Las imágenes destacadas son una herramienta clave en WordPress para mejorar el aspecto visual de los blogs y páginas. Sin embargo, en algunas ocasiones, es posible que no desees que ciertas publicaciones muestren estas imágenes en particular. ¿Cómo puedes ocultarlas sin eliminar la imagen destacada? En esta guía, te enseñaremos a ocultar imágenes destacadas en entradas de WordPress mediante el uso de plugins y otros métodos, manteniendo la funcionalidad y el diseño de tu sitio web.

¿Por qué ocultar imágenes destacadas en WordPress?
Las imágenes destacadas son fundamentales para mejorar la estética y el atractivo de las entradas, pero no siempre son necesarias en cada publicación. Tal vez quieras que aparezcan en la página de inicio o en listados de categorías, pero no dentro del contenido individual. Algunas razones comunes por las que alguien podría querer ocultar estas imágenes incluyen:
- Mantener un diseño más limpio o minimalista.
- Evitar la repetición si ya usas la imagen dentro del contenido de la entrada.
- Controlar el aspecto visual de tus publicaciones en dispositivos móviles.
Afortunadamente, WordPress facilita la posibilidad de ocultar imágenes destacadas sin necesidad de eliminarlas completamente.
Métodos para ocultar imágenes destacadas en entradas de WordPress
Existen varias formas de ocultar imágenes destacadas en entradas de WordPress. La más sencilla es mediante plugins que permiten ocultar imágenes destacadas en entradas específicas. También puedes utilizar algo de código personalizado, pero vamos a enfocarnos en las opciones más amigables para el usuario.
1) Usar el plugin Conditionally Display Featured Image on Singular Pages

Una excelente alternativa al plugin obsoleto es Conditionally Display Featured Image on Singular Pages. Este plugin permite ocultar imágenes destacadas en entradas de WordPress sin necesidad de eliminarla ni tocar código. Es fácil de usar y ofrece una opción confiable para aquellos que buscan controlar la visibilidad de las imágenes destacadas en sus entradas.
¿Cómo instalar y usar Conditionally Display Featured Image on Singular Pages?
Instalación del plugin:
- Accede a tu panel de administración de WordPress.
- Dirígete a «Plugins» > «Añadir nuevo».
- En la barra de búsqueda, escribe «Conditionally Display Featured Image on Singular Pages».
- Haz clic en «Instalar» y luego en «Activar».
Configuración y uso:
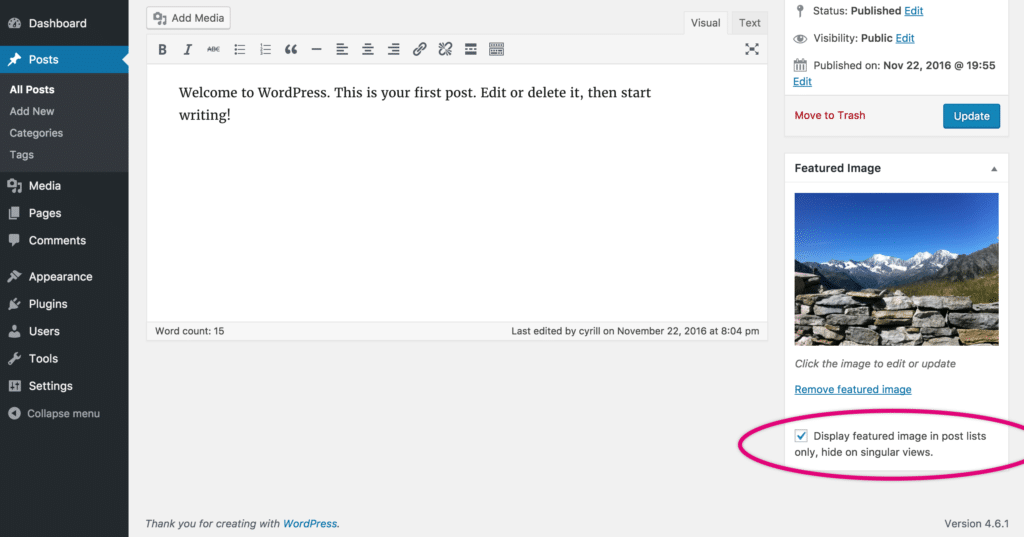
- Una vez activado, edita la entrada en la que desees ocultar la imagen destacada.
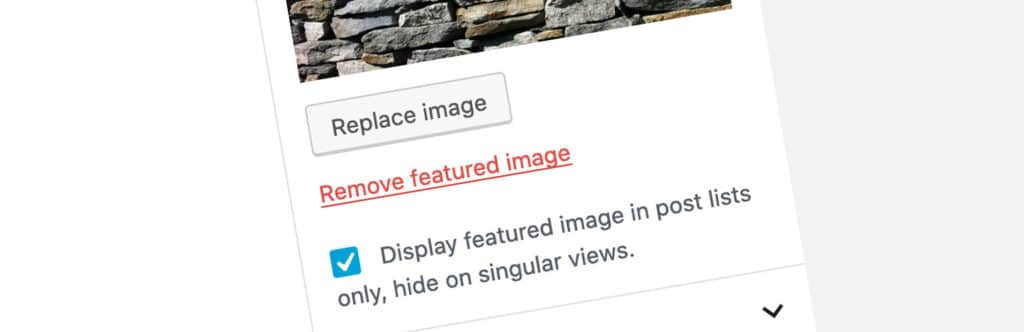
- En el editor de la publicación, aparecerá una nueva opción llamada «Display featured image on singular pages».
- Desmarca esta opción para ocultar la imagen destacada en esa publicación en particular.
- Guarda los cambios y revisa la entrada para asegurarte de que la imagen no se muestre. De esta forma, lograrás ocultar imágenes destacadas en entradas de WordPress.

Descargar Conditionally Display Featured Image on Singular Pages: Enlace al plugin.
2) Usar el plugin WP Hide Show Featured Image

Otra alternativa útil para ocultar imágenes destacadas en entradas de WordPress, es el plugin WP Hide Show Featured Image. Este plugin te permite desactivar imágenes destacadas en publicaciones individuales, manteniéndolas en los archivos de la web para que se utilicen en otras áreas, como listados o páginas de inicio.
¿Cómo instalar y usar Disable Featured Image?
Instalación del plugin:
- Entra en tu panel de administración de WordPress.
- Dirígete a «Plugins» > «Añadir nuevo».
- Escribe «WP Hide Show Featured Image» en la barra de búsqueda.
- Instala y activa el plugin.
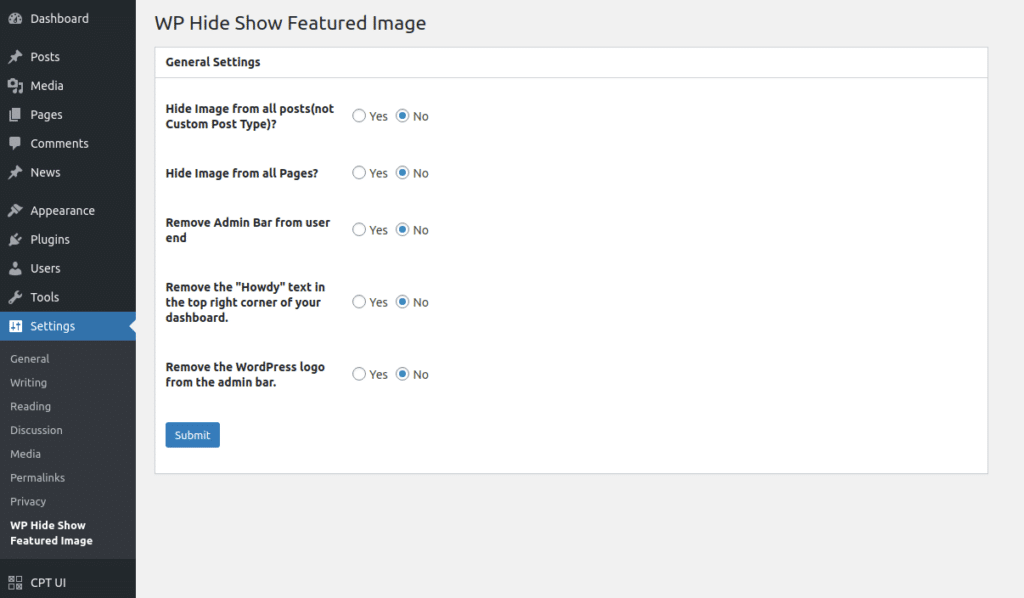
Configuración y uso:
- Ve a la a configuraciones y luego accede a WP Hide Show featured image.
- Vas a observar todas las casillas de activación / desactivación de imágenes en distintas partes de WordPress. De esta forma, podrás ocultar imágenes destacadas en entradas de WordPress.

Descargar WP Hide Show Featured Image: Enlace al plugin.
3) Ocultar imágenes destacadas en entradas de WordPress con CSS personalizado
Si prefieres una solución sin plugins y tienes conocimientos básicos de CSS, puedes usar código personalizado para ocultar las imágenes destacadas de ciertas entradas. Este método es ideal si solo deseas ocultar las imágenes en publicaciones específicas o en todo el sitio, sin depender de un plugin adicional.
¿Cómo ocultar imágenes destacadas en entradas de WordPress con CSS?
- Accede al panel de administración de WordPress.
- Ve a «Apariencia» > «Personalizar».
- Selecciona «CSS adicional».
- Agrega el siguiente código CSS:
.post-id .post-thumbnail {
display: none;
}Este código oculta las imágenes destacadas en todas las publicaciones. Si solo quieres ocultarlas en una entrada específica, reemplaza .post-id por el ID de la publicación que deseas modificar. Puedes encontrar el ID de la publicación en la URL cuando la estés editando (por ejemplo, post=123).
Ventajas de usar plugins para ocultar imágenes destacadas en entradas de WordPress
El uso de plugins como Hide Featured Image o Disable Featured Image es ideal si buscas una solución rápida y efectiva sin necesidad de tocar código. Algunas de las principales ventajas incluyen:
- Fácil de usar: Estos plugins son fáciles de instalar y configurar, lo que los hace perfectos para usuarios sin conocimientos técnicos.
- Flexible: Puedes aplicar configuraciones a nivel de entrada individual.
- Seguridad: No necesitas editar archivos del tema, lo que reduce el riesgo de errores.
Desventajas de usar plugins
Aunque los plugins facilitan la gestión de las imágenes destacadas, tienen algunas desventajas que es importante tener en cuenta:
- Dependencia de plugins: Cada nuevo plugin añadido a tu sitio aumenta la complejidad y puede afectar el rendimiento.
- Actualizaciones necesarias: Los plugins requieren actualizaciones periódicas para mantenerse seguros y compatibles con futuras versiones de WordPress.
Resumen
Ocultar imágenes destacadas en entradas de WordPress es una tarea sencilla con la herramienta adecuada. Ya sea que elijas usar un plugin como Hide Featured Image o prefieras una solución más avanzada como Conditional Featured Image, tienes muchas opciones disponibles para personalizar el aspecto de tu sitio sin eliminar las imágenes destacadas por completo.
Para sitios más grandes y complejos, considerar el uso de reglas personalizadas con plugins como Conditional Featured Image te permitirá gestionar la visualización de imágenes de manera más efectiva. Si prefieres evitar plugins, una solución basada en CSS también es viable, siempre y cuando estés cómodo trabajando con código.
Recuerda siempre probar los cambios en un entorno seguro antes de aplicarlos en tu sitio en vivo, especialmente si decides utilizar código personalizado.
Si estás profundizando tus conocimientos en el mundo WordPress y necesitas un servicio de hosting que se adapte a tus necesidades, te invitamos a conocer los planes de WordPress Hosting que DonWeb tiene para ofrecerte.