En el dinámico mundo del comercio electrónico, agilizar el proceso de compra es fundamental para mejorar la experiencia del cliente y aumentar las ventas. Implementar soluciones que simplifiquen el uso de WooCommerce es crucial para lograrlo. Una de las innovaciones más recientes y efectivas es la capacidad de generar pedidos por WhatsApp desde checkout en WooCommerce.
Lo verdaderamente novedoso de esta implementación es que no requiere el uso de plugins adicionales, lo que no solo reduce la complejidad del sistema, sino que también minimiza posibles problemas de compatibilidad y rendimiento. Esta integración directa permite a los vendedores mantener un flujo de trabajo más limpio y eficiente, al mismo tiempo que ofrece a los clientes una manera rápida y cómoda de finalizar sus compras.
En consecuencia, optimizar el uso de WooCommerce y adoptar métodos innovadores como los pedidos por WhatsApp sin necesidad de plugins, puede marcar una diferencia significativa en la satisfacción del cliente y el éxito del comercio electrónico.
Funcionalidad Principal:
El código introduce un botón personalizado para realizar pedidos por WhatsApp desde checkout en WooCommerce, mejorando la experiencia de compra del cliente. Al hacer clic en este botón, se genera automáticamente un mensaje de WhatsApp prellenado con información detallada sobre los productos en el carrito y los datos de contacto del cliente. Este mensaje es enviado directamente al vendedor a través de WhatsApp, simplificando y acelerando significativamente el proceso de pedido.
Beneficios y Características de realizar pedidos por Whatsapp desde checkout en WooCommerce
- Personalización del Mensaje: El mensaje prellenado incluye detalles específicos del pedido, como nombres de productos, cantidades y precios, así como la información de contacto del cliente. Esto asegura que el vendedor reciba todos los datos necesarios sin necesidad de intercambios adicionales.
- Integración Sin Plugins: A diferencia de muchas otras soluciones que dependen de plugins adicionales, esta integración se logra directamente a través de código, lo que elimina problemas de compatibilidad y reduce la carga en el sistema.
- Mejora de la Comunicación: Al utilizar WhatsApp, se aprovecha una plataforma de comunicación instantánea y ampliamente utilizada, lo que puede llevar a una respuesta más rápida y eficiente por parte del vendedor.
- Facilidad de Implementación: La simplicidad del código permite que incluso aquellos con conocimientos básicos de desarrollo web puedan implementarlo, facilitando su adopción y uso.
Ejemplo práctico de utilización de pedidos por Whatsapp desde Checkout en Woocommerce
Imagina que un cliente está finalizando una compra de varios artículos en tu tienda en línea. Al llegar a la página de checkout, nota el botón de WhatsApp y decide utilizarlo para completar su pedido. Al hacer clic, su mensaje de WhatsApp se genera automáticamente con todos los detalles necesarios y se envía al vendedor. El vendedor recibe el mensaje casi al instante y puede proceder a confirmar el pedido y coordinar detalles adicionales de forma rápida y eficiente.

La implementación de un botón para realizar pedidos por WhatsApp desde checkout en WooCommerce representa una solución innovadora y efectiva para mejorar la experiencia de compra. Esta integración no requiere plugins adicionales, lo que reduce la complejidad y mejora la eficiencia del sistema, beneficiando tanto a vendedores como a clientes. Al permitir que los pedidos se realicen directamente por WhatsApp desde la página de checkout, se simplifica el proceso de compra, se fortalece la comunicación y se incrementa la satisfacción del cliente en el entorno del comercio electrónico.
Implementación para realizar pedidos por Whatsapp desde checkout en WooCommerce
Para implementar la funcionalidad de realizar pedidos por WhatsApp desde checkout en WooCommerce, debes insertar el código en el archivo functions.php de tu tema o utilizar un plugin como WPCode. A continuación, te proporcionamos una guía paso a paso para ambas opciones:
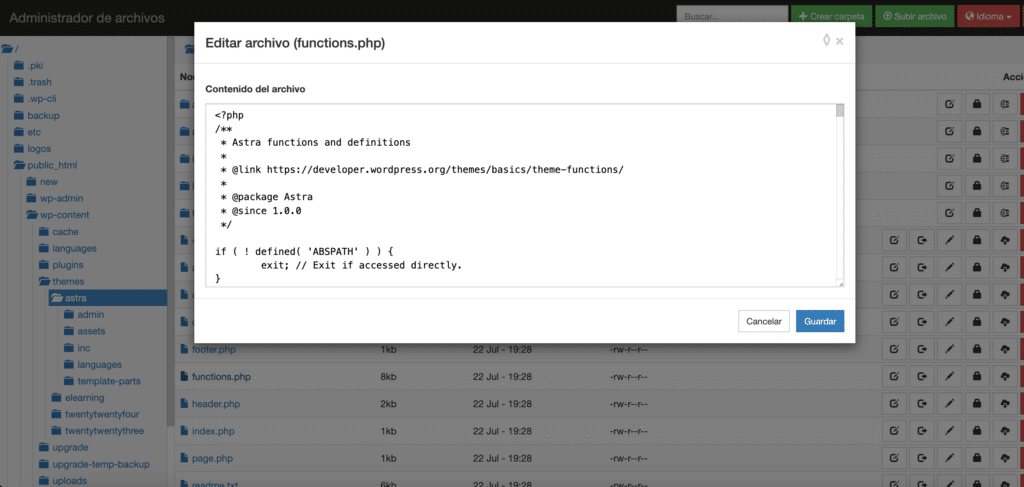
Opción 1: Insertar el código en el archivo functions.php
- Accede a tu panel de administración de WordPress.
- Navega a la sección de Apariencia y selecciona «Editor de temas».
- En el panel derecho, busca y haz clic en
functions.php. - Copia el siguiente código y pégalo al final del archivo
functions.php:

// Código personalizado para integrar pedidos por WhatsApp en WooCommerce
// Función para generar el mensaje de WhatsApp
function generar_mensaje_whatsapp() {
$mensaje = "Hola, me gustaría realizar un pedido con los siguientes detalles:%0A%0A";
$productos = WC()->cart->get_cart();
foreach ($productos as $producto) {
$mensaje .= "Producto: " . $producto['data']->get_name() . "%0ACantidad: " . $producto['quantity'] . "%0AURL: " . get_permalink($producto['product_id']) . "%0A%0A";
}
$mensaje .= "Nombre: " . $_POST['billing_first_name'] . " " . $_POST['billing_last_name'] . "%0A";
$mensaje .= "Email: " . $_POST['billing_email'] . "%0A";
$mensaje .= "Empresa: " . $_POST['billing_company'] . "%0A";
$mensaje .= "País: " . $_POST['billing_country'] . "%0A";
$mensaje .= "Provincia: " . $_POST['billing_state'] . "%0A";
$mensaje .= "Ciudad: " . $_POST['billing_city'] . "%0A";
$mensaje .= "Dirección: " . $_POST['billing_address_1'] . "%0A";
$mensaje .= "Código Postal: " . $_POST['billing_postcode'] . "%0A";
return $mensaje;
}
// Función para agregar el botón de WhatsApp en la página de checkout
function agregar_boton_whatsapp_checkout() {
$numero_whatsapp = '1234567890'; // Reemplaza con tu número de WhatsApp
$mensaje = generar_mensaje_whatsapp();
$icono_url = 'https://example.com/icono-whatsapp.png'; // Reemplaza con la URL del icono de WhatsApp
echo '<a href="https://api.whatsapp.com/send?phone=' . $numero_whatsapp . '&text=' . urlencode($mensaje) . '" class="boton-whatsapp" onclick="abrirWhatsApp(event)">
<img src="' . $icono_url . '" alt="WhatsApp"> Enviar Pedido por WhatsApp
</a>';
}
// Función JavaScript para abrir WhatsApp en una nueva ventana
function agregar_script_whatsapp_checkout() {
echo '<script type="text/javascript">
function abrirWhatsApp(event) {
event.preventDefault();
var url = event.target.href;
window.open(url, "_blank");
}
</script>';
}
// Función para ocultar el botón "Realizar Pedido" utilizando CSS
function ocultar_boton_place_order_css() {
echo '<style type="text/css">
.woocommerce-checkout #place_order {
display: none;
}
</style>';
}
// Función para agregar estilos CSS personalizados
function agregar_estilos_css() {
echo '<style type="text/css">
.boton-whatsapp {
display: flex;
align-items: center;
justify-content: center;
margin-top: 20px;
}
.boton-whatsapp img {
margin-right: 10px;
}
</style>';
}
// Hooks de WordPress y WooCommerce
add_action('woocommerce_review_order_before_submit', 'agregar_boton_whatsapp_checkout', 20);
add_action('wp_footer', 'agregar_script_whatsapp_checkout');
add_action('wp_footer', 'ocultar_boton_place_order_css');
add_action('wp_footer', 'agregar_estilos_css');- Guarda los cambios.
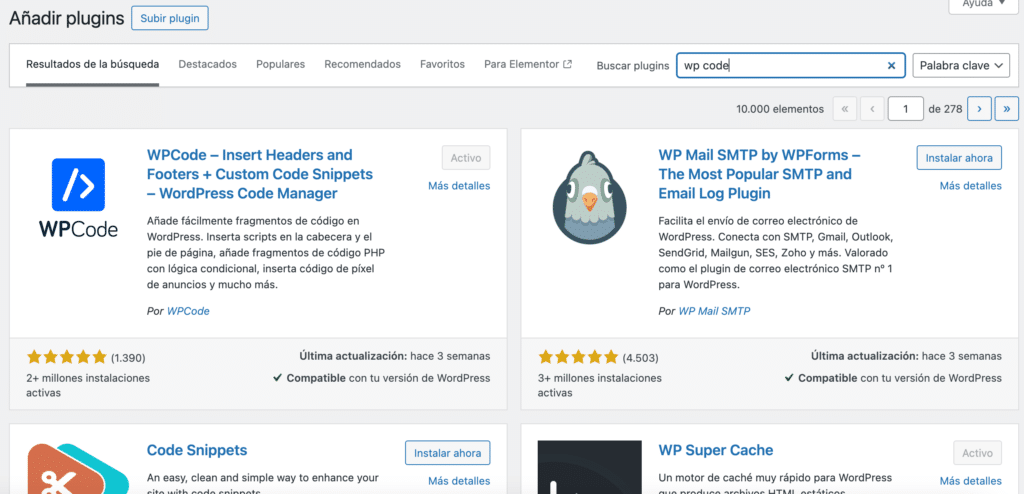
Opción 2: Usar un plugin como WPCode
Instala y activa el plugin WPCode.
- Ve a Plugins > Añadir nuevo.
- Busca «WPCode».
- Instala y activa el plugin.

Añade un nuevo fragmento de código en WPCode:
- Navega a Código Snippets > Añadir Nuevo.
- Selecciona «Add Your Custom Code (New Snippet)».
- Copia el código anterior en el editor de WPCode.
- Dale un título al snippet y selecciona «Run Everywhere» como ubicación.
- Guarda y activa el snippet.

Al seguir cualquiera de estos métodos, podrás integrar un botón para realizar pedidos por WhatsApp desde checkout en WooCommerce, permitiendo a los clientes enviar sus pedidos a través de WhatsApp con todos los detalles necesarios.
Comprendiendo el Código que permite realizar pedidos por Whatsapp desde checkout en WooCommerce
Función generar_mensaje_whatsapp:
Esta función se encarga de construir el mensaje que será enviado a través de WhatsApp, recopilando la información de los productos en el carrito y los datos del cliente durante el proceso de checkout.
Productos en el Carrito:
- Utiliza
WC()->cart->get_cart()para obtener los productos en el carrito. - Itera sobre los productos y extrae información como el nombre, cantidad y URL del producto. Datos del Cliente (Checkout):
- Utiliza funciones de WooCommerce para obtener datos del cliente, como nombre, apellidos, correo electrónico, empresa (nuevo campo), país, provincia, ciudad, dirección y código postal.
- Combina el nombre y apellidos en una variable. Construcción del Mensaje:
- Inicia el mensaje con saludos y detalles del cliente.
- Agrega información del cliente y detalles del pedido al mensaje.
Función agregar_boton_whatsapp_checkout:
Esta función agrega un botón de WhatsApp en la página de checkout. Configuración del Botón:
- Define el número de WhatsApp al que se enviará el mensaje.
- Llama a la función
generar_mensaje_whatsapppara obtener el mensaje. - Especifica la URL de la imagen del icono de WhatsApp. Creación del Botón:
- Genera un enlace con la clase
boton-whatsappy un eventoonclickque llama a la función JavaScriptabrirWhatsApp. - Muestra una imagen del icono de WhatsApp y un texto. Script JavaScript:
- Define la función
abrirWhatsApp, que codifica el mensaje y abre una nueva ventana del navegador con la URL de WhatsApp prellenada con el número y el mensaje.
Ocultar el Botón «Realizar Pedido» y Agregar Estilos CSS: Ocultar Botón «Realizar Pedido»
- La función
ocultar_boton_place_order_cssoculta el botón «Realizar pedido» en la página de pago utilizando CSS. Agregar Estilos CSS: - La función
agregar_estilos_cssañade estilos CSS en línea para dar formato al botón de WhatsApp, alineando elementos y estableciendo márgenes.
Hooks de WordPress y WooCommerce:
add_action('woocommerce_review_order_before_submit', 'agregar_boton_whatsapp_checkout', 20);: Agrega el botón de WhatsApp antes del botón «Realizar pedido» en la página de revisión del pedido.add_action('wp_footer', 'ocultar_boton_place_order_css');: Oculta el botón «Realizar pedido» en la página de pago mediante un filtro en el pie de página de WordPress.add_action('wp_footer', 'agregar_estilos_css');: Agrega los estilos CSS en línea al pie de página de WordPress.
Este código crea una integración personalizada de WhatsApp en la página de checkout de WooCommerce, permitiendo a los clientes realizar pedidos a través de WhatsApp con información detallada sobre su carrito y datos de contacto.
Resumen sobre la forma de generar pedidos por Whatsapp desde checkout en WooCommerce.
Implementar pedidos por WhatsApp desde checkout en WooCommerce es una estrategia innovadora que mejora significativamente la experiencia de compra del cliente y optimiza el proceso de venta para el vendedor. Al integrar un botón de WhatsApp en la página de checkout, los clientes pueden enviar sus pedidos de manera rápida y eficiente, sin necesidad de plugins adicionales. Esta guía te ha mostrado cómo insertar el código necesario en el archivo functions.php de tu tema o mediante un plugin como WPCode, facilitando una comunicación instantánea y fluida con tus clientes. Con esta solución, podrás ofrecer una experiencia de compra más ágil y personalizada, destacándote en el competitivo mundo del comercio electrónico.
Esperamos que esta guía sobre cómo implementar pedidos por WhatsApp desde checkout en WooCommerce haya sido de utilidad para tus proyectos.
Si estás profundizando tus conocimientos en el mundo WordPress y necesitas un servicio de hosting que se adapte a tus necesidades, te invitamos a conocer los planes de WordPress Hosting que DonWeb tiene para ofrecerte.