WordPress es una plataforma de gestión de contenido (CMS) extremadamente popular y versátil. Su dashboard, o panel de control, es la central desde donde administras todo tu sitio web. Personalizar el dashboard en WordPress puede ayudarte a mejorar tu flujo de trabajo y hacer que el entorno de administración sea más intuitivo y eficiente. Aquí te presentamos una guía completa sobre cómo personalizar el dashboard en WordPress.
1) Usar opciones de pantalla
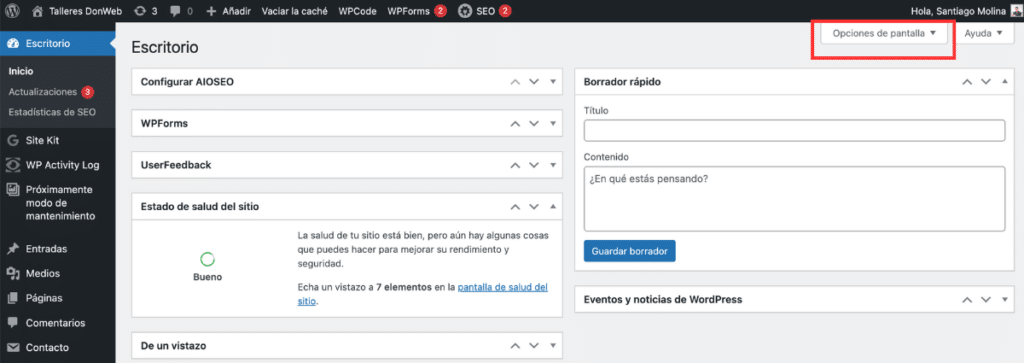
WordPress tiene una funcionalidad integrada llamada «Opciones de Pantalla» que permite mostrar u ocultar diferentes secciones del dashboard. Para acceder a esta opción:
- Ir a la parte superior derecha: En el dashboard, haz clic en la pestaña «Opciones de Pantalla» ubicada en la parte superior derecha.

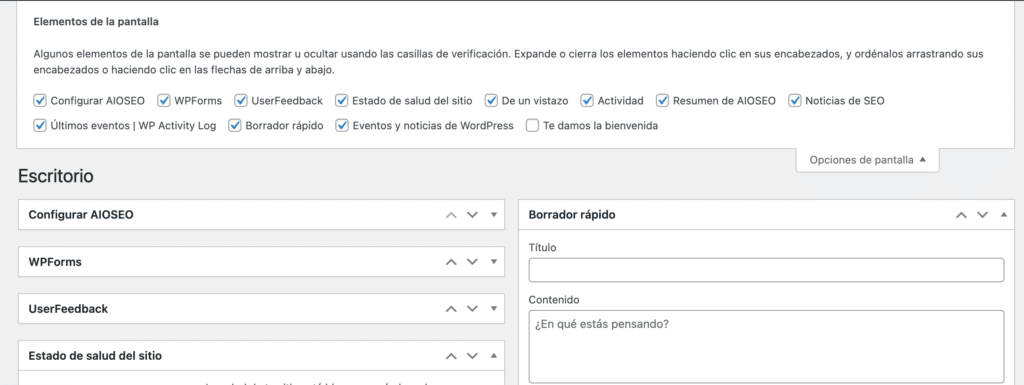
- Seleccionar o deseleccionar elementos: Aquí puedes marcar o desmarcar las casillas para mostrar u ocultar diferentes paneles y widgets.

Esta es una manera sencilla de limpiar el dashboard y enfocarte solo en los elementos que necesitas.
2) Widgets del dashboard
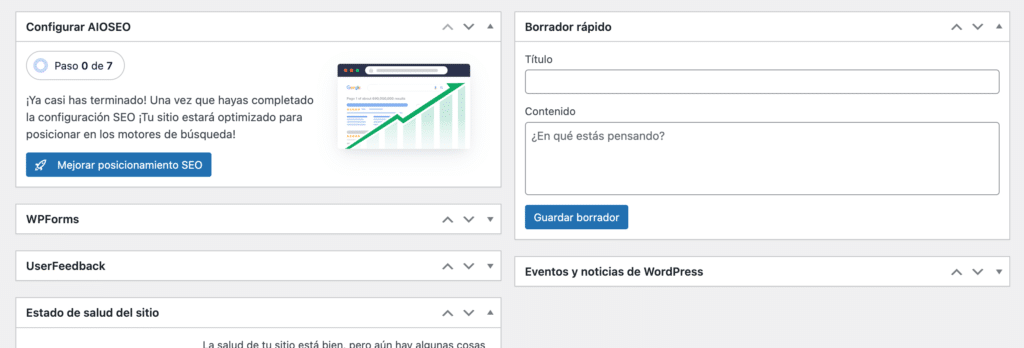
El dashboard de WordPress viene con varios widgets por defecto, como Actividad, Rápido Borrador, Noticias de WordPress, entre otros. Puedes agregar, eliminar y reorganizar estos widgets.
- Agregar o eliminar widgets:
- Para eliminar un widget, simplemente arrástralo fuera de la pantalla o desmárcalo en las Opciones de Pantalla.
- Para agregar widgets adicionales, puedes usar plugins como «Dashboard Widgets Suite» que permiten añadir funcionalidades extras.
- Reorganizar widgets: Puedes arrastrar y soltar los widgets para reorganizarlos según tus preferencias.

3) Cambiar el tema del dashboard
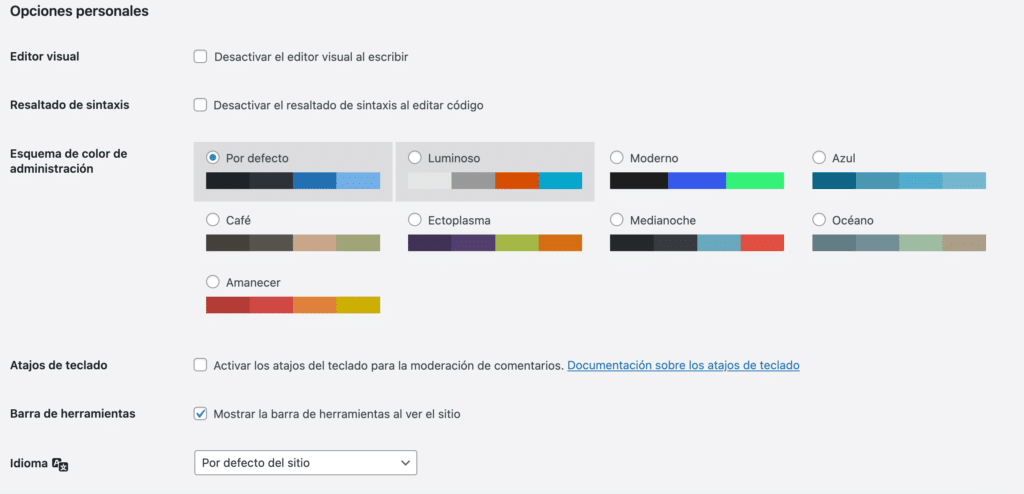
WordPress permite cambiar el esquema de color del dashboard para adaptarlo a tus gustos personales.
- Ir a Perfil de Usuario: Navega a «Usuarios» > «Tu perfil».
- Seleccionar esquema de color: En la sección «Esquema de Color del Admin», selecciona el esquema que más te guste. Los cambios se aplican de inmediato.

4) Plugins para personalizar el dashboard en WordPress
Hay varios plugins disponibles que pueden ayudarte a personalizar el dashboard en WordPress de manera más avanzada.
- Adminimize: Este plugin permite ocultar elementos del menú y del dashboard para simplificar la interfaz.
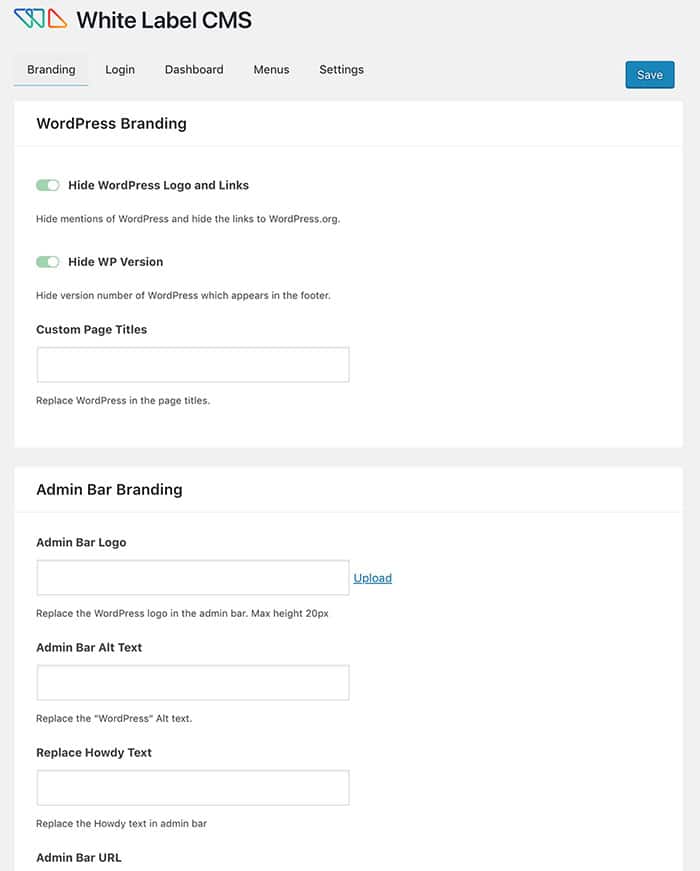
- White Label CMS: Ideal para agencias y desarrolladores, este plugin permite personalizar completamente el dashboard, incluyendo logotipos, colores y más.


- WP Custom Admin Interface: Ofrece opciones para personalizar la apariencia y la funcionalidad del panel de administración.

5) Personalizar el menú de administración
Personalizar el menú de administración puede hacer que la navegación sea más intuitiva.
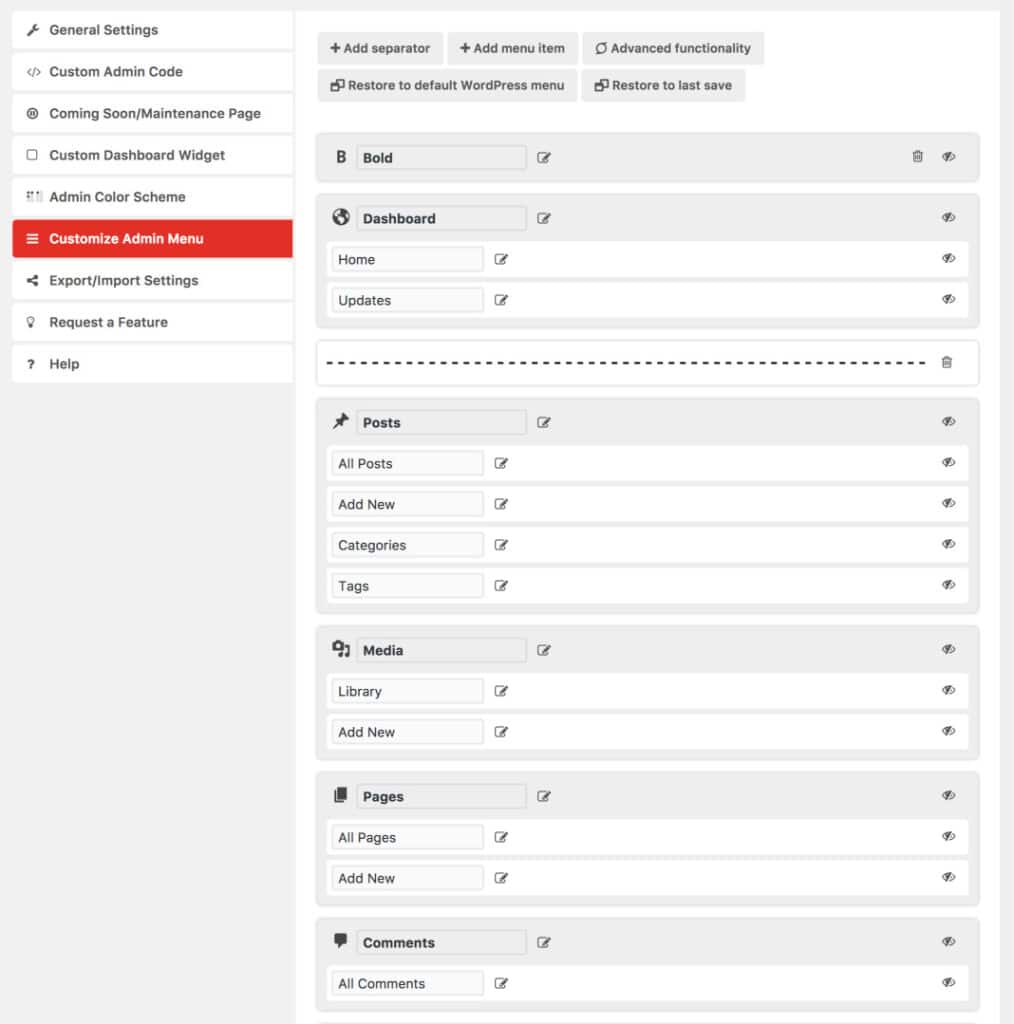
- Usar plugins como Admin Menu Editor: Este plugin permite reordenar, ocultar y personalizar los elementos del menú de administración.
Cómo usar admin menu editor
Admin Menu Editor es un plugin poderoso que permite modificar el menú de administración de WordPress de manera fácil y eficiente. Aquí te mostramos cómo usarlo:
- Instalar y activar el plugin:
- Ve a «Plugins» > «Añadir nuevo».
- Busca «Admin Menu Editor«.
- Instala y activa el plugin.
- Configurar el plugin:
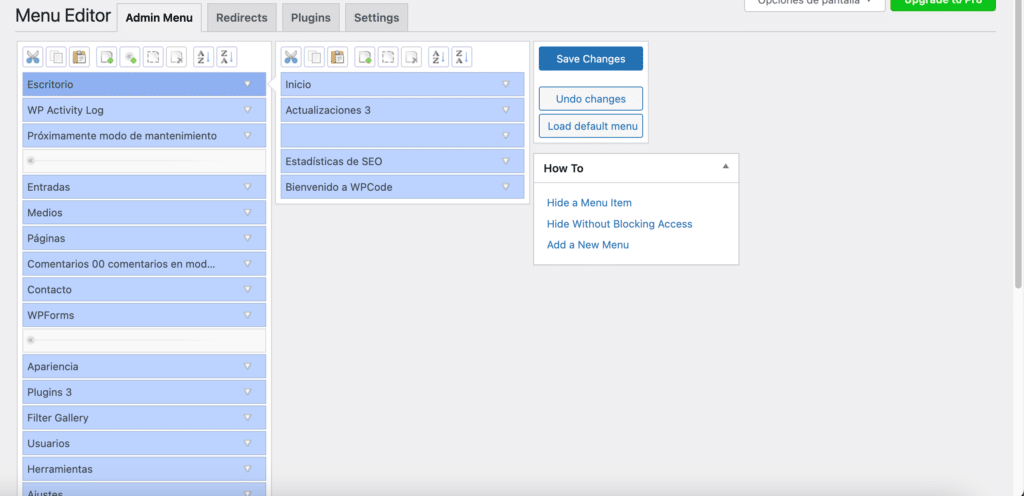
- Una vez activado, ve a «Ajustes» > «Menu Editor».
- Verás una interfaz visual del menú de administración actual.
- Reordenar elementos:
- Arrastra y suelta los elementos del menú para reorganizarlos según tus preferencias.

- Ocultar elementos:
- Para ocultar un elemento, haz clic en el icono del ojo junto al elemento del menú que deseas ocultar.
- Personalizar elementos:
- Puedes cambiar el nombre, el icono y la URL de cualquier elemento del menú. Simplemente haz clic en el elemento que deseas editar y ajusta las configuraciones.
- Agregar nuevos elementos:
- Haz clic en «New Menu Item» para agregar un nuevo elemento al menú. Configura el nombre, la URL y el icono según tus necesidades.
- Guardar los cambios:
- Una vez que hayas realizado todas las personalizaciones, asegúrate de hacer clic en «Save Changes» para aplicar las modificaciones.
Claro, aquí tienes una explicación más detallada sobre cómo agregar tu propio logo a la pantalla de inicio de sesión y al dashboard de WordPress, tanto usando código en el archivo functions.php como utilizando un plugin.
6) Agregar tu propio logo
Para darle un toque más personal o profesional a tu sitio, puedes cambiar el logo de WordPress que aparece en la pantalla de inicio de sesión y en el dashboard. Existen dos métodos principales para hacerlo: a través del archivo functions.php de tu tema o usando un plugin.
Modificar la Pantalla de Inicio de sesión con código
Puedes cambiar el logo de la pantalla de inicio de sesión de WordPress añadiendo un poco de código al archivo functions.php de tu tema. Aquí te mostramos cómo hacerlo:
- Prepara tu logo:
- Asegúrate de que tu logo esté en un formato adecuado (PNG, JPG, SVG) y súbelo a la carpeta
imagesde tu tema. La ruta debería ser algo comowp-content/themes/tu-tema/images/custom-logo.png.
- Asegúrate de que tu logo esté en un formato adecuado (PNG, JPG, SVG) y súbelo a la carpeta
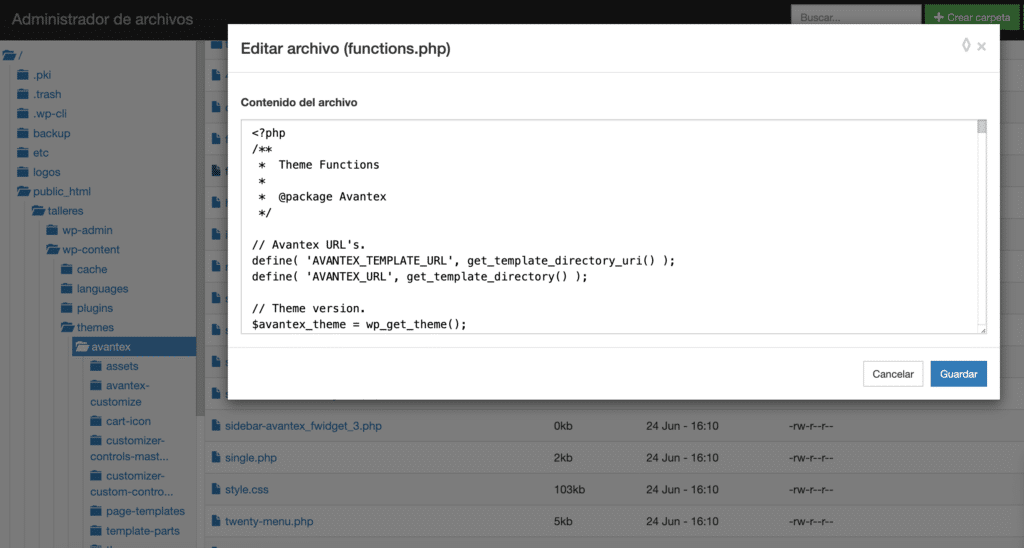
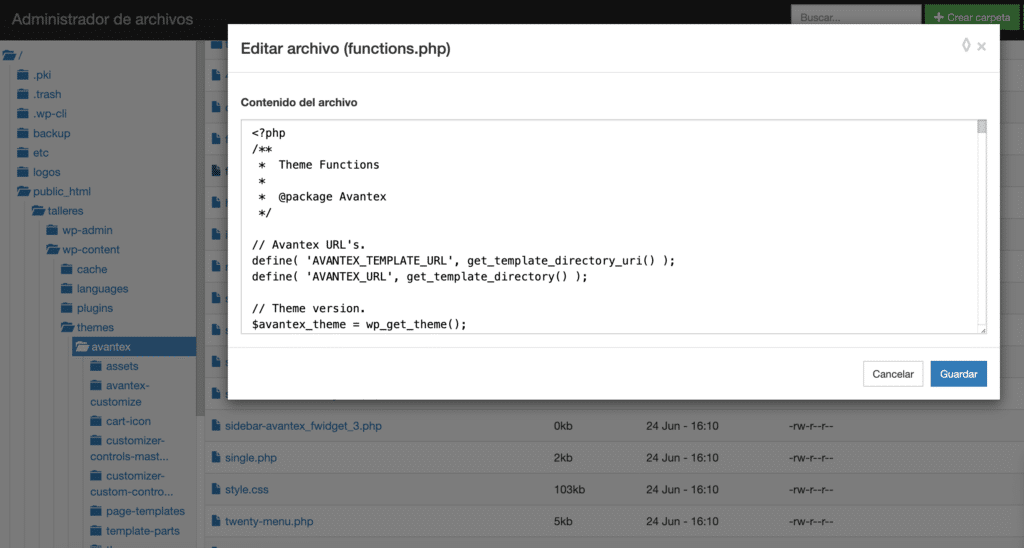
- Editar el archivo
functions.php:- Accede al archivo
functions.phpde tu tema. Puedes hacerlo a través del editor de archivos del panel de control de WordPress o utilizando un cliente FTP.
- Accede al archivo

- Añadir el siguiente código:
function custom_login_logo() { echo ' <style type="text/css"> #login h1 a { background-image: url(' . get_bloginfo('template_directory') . '/images/custom-logo.png) !important; background-size: contain; width: 100%; height: 80px; /* Ajusta la altura según sea necesario */ } </style> '; } add_action('login_enqueue_scripts', 'custom_login_logo'); - Guardar los cambios:
- Guarda el archivo
functions.phpy recarga la página de inicio de sesión para ver tu nuevo logo.
- Guarda el archivo
Usar plugins para personalizar la pantalla de inicio de sesión
Si prefieres no tocar el código, puedes utilizar un plugin para cambiar el logo de la pantalla de inicio de sesión. Uno de los plugins más populares para esto es Custom Login Page Customizer.
- Instalar el plugin:
- Ve al panel de administración de WordPress.
- Navega a «Plugins» > «Añadir nuevo».
- Busca «Custom Login Page Customizer» e instálalo.
- Activar el plugin:
- Una vez instalado, haz clic en «Activar».
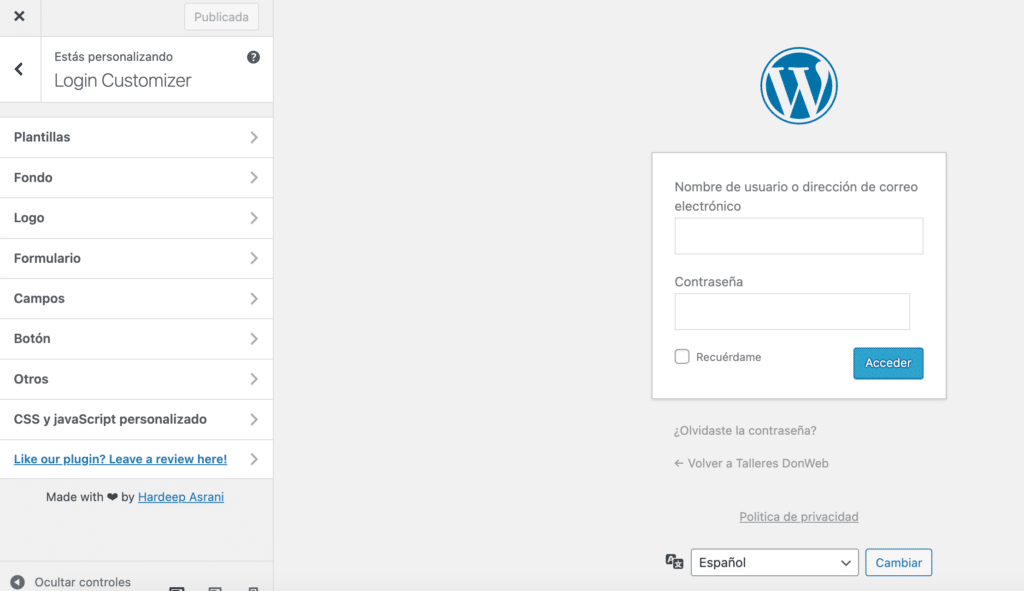
- Configurar el plugin:
- Ve a «Apariencia» > «Login Customizer».
- Usa las opciones disponibles para subir tu logo y personalizar la pantalla de inicio de sesión según tus preferencias.

Este plugin te permitirá no solo cambiar el logo, sino también personalizar otros aspectos de la pantalla de inicio de sesión, como los colores, el fondo y los estilos de los formularios.
Personalizar el logo del dashboard
Además de la pantalla de inicio de sesión, es posible que desees personalizar el logo de WordPress en la barra de administración del dashboard. Aquí te mostramos cómo hacerlo:
- Agregar el logo del dashboard:
- Prepara tu logo y súbelo a la carpeta
imagesde tu tema.
- Prepara tu logo y súbelo a la carpeta
- Editar el archivo
functions.php:

- Añade el siguiente código para reemplazar el logo de la barra de administración:
function custom_admin_logo() { echo ' <style type="text/css"> #wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before { background-image: url(' . get_bloginfo('template_directory') . '/images/custom-logo.png) !important; background-size: cover; color:rgba(0, 0, 0, 0); } #wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon { background: none !important; } </style> '; } add_action('admin_head', 'custom_admin_logo'); add_action('wp_head', 'custom_admin_logo'); // Para el frontend si es necesario- Guardar los cambios:
- Guarda el archivo
functions.phpy recarga el dashboard para ver tu nuevo logo.
- Guarda el archivo
7) Personalizar la barra de herramientas de admin
La barra de herramientas en la parte superior del dashboard puede ser personalizada para añadir o eliminar elementos.
- Usar funciones.php: Añade el siguiente código para eliminar elementos de la barra de herramientas:
function remove_admin_bar_links() { global $wp_admin_bar; $wp_admin_bar->remove_menu('wp-logo'); // Elimina el logo de WordPress $wp_admin_bar->remove_menu('about'); // Elimina el enlace "Sobre WordPress" } add_action('wp_before_admin_bar_render', 'remove_admin_bar_links');
8) Crear paneles personalizados
Puedes crear paneles personalizados para mostrar información relevante directamente en el dashboard.
- Agregar un panel personalizado:
function add_custom_dashboard_widget() { wp_add_dashboard_widget( 'custom_dashboard_widget', // Widget slug 'Mi Panel Personalizado', // Título del widget 'custom_dashboard_widget_content' // Función de contenido ); } add_action('wp_dashboard_setup', 'add_custom_dashboard_widget'); function custom_dashboard_widget_content() { echo '<p>Este es mi panel personalizado con información relevante.</p>'; }
9) Optimizar la experiencia del usuario
Finalmente, personalizar el dashboard en WordPress no solo se trata de apariencia, sino también de mejorar la experiencia del usuario.
- Simplificar la interfaz: Elimina elementos innecesarios y reorganiza los menús para que la navegación sea más fácil.
- Añadir instrucciones y ayudas: Puedes añadir paneles con instrucciones o enlaces a tutoriales para ayudar a los usuarios a familiarizarse con el dashboard.
Conclusión
Personalizar el dashboard en WordPress puede transformar tu experiencia de administración, haciéndola más eficiente y adaptada a tus necesidades específicas. Ya sea que prefieras una interfaz limpia y simple o un panel lleno de funcionalidades avanzadas, hay numerosas maneras de adaptar el dashboard de WordPress a tu gusto. Utiliza las herramientas y técnicas descritas en esta guía para comenzar a personalizar tu dashboard hoy mismo.
Si estás profundizando tus conocimientos en el mundo WordPress y necesitas un servicio de hosting que se adapte a tus necesidades, te invitamos a conocer los planes de WordPress Hosting que DonWeb tiene para ofrecerte.