En esta guía hablaremos del CSS personalizado para WordPress. Examinaremos tres métodos para agregar CSS personalizado a WordPress. Los plugins de CCS personalizados para WordPress, el personalizador de plantillas incorporado y el tema hijo de WordPress.
Al final, comprenderás todo lo que necesitas saber sobre cómo agregar CSS personalizado a WordPress. Esto te permitirá modificar ciertos componentes y hacer que tu sitio web sea más atractivo y fácil de usar.
Utilizar plugins para agregar CSS personalizado a WordPress

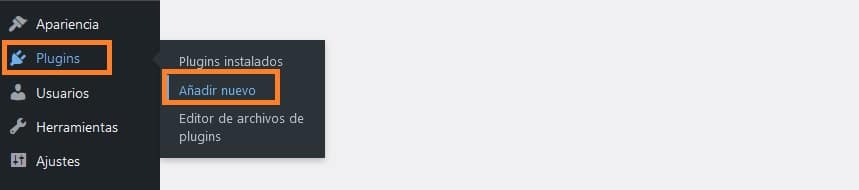
Una forma fácil de implementar CSS personalizado en WordPress es a través de plugins. Y hay muchas opciones. Ahora examinaremos los plugins de CSS personalizados más populares de WordPress y su funcionamiento. La sección Plugins > Añadir nuevo del tablero de control permite instalar fácilmente todas las herramientas que usamos en esta guía.
Simple CSS personalizado

Este es uno de los plugins de CSS personalizados más populares de la comunidad de WordPress. Permite la implementación de estilos y la invalidación del CSS de las plantillas actuales. Incluso si cambias la plantilla, los valores que estableces aquí, permanecerán.
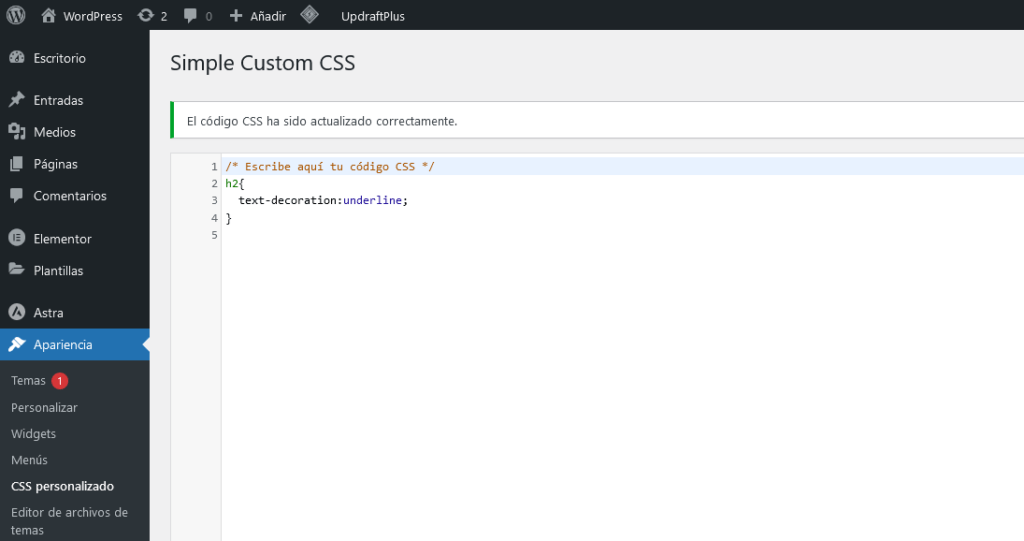
La herramienta estará disponible en la sección Apariencia> CSS personalizado una vez que se active. Es muy fácil de usar. Utiliza el editor para ingresar los valores que necesitas y luego guárdalo.

Después de eso, actualiza tu sitio web para ver los cambios.

SiteOrigin CSS

SiteOrigin CSS es una herramienta fácil de usar e interactiva para agregar CSS personalizado a WordPress.
La herramienta estará disponible en la sección Apariencia > CSS personalizado después de la instalación.

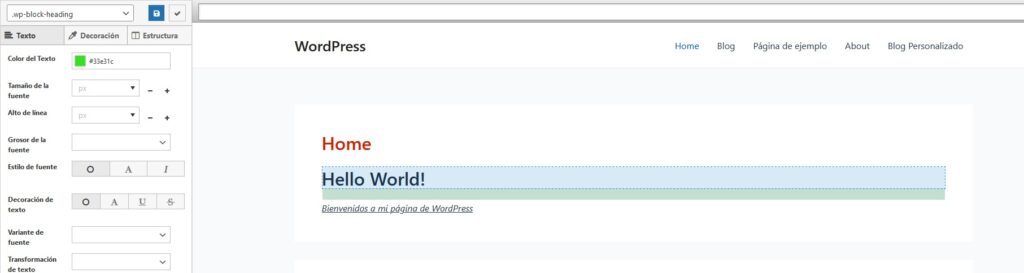
Este plugin incluye una interfaz de editor fácil de usar donde puedes seleccionar cualquier parte de tu sitio web y editarlo utilizando las herramientas incorporadas o agregando código manualmente.
Simple Custom CSS and JS
Finalmente, pero no menos importante, es posible que desees probar esta herramienta. En comparación con las anteriores, tiene algunas funciones adicionales. La posibilidad de incluir entradas de JavaScript personalizadas es una de ellas.

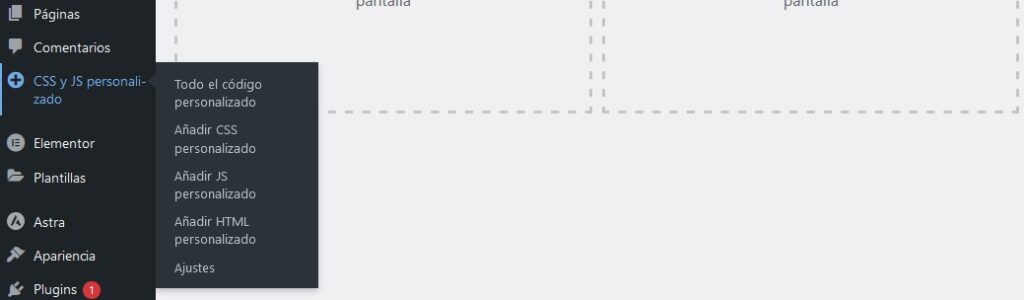
Aparecerá en una sección independiente debajo de tu tablero una vez que se haya instalado el plugin. En ese lugar, podrás crear entradas CSS personalizadas de manera similar a la forma en que creas entradas de WordPress.
Utilizar el personalizador de plantillas para agregar CSS personalizado a WordPress.

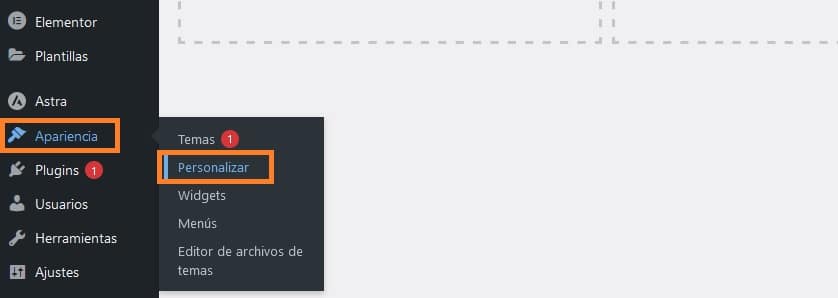
Si tu versión de WordPress es de 4.7 o superior, puedes agregar CSS personalizado fácilmente porque hay una herramienta incorporada en el personalizador de temas. Para usarlo, ve a la sección Apariencia y seleccione Personalizar en tu tablero.
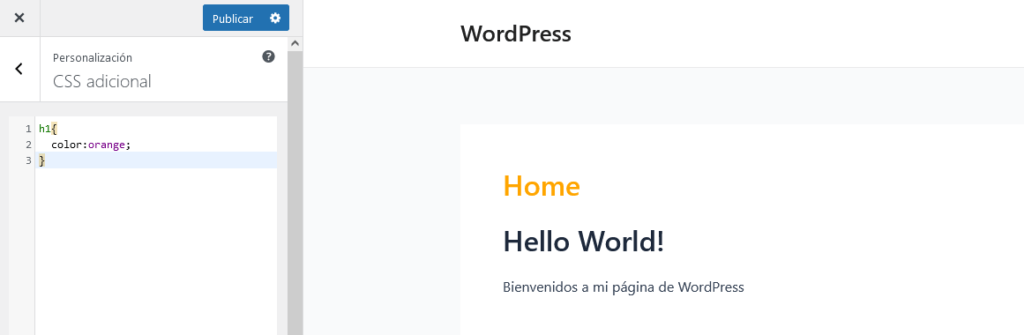
Haz clic en la sección CSS Adicional desplegando hacia abajo hasta la parte inferior.

Se abrirá una herramienta incorporada que te permitirá agregar cualquier código CSS. Es simple de usar y te permite ver las versiones de tu sitio para teléfonos y tabletas, lo que es sorprendente teniendo en cuenta lo importante que es la compatibilidad con dispositivos móviles en la actualidad.
Agrega CSS personalizado a WordPress utilizando un tema hijo
Los ejemplos anteriores demostraron cómo incorporar CSS propio a un sitio web en vivo de WordPress. Sin embargo, hay situaciones en las que debes probarlo primero. Puede que todavía no estés seguro de lo que quieres hacer o no quieras arriesgar tu sitio.
Te recomendamos crear un tema hijo de WordPress para evitar que esto suceda. Esto te permitirá experimentar con varias combinaciones de CSS. La mejor parte es que tu sitio web en vivo no sufrirá ningún daño.
Solución de problemas frecuentes de CSS personalizado para WordPress
Al agregar CSS personalizado a WordPress, a veces hay pequeños inconvenientes. Vamos a repasar rápidamente los problemas más comunes y ver cómo podemos solucionarlos.
No aparecen los cambios
Debido a la caché, el CSS personalizado de WordPress puede no aparecer. Existe una gran probabilidad de que algunos recursos se guarden en caché y se entreguen desde un almacenamiento temporal, lo que aumenta la velocidad y reduce el uso de recursos.
Si tienes habilitado el almacenamiento en caché del navegador, puede ser suficiente borrarlo para ver los nuevos cambios que aplicaste.
Finalmente, pero no menos importante, algunos proveedores de hosting web ofrecen herramientas de almacenamiento en caché integradas que pueden mejorar el rendimiento de tu sitio de WordPress. Por ejemplo, en DonWeb ofrecemos servidores con LiteSpeed instalado para potenciar la velocidad de tu sitio en WordPress.
Sintaxis CSS mal escrita
Los errores de sintaxis son fáciles de ignorar y pueden impedir que el CSS personalizado de WordPress se muestre correctamente con frecuencia.
Si no puedes ver los cambios y está seguro de que la caché no es un problema, puede ser muy útil usar un validador de CSS. Simplemente pega tu CSS y abre el programa. Se mostrará cualquier error tipográfico y se indicará la línea en la que se encuentra.
Demasiadas alternativas
Es posible exagerar un poco con el CSS personalizado de WordPress en ocasiones. Es posible causar un conflicto al agregar dos o más referencias a un selector.
CSS no puede leer las mentes, por lo que no sabe qué valor aplicar. Esto sucede con frecuencia cuando se llama a una hoja de estilo nueva encima de una existente. Si intentas cambiar el encabezado h2 pero no puedes, revisa la hoja de estilos de las entradas actuales.
No tienes ideas.
Aunque no es un problema real, la parte más difícil a menudo es descubrir qué CSS personalizado deseas agregar a WordPress. Dado que debes considerar muchas cosas, esto puede causar mucho dolor de cabeza. Si tiene problemas, estos son algunos recursos (en inglés) que pueden ayudarte a desarrollar nuevos conceptos:
Conclusiones
Agregar CSS personalizado a WordPress es una excelente manera de hacer que tu sitio web sea distintivo y atractivo. Hemos aprendido a usar plugins, herramientas integradas y un tema hijo para agregar CSS personalizado a WordPress.
En DonWeb ofrecemos servidores con LiteSpeed instalado para potenciar la velocidad de tu sitio en WordPress.