Asynchronous JavaScript and XML (AJAX) significa JavaScript asíncrono y XML. Hace referencia a un conjunto de técnicas de desarrollo web que posibilita a las aplicaciones web de operar de manera asíncrona, procesando en segundo plano las solicitudes al servidor.
JavaScript es un lenguaje de programación. Lo que hace es permitir la interacción dinámica del usuario y gestionar el contenido dinámico de un sitio web. XML (Extensible Markup Language) es una variación del lenguaje de marcado HTML. Este último está diseñado para enseñar datos y XML para transportar y contener datos.
Por lo tanto, JavaScript y XML funcionan de manera asíncrona en AJAX. Esto da como resultado, que las aplicaciones web que empleen AJAX tienen la posibilidad de enviar y restablecer datos del servidor sin tener que recargar la página.
Ejemplos de AJAX
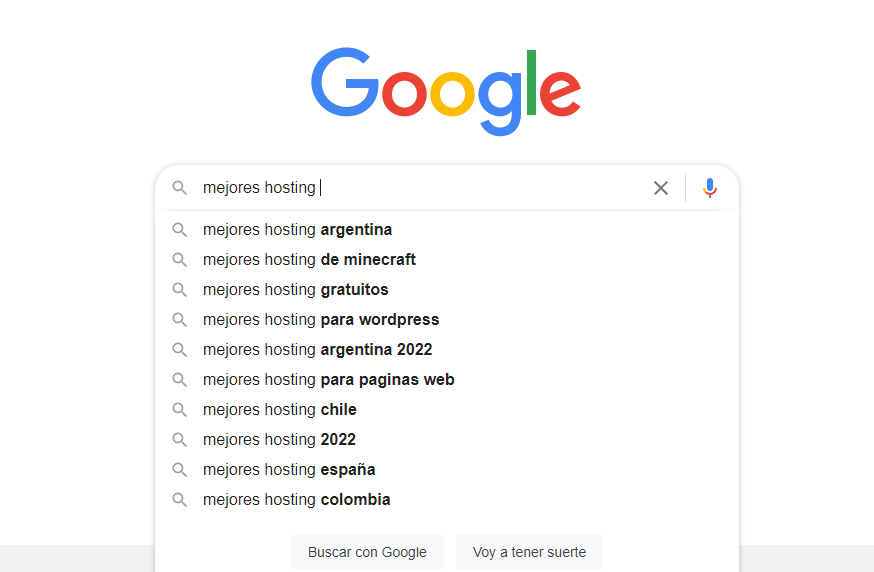
Un ejemplo que podemos tomar es la función de Google, el autocompletado. Esta, te brindará la ayuda para completar las palabras clave mientras las escribes. Estas últimas cambian en tiempo real, aun así, la página no cambia. Antes, cuando internet no era muy avanzado como lo es ahora, esta misma función necesitaba que Google recargará la página cada vez que se visualice una nueva recomendación. Entonces, esta técnica lo que permite es que la capa de presentación y el intercambio de datos se ejecuten a la vez sin interferir entre ellas.

En la actualidad, se utiliza en muchas aplicaciones web para facilitar y agilizar el proceso en la comunicación del servidor.
Veamos algunos ejemplos más acerca de esta técnica:
- Sistemas de calificación y votación
Si alguna vez has llenado un formulario o calificado un producto que compraste vía online, entonces has empleado estas operaciones que utilizan AJAX. En el momento que presionas el botón de calificación o de votación, lo que hará el sitio web es actualizar el cálculo, pero la página permanecerá sin modificaciones.
- Salas de chat
Seguramente te has encontrado con sitios web que poseen un chat de atención al cliente incorporado a la página principal. Con AJAX podrás explorar tranquilamente la página sin preocuparte por recibir o enviar mensajes, ya que no se interpondrán.
- Notificación de tendencias de Twitter
Cuando se crean nuevos tweets de ciertos temas que se encuentran en tendencia, Twitter actualizará las cifras sin afectar a la página.
Resumiendo un poco, AJAX lo que genera es que las funciones multitarea sean sencillas. Si te encuentras un caso en el cual dos operaciones funcionan a la vez, probablemente sea por su causa.
¿Cómo funciona AJAX?
Debes tener en cuenta, que no es un lenguaje de programación, tampoco es una sola tecnología. Como vimos anteriormente, AJAX es un conjunto de técnicas de desarrollo web. El sistema comprende:
- XHTML/HTML: Para el lenguaje principal.
- CSS: Para la presentación.
- Modelo de objetos del documento (DOM): Para datos de visualización dinámicos y la interacción.
- XML: Para intercambiar datos. XSLT para manipularlos. Aun así, muchos desarrolladores lo están reemplazando por JSON, ya que es más semejante a JavaScript.
- XMLHttpRequest: Para la comunicación asíncrona.
- JavaScript: El lenguaje de programación para unir todas estas tecnologías.
Ten en cuenta, que es necesario poseer ciertos conocimientos técnicos para comprenderlo por completo. Aun así, es bastante sencilla la comprensión de cómo funciona AJAX.
Conclusión
Más allá de la definición y toda la parte técnica, una de las mayores ventajas que tiene el empleo de AJAX es la optimización en la experiencia del usuario. Los visitantes de tu sitio web, no deben esperar demasiado tiempo para acceder al contenido. Aun así, también depende de la necesidad que tengas. Por ejemplo, Google, le brinda a los usuarios la opción de escoger entre AJAX y una versión convencional al utilizar Google Mail. Lo esencial es anteponer las necesidades de los usuarios como principal objetivo y emplear AJAX con ese objetivo.
Por último, no te olvides de visitar nuestro sitio web aquí.