Los CMS dominan la web desde hace décadas. Desde WordPress hasta Adobe Experience Manager o SitioSimple, los Gestores de Contenidos son una herramienta fundamental para el marketing y los sitios web. Pero con el fuerte crecimiento del marketing omnicanal, fue necesario el surgimiento de un nuevo tipo de Content Management System: los Headless CMS.
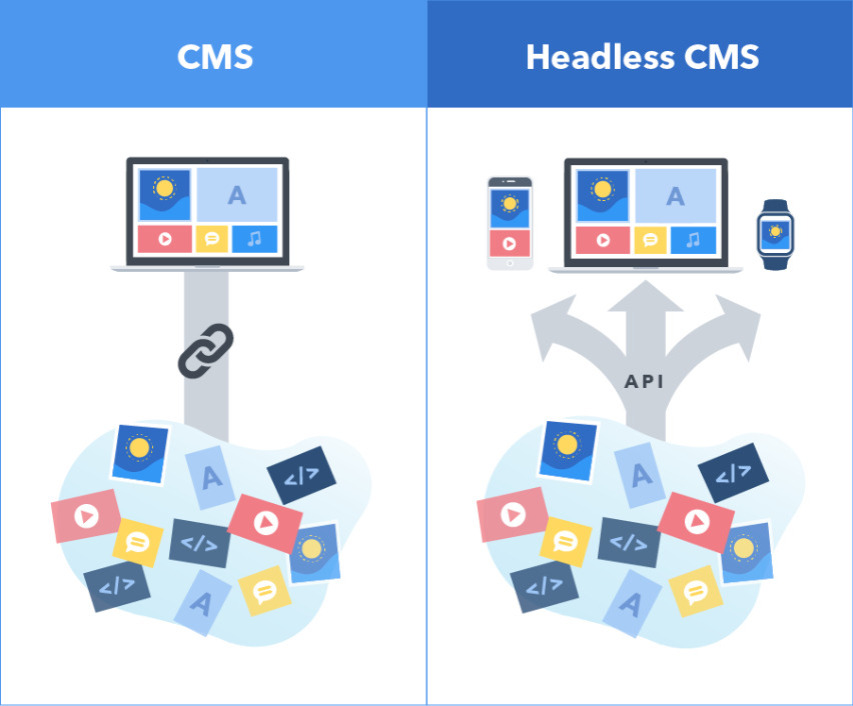
Los CMS tradicionales trabajan con todas las partes del contenido juntas: bases de datos, imágenes, HTML, CSS, etc. Eso hace que reutilizar ese contenido de manera rápida y eficiente sea casi imposible, ya que está mezclado con el código. De esta manera, cuando generamos contenido para un sitio web en un CMS, no podemos usarlo también para la app o servicios de mailing de la empresa. Los Headless CMS vienen a solucionar este problema, permitiendo una mayor escalabilidad y flexibilidad.
¿Qué es un Headless CMS?
Headless CMS se traduce como «CMS sin cabeza», o CMS sin interfaz. Básicamente, es un gestor de contenidos en el que el back-end está separado del front-end, es decir, de la capa de presentación. Estos sistemas suelen emplear APIs que permiten enviar el contenido a diferentes dispositivos y plataformas.

Algunos CMS tradicionales emplean APIs que permiten enviar el contenido a diferentes capas de presentación, pero no resuelven el problema principal: la estructura de ese contenido. También existen opciones de CMS «sin encabezado» o CMS «desacoplado» a través de una API que conecta el repositorio de contenido a una capa de presentación separada. Pero el problema de administrar el contenido en sí permanece. ¿Cómo se puede organizar el contenido para que sea fácil de reutilizar en diversas plataformas? ¿Cómo se puede almacenar por separado del código, para que no obstaculice su uso en ninguna aplicación?
La arquitectura headless es un concepto similar al de CMS headless: una solución multicanal para publicar contenido dinámico de manera efectiva en diversas plataformas y dispositivos. El contenido almacenado en una arquitectura headless no está procesado y no tiene formato estructurado. Es sólo un lugar donde guardar datos y enviarlos a diversas plataformas. Esto hace que su presentación final no esté limitada por un sistema front-end. Un headless CMS maneja el contenido y espera que otros medios lo «pidan» para mostrarlo.
| Característica | CMS tradicional | Headless CMS |
|---|---|---|
| Alojamiento y entrega | Interno | En nube |
| Mentalidad de desarrollo | Centrado en el proyecto | Centrado en el producto |
| Modelo de contenido | Construido para una sola página | Bloque de construcción para muchos productos |
| Dispositivos soportados | Limitado | Sin límites |
| Alcance | Uno a uno | Uno a muchos |
| Flujo de trabajo | Cascada | Ágil |
| Actualizaciones | Programado | Continuo |
| Sistema de fondo | Monolítico, all-in-one | Microservicio, best-in-class |
| Inversión | Gran costo inicial | Prueba de concepto rápida |
¿Por qué las empresas necesitan tecnología headless?
Con la gran cantidad de plataformas y herramientas que las empresas utilizan para su marketing, se ven abrumadas por las diversas maneras de publicar contenido. Muchas veces tienen que duplicar la misma publicación en diversos CMS manualmente, copiando y pegando. De ese modo pierden eficiencia y no pueden optimizar sus recursos. Los headless CMS permiten generar el contenido una sola vez y luego publicarlo donde sea necesario, en los formatos requeridos.
Los headless CMS simplifican la tarea de modelar, crear y autorizar contenido. Ayudan a organizar repositorios de contenido, mejorando el flujo de trabajo y la colaboración. Permiten la gestión avanzada de imágenes y de los activos digitales.
Unifica los datos en un solo centro de contenido
La infraestructura de contenido elimina el trabajo interminable de copiar y pegar, lo que permite a las organizaciones unificar todo el contenido de forma centralizada. Esto hace que la edición sea mucho más fácil: se cambia el texto o la imagen en un solo lugar, y ese cambio se aplica en todas partes donde se encuentra el contenido. La unificación mejora la consistencia de la marca, y permite a los editores actualizar ágilmente el contenido en todos los canales.
Permite la colaboración simultánea
Esta infraestructura permite la colaboración simultánea, reemplazando el enfoque de cascada lenta para el desarrollo a favor de un marco ágil donde los equipos pueden trabajar en paralelo. Este tipo de CMS autónomo ofrece una ventaja competitiva para las empresas que necesitan lanzar rápidamente nuevo software, páginas de destino y micrositios.
Hace que los recursos de contenido sean altamente accesibles y reutilizables
Facilita la reutilización, un componente clave para aprovechar al máximo los recursos gastados en la creación de contenido. Cuando todo el contenido es accesible para su uso en cualquier plataforma digital, las marcas pueden aprovechar al máximo funciones como la personalización y la localización.
Ejemplos de Headless CMS
Strapi
Strapi es el principal CMS sin interfaz de código abierto. Es 100% Javascript, totalmente personalizable y enfocado en el desarrollador. Ahorra tiempo de desarrollo de API a través de un hermoso panel de administración que cualquiera puede usar. Cómo instalar strapi en Ubuntu.
Ghost
Una plataforma open source independiente para editores profesionales. Tiene una headless API REST de Node.js para desarrolladores. Cuenta con un hermoso cliente de administración Ember.js para editores. Utilizado por Apple, NASA, Sky News, OpenAI y muchos más. Cómo instalar Ghost en Ubuntu.
Netlify CMS
Un CMS open source diferente, con integración Git. Construido especialmente para sitios estáticos, como una aplicación one-page escrita en React. Permite crear vistas previas con estilos personalizados, widgets de interfaz de usuario y complementos de editor o agregar backends para admitir diferentes API de la plataforma Git.
Directus
Directus es una plataforma enfocada en base de datos que proporciona una API REST instantánea para bases de datos SQL personalizadas y una aplicación de administración intuitiva para que los usuarios no técnicos administren ese contenido. Cómo instalar Directus en Ubuntu.
A continuación, un video relacionado al tema con mucha más información acerca del tema