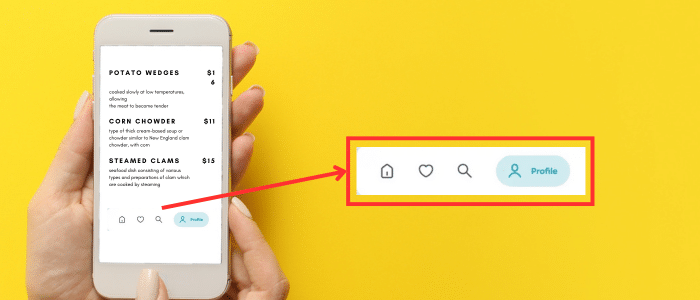
Implementar un menú fijo para footer en WordPress para dispositivos móviles es una excelente manera de mejorar la experiencia de usuario en tu sitio. Un menú fijo facilita la navegación, permitiendo que los visitantes accedan rápidamente a las principales secciones de tu sitio. En esta guía, te mostraré cómo crear un menú fijo para el footer sin necesidad de usar plugins, utilizando solo HTML, CSS y JavaScript.

1) Comprender la Estructura del Footer en WordPress
Antes de comenzar, es esencial conocer la estructura del footer en tu tema de WordPress. Este generalmente se encuentra en el archivo footer.php. Necesitarás acceder a este archivo desde el editor de temas en el panel de WordPress.
- Ubicación del Archivo:
En el panel de administración, navega aApariencia > Editor de temas, y selecciona el archivofooter.php. - Identificar el Código del Footer:
Dentro del archivofooter.php, localiza el lugar donde termina el contenido principal de la página, normalmente identificado por una etiqueta<footer>.

2) Añadir el Menú HTML al Footer
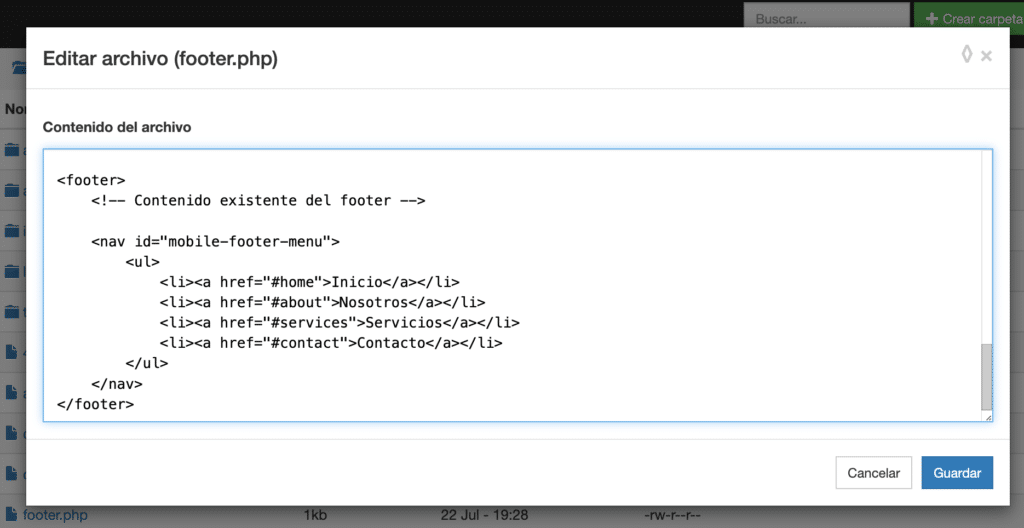
Una vez que hayas localizado el footer, es momento de agregar el código HTML que conformará el menú fijo para el footer en WordPress. Este código se agrega directamente en el archivo footer.php.
<footer>
<!-- Contenido existente del footer -->
<nav id="mobile-footer-menu">
<ul>
<li><a href="#home">Inicio</a></li>
<li><a href="#about">Nosotros</a></li>
<li><a href="#services">Servicios</a></li>
<li><a href="#contact">Contacto</a></li>
</ul>
</nav>
</footer>Este código crea un menú simple con enlaces de navegación. El ID mobile-footer-menu será utilizado para aplicar estilos específicos y mejorar la funcionalidad del menú fijo para footer en WordPress.

3) Estilizar el menú fijo para footer con CSS
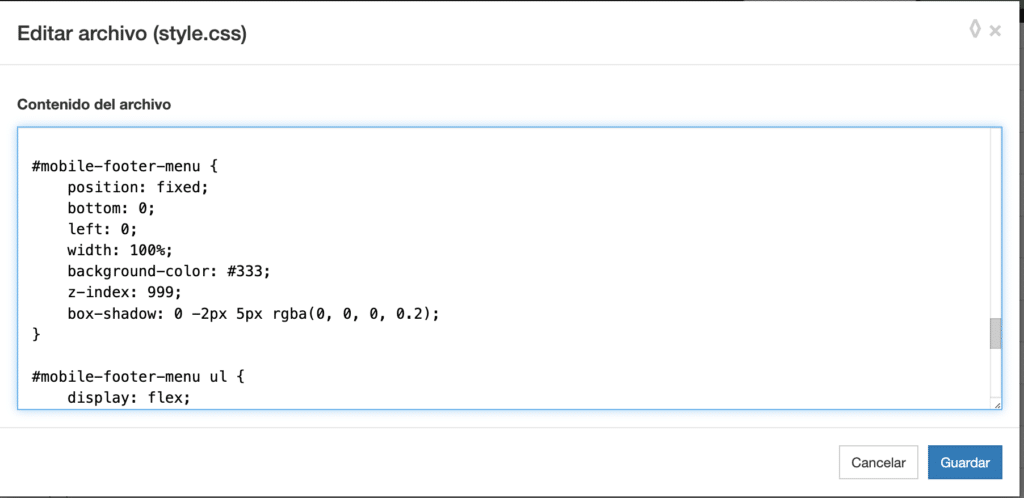
El siguiente paso es hacer que el menú sea fijo en la parte inferior de la pantalla y estilizarlo para que sea atractivo en dispositivos móviles. Para ello, agrega el siguiente CSS a tu tema, ya sea en el archivo style.css o a través de Apariencia > Personalizar > CSS adicional.
#mobile-footer-menu {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
background-color: #333;
z-index: 999;
box-shadow: 0 -2px 5px rgba(0, 0, 0, 0.2);
}
#mobile-footer-menu ul {
display: flex;
justify-content: space-around;
margin: 0;
padding: 10px 0;
list-style: none;
}
#mobile-footer-menu ul li {
flex: 1;
text-align: center;
}
#mobile-footer-menu ul li a {
color: #fff;
text-decoration: none;
font-size: 14px;
}
#mobile-footer-menu ul li a:hover {
color: #ffcc00;
}- Posicionamiento Fijo:
position: fixed;asegura que el menú fijo para footer en WordPress permanezca en la parte inferior de la pantalla mientras el usuario se desplaza. - Ajustes de Estilo:
El menú tiene un fondo oscuro (#333), y los enlaces cambian de color al pasar el cursor sobre ellos. La distribución de los elementos del menú se realiza conflexbox.

4) Mostrar el menú fijo solo en móviles
Este menú fijo para footer en WordPress está diseñado para móviles, por lo que debes asegurarte de que no se muestre en pantallas más grandes. Esto se logra mediante una consulta de medios en CSS.
@media (min-width: 768px) {
#mobile-footer-menu {
display: none;
}
}Este código garantiza que el menú solo se muestre en dispositivos con un ancho de pantalla menor a 768px.
5) Añadir funcionalidad con JavaScript (Opcional)
Si deseas añadir interactividad al menú fijo para footer en WordPress, como resaltar la opción seleccionada, puedes utilizar un poco de JavaScript.
document.addEventListener('DOMContentLoaded', function () {
var menuItems = document.querySelectorAll('#mobile-footer-menu ul li a');
menuItems.forEach(function (item) {
item.addEventListener('click', function () {
menuItems.forEach(function (el) {
el.classList.remove('active');
});
this.classList.add('active');
});
});
});Este script añade una clase active al elemento seleccionado, permitiéndote estilizarlo de manera diferente si lo deseas.
6) Realizar pruebas y ajustes finales
Después de implementar el menú fijo para footer en WordPress, es crucial probarlo en varios dispositivos móviles para asegurarte de que funcione correctamente. Utiliza herramientas como Chrome DevTools para emular dispositivos móviles y verificar el comportamiento del menú.
- Prueba en Diferentes Navegadores:
Asegúrate de que el menú funcione correctamente en navegadores como Chrome, Safari y Firefox. - Ajustes de Estilo:
Realiza los ajustes necesarios en el tamaño de la fuente, colores y espaciado para optimizar la experiencia de usuario.
Resumen
Crear un menú fijo para footer en WordPress para dispositivos móviles sin recurrir a plugins puede mejorar significativamente la usabilidad de tu sitio web. Aunque requiere algo de personalización manual, los beneficios en términos de control y diseño son sustanciales. Siguiendo esta guía, podrás implementar un menú fijo en el footer que mejorará la navegación y la experiencia de usuario en dispositivos móviles.
Si estás profundizando tus conocimientos en el mundo WordPress y necesitas un servicio de hosting que se adapte a tus necesidades, te invitamos a conocer los planes de WordPress Hosting que DonWeb tiene para ofrecerte.




