Los administradores y diseñadores web deben trabajar con una variedad de formatos de archivos multimedia en sus proyectos. En la actualidad, uno de los formatos más utilizados es el SVG, un formato de gráficos vectoriales basado en XML. Sin embargo, no todos los navegadores y plataformas son compatibles con SVG de manera predeterminada, lo que requiere habilitar su soporte manualmente.
En este artículo, explicaremos los pasos necesarios para subir archivos SVG a WordPress utilizando el plugin SVG Support.
Primero, comencemos con una breve introducción al formato SVG y su funcionamiento.
¿Qué es SVG?
Los gráficos vectoriales escalables (Scalable Vector Graphics, o SVG) son un formato de imagen vectorial basado en texto XML. A diferencia de los formatos de imagen tradicionales como JPG y PNG, que están compuestos por numerosos pequeños cuadros llamados píxeles, el formato SVG utiliza el lenguaje de marcado XML para definir las características de la imagen.
¿Cómo funciona SVG?
Los gráficos vectoriales escalables emplean XML para crear imágenes vectoriales en dos dimensiones. A diferencia de los formatos JPG y PNG, que están formados por píxeles, los gráficos vectoriales se definen mediante archivos de texto XML.
Debido a esto, los gráficos SVG pueden ser buscados, indexados, programados, editados y comprimidos como cualquier otro código. Esto permite que cualquiera pueda crearlos usando un editor de texto o un software de gráficos vectoriales y así subir archivos SVG a WordPress.
¿Es compatible WordPress con SVG?
Por defecto, WordPress no admite archivos SVG debido a los riesgos de seguridad asociados con este formato, afectando al proceso de subir archivos SVG a WordPress. Más adelante en esta guía, abordaremos en detalle los problemas de seguridad relacionados con los SVG.
Cuando intentas subir un archivo SVG a un sitio web de WordPress, es posible que veas el Mensaje de error de WP al subir un SVG.
Actualmente, se está discutiendo la inclusión del soporte SVG en las funciones nativas de WordPress. Mientras tanto, debemos recurrir a soluciones alternativas para subir imágenes SVG a WordPress.
¿Por qué utilizar SVG en WordPress?
A pesar de los problemas de seguridad, muchos usuarios continúan prefiriendo este formato de imagen debido a sus múltiples ventajas. Aquí te mostramos algunas razones para utilizar y subir archivos SVG a WordPress:
- Escalabilidad: Al ser un formato de imagen vectorial, los archivos SVG mantienen la misma calidad en cualquier resolución de pantalla. Incluso cuando se amplían, los SVG no pierden calidad, por lo que son ideales para iconos y logotipos.
- Menor tamaño de archivo: Los archivos SVG ayudan a mejorar el rendimiento del sitio web gracias a su menor tamaño de almacenamiento y su rápida carga en comparación con las imágenes rasterizadas.
- SEO-friendly: Google puede indexar los archivos SVG, lo que les permite aparecer en la Búsqueda de Imágenes de Google y mejorar tus esfuerzos de SEO. Con las imágenes rasterizadas, solo puedes optimizar sus atributos alt.
- Basados en el código: Los SVG pueden ser modificados mediante un editor de texto o software de edición de gráficos vectoriales. Puedes optimizar los archivos SVG para la web e incluso añadir animaciones para hacer los gráficos interactivos.
WordPress y la seguridad de los SVG
Debido a que los SVG son básicamente archivos de texto XML, tienen vulnerabilidades que otros formatos de imagen no tienen. Esto los hace susceptibles a ser secuestrados con código malicioso para realizar ataques de secuencias de comandos entre sitios (XSS) y de entidades externas XML (XXE).
Por esta razón, es crucial manejar estos archivos con precaución antes de subir archivos SVG a WordPress.
Para reducir los riesgos de seguridad, asegúrate de desinfectar los archivos SVG antes de subirlos a la biblioteca multimedia de WordPress. Este proceso elimina el código sospechoso y los errores, haciendo que las imágenes sean seguras para tu sitio.
Puedes desinfectar las cargas de archivos SVG utilizando un plugin de SVG. Más adelante, detallaremos los pasos para hacerlo. Sin embargo, recomendamos realizar una doble desinfección con el SVG Sanitizer Test, una herramienta en línea desarrollada por Darryll Doyle, un experto en WordPress.
Otra forma de proteger tu sitio web de WordPress es limitando las cargas de SVG solo a usuarios de confianza. Los usuarios seleccionados deben estar conscientes de los problemas de seguridad asociados con el formato SVG, lo que les hará ser más cautelosos al obtener archivos SVG de fuentes poco fiables.
¿Cómo subir archivos SVG a WordPress utilizando 2 métodos seguros?
Existen dos métodos principales para subir archivos SVG a WordPress: usando un plugin o habilitándolo manualmente. Cualquiera que sea el método que elijas, es altamente recomendable restringir los privilegios de carga a administradores y usuarios de confianza para minimizar el riesgo de cargas maliciosas.
Usar un plugin
En esta guía, usaremos el plugin SVG Support (para subir archivos SVG a WordPress). Este plugin incluye una biblioteca de desinfección de SVG que se activa automáticamente al subir archivos SVG a la biblioteca de medios. Es fácil de configurar y es gratuito.
A continuación se detallan los pasos para configurar SVG Support:
Instalación y configuración del plugin SVG Support
1)Instala y activa el plugin:
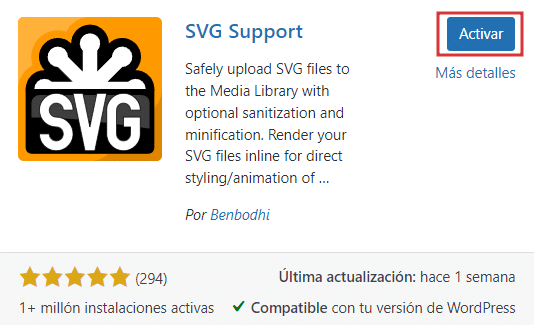
- En el panel de administración de WordPress, ve a «Plugins» y selecciona «Añadir nuevo».
- Busca «SVG Support», instala el plugin y actívalo.

2) Configura el plugin SVG Support:
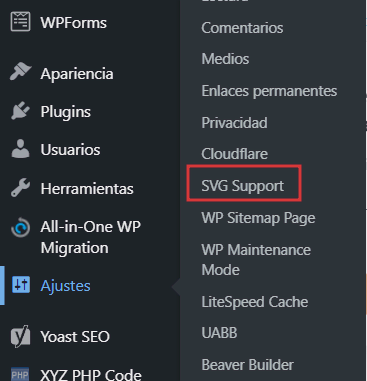
- Dirígete a «Ajustes» y selecciona «SVG Support» desde tu panel de control de WordPress.

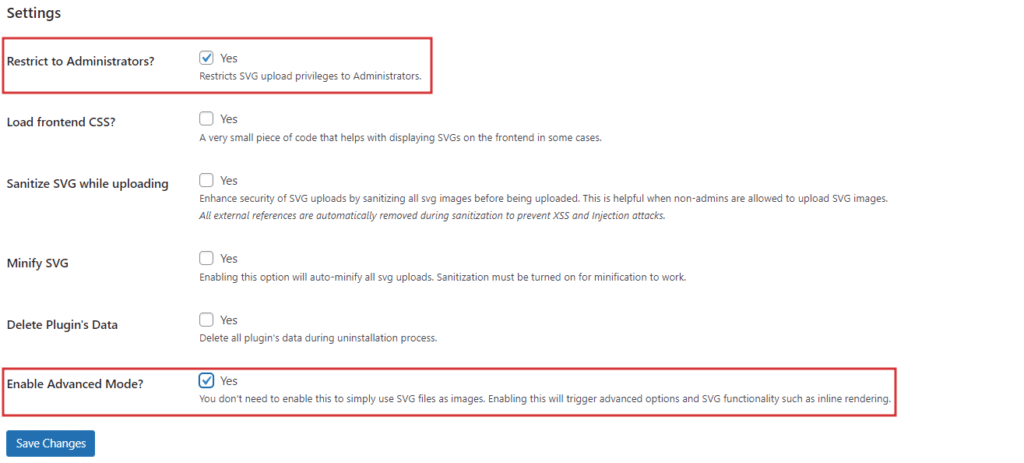
3) Ajusta las configuraciones:
- Marca la casilla junto a la opción «Restrict to Administrator» para limitar los privilegios de carga a los administradores.
- Activa la opción «Enable Advanced Mode» si deseas acceder a funciones avanzadas, como la representación de SVG en línea y la aplicación de estilos CSS.

4) Guarda los cambios:
- Después de guardar las configuraciones, podrás comenzar a subir archivos SVG de forma segura a la biblioteca multimedia de WordPress.
Añadir manualmente la compatibilidad para subir archivos SVG a WordPress
Este método requiere editar el archivo functions.php de tu sitio web de WordPress. Es crucial que sigas estos pasos con precaución, especialmente si tienes experiencia en PHP y comprendes los aspectos de seguridad relacionados con los SVG.
¡Importante! Asegúrate de realizar una copia de seguridad de tu sitio web de WordPress antes de hacer cualquier cambio para evitar la pérdida de datos en caso de una configuración incorrecta.
A continuación, se describen los pasos subir archivos SVG a WordPress manualmente usando el Administrador de Archivos de DonWeb. También puedes usar un cliente FTP como FileZilla si lo prefieres.
1) Accede al panel de hosting de tu servidor y ve a Archivos → Administrador de Archivos.\
2)Navega a public_html → wp-includes:
- En el Administrador de Archivos, busca y abre la carpeta
public_html. - Dentro de esta carpeta, dirígete a
wp-includesy localiza el archivofunctions.php.
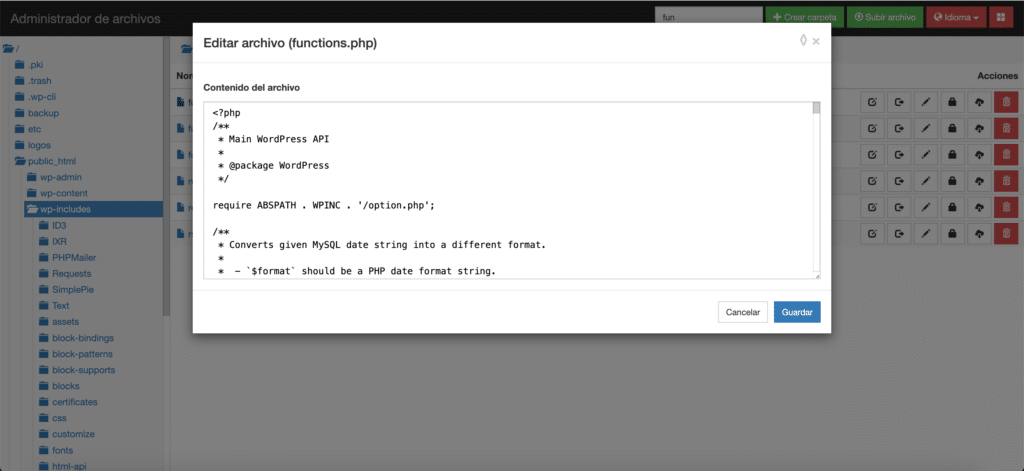
3) Editar el archivo functions.php:
- Abre el archivo
functions.phppara editarlo.

- Añade el siguiente código para permitir la carga de archivos SVG:
function cc_mime_types($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter('upload_mimes', 'cc_mime_types');
4) Guardar y cerrar el archivo:
- Guarda los cambios y cierra el archivo
functions.php.
Después de seguir estos pasos, habrás habilitado manualmente la compatibilidad con SVG en tu sitio de WordPress. Sin embargo, recuerda desinfectar siempre los archivos SVG antes de subirlos para proteger tu sitio de posibles amenazas de seguridad.
Conclusión
Las múltiples ventajas de los archivos SVG han incrementado su popularidad. Sin embargo, debido a que los archivos de texto XML son susceptibles a la inyección de código, WordPress no soporta SVG por defecto, lo que representa un riesgo para la seguridad web.
A pesar de esto, existen dos métodos para subir archivos SVG a WordPress: Usando un plugin de WordPress o modificando el archivo functions.php de tu tema. Al combinar esto con la restricción de los privilegios de carga a usuarios de confianza, podrás subir archivos SVG a la biblioteca multimedia de forma segura.
Esperamos que este artículo te haya proporcionado una comprensión clara de las ventajas y riesgos asociados con subir archivos SVG a WordPress.
Si estás profundizando tus conocimientos en el mundo WordPress y necesitas un servicio de hosting que se adapte a tus necesidades, te invitamos a conocer los planes de WordPress Hosting que DonWeb tiene para ofrecerte.