¿Te has enterado de que puedes diseñar tu propio widget personalizado para WordPress? A pesar de que hay muchos widgets adicionales que vienen incluidos con temas y plugins, WordPress brinda a sus usuarios la posibilidad de crear widgets personalizados mediante codificación manual.
No es un proceso complicado, ya que solo necesitas tener conocimientos básicos de WordPress y PHP. Así que, sin más demora, ¡vamos a empezar!
Tabla de contenidos:
- ¿Qué son los widgets en WordPress?
- ¿Por dónde comenzar a crear un widget?
- Funcionamiento de los widgets personalizados en WordPress
- ¿Cómo crear un widget personalizado en WordPress?
- Añadir el código al archivo functions.php
- Uso del widget personalizado de WordPress
- Resumen
¿Qué son los widgets en WordPress?
¿Quieres ampliar las funciones de tu sitio web de WordPress? Los widgets son la respuesta. Con una interfaz simple de arrastrar y soltar, puedes agregar fácilmente nuevas funcionalidades a tu sitio. WordPress viene con una variedad de widgets preinstalados que proporcionan funciones básicas y son compatibles con la mayoría de los temas.
Pero, ¿qué sucede cuando los widgets estándar no cumplen con tus necesidades? Ahí es donde entran los plugins. Sin embargo, a veces los plugins de terceros tampoco ofrecen exactamente lo que buscas.
No te preocupes, hay una solución:Puedes crear tu propio widget personalizado para WordPress. Al hacerlo, tienes la libertad de diseñarlo según tus necesidades específicas y adaptarlo perfectamente a tu sitio web. Aunque crear un widget personalizado desde cero puede parecer desafiante, con un poco de conocimiento de WordPress y PHP, estarás en el camino correcto para agregar la funcionalidad que deseas.
¿Por dónde comenzar a crear un widget?
Para empezar, debes decidir si prefieres crear el widget utilizando un plugin o editando el archivo functions.php directamente. La elección entre estos métodos depende de si deseas que el widget sea específico para un tema o si deseas que funcione en cualquier sitio mediante un plugin.
En segundo lugar, debes considerar si deseas agregar el widget a un sitio en vivo o a un entorno local. Recomendamos encarecidamente probar el widget en un entorno local primero antes de implementarlo en un sitio activo. Esto te permite realizar pruebas exhaustivas sin afectar la experiencia del usuario en tu sitio principal
Una vez que hayas verificado que el widget funciona correctamente en tu entorno local, es hora de llevarlo a tu sitio web en vivo. Este enfoque te ayuda a garantizar que el widget se integre sin problemas con tu sitio principal y que no cause problemas inesperados a tus visitantes.
Funcionamiento de los widgets personalizados en WordPress
En WordPress, la creación de un widget personalizado implica utilizar la clase estándar WP_Widget de la API de Widgets. Esta clase proporciona alrededor de 20 funciones que puedes utilizar para personalizar tu widget. Sin embargo, cuatro de estas funciones son esenciales para que cualquier widget funcione correctamente:
- __construct(): Esta función constructora te permite definir los parámetros iniciales de tu widget, como el nombre, la descripción y las opciones de configuración.
- widget(): Aquí es donde se genera la salida del widget en el frontend del sitio. Puedes incluir cualquier HTML, CSS, JavaScript u otros elementos que desees mostrar.
- form(): Esta función se utiliza para definir los campos de configuración del widget que aparecerán en el panel de control de WordPress. Los usuarios pueden modificar estas opciones para personalizar el comportamiento del widget.
- update(): La función update() se encarga de actualizar la configuración del widget cuando se guardan los cambios en el panel de control. Esto garantiza que los ajustes del usuario se reflejen correctamente en el widget.
Aunque estas son las funciones mínimas requeridas, la clase WP_Widget ofrece muchas otras opciones para agregar funcionalidades adicionales a tu widget. Si deseas obtener más información sobre cómo utilizar esta clase y sus diversas funciones, te recomendamos consultar la documentación oficial para desarrolladores de WordPress.
¿Cómo crear un widget personalizado en WordPress?
En este tutorial, crearemos un sencillo widget personalizado «¡Saludos de DonWeb.com!», para que puedas aprender los conceptos básicos de la creación de widgets en WordPress. Una vez hecho esto, puedes pasar a crear widgets más complejos por tu cuenta.
Una cosa más a tener en cuenta es que estamos escribiendo este código en el archivo functions.php para el tema cargado actualmente. Dicho esto, puedes utilizar el mismo código para cualquier plugin personalizado.
Extender la clase WP_Widget
Lo primero que debes hacer es abrir cualquier editor de texto en tu ordenador y crear una nueva clase que extienda la clase base WP_Widget, como esta:
class donweb_widget extends WP_Widget {
//Insertar funciones aquí
}Añadir __construct()
A continuación, empezamos a implementar las cuatro funciones estándar una a una. La primera es el método constructor, que definirá el ID, el nombre y la descripción del widget personalizado.
function __construct() {
parent::__construct(
// widget ID
'donweb_widget',
// widget name
__('Ejemplo Widget DonWeb', 'donweb_widget_domain'),
// widget description
array( 'description' => __('DonWeb Widget Tutorial', 'donweb_widget_domain'), )
);
}Añadir widget()
Ahora, centrémonos en la función widget(). Esta función determina la apariencia de tu widget personalizado de WordPress en el front-end.
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
echo $args['before_widget'];
// Si el título está presente
if ( ! empty( $title ) ) {
echo $args['before_title'] . $title . $args['after_title'];
}
// Salida
echo __( '¡Saludos de DonWeb.com!', 'donweb_widget_domain' );
echo $args['after_widget'];
}Con esto, hemos configurado la salida de nuestro widget para mostrar la frase «¡Saludos de DonWeb.com!» y el título del widget especificado por el usuario.
Añadir form()
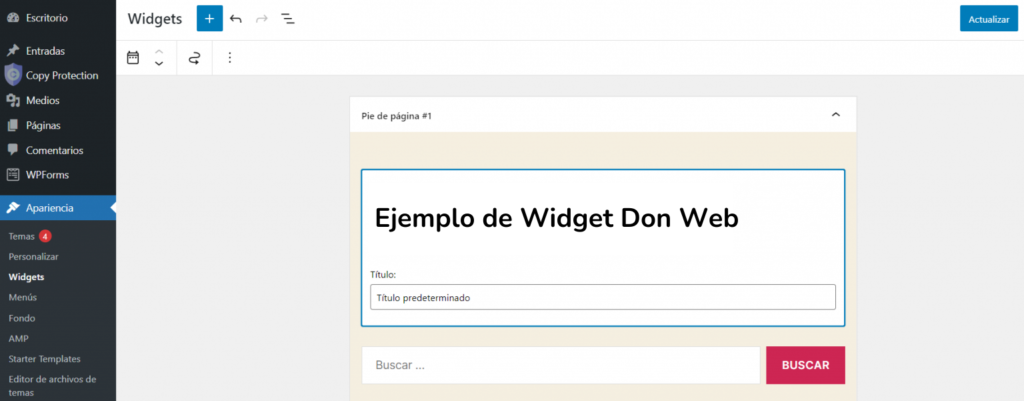
Ahora, necesitamos desarrollar el back-end del widget utilizando el método form(). Podrás ver el resultado cuando desees agregar el widget desde el Dashboard de WordPress.
```php
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) )
$title = $instance[ 'title' ];
else
$title = __( 'Título Predeterminado', 'donweb_widget_domain' );
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Título:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
```Aquí puedes ver cómo se ha configurado un widget personalizado. Si un usuario asigna un título, ese título se insertará en el formulario HTML que hemos creado. En este ejemplo, estableceremos el título por defecto como «Título predeterminado».

Añadir Update
Una vez realizado esto, debemos implementar update(), que actualizará el widget cada vez que modifiques la configuración.
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}Estamos tomando el título actual de la instancia recién actualizada, eliminando cualquier etiqueta HTML/PHP. Luego, asignamos el título a la instancia y la devolvemos.
Registro del widget personalizado de WordPress
Por último, es necesario registrar el nuevo widget personalizado utilizando la función add_action(). Recuerda que debes insertar el siguiente código en la parte superior, antes de extender la clase WP_Widget.
function donweb_register_widget() {
register_widget( 'donweb_widget' );
}
add_action( 'widgets_init', 'donweb_register_widget' );
Añadir el código al archivo functions.php
Así, hemos definido una nueva función llamada donweb_register_widget(). Esta registra nuestro widget utilizando el ID del widget, que se especifica en la función __construct().
A continuación, hemos vinculado esta función utilizando widgets_init, que carga el widget en WordPress a través del método add_action() incorporado. El código final del widget personalizado de WordPress debería tener este aspecto:
class donweb_widget extends WP_Widget {
function __construct() {
parent::__construct(
// widget ID
'donweb_widget',
// widget name
__('Ejemplo Widget DonWeb', 'donweb_widget_domain'),
// widget description
array( 'description' => __( 'Tutorial Widget DonWeb', 'donweb_widget_domain' ), )
);
}
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
echo $args['before_widget'];
// Si el título está presente
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
// Salida
echo __( '¡Saludos de DonWeb.com!', 'donweb_widget_domain' );
echo $args['after_widget'];
}
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) )
$title = $instance[ 'title' ];
else
$title = __( 'Título Predeterminado', 'donweb_widget_domain' );
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Título:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? sanitize_text_field( $new_instance['title'] ) : '';
return $instance;
}
}
function donweb_register_widget() {
register_widget( 'donweb_widget' );
}
add_action( 'widgets_init', 'donweb_register_widget' );

Uso del widget personalizado de WordPress
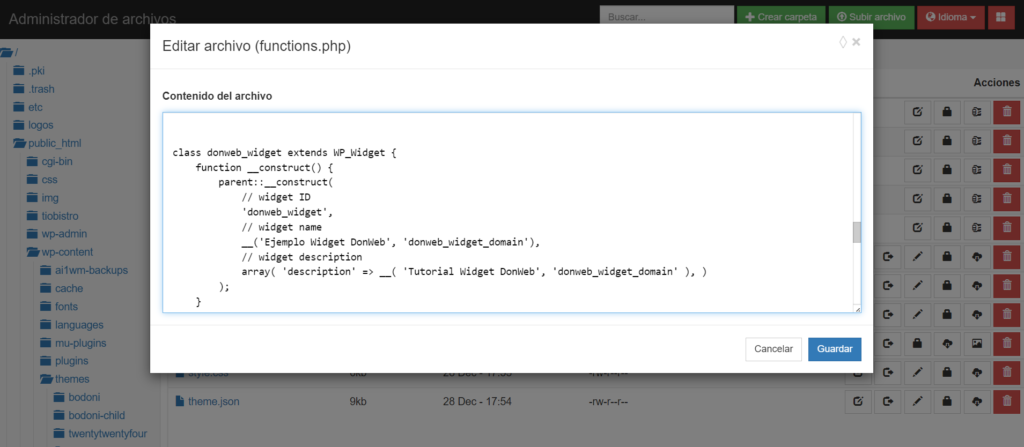
Finalmente, llegó el momento de incorporar el código en tu archivo functions.php.
Accede al panel de administración de WordPress. Luego, dirígete a Apariencia -> Editor de temas -> functions.php.
Pega el código desde tu editor de texto en la parte inferior del archivo functions.php. Después, haz clic en «Actualizar archivo» para guardar los cambios.

Guarda las modificaciones y navega a tu sitio web. En la parte inferior de la página de inicio, verás el mensaje «¡Saludos de DonWeb.com!».

Resumen:
El widget adaptado de WordPress te brinda la capacidad de integrar una función específica en tu sitio según tus requisitos. Es una solución útil cuando no encuentras una herramienta que satisfaga tus necesidades específicas o cuando estás desarrollando habilidades como desarrollador de WordPress y quieres personalizar tu sitio web.
Para recapitular, repasemos los pasos para crear tu propio widget personalizado para WordPress:
- Define una nueva clase que extienda WP_Widget.
- Inicia con __construct() para configurar los parámetros del widget.
- Implementa widget() para definir el aspecto del widget en el frontend.
- Agrega form() para configurar la apariencia del widget.
- No descuides update() para actualizar el widget cada vez que lo modifiques.
- Registra el nuevo widget personalizado de WordPress mediante la función add_action().
- Copia y pega todo el código al final del archivo functions.php y haz clic en Actualizar archivo.
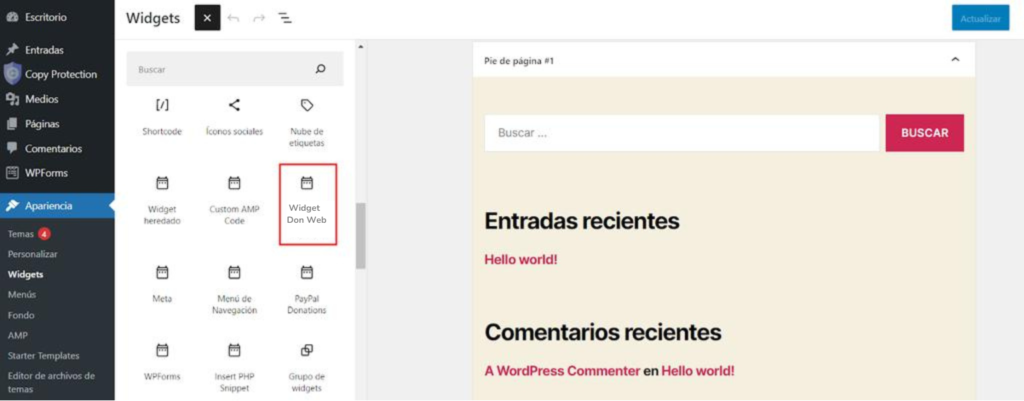
- Dirígete al menú Widgets y coloca el widget en la posición deseada.
Si estás profundizando tus conocimientos en el mundo WordPress y necesitas un servicio de hosting que se adapte a tus necesidades, te invitamos a conocer los planes de WordPress Hosting que DonWeb tiene para ofrecerte.