¿Te gustaría aumentar la participación de tus lectores y mantenerlos más tiempo en tu sitio web? Añadir un tiempo estimado de lectura en las entradas de tu blog puede ser una estrategia eficaz para lograrlo.
Mostrar el tiempo estimado de lectura de una entrada, ayuda a los usuarios a decidir continuar leyendo, ya que les proporciona claridad sobre el compromiso de tiempo necesario. Esto no solo mejora la experiencia del usuario, sino que también puede aumentar la interacción y reducir la tasa de rebote en tu sitio.
En esta guía, aprenderás cómo mostrar el tiempo estimado de lectura de una entrada en WordPress y cómo esta funcionalidad puede beneficiar a tu blog.

¿Por qué mostrar el tiempo estimado de lectura de una entrada en WordPress?
Conseguir más visitas es solo el primer paso al crear un blog; también es crucial aumentar el tiempo que los usuarios pasan en tu sitio web. Cuando los visitantes permanecen más tiempo, tienen mayores probabilidades de recordar tu marca, suscribirse a tu boletín, realizar compras y volver en el futuro. Además, esto contribuye a mejorar tu posicionamiento SEO.
Por eso, muchos sitios web incluyen elementos interactivos como barras de progreso de lectura o estimaciones de tiempo. Poder mostrar el tiempo estimado de lectura de una entrada, puede motivarlos a iniciar y terminar la lectura, especialmente si saben que solo tomará unos minutos.
A continuación, te explicaremos cómo mostrar fácilmente el tiempo estimado de lectura de una entrada en WordPress. Aprenderás dos métodos prácticos para implementarlo, y puedes elegir el que mejor se adapte a tus necesidades:
- Método 1: Añadir el tiempo estimado con un fragmento de código (recomendado).
- Método 2: Usar un plugin para calcular y mostrar automáticamente el tiempo estimado de lectura.
Método 1: Cómo mostrar el tiempo estimado de lectura en tus entradas de WordPress con un fragmento de código (Recomendado)
Una forma sencilla y efectiva de mostrar el tiempo estimado de lectura de una entrada en WordPress es utilizando el plugin WPCode, una herramienta gratuita que facilita añadir código personalizado sin editar directamente el archivo functions.php de tu tema. Esto no solo hace que las personalizaciones sean más seguras, sino también mucho más manejables.

¿Por qué usar WPCode?
WPCode incluye una biblioteca integrada con fragmentos de código útiles para funciones populares como mostrar el tiempo estimado de lectura de una entrada, añadir etiquetas de «nuevo» a entradas recientes, desactivar Gravatar, mostrar barras de progreso, y más. Esto reduce la necesidad de instalar múltiples plugins específicos, optimizando el rendimiento de tu sitio.
Paso 1: Instalar y activar WPCode
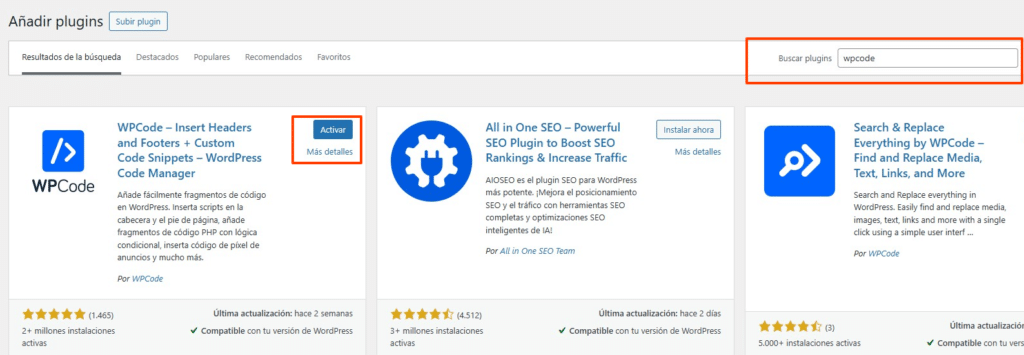
- Desde tu panel de WordPress, ve a Plugins > Añadir nuevo.
- Busca «WPCode» en el cuadro de búsqueda y haz clic en Instalar ahora.
- Una vez instalado, pulsa Activar para habilitar el plugin.

Paso 2: Crear un nuevo fragmento de código manualmente
- En el menú de WordPress, ve a Fragmentos de código > Todos los fragmentos.
- Haz clic en el botón Añadir nuevo.
- En la pantalla de creación, selecciona Fragmento en blanco.
Paso 3: Introducir el código para mostrar el tiempo estimado de lectura de una entrada
Copia el siguiente código y pégalo en el cuadro donde dice «Añadir código aquí»:
function tiempo_lectura_estimado($content) {
$palabras_por_minuto = 200; // Velocidad promedio de lectura
$contenido = strip_tags($content); // Elimina etiquetas HTML
$numero_palabras = str_word_count($contenido);
$tiempo_lectura = ceil($numero_palabras / $palabras_por_minuto);
return $tiempo_lectura . ' min de lectura';
}
function mostrar_tiempo_lectura() {
if (is_single()) { // Solo aplica en entradas individuales
global $post;
$tiempo = tiempo_lectura_estimado($post->post_content);
echo '<p class="tiempo-lectura">Tiempo estimado de lectura: ' . esc_html($tiempo) . '</p>';
}
}
add_action('the_content', 'mostrar_tiempo_lectura');
Paso 4: Configurar y activar el fragmento
- Asigna un nombre al fragmento, por ejemplo: Tiempo estimado de lectura.
- En la sección de Ubicación, selecciona Ejecutar fragmento en todas partes.
- Haz clic en el botón Guardar fragmento y luego en Activar.
Paso 5: Opcional: Personalizar el estilo del mensaje
Si deseas modificar el diseño del mensaje para mostrar el tiempo estimado de lectura de una entrada , ve a Apariencia > Personalizar > CSS adicional y añade este código:
.tiempo-lectura {
font-size: 14px;
color: #555;
margin-bottom: 10px;
}
Resultado
Con estos pasos, tu sitio WordPress, podrá mostrar el tiempo estimado de lectura de una entrada al inicio del contenido. Este enfoque combina la funcionalidad de WPCode con la flexibilidad de los fragmentos personalizados, evitando la necesidad de modificar los archivos principales de WordPress.
Método 2: Cómo mostrar el tiempo estimado de lectura de una entrada de WordPress con un plugin
Si prefieres una solución más rápida y sin necesidad de tocar código, puedes usar un plugin como Read Meter. Este plugin gratuito no solo muestra el tiempo estimado de lectura en tus entradas, sino que también incluye opciones para añadir una barra de progreso de lectura personalizable.
Paso 1: Instalar y activar el plugin Read Meter
- Desde tu panel de WordPress, ve a Plugins > Añadir nuevo.
- En el cuadro de búsqueda, escribe «Read Meter» y haz clic en Instalar ahora.
- Una vez instalado, pulsa Activar para habilitar el plugin.
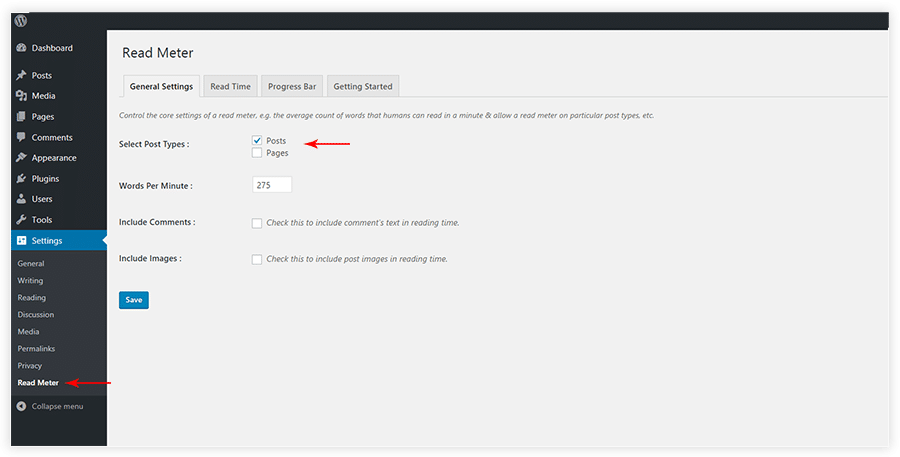
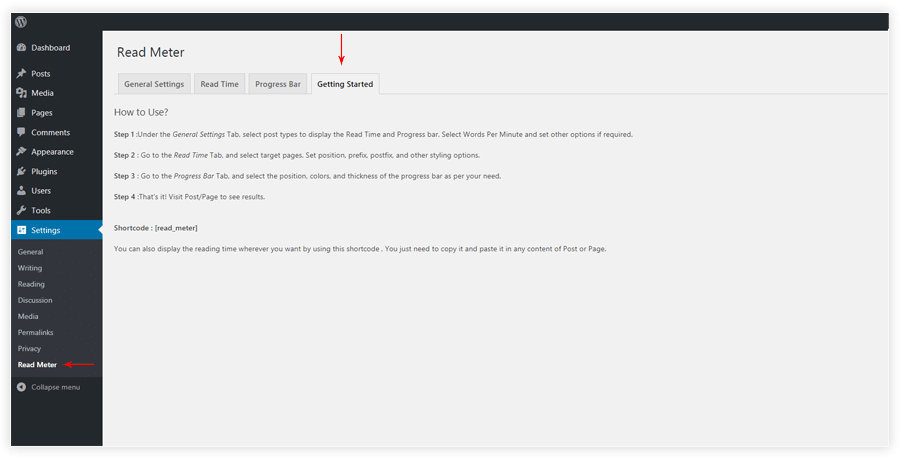
Paso 2: Configurar el plugin
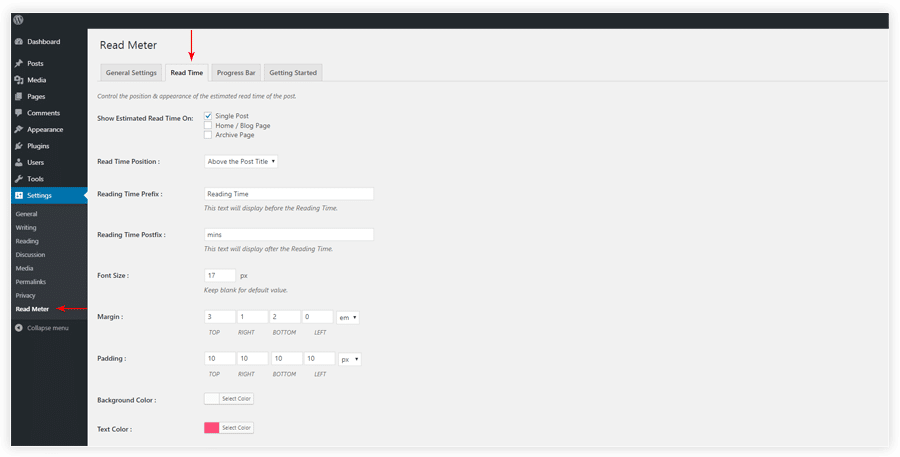
- Ve a Ajustes > Read Meter en tu escritorio de WordPress.
- Configura las opciones del plugin según tus necesidades. Estas son algunas de las principales configuraciones:
- Mostrar tiempo estimado de lectura: Asegúrate de activar esta opción para que aparezca en las entradas.
- Velocidad de lectura: Ajusta el promedio de palabras por minuto (el valor predeterminado es 275).
- Ubicación del aviso: Elige dónde deseas que aparezca el tiempo de lectura (al principio o al final de la entrada).
- Texto personalizado: Modifica el mensaje mostrar el tiempo estimado de lectura de una entrada, por ejemplo, «Tiempo estimado de lectura: {time} minutos».




Paso 3: Personalizar el diseño (opcional)
Si deseas que el aviso de tiempo de lectura tenga un diseño diferente, puedes añadir estilos personalizados en Apariencia > Personalizar > CSS adicional:
.read-meter-time {
font-size: 14px;
color: #333;
font-weight: bold;
margin-bottom: 15px;
}
Paso 4: Guardar los cambios
Una vez configurado todo, guarda tus ajustes. De esta forma ya podrás mostrar el tiempo estimado de lectura de una entrada de tu sitio.
Ventajas de Read Meter
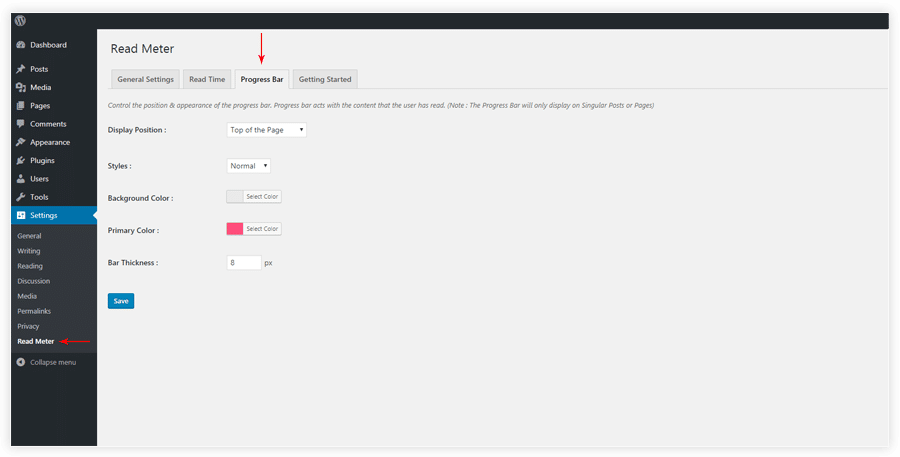
Este método es ideal si buscas una solución sin complicaciones y con la flexibilidad de personalizar la apariencia del tiempo estimado de lectura sin necesidad de conocimientos técnicos. Además, la opción de incluir una barra de progreso puede aumentar aún más la participación de los usuarios en tu sitio web.
Resumen:
Existen dos métodos principales para mostrar el tiempo estimado de lectura de una entrada de tu sitio WordPress. El primero es utilizando el plugin WPCode, que te permite añadir un fragmento de código personalizado para calcular el tiempo de lectura basado en la cantidad de palabras, lo que es ideal para quienes prefieren no usar demasiados plugins adicionales. El segundo método es mediante el plugin Read Meter, que ofrece una solución más sencilla, permitiendo mostrar el tiempo de lectura y una barra de progreso con opciones de personalización sin necesidad de tocar código. Ambos métodos ayudan a mejorar la experiencia del usuario, manteniéndolos comprometidos y alentándolos a seguir leyendo.
Si estás profundizando tus conocimientos en el mundo WordPress y necesitas un servicio de hosting que se adapte a tus necesidades, te invitamos a conocer los planes de WordPress Hosting que DonWeb tiene para ofrecerte.