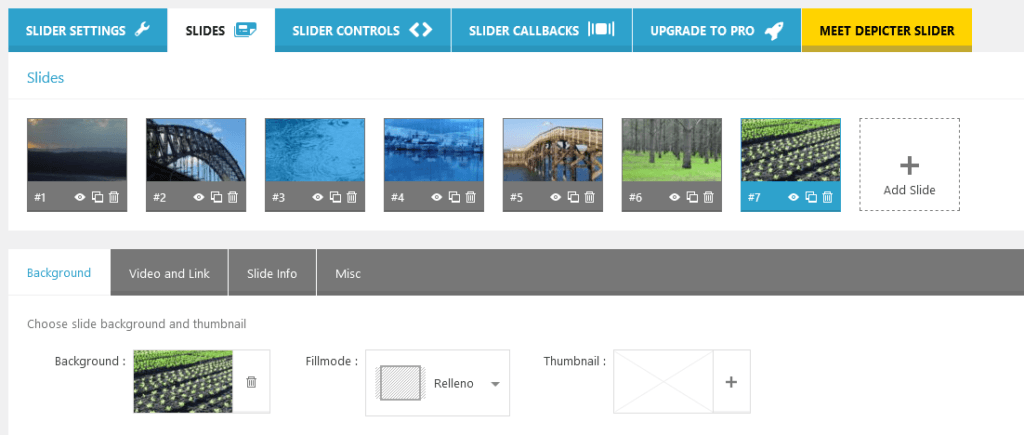
Cuando agregues algunas imágenes, tu pestaña de SLIDES debería ver la siguiente forma:

Ya tienes tus imágenes preparadas. Continúa con el siguiente paso manteniendo esta pestaña abierta.
Paso 2: Configure la barra de visualización de WordPress
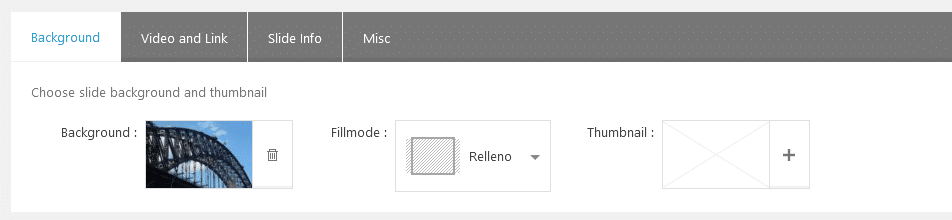
Ya puede configurar cómo funcionará tu slider de WordPress aquí. Para hacerlo, ve hacia abajo en la pestaña SLIDES hasta la sección Background. Puedes elegir un fondo personalizado para cada diapositiva (slide) utilizando una imagen, los colores y el texto que desees:

Por el momento, solo configuraremos un slider de WordPress básico que incluya todas las imágenes que subimos. Si te desplazas hacia abajo, verás cómo se mostrará cada imagen en el slider. Además, hay un botón de vista previa que puedes elegir para ver cómo se ve tu slider de WordPress:

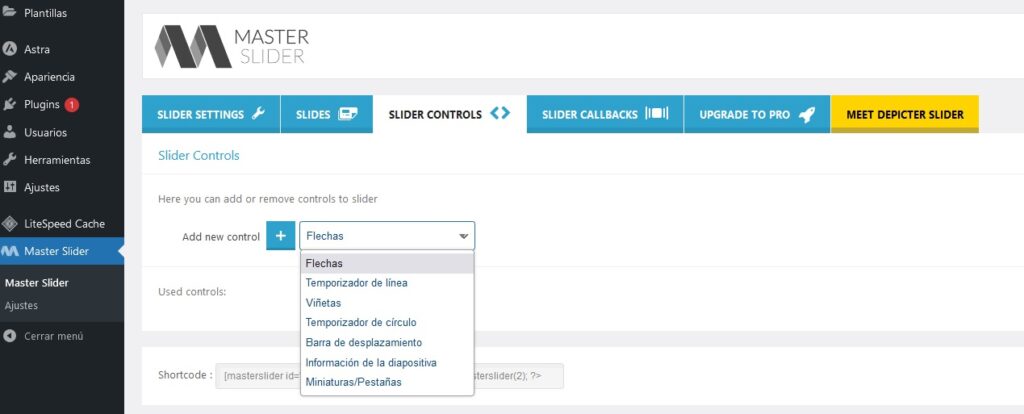
Cuando termines aquí, puedes ir a la pestaña SLIDER CONTROLS. Puede elegir qué tipo de controles deseas que tenga el slider allí. Probablemente puedas deducir el aspecto de la configuración predeterminada, que se llama Arrows (Flechas):

Por supuesto, tienes la libertad de seleccionar el tipo de control que desees. Luego, ve a la pestaña SLIDER SETTINGS para realizar ajustes adicionales a tu slider de WordPress.
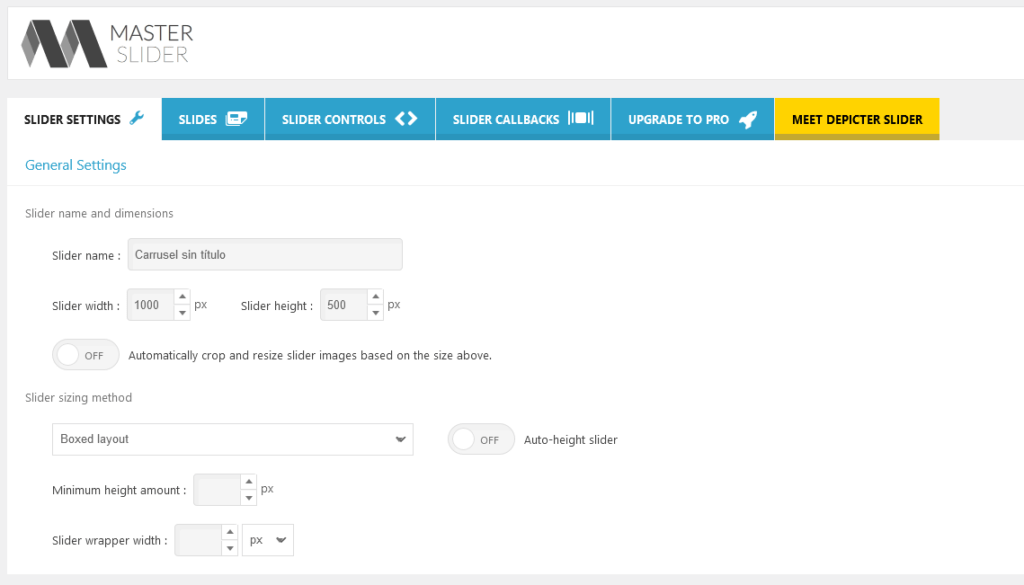
Encontrarás opciones que te permiten ajustar, por ejemplo, el ancho y la altura de tu slider. Puedes darle un nombre, que aparecerá en la pestaña Master Slider.

Si te desplazas un poco más hacia abajo, también puedes agregar efectos de transición simples a tu slider. Ten en cuenta que solo hay dos efectos disponibles en la versión gratuita de Master Slider: Normal y Fade. El primero es nuestro favorito porque ofrece una transición limpia para tu slider de WordPress:

Desplázate hacia abajo hasta la sección Appearance, donde también puedes jugar con diferentes apariencias. Estas son plantillas de slider que te permiten cambiar la apariencia de tu sitio web.
Hasta ahora, hemos estado mostrando la apariencia predeterminada en nuestros ejemplos, pero hay otras apariencias increíbles con las que puedes jugar. Si te gusta ese tipo de cosas, incluso puedes agregar CSS personalizado a los sliders de WordPress:

Una vez que hayas ajustado el estilo de tu slider de WordPress, presiona el botón Save changes (Guardar cambios) y sigue al paso final.
Paso 3: Coloca tu nuevo slider en cualquier lugar que desees que se muestre.
Ya tienes tu slider de WordPress listo, solo necesitas agregarlo a tu sitio web. El plugin Master Slider genera un shortcode para cada slider que crees, por lo que este proceso es simple.
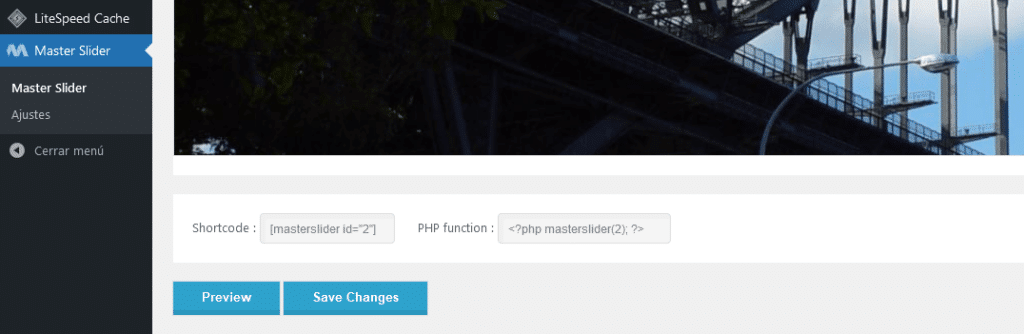
En tu panel de control, ve a la pestaña Master Slider y busca en la columna Shortcode para encontrar esos códigos abreviados:
Copia el shortcode del slider que deseas incluir en tu sitio web y luego abre el editor en la página o publicación que deseas incluir. Simplemente pega el shortcode donde quieras que tu slider de WordPress aparezca, como en el ejemplo siguiente:

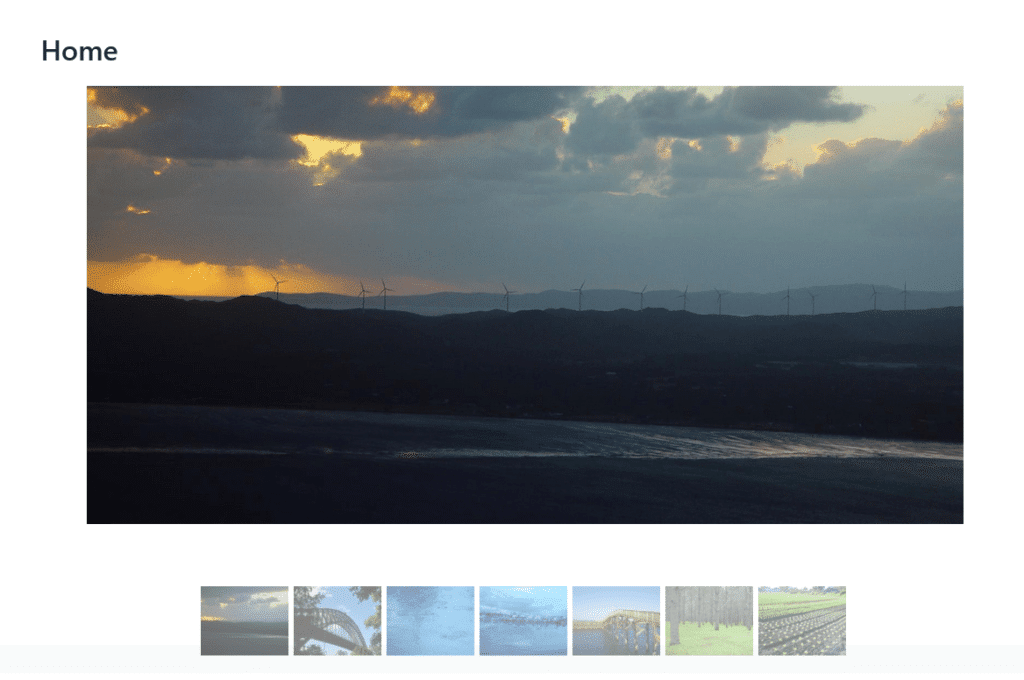
Si revisas tu página publicada, deberías ver algo como esto:

Recuerda que con el plugin Master Slider, puedes crear tantos sliders como quieras. Incluso desde la pestaña Master Slider, puedes eliminar aquellos que ya no quieras usar seleccionando el botón «Eliminar» junto a cualquiera de ellos:
¡Ya puedes comenzar a trabajar creando el mejor slider de WordPress para tu sitio! Antes de terminar, examinaremos algunos plugins alternativos.
Una revisión de los cinco mejores complementos de slider de WordPress
Ya hemos observado cómo funciona uno de los mejores plugins de slider de WordPress. Sin embargo, aún no pudimos mostrarte todas sus funciones. Veámoslo ahora y luego te mostraremos otras opciones que puedes usar si no te gusta Master Slider.
1. Master Slider
Ya estás familiarizado con Master Slider, así que abordaremos cualquier pregunta que puedas tener sobre este plugin. Este plugin asegura que los sliders de WordPress sean totalmente responsive y funcionan con cualquier pantalla. Debido a que funciona con navegación táctil, es ideal para sitios web optimizados para dispositivos móviles y está diseñado para los motores de búsqueda.
Principales características:
- Crea tantos sliders como desees.
- Usando shortcodes, puedes agregar sliders a tus páginas de WordPress.
- Configura los efectos de transición y el estilo de los deslizadores.
- Los sliders son totalmente responsive y no requieren configuración adicional.
- Optimiza el contenido de tus sliders para que los motores de búsqueda lo encuentren más fácilmente.
Puedes probar la versión gratuita de Master Slider o adquirir la versión premium.
2. Smart Slider 3

Muchas de las mismas características que Master Slider están disponibles en Smart Slider 3. Sin embargo, también tiene un editor de arrastrar y soltar en vivo que puedes usar para crear tus sliders. Este plugin puede ser una excelente opción si disfrutas modificando elementos de tu sitio utilizando un creador de páginas en lugar de listas de configuraciones.
Además de esa función, Smart Slider 3 garantiza que tus sliders sean responsive por defecto. Además, contiene una variedad de plantillas que puedes usar para crear sliders convincentes en pocos minutos.
Principales características:
- Utilizaa un constructor de arrastrar y soltar para crear sliders de WordPress.
- Combina el plugin con maquetadores de páginas de terceros como Divi y Beaver Builder.
- Configura sliders que sean totalmente responsive por defecto.
- Para que tus sliders funcionen pronto, elige entre una variedad de plantillas.
- Agrega varias fuentes y tipos de archivos a tus diapositivas.
Smart Slider 3 ofrece varios niveles de pago y una versión gratuita básica.
3. MetaSlider

Pocos plugins de slider de WordPress son tan conocidos como MetaSlider. Con casi 1.000.000 de instalaciones activas al momento de publicar esta guía, se encuentra en el primer lugar de búsquedas del directorio de WordPress.
Aunque MetaSlider carece de la interfaz atractiva de los otros plugins que hemos analizado hasta ahora, su facilidad de uso lo distingue. Añadir slides, reordenarlos, agregar texto e incluso optimizar los metadatos es una tarea sencilla. MetaSlider simplifica las cosas gracias a una interfaz limpia e intuitiva. Hacer todo esto con otros plugins puede llevar tiempo.
Principales características:
- Configura una variedad de sliders de WordPress.
- Añade imágenes rápidamente y reordénalas.
- Para mejorar el posicionamiento en buscadores (SEO), agrega texto a tus presentaciones desde la misma pantalla.
- Configura los efectos de transición de tus sliders.
- Usando shortcodes, puedes agregar sliders a cualquiera de tus páginas.
MetaSlider está disponible gratuitamente en el directorio de plugins de WordPress. Alternativamente, puedes obtener una licencia premium que incluye algunas funciones adicionales.
4. Slider by WD

Si eres el tipo de persona a la que le gusta personalizar cada pequeño detalle de tu sitio web, Slider by WD podría ser lo que necesitas. Tiene muchas de las funciones que hemos visto hasta ahora en otros plugins de slider, como la compatibilidad con varios sliders, el diseño responsive y mucho más.
El plugin se destaca principalmente por la cantidad de configuraciones que puedes cambiar para cada uno de tus slides. Puedes experimentar con su tamaño, colores y efectos de transición, por ejemplo. Los sliders se pueden importar y exportar, lo que permite copiarlos de un sitio a otro. Por último, pero no menos importante, el plugin ofrece la opción de marcar tus imágenes con marcas de agua, lo cual puede ser útil si necesitas proteger tu trabajo original.
Principales características:
- Configura sliders de WordPress para teléfonos móviles.
- Obtén acceso a una variedad de opciones para personalizar tus slides.
- Para evitar copias no autorizadas, protégelos con marcas de agua.
- Importa y exporta diapositivas, lo que permite que las copies de un lugar a otro.
La versión gratuita de Slider WD es una herramienta útil, pero puedes obtener una licencia premium.
5. Slide Anything

Hasta ahora, todos los plugins de slider que hemos visto se enfocan en imágenes. Sin embargo, como se mencionó anteriormente, también puedes usar los sliders de WordPress para otros propósitos. Crea carruseles con testimonios de clientes, comentarios destacados y otros recursos.
El plugin Slide Anything te permite crear sliders que incluyan prácticamente cualquier tipo de contenido que desees. Además de permitir el uso de imágenes y texto, también puedes usar HTML e incluso shortcodes, lo que te permite crear combinaciones divertidas. Además, este plugin ofrece funciones divertidas como el desplazamiento infinito (en bucle), una colección completa de efectos de transición increíbles y más.
Principales características:
- Configura los sliders con cualquier tipo de contenido.
- Para tus diapositivas, elige varios efectos de transición.
- Usa shortcodes en tus sliders.
Conclusiones
Los sliders son tan populares por una razón. Selecciona algunas imágenes, agregue uno o dos efectos de transición, agrega algo de texto y tendrás un elemento que se verá muy bien en cualquier lugar de tu sitio (especialmente en el encabezado).
Puedes crear un slider fácilmente en WordPress con la ayuda de un plugin. Aunque nos encanta Master Slider por su gran cantidad de funciones, hay muchas otras excelentes opciones disponibles.