Cuando visitas un sitio web que te llama la atención por su diseño o funcionalidad, es natural que te preguntes qué herramientas se han utilizado para construirlo. En esta guía, te explicamos cómo puedes averiguar qué CMS, plantilla y plugins utiliza una web, algo útil si estás buscando inspiración o necesitas entender cómo otros sitios han implementado ciertas características. Aprender a identificar estas herramientas puede ahorrarte mucho tiempo y esfuerzo a la hora de desarrollar tu propio sitio o mejorar el que ya tienes.

¿Qué es un CMS y por qué es importante saberlo?
El CMS (Content Management System o Sistema de Gestión de Contenidos) es la plataforma que permite crear y gestionar el contenido de un sitio web sin necesidad de saber programar. Algunos de los CMS más populares son WordPress, Joomla, Drupal y Shopify.
Saber qué CMS utiliza un sitio web te permite conocer las posibilidades de personalización y las herramientas que están disponibles para la gestión del contenido de ese sitio en particular. Además, puede darte pistas sobre qué tan fácil o difícil es modificar el diseño o añadir nuevas funcionalidades.
¿Qué es una plantilla o theme?
Una plantilla (también conocida como theme) es el diseño o apariencia visual de un sitio web. Define la estructura, el estilo, los colores y las fuentes que se ven al visitar una página. Saber qué plantilla utiliza un sitio puede ayudarte a encontrar una solución rápida si quieres replicar un diseño similar en tu propio proyecto.
¿Qué son los plugins?
Los plugins son extensiones que añaden funcionalidades adicionales a un sitio web. En el caso de WordPress, por ejemplo, los plugins permiten integrar desde formularios de contacto hasta sistemas de comercio electrónico completos. Identificar los plugins que utiliza un sitio te puede ayudar a implementar funciones que tal vez desconocías o a mejorar aspectos específicos como la velocidad o la seguridad.
Métodos para averiguar qué CMS, plantilla y plugins utiliza una web
Existen varios métodos que puedes usar para identificar el CMS, la plantilla y los plugins de un sitio web. Algunos implican usar herramientas en línea, mientras que otros requieren inspeccionar el código fuente de la página. A continuación, te explico los más efectivos.
1. Herramientas en línea
Existen herramientas en línea que te permiten averiguar qué CMS, plantilla y plugins utiliza una web con solo introducir su URL. A continuación te menciono algunas de las más útiles:
1.1 WhatCMS.org

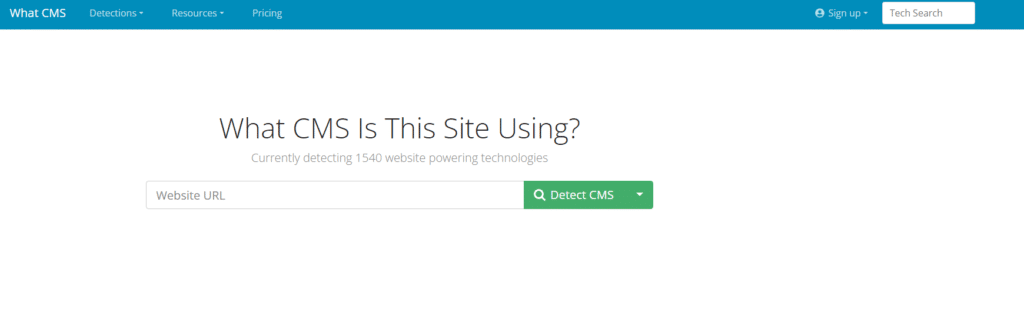
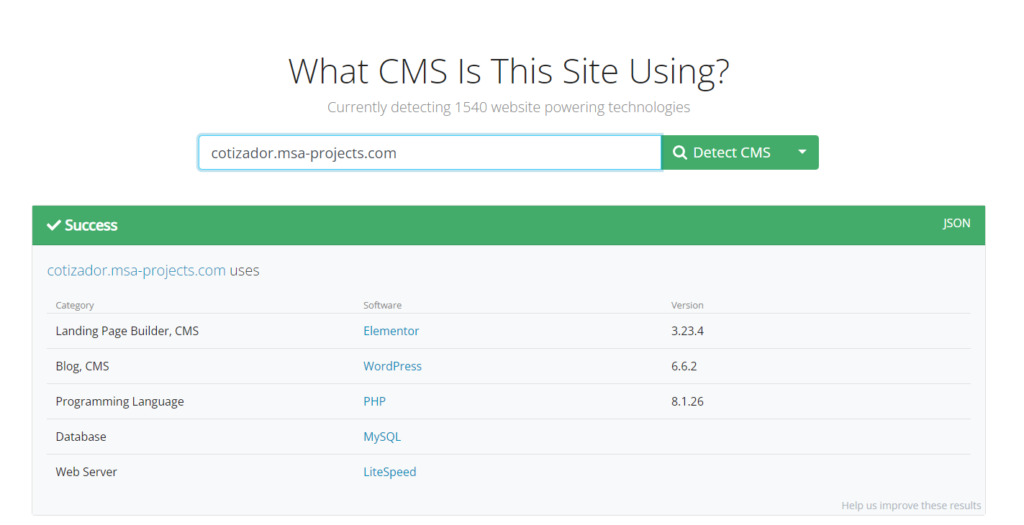
Esta es una de las herramientas más sencillas para identificar el CMS de un sitio. Simplemente ingresa la URL del sitio en cuestión y la plataforma te indicará si el sitio utiliza WordPress, Joomla, Drupal, Shopify, entre otros.
Por ejemplo:

Pasos para usar WhatCMS.org:
- Ingresa en WhatCMS.org.
- Introduce la URL del sitio web que deseas analizar.
- Haz clic en Detect CMS y verás los resultados de inmediato.
1.2 Wappalyzer

Wappalyzer es una extensión para navegadores como Chrome y Firefox que te permite analizar qué tecnologías utiliza un sitio web. Esto incluye el CMS, el servidor web, los frameworks de JavaScript y los plugins, entre otros.
Cómo usar Wappalyzer:
- Instala la extensión de Wappalyzer desde el navegador.
- Abre el sitio que deseas analizar.
- Haz clic en el icono de Wappalyzer y verás un listado completo de tecnologías utilizadas, incluyendo el CMS y los plugins si están disponibles.
2. Inspección del código fuente
Si prefieres no utilizar herramientas de terceros, también puedes analizar el código fuente de una página web para obtener información sobre el CMS, la plantilla y los plugins que utiliza una web.
2.1 Verificar el CMS en el código fuente
La mayoría de los CMS añaden comentarios en el código HTML de las páginas que generan. Estos comentarios pueden incluir el nombre del CMS y su versión.
Pasos para inspeccionar el código fuente:
- Abre el sitio web que deseas investigar.
- Haz clic derecho en cualquier parte de la página y selecciona Ver código fuente.
- Usa la función de búsqueda (Ctrl + F o Cmd + F) y busca palabras clave como «WordPress», «Joomla» o «Drupal». Si el sitio utiliza uno de estos CMS, deberías encontrar referencias a ellos.
2.2 Identificar la plantilla (theme)
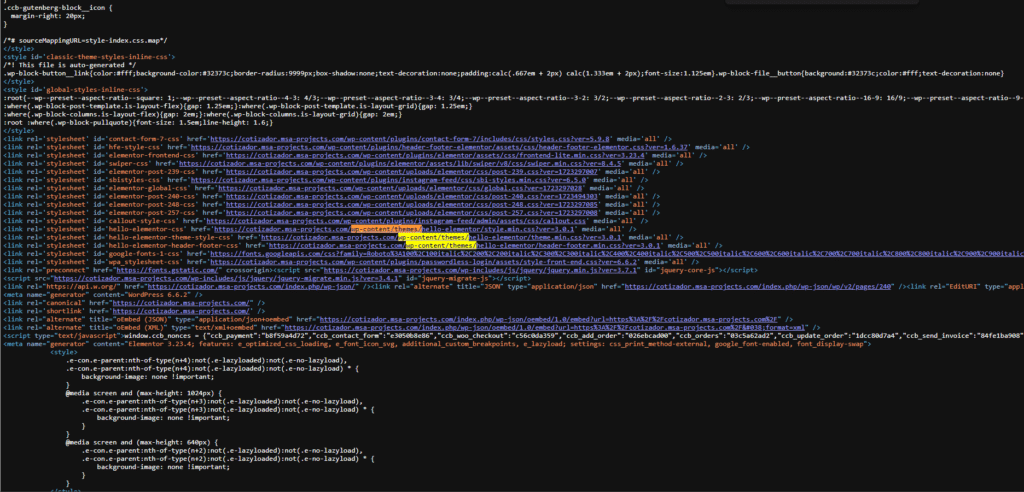
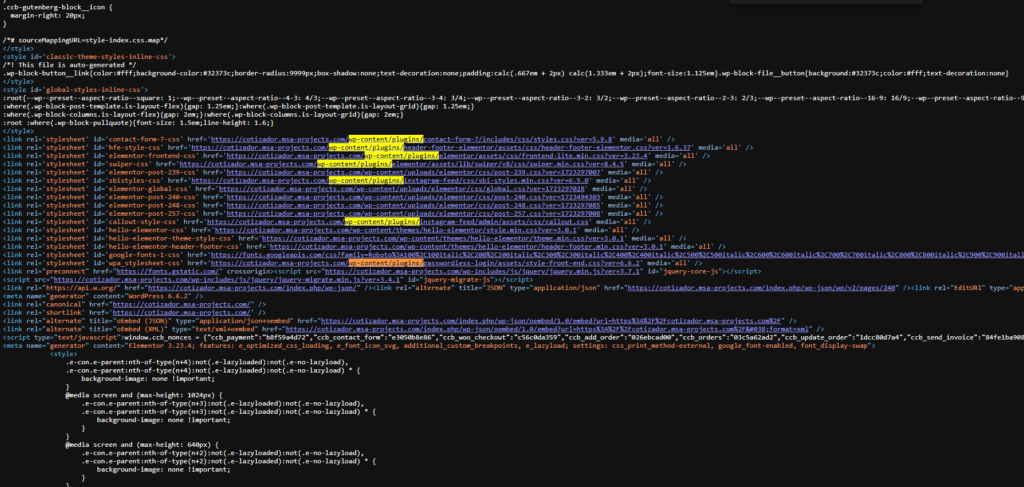
En el caso de WordPress, por ejemplo, las plantillas suelen estar ubicadas en la carpeta wp-content/themes/. Para identificar qué plantilla utiliza un sitio WordPress, puedes buscar el término «wp-content/themes» en el código fuente y encontrarás el nombre de la carpeta que contiene el theme activo.
Pasos para encontrar la plantilla:
- Abre el código fuente del sitio.
- Busca el término «wp-content/themes/».
- El nombre que aparece después de «themes/» es el nombre del theme o plantilla que está utilizando el sitio.

2.3 Identificar plugins
Los plugins también suelen estar en la carpeta wp-content/plugins/. Siguiendo el mismo proceso de inspección del código fuente, puedes buscar el término «wp-content/plugins» y ver qué plugins están instalados y activos.
Pasos para identificar plugins:
- En el código fuente, busca el término «wp-content/plugins/».
- Verás una lista de todos los plugins que están siendo utilizados en el sitio.

Otras herramientas y trucos útiles
Además de las herramientas mencionadas, hay otras formas en que para averiguar qué CMS, plantilla y plugins utiliza una web.
- BuiltWith: Es otra herramienta en línea similar a Wappalyzer que analiza las tecnologías utilizadas por un sitio web. Proporciona información detallada no solo del CMS, sino también de los scripts, plugins y tecnologías de seguimiento.
- Chrome DevTools: La herramienta de desarrollo de Google Chrome te permite inspeccionar más a fondo las redes, recursos y scripts que carga un sitio web, lo que puede ofrecerte pistas sobre los plugins utilizados.
Resumen
Averiguar qué CMS, plantilla y plugins utiliza una web puede ser extremadamente útil si estás buscando mejorar tu propio sitio o replicar alguna funcionalidad que hayas visto en otro sitio. Desde herramientas en línea como WhatCMS.org y Wappalyzer, hasta la inspección manual del código fuente, hay muchas maneras de obtener esta información.
Ya sea que estés interesado en replicar un diseño, mejorar el rendimiento de tu propio sitio o simplemente por curiosidad, conocer qué CMS, plantilla y plugins utiliza una web, te proporcionará un mejor entendimiento de cómo funcionan las páginas web y cómo podrías optimizar las tuyas propias.
Si estás profundizando tus conocimientos en el mundo WordPress y necesitas un servicio de hosting que se adapte a tus necesidades, te invitamos a conocer los planes de WordPress Hosting que DonWeb tiene para ofrecerte.