Tailwind en WordPress es una excelente opción para diseñar y personalizar interfaces web mediante clases utilitarias predefinidas. Este framework CSS se distingue por su enfoque en aplicar estilos individuales, como márgenes, colores y fuentes, directamente a los elementos HTML, brindando flexibilidad y control total sobre el diseño. Gracias a su eficiencia y a la reducción de código repetitivo, puedes crear interfaces modernas y personalizadas de manera rápida y sencilla.
La mejor manera de implementar Tailwind en WordPress es integrarlo dentro del tema activo, lo que te permitirá aprovechar todas sus funcionalidades sin complicaciones. En esta guía, te mostraremos cómo integrar Tailwind en WordPress de manera sencilla, para que puedas comenzar a utilizar este potente framework en tu sitio web de forma rápida y eficaz.
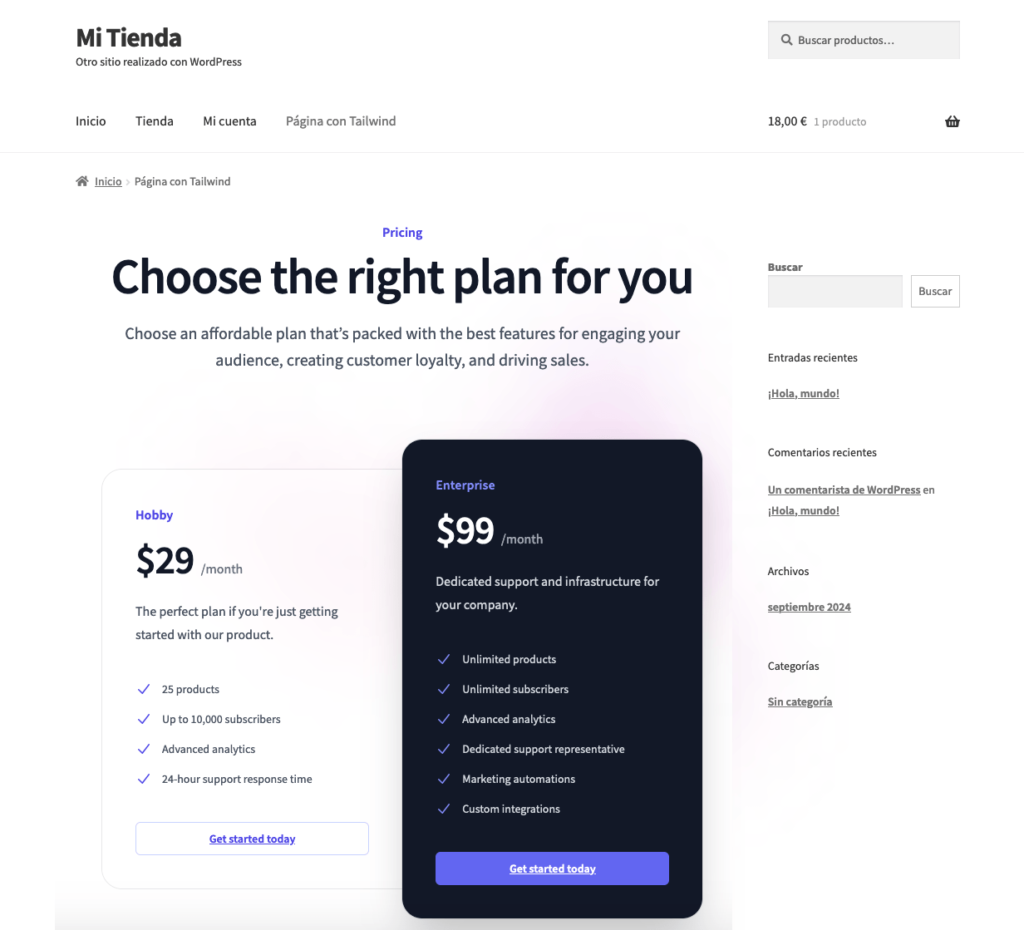
Resultado final
En esta guía, aprenderemos a utilizar Tailwind en WordPress para diseñar una página específica. Como ejemplo, aplicaremos uno de sus componentes para mostrar precios en una página, logrando un resultado similar al siguiente:

Agregar Tailwind en WordPress
Para utilizar Tailwind en WordPress, primero debemos hacer referencia a su CDN. La forma más sencilla es a través de la siguiente URL:
Es importante tener en cuenta que esta URL descargará y ejecutará el código en el navegador, por lo que se recomienda cargarlo solo en las páginas donde realmente lo necesites.
El siguiente código permite agregar Tailwind en WordPress de manera selectiva. Si tienes una página con el slug «pagina-tailwind», puedes incluir este código en el archivo functions.php de tu tema hijo:
add_action( 'wp_enqueue_scripts', 'register_styles_tailwind' );
function register_styles_tailwind() {
wp_register_script( 'tailwind-script', 'https://cdn.tailwindcss.com',[],'3.4.14' );
// Cambiar el slug de la página
if (is_page('pagina-con-tailwind')) {
wp_enqueue_script('tailwind-script');
}
}
Este método garantiza que Tailwind solo se cargue en la página donde realmente lo necesitas, optimizando el rendimiento de tu sitio.
Obtener código HTML desde Tailwind
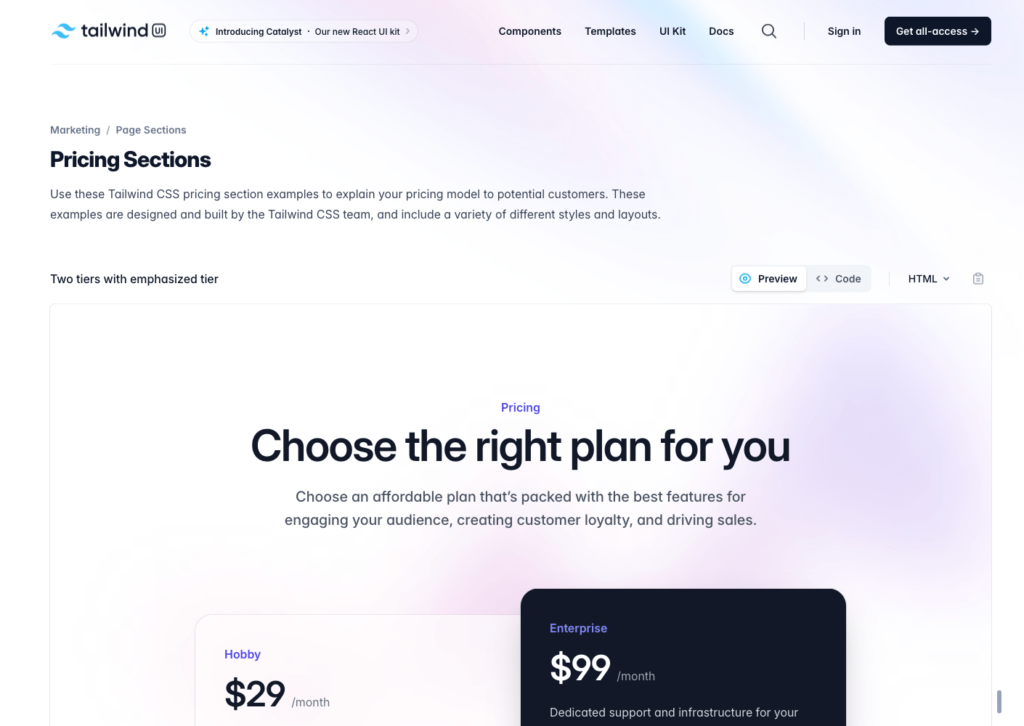
Para agilizar el desarrollo con Tailwind en WordPress, puedes aprovechar los componentes predefinidos disponibles en su sitio oficial.
Puedes explorar el catálogo desde el menú Componentes en la página de Tailwind o acceder directamente a través de este enlace:
Una vez allí, selecciona un componente que se adapte a tu diseño. Por ejemplo, si necesitas una sección de precios, puedes copiar el código HTML correspondiente y adaptarlo a tu página en WordPress.

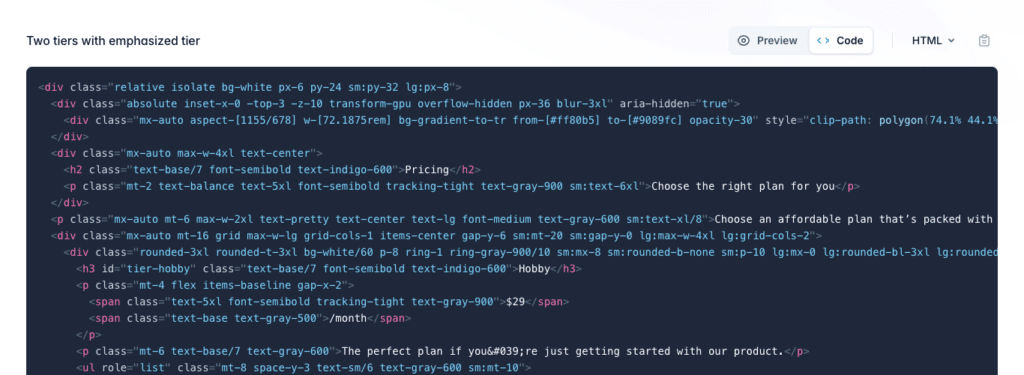
Copiar el código HTML desde Tailwind
Después de elegir el componente que deseas usar en Tailwind en WordPress, haz lo siguiente:
- Haz clic en la opción «Code» para visualizar el código HTML.
- Utiliza el ícono de copiar para guardar el código en el portapapeles.
- Pega el código en tu página o plantilla de WordPress para personalizarlo según tus necesidades.
Este método te permite aprovechar componentes listos para usar y adaptarlos fácilmente a tu diseño en WordPress.

Usar un componente de Tailwind en una página de WordPress
Una vez que tengas el código del componente de Tailwind en WordPress, sigue estos pasos para agregarlo a una página:
- Crea o edita una página en WordPress.
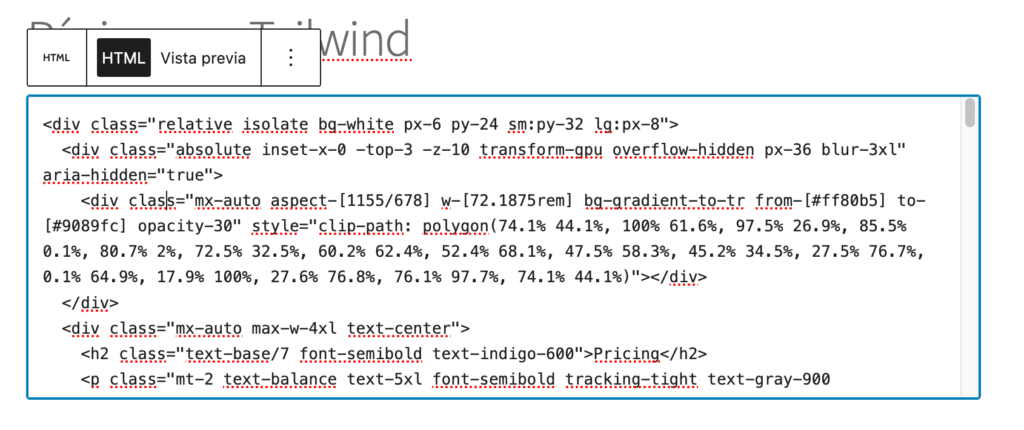
- Agrega un bloque HTML en el editor de bloques.
- Pega el código del componente que copiaste desde Tailwind.
- Guarda y visualiza los cambios para asegurarte de que se muestra correctamente.
De esta manera, puedes integrar fácilmente componentes de Tailwind en WordPress sin necesidad de modificar archivos del tema.

Conclusión
Como hemos visto, Tailwind en WordPress puede integrarse fácilmente y utilizarse en páginas específicas de nuestro sitio. Siguiendo estos pasos, es posible aprovechar la potencia de este framework para diseñar interfaces modernas sin complicaciones.
Si estás profundizando tus conocimientos en WordPress y necesitas un servicio de hosting que se adapte a tus necesidades, te invitamos a conocer los planes de WordPress Hosting que DonWeb tiene para ofrecerte.