Jamstack es una arquitectura diseñada para hacer que la web sea más rápida, más segura y más escalable. El acrónimo JAM significa JavaScript, API & Markup.
«Acuñamos el término ‘Jamstack‘ en 2015 para definir mejor lo que los desarrolladores ya estaban comenzando a hacer: desacoplar la web y las aplicaciones de front-end y back-end, centrarse en las mejores prácticas de velocidad y disponibilidad, y redefinir sus flujos de trabajo», explicó Matt Biilmann, CEO y cofundador de Netlify.
¿Qué es un stack?
Una pila o stack tecnológico es una combinación de herramientas, servicios y aplicaciones que se emplean para construir una web o aplicación móvil. Puede incluir (aunque no está limitado a):
- Lenguaje de programación
- bases de datos
- sistema operativo del servidor
- Software para facilitar la interacción del sistema
Es una descripción de la infraestructura que permite que se ejecute una pieza de software y también describe las dependencias asociadas con él.
Algunos de los stacks más populares son LAMP, MERN, LEMP y MEAN.
¿Qué es Jamstack?
Jamstack es una arquitectura en la que un sitio web se entrega de forma estática, pero proporcionando contenido dinámico y una experiencia interactiva a través de JavaScript. El término en sí representa el stack JAM en un sitio web: JavaScript, API y Markup.
«Una arquitectura de desarrollo web moderna basada en JavaScript del lado del cliente, API reutilizables y Markup preconstruido»
Mathias Biilmann (CEO y cofundador de Netlify).

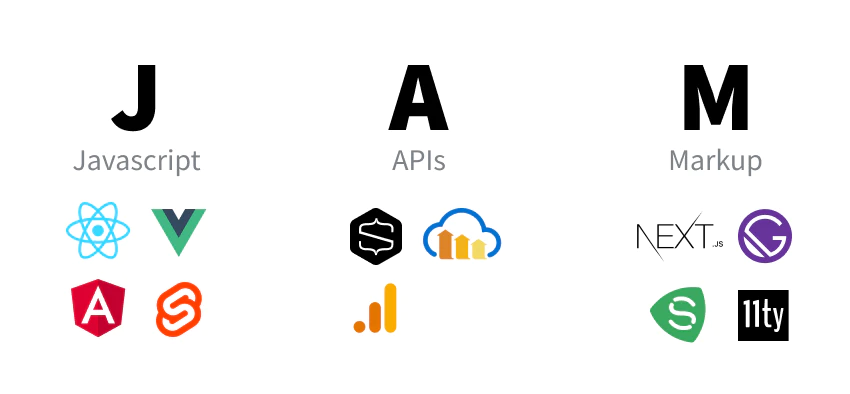
JavaScript
Las funcionalidades dinámicas son manejadas por JavaScript. No hay restricciones sobre qué marco (framework) o biblioteca debe usar.
API
Las operaciones del lado del servidor se resumen en API reutilizables y se accede a ellas a través de HTTPS con JavaScript. Estos pueden ser servicios de terceros o su función personalizada.
Marcado
Los sitios web se sirven como archivos HTML estáticos. Estos se pueden generar a partir de archivos de origen o templates, basados en lenguajes como HTML o Markdown, utilizando un generador de sitios estáticos.
¿Es una pila?
Aunque Jamstack incluye la palabra «stack» (pila), se usa de manera más amplia para referirse a una arquitectura. Es una base y un conjunto de principios que, cuando se combinan, representan una forma poderosa de crear aplicaciones web.
Aunque hay diversas opiniones sobre lo que significa exactamente Jamstack en la actualidad, estos atributos están presentes en la mayoría de los sitios que afirman ser de Jamstack:
Desacoplado
El front-end utiliza herramientas separadas de la parte trasera, generalmente se construye utilizando un generador de sitio estático. Y el back-end a menudo se integra con el front mediante los datos que devuelven las APIs y durante el proceso de compilación. Los procesos del lado del servidor también se pueden ejecutar mediante funciones sin servidor (serverless functions).
Estático primero
Si bien existen varias prácticas para introducir elementos dinámicos en los sitios de Jamstack, la mayoría están renderizados previamente, lo que significa que el front-end se creó y compiló en archivos HTML, CSS y JavaScript.
Mejorado progresivamente
JavaScript se puede introducir en sitios renderizados previamente según sea necesario, lo que aumenta el rendimiento en el navegador.
Beneficios de Jamstack
- Mayor rendimiento, aplicaciones más rápidas. Se «sirve» el HTML preconstruido y otros activos a través de una CDN.
- Más seguro y menos vulnerable a ataques.
- El alojamiento de archivos estáticos es muy económico, lo que ahorra dinero en servidores.
- Los desarrolladores front-end pueden concentrarse en el front-end, sin estar atados a una arquitectura monolítica. Esto generalmente significa un desarrollo más rápido y más enfocado.
- Muy escalable a bajo costo.
Aquí podrás ver una charla relacionada al tema:
Conclusión
Jamstack es considerada como la nueva arquitectura estándar para la web. Mediante el uso de flujos de trabajo de Git y herramientas de compilación modernas, el contenido prerenderizado se envía a una CDN y se dinamiza a través de API y funciones sin servidor. Las tecnologías en el stack incluyen frameworks de JavaScript, generadores de sitios estáticos, headless CMS y CDN.