Un mapa interactivo en WordPress es la mejor forma de mostrar tus imágenes de manera atractiva y añadir detalles de forma efectiva, sin perder impacto visual. Consigues transmitir la mayor cantidad de información utilizando el menor espacio posible en la web, pero de una manera estética. A continuación, te mostramos cómo crear tu propio mapa interactivo en WordPress en solo unos minutos.
Es complicado transmitir toda la información importante de un producto sin abrumar a tus clientes con un exceso de texto. Si deseas resaltar un objeto, una habitación o un área, y proporcionar información detallada sin interrumpir la experiencia del usuario redirigiéndolo a diferentes secciones de tu sitio web, un mapa interactivo en WordPress es la solución ideal.
El mapa interactivo en WordPress es la mejor manera de mostrar tus imágenes de forma atractiva y agregar detalles importantes de manera efectiva, sin afectar la estética. De esta forma, puedes ofrecer la mayor cantidad de información utilizando el mínimo espacio posible en la web, pero siempre con un diseño bonito.
La función de zoom para imágenes en tiendas de comercio electrónico resuelve este problema de manera elegante, pero para empresas que necesitan un toque extra en sus fotos, instalar una tienda WooCommerce no es suficiente.
Consulta nuestra guía completa para descubrir lo fácil que es crear mapas interactivos de imágenes en WordPress utilizando el plugin WP Draw Attention.
Visión general de los mapas interactivos en WordPress y WP Draw Attention
Un mapa interactivo en WordPress es un elemento gráfico interactivo que contiene áreas clicables.
Un uso evidente de los mapas interactivos es por parte de desarrolladores inmobiliarios, agentes de bienes raíces, y propietarios de casas de huéspedes o hoteles. Utilizan mapas interactivos para mostrar planos de planta con imágenes detalladas vinculadas a cada área.
Sin embargo, los mapas interactivos en WordPress tienen muchas más ventajas, como demuestra la herramienta WP Draw Attention. Este plugin se está convirtiendo rápidamente en una herramienta de marketing secreta para profesionales como fontaneros, artesanos, artistas y otros comerciantes en línea.
El mapa interactivo de WP Draw Attention (por ejemplo, un plano de planta) permite a tus clientes hacer zoom para ver detalles increíbles. Puedes agregar explicaciones detalladas, texto, números, imágenes o incluso videos para cada área, destacando las características únicas de tu producto. Esto te permite elaborar todos los beneficios de tu producto sin abrumar al visitante con un bloque de texto.
Los mapas interactivos responsivos creados con el plugin WP Draw Attention generan sus propios metadatos según tus entradas, lo que los hace amigables para SEO desde el principio.
A continuación, mencionaremos las diferencias entre los planes gratuito y premium de WP Draw Attention, pero primero debemos resaltar esta fabulosa característica del plugin gratuito: solo puedes agregar un dibujo interactivo por sitio, pero la ventaja es que puedes añadir cualquier cantidad de áreas detalladas a ese dibujo.
Por ejemplo, si utilizas un plano de planta, puedes vincular áreas del plano a fotos de cada habitación, pero también puedes resaltar elementos específicos en el plano general. Esto podría llevarte a mostrar fotos detalladas de obras de arte, antigüedades, arreglos florales, jabones, y mucho más… todo vinculado a tu única imagen base gratuita.
Cómo crear un mapa interactivo en WordPress con WP Draw Attention
Crear un portafolio interactivo con el plugin WP Draw Attention es sorprendentemente fácil. Podrás personalizar el estilo dentro de cada dibujo interactivo.
Paso 1: Instalar WP Draw Attention
Obtén el plugin Draw Attention de manera gratuita desde la biblioteca de plugins de WordPress o desde tu panel de control de WordPress.
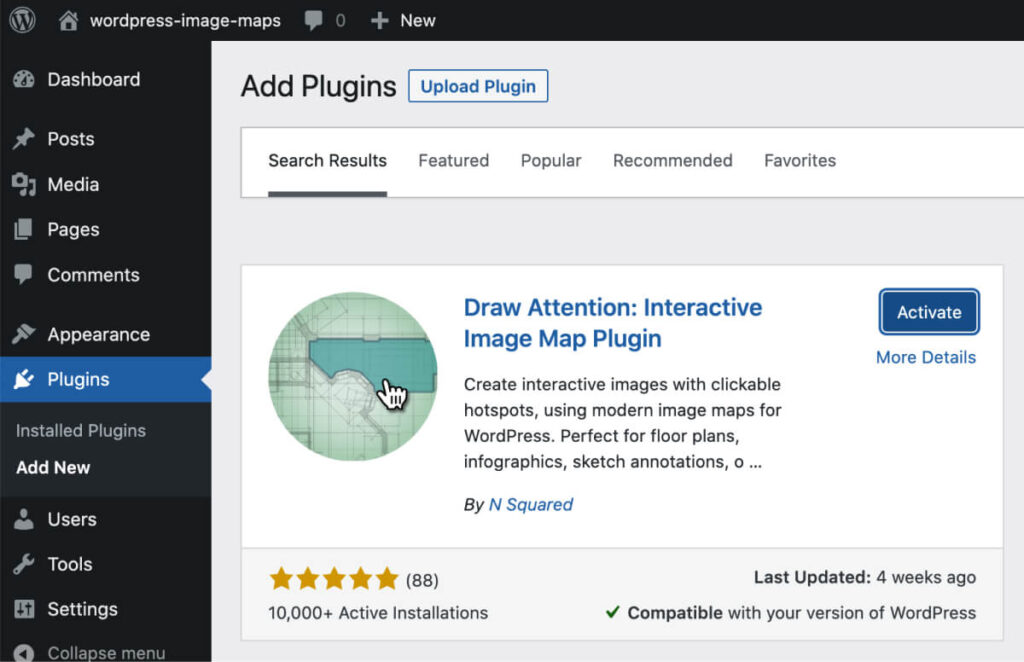
- En WordPress, ve a Plugins → Añadir nuevo.
- Busca “Draw Attention”.
- Instala y activa el plugin.
- Después de la activación, accede al plugin desde el menú de la izquierda (Configuración → WP Draw Attention).

Paso 2: Crear tu primer mapa interactivo
Una vez instalado, haz clic en el elemento de menú “Draw Attention” para comenzar.
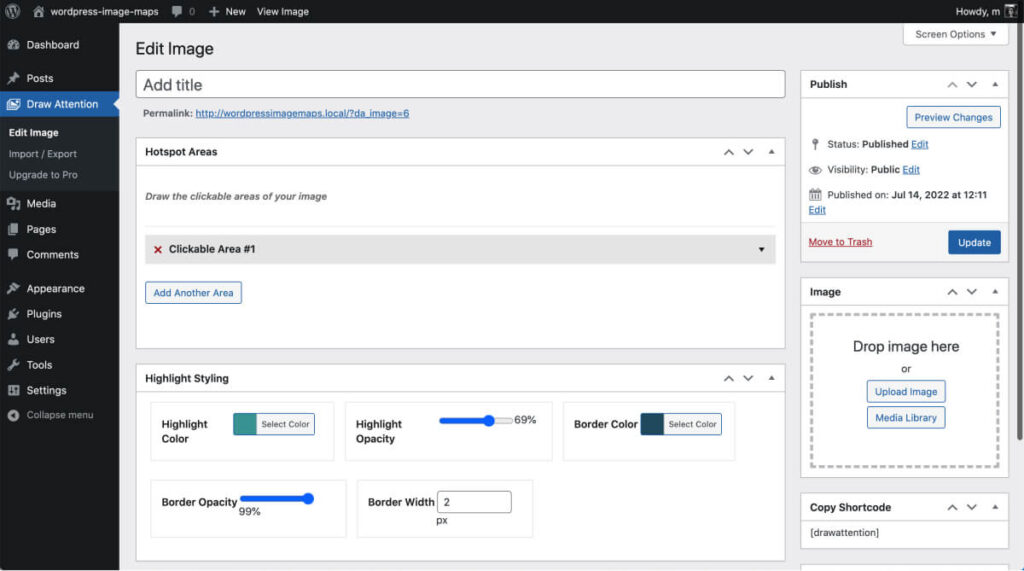
Como la versión gratuita solo permite crear un mapa interactivo, verás una opción llamada “Editar imagen”, que analizaremos más a fondo a continuación.

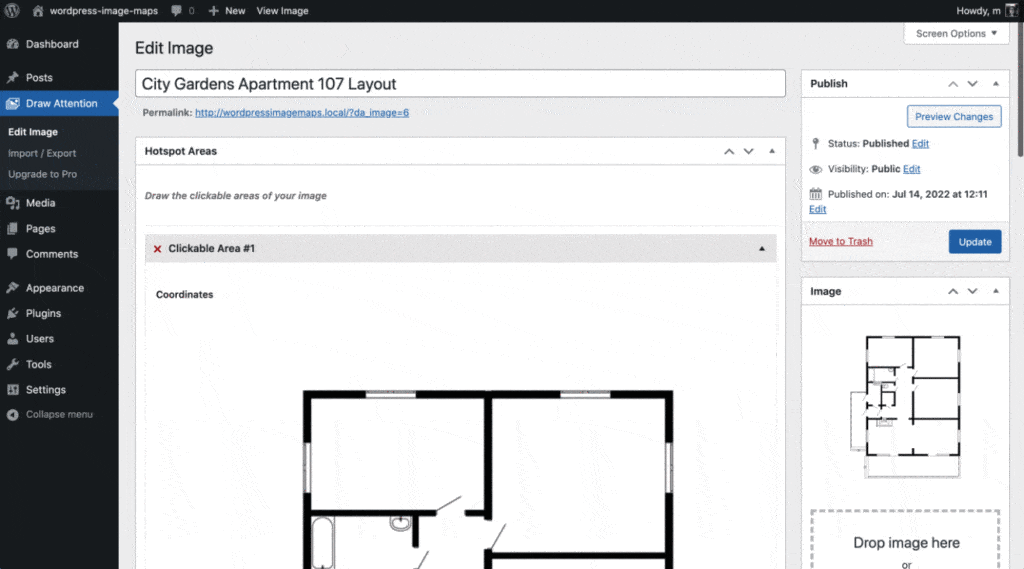
En la página «Editar imagen», escribe un título (nombre) para tu nueva imagen interactiva. Este nombre será visible en tu sitio web, por lo que es importante que elijas uno descriptivo y optimizado para SEO.
Paso 3: Subir la imagen base y agregar un área interactiva
Haz clic en la sección “Drop image here” (Suelta la imagen aquí) en el lado derecho de la pantalla para elegir o subir tu imagen base.
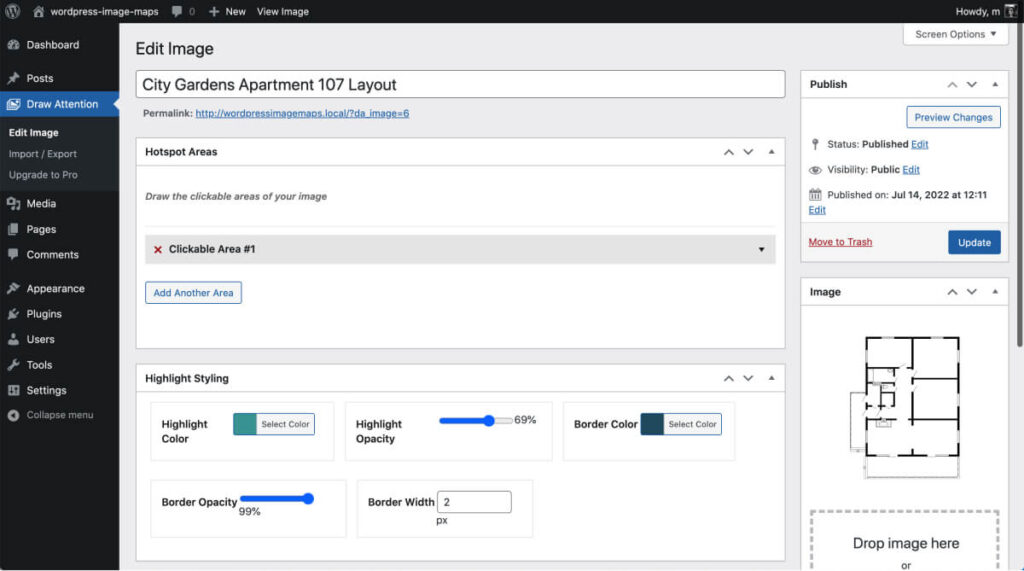
En nuestro caso, hemos subido un plano de apartamento como ejemplo de cómo un desarrollador, arquitecto o incluso diseñador de interiores podría mostrar los diseños de una propiedad en particular.

En la sección de «hotspot» ahora verás la imagen que acabas de subir, junto con la instrucción de «dibujar las áreas clicables de nuestra imagen».
A continuación, resalta cada sección que desees vincular a más información. Para hacerlo, haz clic en cada punto del área que deseas destacar en el mapa interactivo de la imagen, tal como lo hemos hecho a continuación.

Es posible que quieras usar el ratón de forma instintiva para trazar el contorno de la imagen, pero en lugar de dibujar, necesitas crear un contorno de puntos. Coloca el cursor en el primer punto del área que deseas resaltar. Haz clic y mueve el cursor al siguiente punto. Repite este proceso hasta haber trazado el contorno del área.
Una vez que hayas marcado tres puntos, podrás tomar el contorno desde una esquina, añadir más puntos al contorno, mover el bloque y ajustar el diagrama de manera intuitiva.
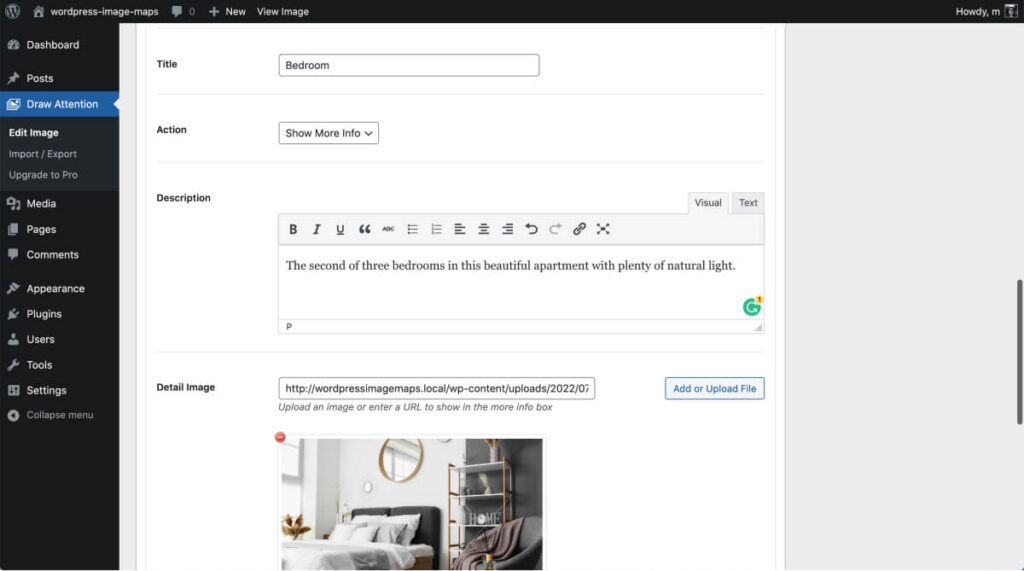
Luego, dirígete al cuadro de «título» debajo del dibujo y escribe el nombre del área resaltada (en el ejemplo anterior, la habitación del apartamento).

A continuación, agrega una descripción más detallada de la habitación o el objeto. Luego, agrega un enlace a la foto en tu biblioteca de medios (o a una URL externa) que deseas que se muestre cuando alguien haga clic o toque en tu mapa interactivo de la imagen.
Guarda el mapa interactivo (dirígete a la sección de Publicación de WordPress en la esquina superior derecha) antes de pasar al siguiente paso.
¡Y eso es todo! Has añadido el primer área clickeable a tu imagen base.
Paso 4: Agregar más áreas interactivas y previsualizar
Permanece en la sección «Área de hotspot». Ahora haz clic en la siguiente área desplegable llamada «Área clickeable #2».
Repite los pasos de hacer clic a lo largo del contorno del área que deseas resaltar. Nombra la imagen del mapa (en este caso, «baño»), vincula el área a la foto que elijas y guarda.
Continúa hasta cubrir todas las áreas, nombrar y vincular todos tus hotspots. Guarda y publica tu imagen.
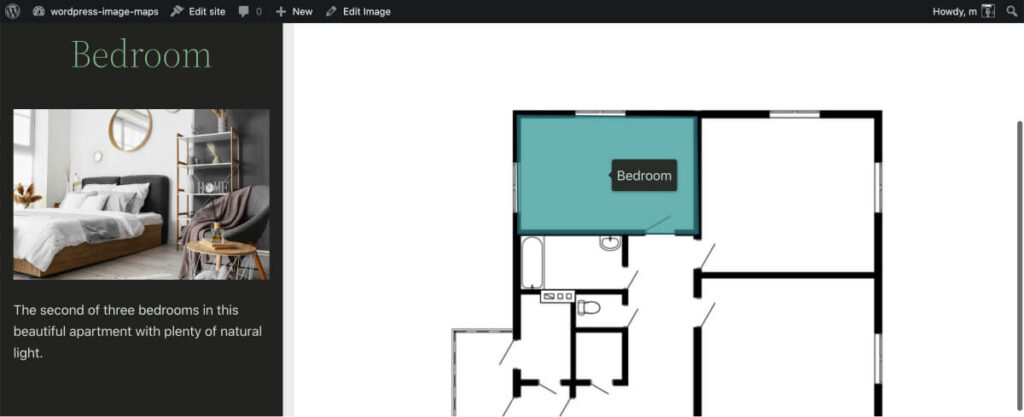
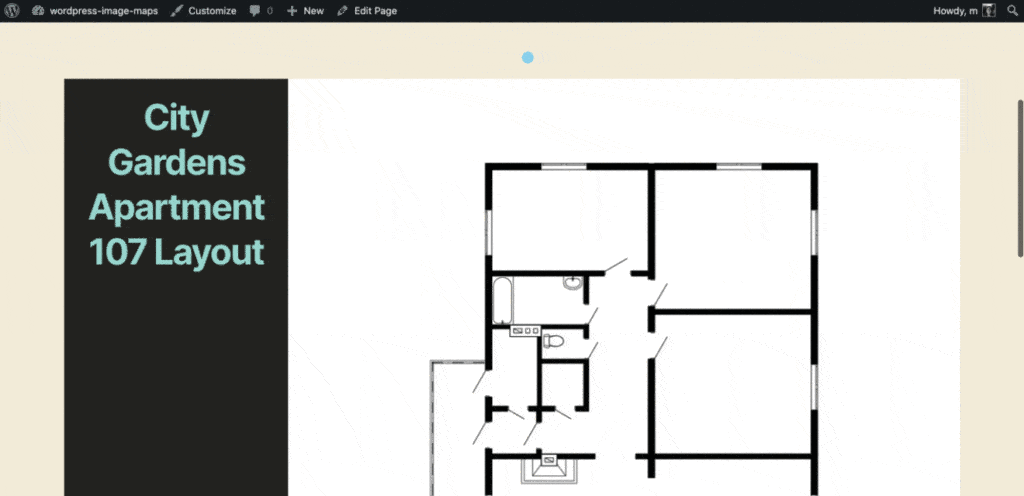
Ahora puedes previsualizar el mapa interactivo para ver cómo se verá en tu sitio web.

Paso 5: Estiliza tu imagen interactiva
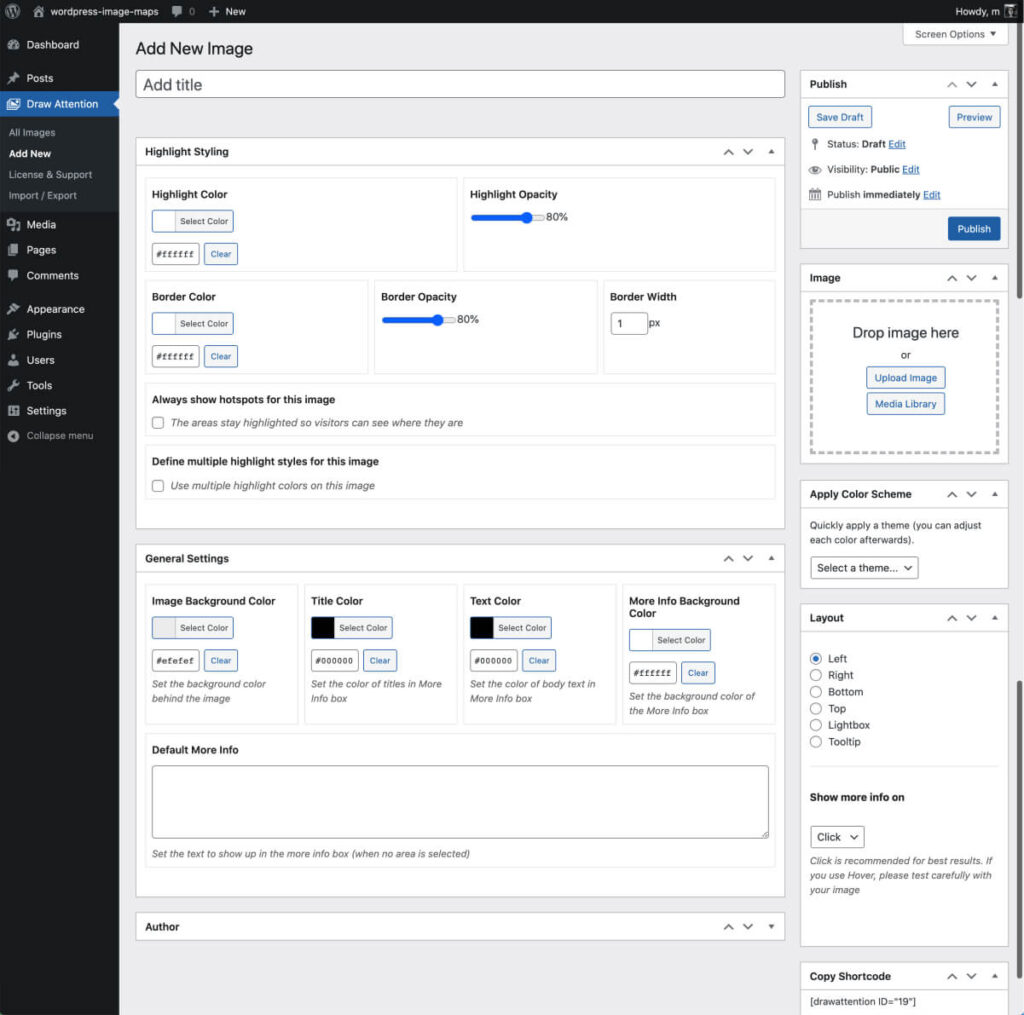
Haz clic en «Editar imagen interactiva» para seguir el enlace automático que aparece en la parte superior de la página, debajo del nombre de tu imagen. Esto abrirá una nueva página con tu imagen interactiva. Inicialmente, la imagen tendrá el estilo predeterminado de WP Draw Attention.

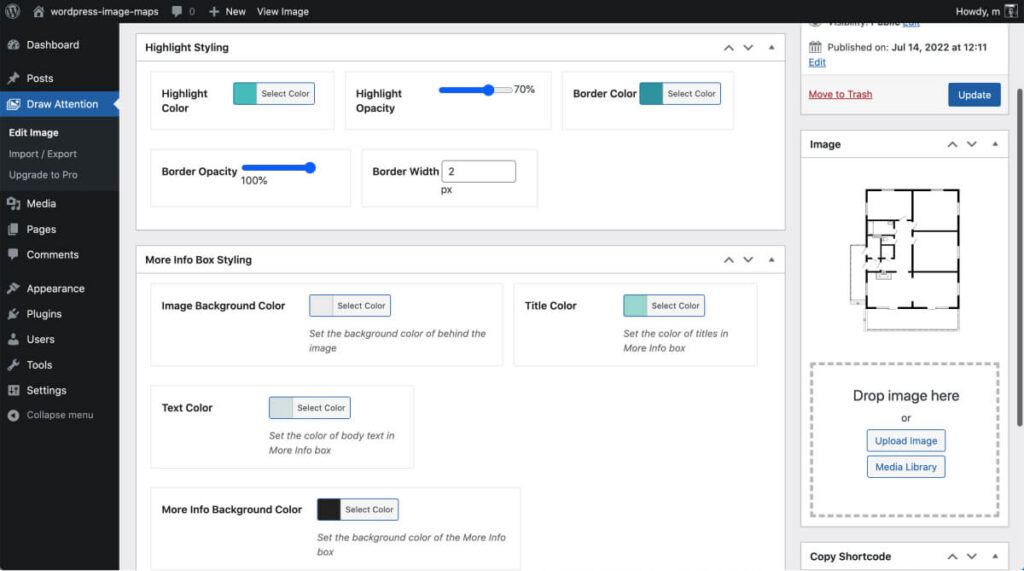
Abre o expande la opción «Estilo del cuadro de más información» en tu página. Elige el color de fondo de la imagen, el color del título que aparecerá encima de la imagen vinculada, y el color de la descripción del texto.
El cuadro «Color de fondo de más información» se refiere al color del bloque de WordPress que contiene la información adicional. También puedes editar el estilo de «resaltado». Este es el color del área destacada que aparece en tu imagen base. La versión premium incluye una buena variedad de temas preconfigurados para un estilizado rápido.
Actualiza los cambios. A continuación, agregaremos tu nuevo mapa interactivo de WordPress a una página nueva.
Paso 6: Agregar el mapa interactivo de imagen a tu sitio web
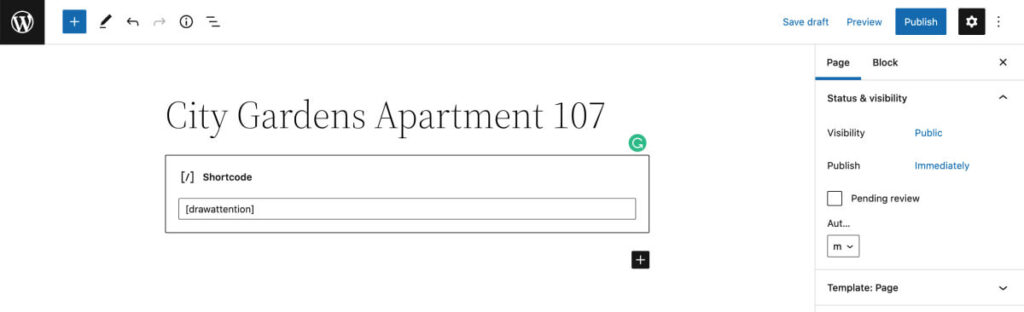
El código corto aparece en el lado derecho de la pantalla de edición, debajo de la caja «Agregar imagen». Simplemente leerás «Copiar shortcode», ya que la versión gratuita solo ofrece un diagrama interactivo. Esto cambia si usas la versión premium y tienes más de una imagen interactiva.
Copia el shortcode, crea una nueva página en tu sitio web e insértalo en un bloque de código corto.

Eso es todo.
El mapa interactivo ahora es visible en tu sitio de WordPress, y los visitantes pueden interactuar con él a su gusto, como podrás ver en el video a continuación.

Actualiza a WP Draw Attention Pro para más características
Además del número ilimitado de mapas de imágenes en WP Draw Attention Pro, estas tres características especiales podrían convencer a los comercializadores digitales más expertos:
- Puedes cambiar el tipo de interacción a «hover» (pasar el cursor) o «click».
- Puedes «mostrar siempre» los hotspots en la imagen. El área resaltada permanecerá destacada para que los visitantes puedan ver instantáneamente qué área están explorando.
- Además, puedes usar diferentes colores de resaltado en distintas partes de la imagen. Esto hace que tus mapas interactivos se reconozcan fácilmente como imágenes interactivas.
Echa un vistazo a las opciones adicionales de estilo a continuación y nota cómo tienes una opción «Todas las imágenes» en el menú del panel de control a la izquierda. Has desbloqueado la opción para crear mapas de imágenes ilimitados en WordPress.

Las opciones generales de estilo aumentan y se vuelven más fáciles con la elección de varios temas preestablecidos. También puedes ajustar la alineación de cada mapa de imagen en tu página web.
Si tienes varios planos de planta o unidades diferentes que te gustaría resaltar, WP Draw Attention Pro es una excelente inversión, no solo porque obtienes un número ilimitado de mapas de imágenes, sino también porque se verán mucho mejor que con la versión básica.
Así que eso es todo. Crear mapas de imágenes en WordPress es así de fácil con WP Draw Attention.
Resumen
WP Draw Attention es una herramienta para crear mapas de imágenes interactivos en WordPress, ideal para mostrar detalles visuales de productos, planos de planta o cualquier área de interés sin abrumar a los usuarios con texto. Con esta herramienta, puedes agregar áreas destacadas a tus imágenes, como habitaciones, objetos o secciones, y vincularlas a contenido adicional, como descripciones o fotos. La versión gratuita permite crear un único mapa interactivo, mientras que la versión Pro ofrece opciones avanzadas, como interacción por hover o clic, resaltado constante de áreas y personalización de colores. Además, puedes crear mapas ilimitados y elegir entre varios temas preestablecidos para estilizar tus imágenes fácilmente. Es una excelente opción para negocios como inmobiliarias, diseñadores, artesanos y más.
Si estás profundizando tus conocimientos en el mundo WordPress y necesitas un servicio de hosting que se adapte a tus necesidades, te invitamos a conocer los planes de WordPress Hosting que DonWeb tiene para ofrecerte.