¿Te gustaría aprender cómo mostrar imágenes en tamaño completo en WordPress? Para mejorar el rendimiento de la página web, la versión más reciente de WordPress ajusta automáticamente el tamaño de las imágenes grandes. Sin embargo, es posible que necesitemos mostrar imágenes más grandes en algunos casos.

Veremos cómo mostrar imágenes en tamaño completo en nuestro sitio de WordPress en esta nueva guía.
¿Por qué WordPress redimensiona las imágenes grandes?
En versiones anteriores de WordPress, los usuarios podían cargar imágenes de gran tamaño.
Sin embargo, ocurrió que muchos usuarios de WordPress cargaban imágenes demasiado grandes para una web moderna. El rendimiento de nuestro sitio web es ligeramente deficiente debido a las imágenes de gran tamaño, que relantizan las velocidades de carga del sitio web.
Para solucionar este problema, la actualización de WordPress 5.3 modificó la forma en que WordPress maneja imágenes de gran tamaño.
Por ejemplo, si cargamos una imagen de 5000 px de alto por 7000 px de ancho, WordPress ajustará el tamaño de la imagen a 2560 px de alto. Además, cambiará el ancho de la imagen para que coincida con el tamaño original, manteniendo las proporciones originales.
Actualmente, un usuario puede ver la versión reducida de una imagen grande en una página web.
Este mecanismo de WordPress mejora el rendimiento del sitio web.
¿Por qué no debería permitir que WordPress escale mis imágenes?
Muchos propietarios de sitios web de WordPress encuentran esta nueva función bastante útil. Sin embargo, es posible que algunos usuarios necesiten mostrar sus imágenes en tamaño completo.
Vamos a examinar este caso. Es posible que necesitemos mostrar imágenes grandes en nuestro sitio web si somos fotógrafos o artistas que vendemos nuestro trabajo. Esto se hace para que los visitantes y potenciales clientes las puedan comprar o descargar.
Otra situación. Podríamos estar ejecutando un sitio web que requiera imágenes más grandes, como un sitio web que vende imágenes e impresiones personalizadas o un sitio web de fotografías de archivo.
Tal vez necesitemos una imagen más grande que 2.560 pixeles para la imagen de fondo de nuestra página de inicio.
No importa cuál sea el motivo por el cual desees una imagen de tamaño completo, así que te mostraremos paso a paso y fácilmente cómo evitar que WordPress escale nuestras imágenes grandes.
¿Cómo puedo mostrar imágenes en tamaño completo en WordPress?
Nuestras imágenes en tamaño completo se pueden mostrar de al menos cuatro maneras diferentes en nuestra página web de WordPress.
Si bien algunos de estos métodos funcionan mejor para imágenes individuales, otros funcionan mejor para una biblioteca de imágenes completas.
Podemos elegir el método de imagen de tamaño completo apropiado para nuestras metas.
Método 1: Obtener la URL de la imagen de tamaño completo en WordPress
Esta solución puede ser la mejor si sólo queremos usar una o dos imágenes grandes en nuestro sitio web.
WordPress escalará nuestra imagen y creará una nueva cuando subamos una imagen que excede las dimensiones. Sin embargo, la imagen original todavía está disponible en nuestro sitio web.
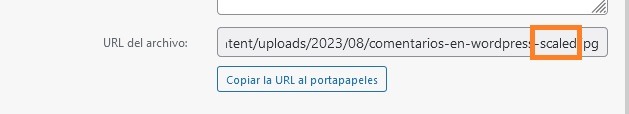
Debemos eliminar el atributo «-scaled» al final de la URL de la imagen de WordPress e insertar la imagen en nuestro sitio web con el enlace modificado para mostrar las dimensiones de la imagen original.
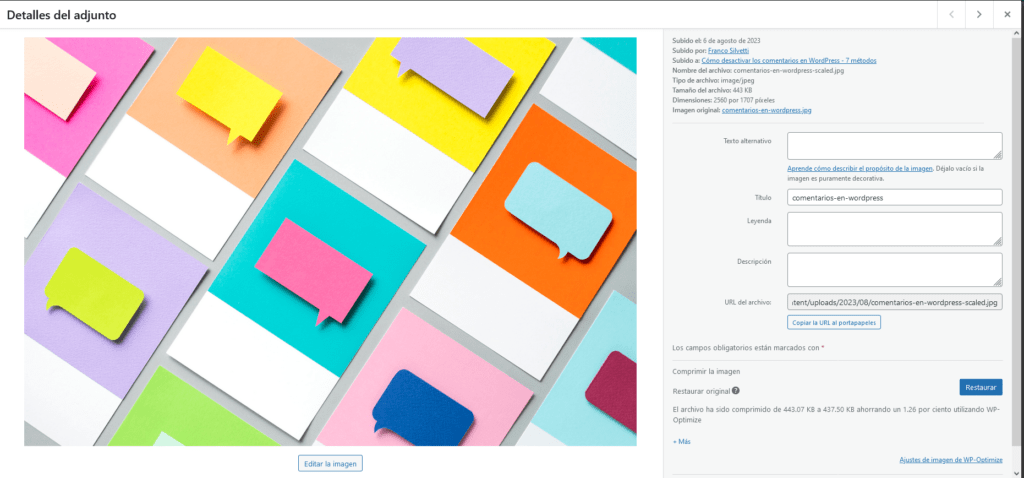
Para hacerlo ,debemos ingresar a Medios > Biblioteca. Luego, seleccionamos nuestra imagen original en tamaño grande.

En el cuadro de la imagen, buscamos nuestra URL de archivo. A continuación, eliminamos el atributo «-scaled» del final de nuestra URL de imagen.

Después de eso, copiamos y pegamos la URL de la imagen en nuestro sitio web.
Debemos tener en cuenta que ahora podemos incluir imágenes en nuestros sitios web usando un enlace en lugar de la imagen escalada.
Para hacer esto, vamos a una publicación o página donde deseamos añadir la imagen y hacemos clic en el icono «+» para agregar un bloque nuevo.

Luego, hacemos clic en el ícono Imagen para agregar un bloque de imagen donde podemos pegar nuestra URL recién actualizada.
Después, hacemos clic en Insertar desde URL, pegamos la URL de nuestra imagen grande en el cuadro y hacemos clic en Aplicar.

Para concluir, selecciona Publicar o Actualizar. De esta manera, podrás ver tu imagen en tamaño completo en tu sitio web.
Para cada imagen de tamaño completo que deseemos incluir en nuestro sitio web, podemos seguir este mismo proceso. Sin embargo, cada vez que utilicemos la URL del archivo eliminando el atributo «-scaled», nuestras imágenes de WordPress se mostrarán en tamaño completo.
Método 2: Utilizar un plugin de WordPress para deshabilitar el escalado automático de imágenes
Nuestro segundo método es usar un plugin de WordPress para deshabilitar el escalado de las imágenes en nuestro sitio web.
Disable «BIG Image» Threshold es el plugin que recomendamos. Este plugin es gratuito y una de las formas más fáciles de mostrar imágenes grandes en nuestro sitio.
Iniciaremos instalando y activando el plugin Disable «BIG Image» Threshold. Después de hacerlo, este eliminará automáticamente el aumento de imágenes grandes que se agrega por defecto en WordPress.
Adicionalmente, podemos agregar imágenes completamente nuevas tal como estaban antes del escalado de WordPress.
En el momento en que el plugin está activado, WordPress no podrá añadir la característica de escalamiento a ninguna otra imagen.
Método 3: Usar fragmentos de código para deshabilitar el redimensionamiento de imágenes en WordPress
Otra opción es utilizar fragmentos de código de WordPress que cumplan con el propósito del plugin mencionado anteriormente.
Podemos usar este método si el plugin no funciona correctamente o si no deseamos instalar demasiados plugins en nuestro sitio web.
El filtro big_image_size_threshold es utilizado por esta nueva función de WordPress para escalar imágenes grandes.
Para deshabilitar esta función, debemos usar el siguiente código:
add_filter( 'big_image_size_threshold', '__return_false' );Añadimos este código al archivo functions.php de nuestro tema, a un plugin específico del sitio o a través de un plugin de fragmentos de código que tengamos instalado.
Método 4: abrir imágenes de WordPress de tamaño completo en una caja de luz (Lightbox)
Añadir una caja de luz o caja de luz de imagen de tamaño completo a nuestro sitio web es una alternativa adicional. Podemos obtener lo mejor de todas las opciones con esta solución.
Podemos incluir imágenes más pequeñas en el contenido de nuestro blog, una galería o un carrusel en nuestro sitio web, y cuando hagamos clic en una de ellas, aparecerá una imagen en tamaño completo.
Para lograrlo, sugerimos usar el plugin Envira Gallery. Este es uno de los mejores complementos para la galería de imágenes de WordPress disponibles. Además, es fácil agregar el efecto de imagen emergente de la caja de luz.
Para comenzar, instalaremos y activaremos el plugin Envira Gallery de WordPress.
Debemos tener en cuenta que, antes de cargar imágenes de tamaño completo en nuestra galería, debemos deshabilitar el escalado de imágenes a través de este plugin o utilizando los métodos anteriores.
Si no lo hacemos, las imágenes de lightbox o caja de luz utilizarán la versión reducida de la imagen.
Conclusiones
Finalmente, debemos recordar que la optimización de nuestro sitio web para imágenes de grandes dimensiones es fundamental para evitar que nuestro sitio se ralentice.
Esperamos que guía sobre cómo mostrar imágenes en tamaño completo en WordPress haya sido útil. Se puede encontrar más información sobre este y otros temas en Guías DonWeb.