Al configurar los ítems del menú en WordPress desde Apariencia > Menús, inicialmente solo se muestran las opciones más básicas. Sin embargo, el sistema ofrece propiedades avanzadas de menú en WordPress que están ocultas por defecto y que pueden mejorar la funcionalidad y personalización de la navegación en tu sitio. Activar estas opciones te permitirá agregar clases CSS personalizadas, definir atributos de título, establecer enlaces abiertos en una nueva pestaña y mucho más. Aprovechar estas configuraciones avanzadas puede hacer que tu menú sea más dinámico y adaptado a las necesidades específicas de tu sitio web.
1. Activar las propiedades avanzadas de menú en WordPress
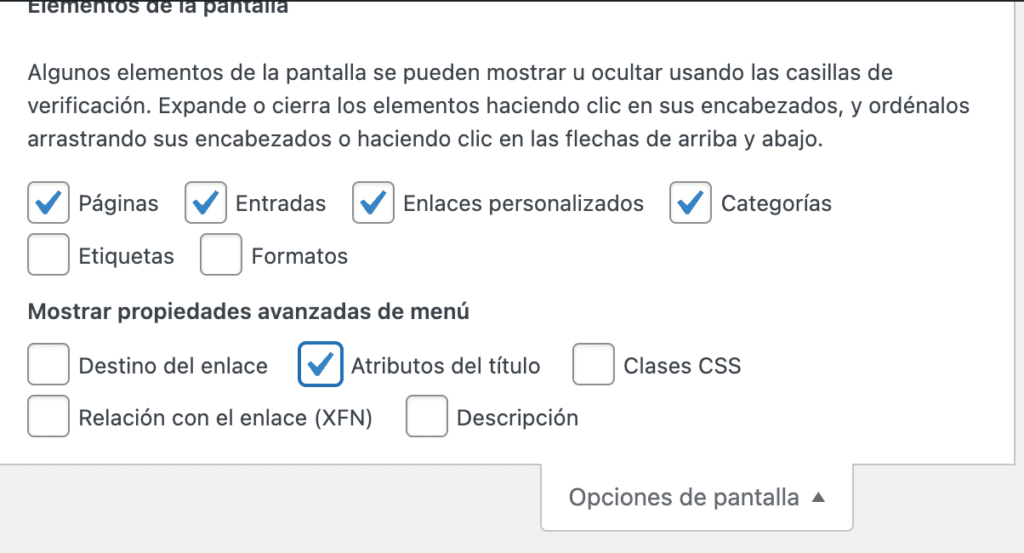
Para acceder a las opciones avanzadas del menú en WordPress, dirígete a Apariencia > Menús dentro del panel de administración. En la parte superior derecha, encontrarás el botón «Opciones de pantalla». Al hacer clic en él, se desplegarán configuraciones adicionales que puedes activar. Estas incluyen la posibilidad de añadir clases CSS, atributos de título, relaciones entre enlaces (XFN) y la opción de abrir enlaces en una nueva pestaña, entre otras.
Habilitar estas opciones te permitirá personalizar y optimizar la navegación de tu sitio web, mejorando la experiencia del usuario y el diseño de tu menú.

2. Propiedades avanzadas en los ítems de menú
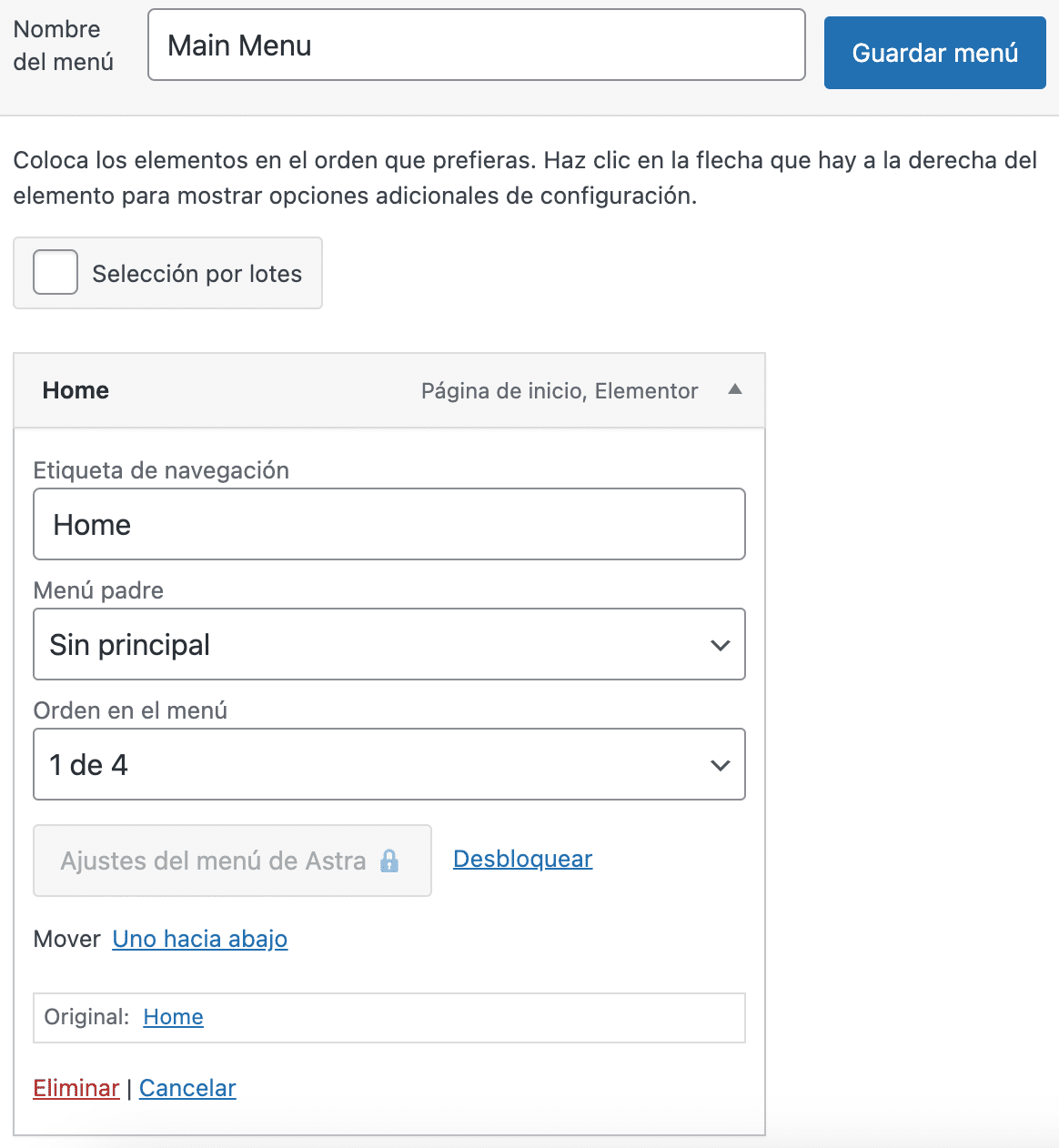
Una vez que habilites las propiedades avanzadas de menú, verás que se añaden campos adicionales en cada ítem de menú. Estos campos te permitirán personalizar de manera más detallada cada enlace de tu menú. Por ejemplo, podrás agregar clases CSS personalizadas para diseñar el menú de acuerdo con el estilo de tu sitio, incluir atributos de título que proporcionan información adicional cuando los usuarios pasan el cursor sobre los enlaces, o configurar la opción para que los enlaces se abran en una nueva pestaña.
Estas propiedades avanzadas de menú en WordPress te ofrecen un mayor control sobre la apariencia y el comportamiento de tu menú, mejorando la accesibilidad y la experiencia de navegación para los usuarios.
Antes:

Tildamos la opción de «Atributos del título»:

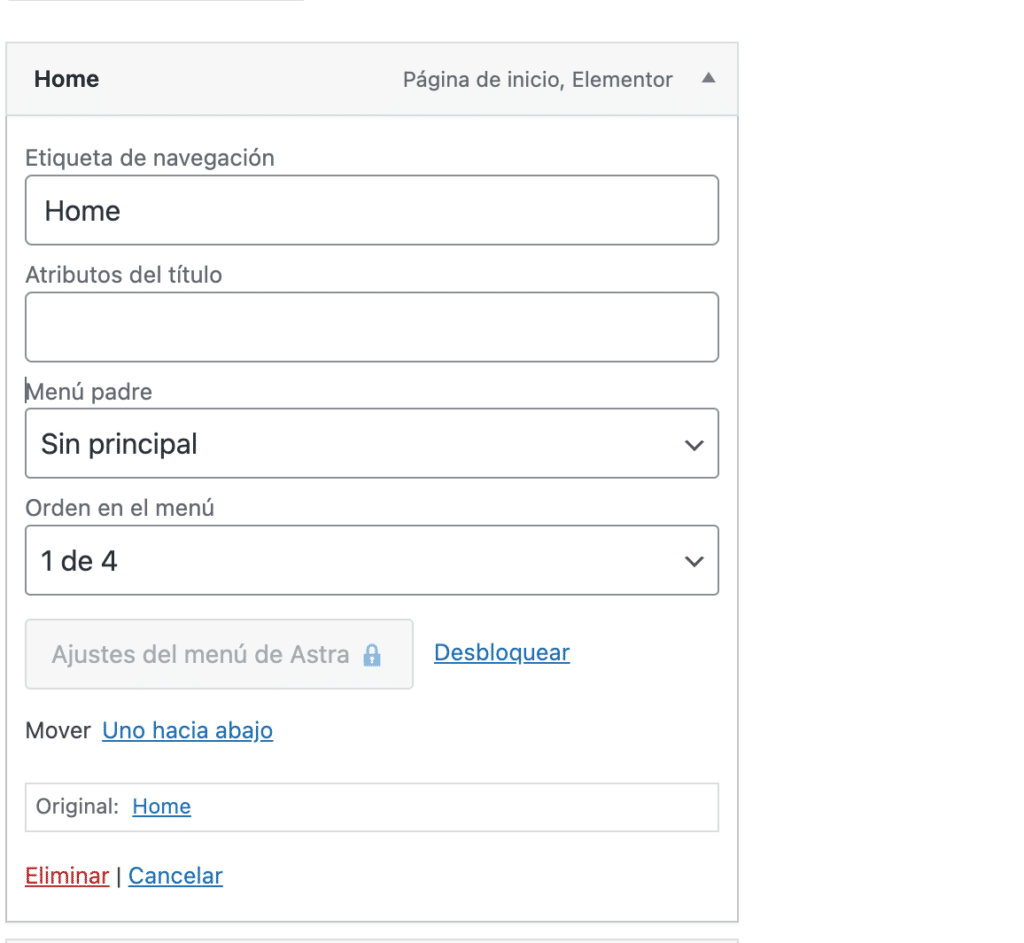
Y el resultado será el siguiente:

Propiedades avanzadas adicionales en los ítems de menú en WordPress
Al habilitar las propiedades avanzadas de menú en WordPress, tendrás varias opciones adicionales que te permitirán personalizar y mejorar la funcionalidad de los enlaces en tu menú. Algunas de las propiedades más útiles incluyen:
- Destino del enlace: Esta opción añade el campo «Abrir enlace en una pestaña nueva», lo que genera el atributo
target="_blank". Esta función es especialmente útil cuando agregas enlaces externos a tu menú, permitiendo que se abran en una nueva pestaña sin interrumpir la navegación de los usuarios. - Atributo del título: Permite agregar un texto descriptivo que aparecerá cuando los usuarios pasen el ratón sobre el enlace. Además de ser una herramienta útil para la accesibilidad, proporciona contexto adicional para los usuarios, mejorando la experiencia de navegación.
- Clase CSS: Este campo te da la posibilidad de añadir una clase CSS personalizada al elemento principal del enlace, normalmente al elemento HTML
<li>. Esta opción es ideal si deseas aplicar un diseño único o diferente al enlace, permitiéndote ajustar su apariencia según las necesidades de tu sitio web. - Relación con el enlace (XFN): Esta es una opción que utiliza un microformato HTML para describir la relación entre tu enlace y el destino. Puedes añadir un atributo
relcon varios valores que indican la relación, lo que puede ser útil para fines de SEO y accesibilidad. - Descripción: Algunas plantillas permiten agregar una descripción corta al enlace en el menú. Aunque no todos los temas soportan esta opción, puede ser útil para proporcionar información adicional sobre el enlace en el menú.
Estas propiedades avanzadas de menú en WordPress te brindan un mayor control sobre cómo interactúan los usuarios con los elementos del menú y cómo se presentan en tu sitio web, mejorando la personalización, accesibilidad y experiencia de usuario. Para más detalles sobre cómo agregar descripciones a los ítems de menú, puedes consultar el artículo sobre agregar descripción a los ítems de menú en WordPress.
3. Ejemplo de uso de propiedades avanzadas de enlace en WordPress
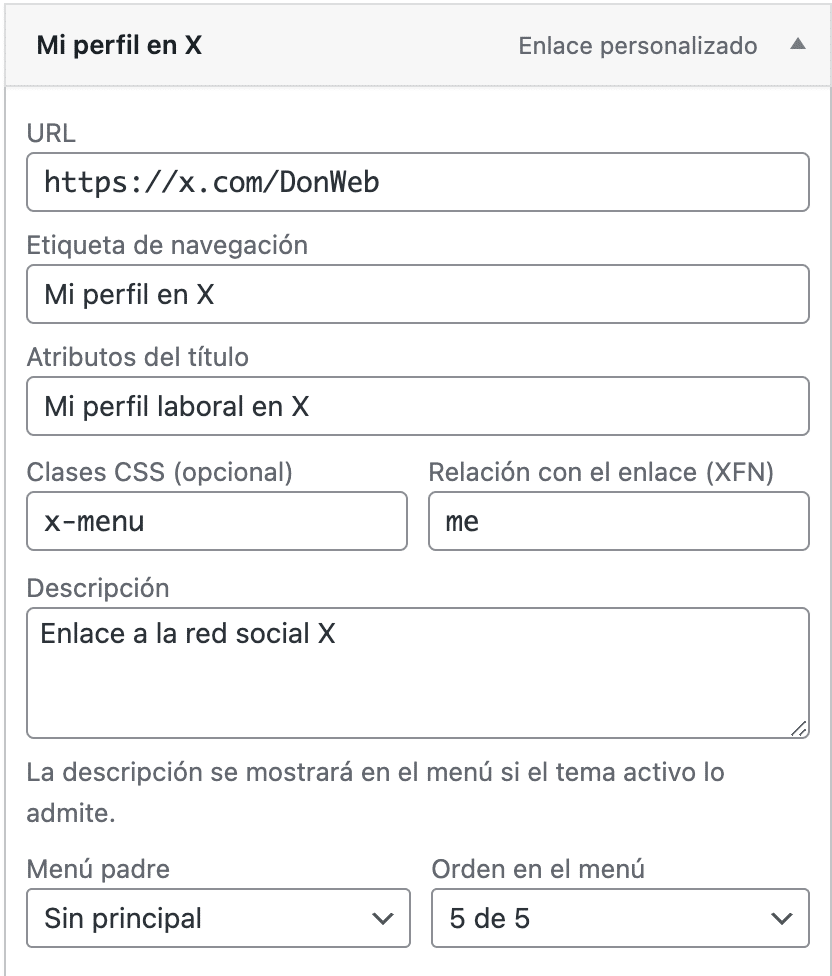
A continuación, se muestra un ejemplo práctico de cómo se pueden aplicar las propiedades avanzadas de menú en WordPress. En este caso, se ha creado un nuevo ítem de menú que apunta a una cuenta personal en X.
- Destino del enlace: Se ha configurado para que el enlace se abra en una nueva pestaña, añadiendo
target="_blank", lo que garantiza que los usuarios no pierdan la página en la que se encuentran al hacer clic en el enlace de X. - Atributo del título: Al pasar el cursor sobre el enlace, aparecerá un título con el texto «Visitar nuestra cuenta en X», proporcionando más contexto sobre el enlace para los usuarios.
- Clase CSS: Se ha asignado una clase personalizada llamada «menu-x», que permite aplicar estilos específicos al ítem de menú, como un color de fondo diferente o un icono especial, lo que hace que se distinga visualmente.
- Relación con el enlace (XFN): Se ha utilizado el atributo
rel="nofollow", lo que le indica a los motores de búsqueda que no sigan ese enlace, útil cuando se enlaza a redes sociales o sitios externos. - Descripción: Si el tema lo permite, se puede agregar una breve descripción del enlace, como «Sigue nuestras actualizaciones en X», lo que añade valor informativo al menú.
Este ejemplo demuestra cómo las propiedades avanzadas de menú en WordPress no solo mejoran la estética del sitio, sino que también optimizan la funcionalidad y la experiencia del usuario.

<li id="menu-item-123" class="x-menu menu-item">
<a title="Mi perfil laboral en X" target="_blank" rel="me" href="https://x.com/DonWeb">
Mi perfil en X
</a>
</li>Resumen:
Aunque las propiedades avanzadas de menú en WordPress están ocultas por defecto, es altamente recomendable activarlas cuando estés creando o personalizando tu menú. Al habilitar estas configuraciones adicionales, podrás especificar y optimizar aún más los enlaces de tu menú, mejorando la experiencia de usuario y adaptando la navegación a las necesidades de tu sitio. Aprovechar estas opciones te permite personalizar la apariencia, la funcionalidad y la accesibilidad de tu menú, lo que en última instancia contribuye a una navegación más eficiente y atractiva.
Si estás profundizando tus conocimientos en WordPress y necesitas un servicio de hosting que se adapte a tus necesidades, te invitamos a conocer los planes de WordPress Hosting que DonWeb tiene para ofrecerte.