¿Quieres crear un sitio web sin saber programar? No te preocupes, Elementor WordPress es la herramienta que estabas buscando.
¿Qué es Elementor?
Elementor es un plugin de WordPress que facilita el desarrollo de sitios web. Este editor visual permite solo a base de clics crear una web sin saber nada de programación.
¿Cómo instalar Elementor en WordPress?
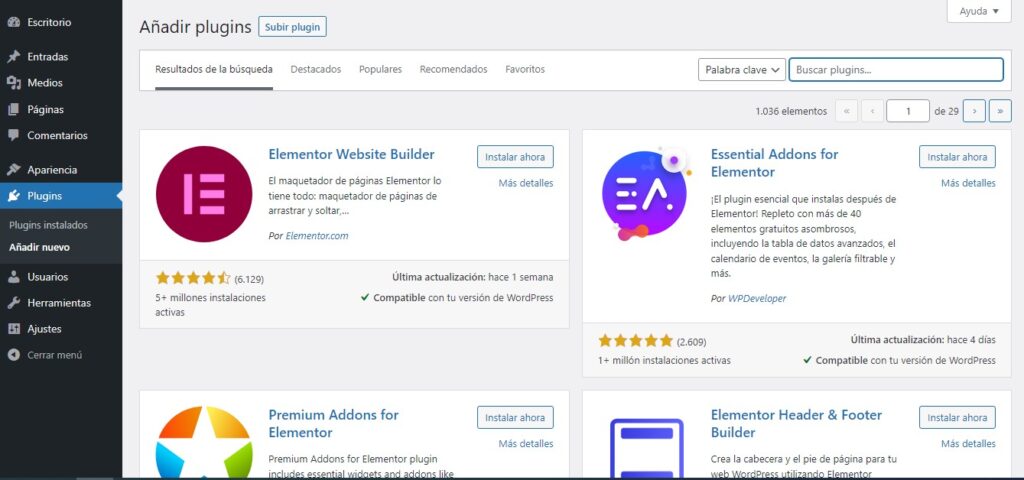
Para instalar Elementor, ingresa a la sección plugins de WordPress, luego haz click a “Añadir nuevo” y en el buscador escribe “Elementor”. Te saldrá como primera opción: “Elementor Website Builder” y ese mismo será el que tendrás que instalar.

Luego, haz clic en “Instalar ahora”, espera a que se instale y luego cuando aparezca otro botón que dice “Activar”, lo activas y esperas la próxima pantalla.
Podrás también acceder al plugin de manera directa mediante este link:
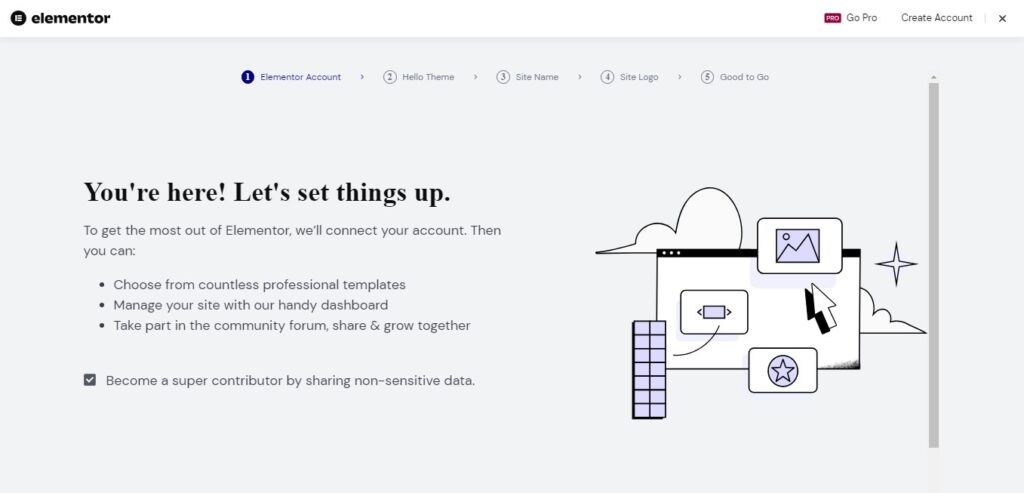
Una vez instalado te aparecerá la siguiente página que te guiará para hacer otras configuraciones en Elementor. En este caso, vas a cerrarla en la parte superior derecha donde hay una cruz.

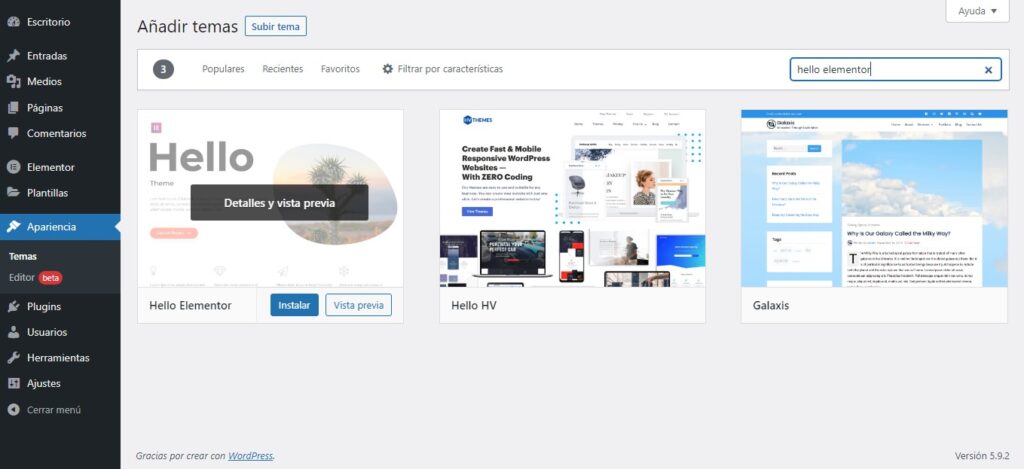
Después, anda a la sección “Apariencia” en el menú de WordPress y entra donde dice “Temas”. Al igual que con la instalación del plugin, usa el buscador y escribe “Hello Elementor”. Este es un tema que está diseñado para usar con el plugin que acabas de instalar. Lo instalas, lo activas y listo.

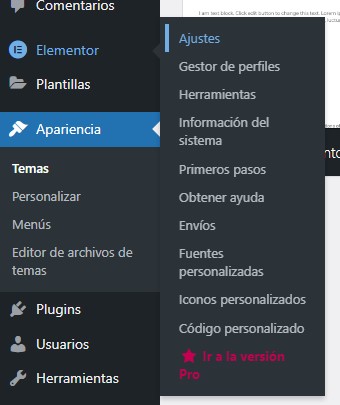
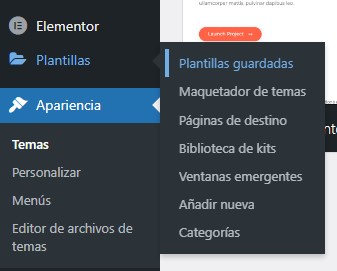
Ya teniendo instalado tanto el plugin como el tema, puedes comenzar a diseñar tu sitio web. Pero primero dale un vistazo rápido a las dos opciones que aparecen luego de instalar Elementor: la primera dice “Elementor” y la segunda “Plantillas”.
En Elementor tendrás todos los ajustes del plugin y si necesitas activar o modificar alguna función del mismo, podrás hacerlo desde aquí.

En cambio en “Plantillas”, verás que se guardarán todas las plantillas que crees. Estas sirven para hacer un diseño y luego poder utilizarlo en cualquier parte del sitio web que quieras. También puedes importarlas y exportarlas para usarlas en otros sitios web.

¿Cómo crear una página y editarla con Elementor WordPress?
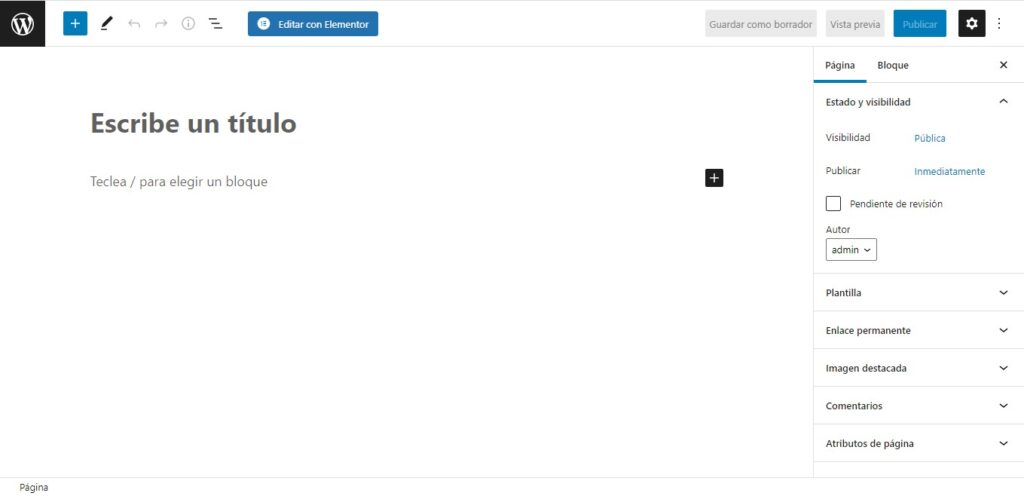
Dirígete a páginas (en el menú de WordPress), luego añade una nueva y te saldrá la siguiente pantalla:

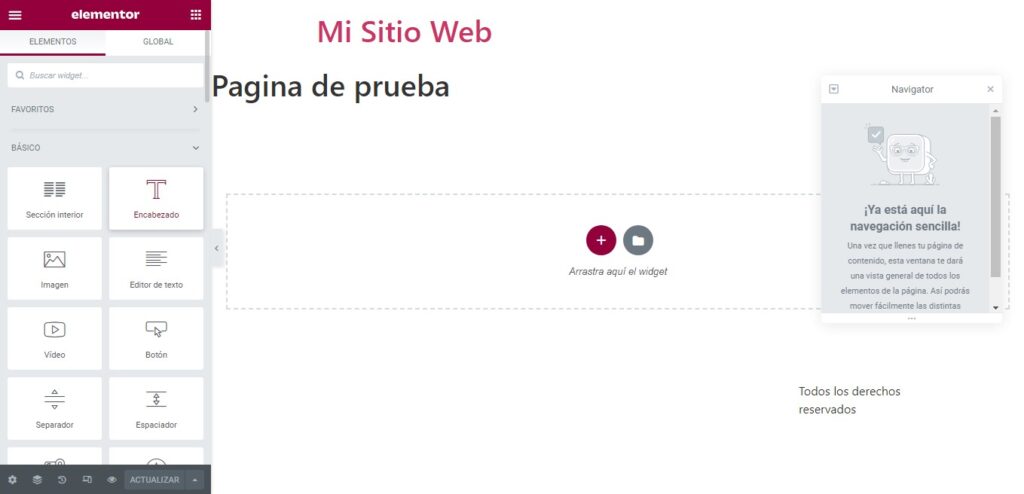
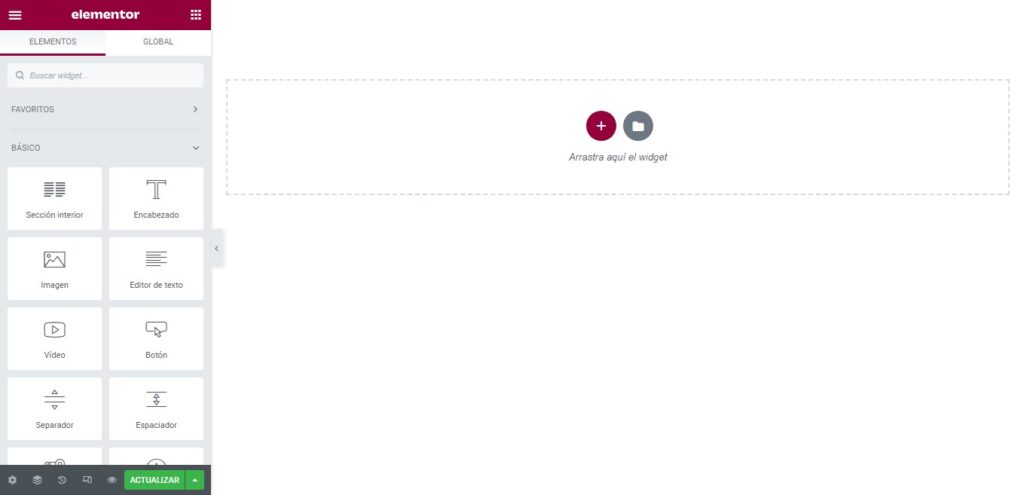
Escribe un título y haz clic en “Publicar”. Luego elige el botón que dice “Editar con Elementor” y se abrirá la siguiente página:

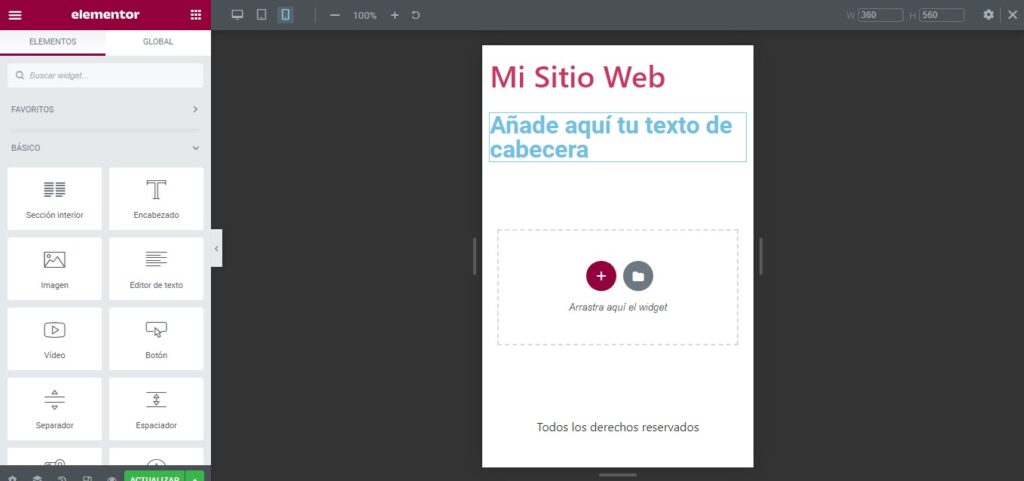
Del lado izquierdo está el Panel de Elementos, los cuales podrás usar para construir tu sitio web. Lo único que tienes que hacer es seleccionar el elemento que quieres con clic izquierdo y mantenerlo apretado hasta soltarlo en el centro de la pantalla.
En el centro, tendrás dos opciones, la primera con el signo (+) que es para agregar nuevas estructuras y la segunda con el símbolo de una carpeta que es para usar las plantillas anteriormente mencionadas y otras que nos brinda Elementor gratis. Recuerda que también hay Premium.
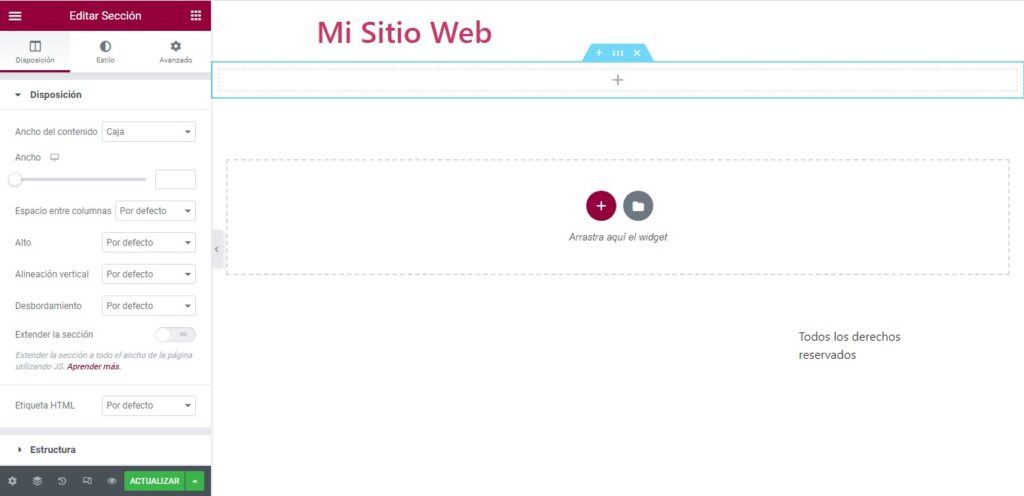
Estructuras
Las estructuras son bloques donde irían tus elementos. Por ejemplo, si tienes que agregar un título debes tener por lo menos una de estas estructuras para luego arrastrar el elemento dentro. (Aunque si no pones una, se agrega una por defecto al poner cualquier elemento).


Contenido
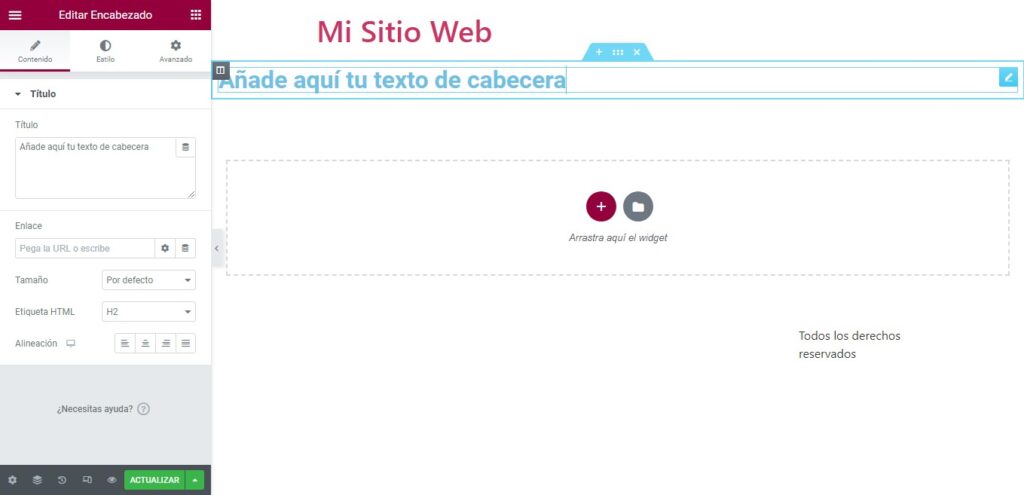
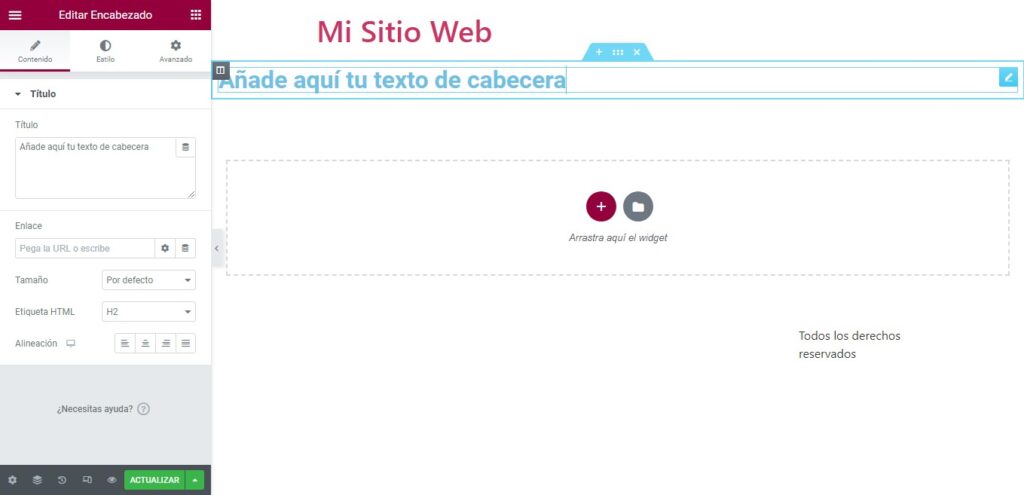
Cada elemento tiene características, las cuales podrás modificar. Tal y como se puede apreciar en la imagen que aparece a continuación:

En el apartado “Contenido”, puedes cambiar el texto según lo que quieras que este diga, añadir un enlace, cambiar la posición, etc.
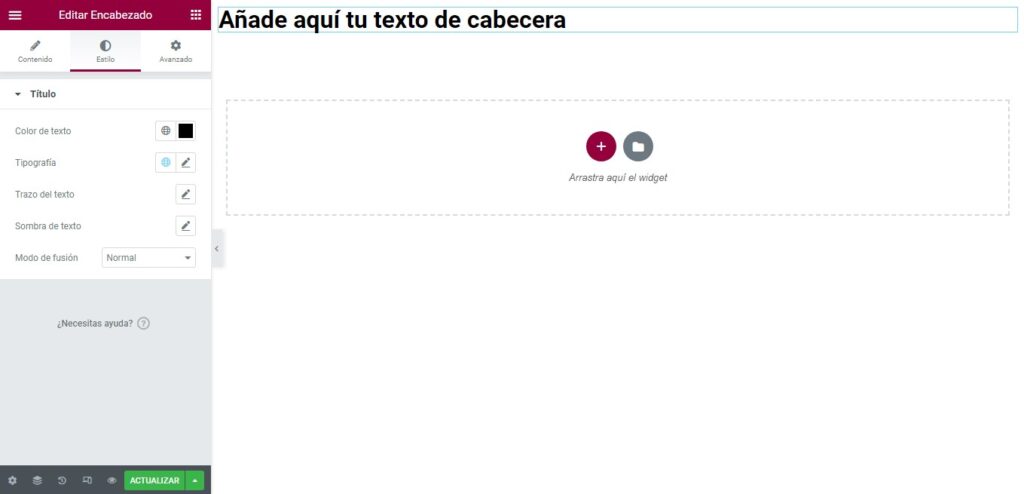
Estilos
Desde estilos, puedes cambiar por ejemplo el color del texto, la tipografía entre otras características

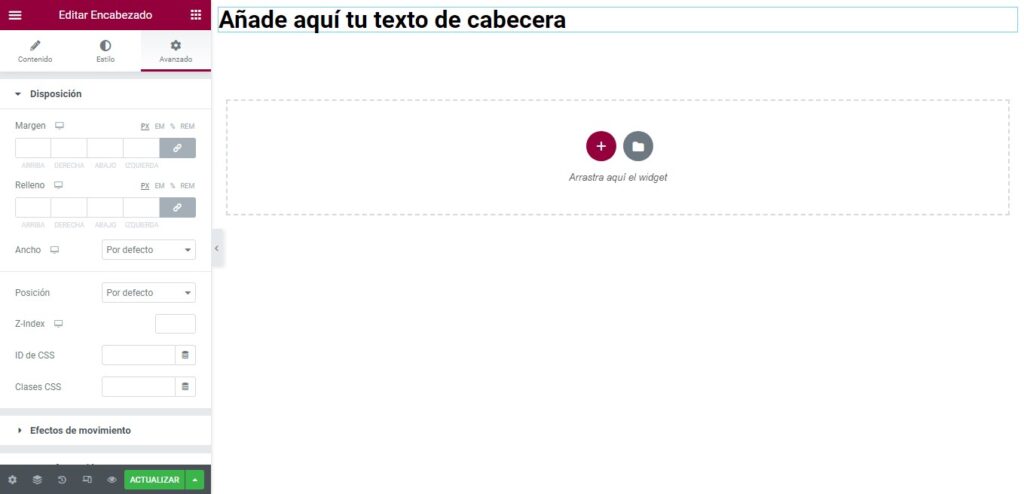
Avanzado
En esta última pestaña, puedes hacer ya configuraciones más avanzadas como animaciones, agregar clases css, ids, transformaciones, cambiar si se ve para un dispositivo este texto o no, entre otros.

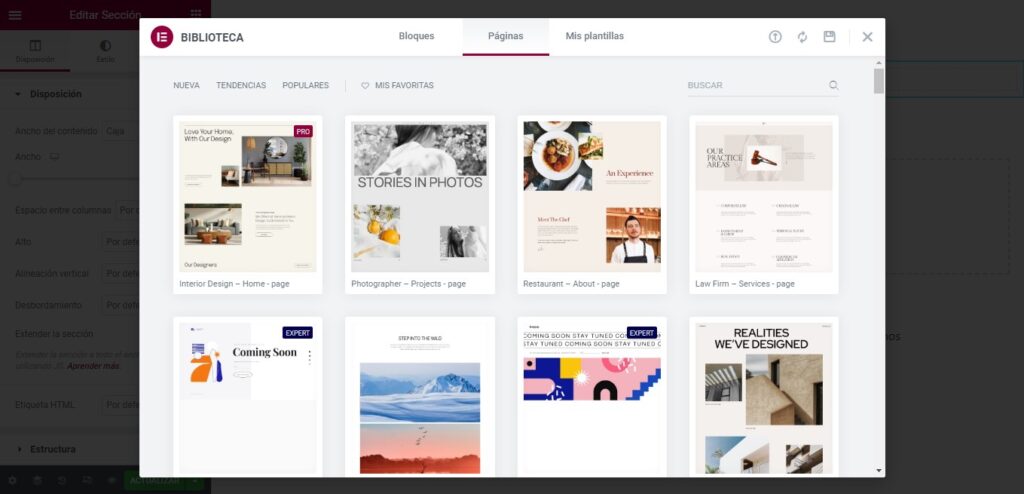
Plantillas
En este apartado encontrarás bloques que serían pequeños diseños como formularios o secciones como podrían ser una cabecera de página, pie de página u otro.
Las páginas en cambio, son diseños que Elementor te ofrece de manera gratuita aunque también existen los que son solo para la versión Premium. Y por último, en “Mis plantillas” se guardarán todas las que hayas creado.

Finalmente , del lado derecho, tendrás una ventana flotante llamada “Navegación”. Esta te servirá para ver la estructura del sitio web en forma de lista (La puedes cerrar y volver a abrir cuando la necesites con clic derecho o desde la segunda opción que aparece en la parte inferior en la pestaña izquierda).

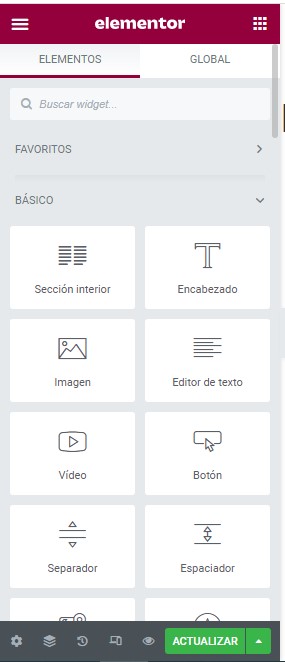
Panel de elementos
En esta sección tienes a todos los widget o elementos que ofrece Elementor WordPress para construir un sitio web. Además cuentas con un poderoso buscador que te ayudará a encontrar todo lo que necesitas más rápido.

Ajustes
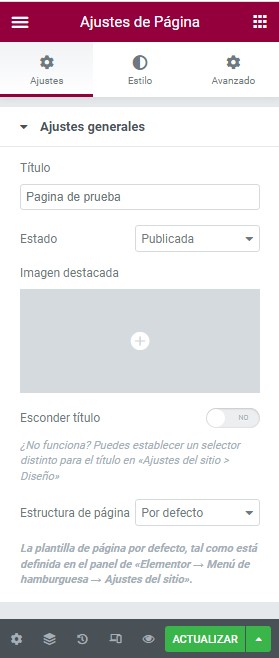
En la parte inferior de esta ventana también tienes más opciones:
La primera es la de ajustes, la cual te permite modificar el nombre a la página, cambiar el estado de publicación, la imagen destacada, esconder el título y la última, pero no menos importante, te permite cambiar la estructura de la página actual.

Vamos a centrarnos en esta última, cuando la despliegas salen algunas opciones (vamos a destacar dos de ellas):
Elementor canvas: permite poner la página completamente en blanco sin cabecera ni pie de página, para que tengas un lienzo limpio para diseñar lo que quieras.

Elementor ancho completo: si quieres dejar la cabecera y el pie de página, usa esta segunda opción. Con el siguiente plugin (en la versión gratis porque la pro ya trae la función): “Elementor Header & Footer Builder” podrás diseñar cada uno por separado y asignarlo a todas las páginas que queramos. Es decir, podrás hacer el diseño una sola vez y lo mostrarás en todas las páginas que estén configurado con ancho completo.
Podrías evitar instalar este plugin y diseñar el pie de página y la cabecera todo en un lienzo en blanco, pero esto no sería óptimo. Es que a la hora de editar algo de cualquiera de esas partes del sitio, tendrás que hacerlo en cada página y te llevaría más tiempo.
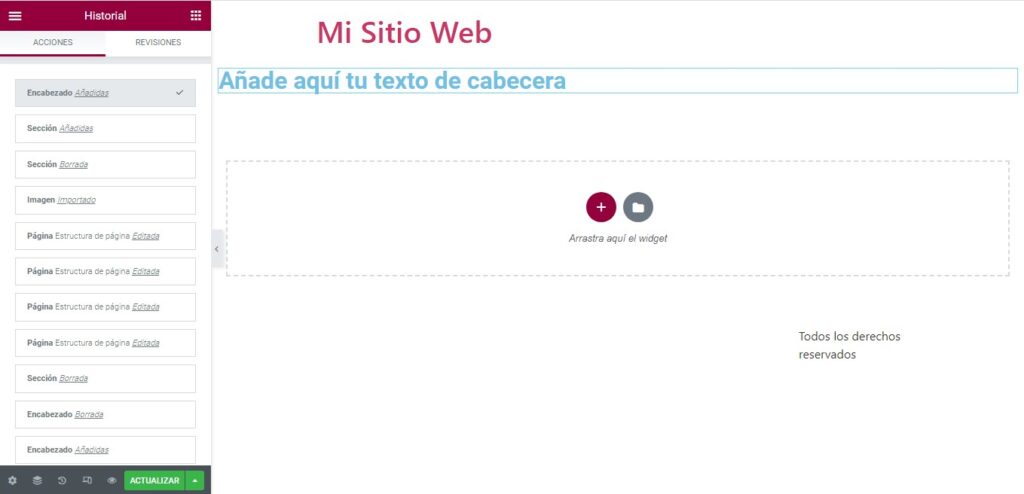
Historial
Elementor WordPress guardará un historial de cualquier modificación que hayas hecho para que si te equivocas puedas tocar en una de las casillas de la izquierda y volver a un estado anterior. (Solo funciona si no cerraste la página actual).

Modo adaptable
Esta opción permite editar un sitio web ya sea para Celular, tablet o PC. Algunas de las modificaciones que hagas en este lugar, solo se verán cuando el sitio web sea visitado desde el dispositivo que modificaste.

Y por último tienes la opción de “Actualizar” o si aún no guardas nada de la página, te aparecerá la opción “Publicar” en verde en la parte inferior derecha del panel de elementos.
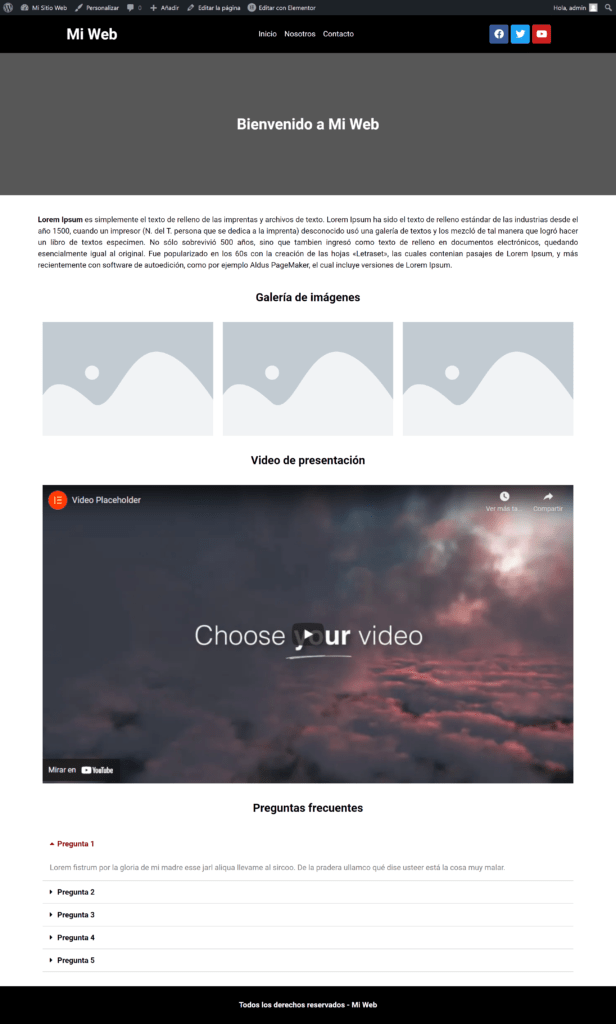
Este es el sitio de ejemplo que hemos realizado de forma rápida mientras hacíamos esta guía:
Ahora que sabes cómo crear un sitio web sin tener los conocimientos de un programador, también es necesario que conozcas los pros y contras de Elementor WordPress:
¿Por qué utilizar Elementor WordPress?
Pros
- Es gratis y fácil de usar.
- Se pueden extender sus funciones con otros plugins.
- Puedes crear tu sitio a base de clics viendo al instante como va quedando.
- Se puede editar tanto la versión de PC, tablet y teléfono de forma sencilla.
- Tiene plantillas gratis prediseñadas para que no tengas que hacer todo de 0.
Contras
- De fondo agrega mucho código para simples acciones como agregar un botón, haciendo más lenta la carga cuando hay mucho contenido en la web. (aunque esto se puede optimizar un poco con plugins externos)
Como pudimos ver Elementor es un potente editor visual y podrías desarrollar cualquier tipo de web gracias a este plugin. Te animamos a probarlo y sacar tus propias conclusiones.
¡Si aún no tienes un Hosting para WordPress, te invitamos a adquirir uno en DonWeb!