Algunos plugins añaden accesos directos en la barra superior del panel de WordPress, pero también puedes crear un menú personalizado en WordPress con enlaces a secciones internas o sitios externos.
Resultado final:
Al finalizar, obtendrás un menú personalizado en WordPress similar al que se muestra en la siguiente imagen, con un enlace en la barra superior de administración.

Agregar un menú personalizado en WordPress a la barra de administración
Si deseas incluir accesos directos en la barra superior del panel de WordPress, puedes hacerlo mediante código. Esto te permitirá personalizar la experiencia de administración, añadiendo enlaces a secciones específicas del sitio o incluso a páginas externas.
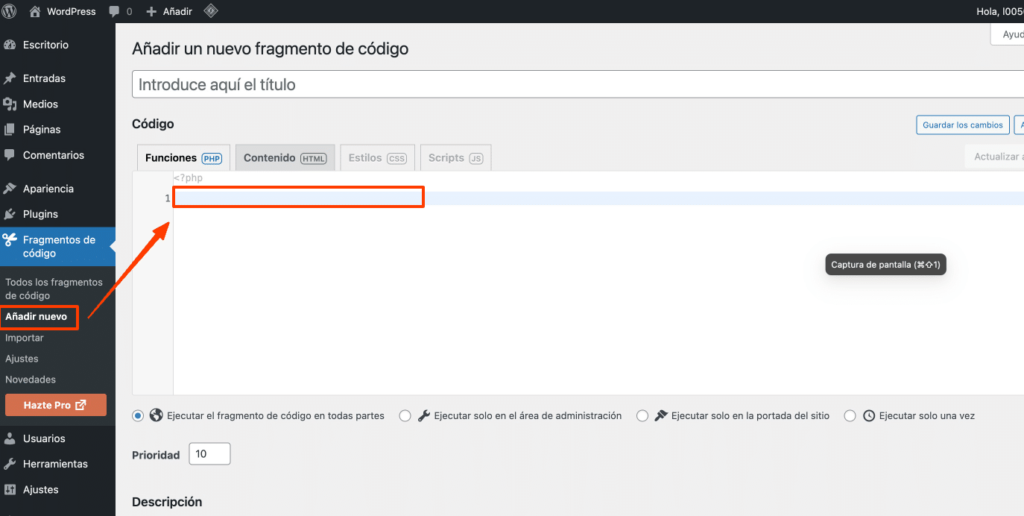
¿Dónde agregar el código?
El siguiente código debe añadirse en el archivo functions.php de tu tema hijo para evitar que se pierda con las actualizaciones. También puedes usar un plugin de fragmentos de código como Code Snippets o incluirlo dentro de un plugin personalizado si deseas mantener una mejor organización.

Agregar un único enlace a la barra de administración
Si solo necesitas añadir un enlace en la parte superior de la administración, puedes hacerlo con el siguiente fragmento de código:
add_action('admin_bar_menu', 'add_link_menu_bar_backend', 100);
function add_link_menu_bar_backend($admin_bar): void {
$admin_bar->add_menu([
'id' => 'admin-toolbar-custom-main',
'title' => '<span class="ab-icon dashicons-editor-table"></span><span class="ab-label">Mi enlace</span>',
'href' => admin_url('site-health.php'),
]);
}
Este código crea un nuevo enlace en la barra de administración con el texto «Mi enlace» y un ícono. Al hacer clic, se redirigirá a la sección de salud del sitio (site-health.php). Puedes modificar la URL y el título según tus necesidades para personalizar aún más la barra de herramientas de WordPress.
Explicación del código
En el fragmento de código anterior, estamos utilizando el hook admin_bar_menu, que nos permite modificar la barra de administración de WordPress. Veamos cómo funciona cada parte:
- Uso del hook
admin_bar_menu- Se asocia el hook
admin_bar_menucon la funciónadd_link_menu_bar_backend(). - La prioridad
100define el orden en el que se ejecuta dentro de la barra de administración.
- Se asocia el hook
- La función
add_link_menu_bar_backend()- Recibe el parámetro
$admin_bar, que es un objeto de la claseWP_Admin_Bar. - Este objeto nos permite agregar nuevos elementos personalizados a la barra superior del panel de administración.
- Recibe el parámetro
- Agregar un nuevo elemento a la barra
- Se utiliza
$admin_bar->add_menu()para incluir un nuevo enlace en la barra. - Se le asignan tres parámetros principales:
id: Identificador único del elemento (útil si queremos modificarlo más tarde).title: Título del enlace, donde podemos incluir HTML.href: URL a la que se dirigirá el usuario al hacer clic en el enlace.
- Se utiliza
- Uso de iconos Dashicons
- WordPress tiene una librería de iconos llamada Dashicons.
- En el parámetro
title, se usa el código:<span class="ab-icon dashicons-editor-table"></span>Esto añade un icono antes del texto del enlace. - La clase
dashicons-editor-tabledefine qué icono se mostrará (puedes cambiarlo por cualquier otro de la librería Dashicons).
Este método te permite personalizar el menú personalizado en WordPress fácilmente, agregando accesos directos útiles para optimizar tu flujo de trabajo.
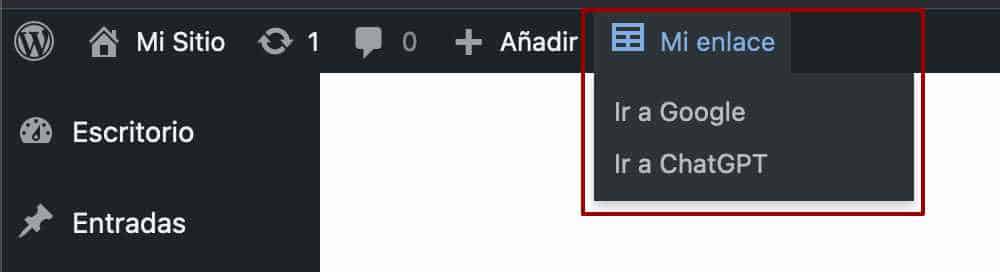
Agregar un menú personalizado en WordPress con submenús
Si quieres añadir un menú personalizado en WordPress con opciones desplegables en la barra de administración, puedes hacerlo utilizando submenús. Esto es útil cuando necesitas agrupar accesos directos relacionados para una navegación más organizada.
Código para agregar un menú con submenús
add_action('admin_bar_menu', 'add_link_menu_bar_backend', 100);
function add_link_menu_bar_backend($admin_bar): void {
// Menú principal en la barra de administración
$admin_bar->add_menu([
'id' => 'admin-toolbar-custom-main',
'title' => '<span class="ab-icon dashicons-editor-table"></span><span class="ab-label">Mi enlace</span>',
'href' => admin_url('site-health.php'),
]);
// Submenú 1: Enlace a Google
$admin_bar->add_menu([
'id' => 'admin-toolbar-google',
'title' => 'Ir a Google',
'href' => 'https://google.com',
'parent' => 'admin-toolbar-custom-main', // Define el menú principal como padre
]);
// Submenú 2: Enlace a ChatGPT
$admin_bar->add_menu([
'id' => 'admin-toolbar-chatgpt',
'title' => 'Ir a ChatGPT',
'href' => 'https://chatgpt.com',
'parent' => 'admin-toolbar-custom-main', // Define el menú principal como padre
]);
}
Explicación del código
- Estructura del menú principal
- Se crea el elemento principal en la barra de administración con el ID
admin-toolbar-custom-main. - Este ID será utilizado como referencia para añadir submenús.
- Se crea el elemento principal en la barra de administración con el ID
- Añadir submenús
- Cada submenú es un nuevo elemento con un
parent, que debe coincidir con el ID del menú principal. - En este caso, los submenús dirigen a Google y ChatGPT, pero puedes personalizar los enlaces según tus necesidades.
- Cada submenú es un nuevo elemento con un
Beneficios de usar submenús en la barra de administración
- Mejor organización: Agrupa accesos directos bajo una misma categoría.
- Acceso rápido: Evita navegar por múltiples secciones del panel.
- Personalización total: Agrega los enlaces que más uses en WordPress.
Este método te permite optimizar tu menú personalizado en WordPress, facilitando el acceso a herramientas clave desde la barra superior de administración.
Resumen
Hemos visto cómo es posible agregar un menú personalizado en WordPress en la barra de administración mediante código. Ya sea añadiendo un solo enlace o creando un menú con submenús, esta personalización mejora la accesibilidad y optimiza la experiencia de los administradores del sitio.
Al utilizar estos métodos, puedes incluir accesos directos a las secciones más utilizadas de WordPress o incluso a sitios externos, facilitando la navegación y aumentando la eficiencia en la gestión del sitio.
Si estás profundizando tus conocimientos en WordPress y necesitas un servicio de hosting que se adapte a tus necesidades, te invitamos a conocer los planes de WordPress Hosting que DonWeb tiene para ofrecerte.