Siempre llega un momento donde debemos decidir: ¿hacer un backup antes de realizar un cambio importante o usar un entorno de pruebas o staging? y es que son ideas similares, pero no tienen la misma metodología ni los mismos resultados.
Te darás cuenta de que cuando sepas cómo crear un staging en WordPress, este método se puede realizar en tu sitio web sin que tu proveedor de hosting tenga la infraestructura necesaria para hacerlo, pero en cualquier caso, hay plugins profesionales que con una pequeña inversión te permitirán llevar el escenario a otro nivel.

Años atrás, era difícil para los proveedores de alojamiento web tener un sistema de recuperación efectivo, y los servicios de «staging» eran inaccesibles para muchos usuarios finales con sitios web pequeños, lo que lo hacía poco viable. Afortunadamente, los medios han cambiado y ahora cualquier usuario tiene acceso a sistemas de backup de hosting excelentes y puede crear sus propios utilizando cualquier plugin disponible.
No obstante, el uso de «sitios de prueba» sigue siendo una práctica minoritaria y la mayoría de las personas se arriesgan a realizar modificaciones y experimentos en los sitios web que están utilizando en su producción, lo que además de ser poco recomendable, en muchas ocasiones suele resultar en un pequeño fracaso.
Cuando leas esta guía, podrás decir que conoces los métodos o herramientas para crear sitios de prueba para tus experimentaciones, normalmente utilizando un plugin, y de paso aprender un poco más sobre este tipo de tecnologías o funcionalidades que suelen ser desconocidas para muchos usuarios de WordPress.
Video Tutorial:
¿Qué es el staging?
Si necesitas llevar a cabo pruebas en un sitio web publicado en internet, siempre queda la duda de ¿qué pasará si algo sale mal? porque esto afectará inmediatamente la visibilidad del sitio web y, si el problema se alarga, puede afectar el posicionamiento. Por lo tanto, detectar los errores en WordPress es crucial para resolverlos lo más rápido posible.
En estos casos, generalmente tienes dos opciones viables a tu disposición:
- Realizar copias de seguridad «bajo demanda» antes de implementar cambios en la web.
- Montar un sistema de «staging» para llevar a cabo pruebas sin alterar el entorno visible o en producción.
Hay alternativas, pero son más manuales (artesanales) que las sugeridas y, por lo tanto, no son recomendables si deseas optimizar el tiempo que dedicas a la gestión de sitios web.
Adicionalmente, hay herramientas o servicios (SaaS) en línea que te permiten disponer de sistemas de «staging» para uno o más sitios web que gestiones, pero no se discuten en esta guía.
El staging permite abordar cambios en las plantillas, la instalación de plugins que pueden causar conflictos o cambios significativos en la estructura y contenidos de la web de forma controlada, sin necesidad de recurrir a backups manuales o plugins de terceros, y con la posibilidad de hacer «rollback» de los cambios aplicados en un momento determinado sin perder lo realizado hasta ese momento.
Si eres usuario de Windows, seguramente conoces los «puntos de restauración» que el sistema ofrece en caso de que algo, parte o todo, vaya mal en tu sistema operativo. Estos puntos te permiten volver a un punto anterior creado previamente, donde todo parecía estar estable, y luego restaurar el sistema para continuar a partir de ese momento.
El staging de WordPress con plugins es similar, pero aplicado a un sitio web, con la posibilidad de retroceder en algún momento de los cambios implementados para situarte en el momento anterior y seguir adelante trabajando en el sitio o realizando las pruebas pertinentes.
Razones para utilizar un staging en WordPress
No hay duda de que necesitarás un «entorno de pruebas» en algún momento de la vida útil de tu sitio web para verificar el funcionamiento de un plugin o cualquier otra acción que afecte la visibilidad del sitio.
Te proporciono algunas razones que pueden justificar por qué un entorno de pruebas es útil:
- Si estás planeando actualizar desde una versión antigua de WordPress a una versión estable, y tienes miedo de que todo falle.
- Es necesario corregir algunos mensajes de error que aparecen en el front-end de tu sitio web.
- Hay contenido o parte de ellos que no se muestran correctamente, y deseas realizar pruebas para encontrar la falla.
- La gestión de pedidos y el proceso de cobro de tu tienda WooCommerce son ineficientes.
- Si deseas cambiar el tema del sitio, también conocido como plantilla, debes hacerlo sin que esto tenga un impacto en el sitio en producción.
- Vamos a probar un plugin que se integra muy bien con el sitio y preferiríamos hacerlo primero «en pruebas» en caso de que sea necesario.
Como ya ves, hay muchas razones para seguir mencionándolas, pero creo que ya sabes por dónde voy.
Lo primero que dirás cuando pongas en marcha tu propio entorno de pruebas, después de experimentarlo y ver su potencial, es eso de ¿cómo no lo hice antes?
¿Qué necesito para hacer un staging en WordPress?
Si deseas realizar el «staging» en una instalación de WordPress alojada en un proveedor de alojamiento, sólo necesitarás tener una web creada con este sistema de gestión de contenidos (CMS) y un plugin que te permita crear un entorno de pruebas seguro, además de suficiente espacio en disco en tu alojamiento para escribir archivos temporales y otros archivos.
Además, será necesario dedicar tiempo a la instalación y configuración del plugin de «staging», así como a realizar pruebas iniciales de cómo crear un espacio para tus pruebas con la web, verificando que todo funciona correctamente y que los archivos se escriben correctamente sin afectar la web en producción.
Una vez configurado, es útil realizar pruebas de escenarios potenciales para asegurarse de que todo funcione correctamente en el momento de usarlo en una situación real. Esto incluye actualizar plugins, cambiar la estructura del menú y otras cosas que puedas necesitar probar.
En última instancia, todo esto se refiere a la realización de pruebas y más pruebas que a la adquisición de conocimientos técnicos, que no son necesarios si se utiliza un plugin que maneje adecuadamente los espacios de experimentación.
Crear un staging utilizando un plugin de WordPress
Si creías que no existen plugins para crear un entorno de pruebas, es cierto que existen algunos y son muy buenos. Aunque suelen ser de pago, existen versiones «lite» o reducidas que puedes usar para crear un entorno seguro y experimentar.
Para documentar esta sección, voy a utilizar el plugin WP STAGING – Backup Duplicator & Migration, que tiene un manejo relativamente sencillo y sirve para crear un entorno seguro para varias pruebas con WordPress.

El plugin básicamente replica el sitio web en muy poco tiempo (segundos o minutos, dependiendo del tamaño total del sitio) en una carpeta de hosting o asociada a un subdominio. Esto evita que el sitio web esté en producción y permite realizar pruebas y ajustes con seguridad.
El plugin se encarga de reemplazar todas las URL o enlaces del sitio web que se clonan, lo que permite que la copia funcione sin usar los enlaces originales del sitio web.
El plugin «WP STAGING» no permite que los datos del sitio web se copien en servidores externos; en cambio, todos los datos de tu sitio web se mantienen en tu propio hosting, cumpliendo con el RGPD.
Tiene un comportamiento SEO excelente porque utiliza metaetiquetas sin índice para evitar que los bots de los motores de búsqueda indexen el sitio clonado.
Además, sólo el administrador del sitio web puede acceder a la web clonada con este plugin.
Es importante mencionar que el sitio clonado muestra la barra de administración, también conocida como «admin bar», de color naranja, para que puedas distinguir rápidamente si estás trabajando en el sitio de prueba o en el sitio real, y así evitar confusiones que puedan llevar a errores.
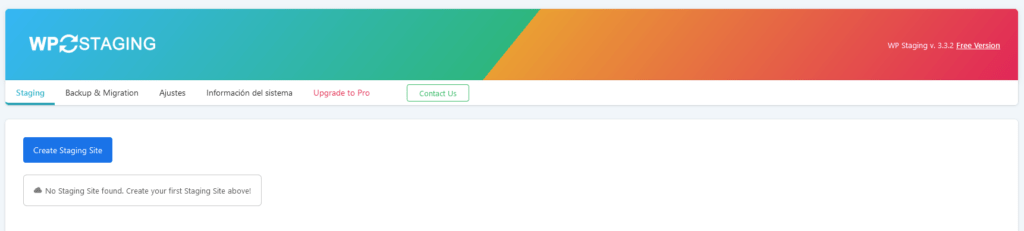
Después de instalar y activar el plugin, te llevará directamente a la pantalla donde puedes crear un «staging» del sitio WordPress donde lo has instalado. Esto se puede realizar rápidamente presionando el botón «Crear nuevo sitio de staging».

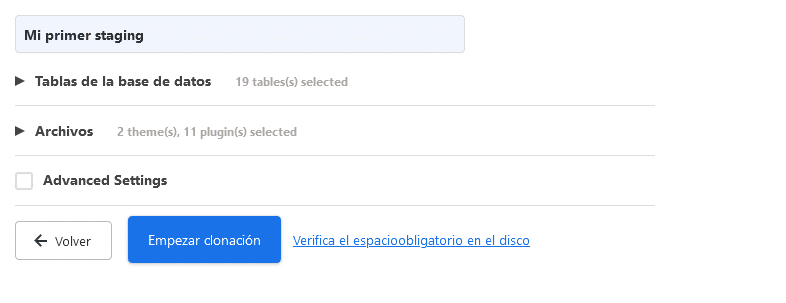
En la misma pantalla se desplegarán otras opciones:
- Tablas de la base de datos: Si deseas excluir algunas. El plugin las encuentra automáticamente y las muestra.
- Archivos: Puedes activar algunas carpetas adicionales (representadas en gris) o desmarcar algunas de las que ya están instaladas.
Para que el duplicado del sitio se realice correctamente y completamente, lo mejor es que lo dejes tal y como lo indica «WP STAGING».
Espera a que se complete el proceso haciendo clic en el botón azul en la parte inferior.

Antes de iniciar el clonado de la web, puedes hacer clic en el enlace que aparece al lado derecho del botón de clonación para verificar el espacio necesario en el disco para asegurarte de que el clonado se complete sin problemas debido al espacio en el disco.
Si utiliza algún plugin de copias de seguridad para WordPress (como All In One WP Migration, XCloner, Duplicator, etc.) y tiene copias de seguridad almacenadas en el servidor, es recomendable que los descargue a tu computadora y los elimine del servidor porque aumentarán el tamaño de las copias de seguridad que se realizarán con WP STAGING.
Lanza el clonado y esperar los resultados en pantalla. El tiempo de realización dependerá principalmente del tamaño total de la web y de la carga del servidor al hacer el clonado del sitio.
Después de clonar el sitio web, recibirás una URL para administrarlo, como https://misitioweb/nombre-del-staging, y verás un botón que te permite abrir una pestaña nueva en tu navegador.
Las credenciales de acceso del administrador del sitio serán idénticas a las del sitio web en producción. Una vez que ingresas al clon, notarás que la barra de administración es de color naranja. Esto es para que puedas distinguir fácilmente entre estar en el sitio de producción y en el clon, evitando confusiones mientras trabajas.
Para transferir los cambios realizados en el sitio clonado al sitio en producción, primero haz una copia de seguridad del sitio publicado en Internet y luego use el plugin «WP STAGING» para transferir los datos del clon al sitio web real. Tener la versión PRO del plugin de configuración es necesario para esta acción.
Los pasos para lograrlo son bastante simples:
- Hacer una copia de seguridad del sitio de producción y del sitio de pruebas utilizando tu plugin de backup preferido.
- Selecciona las tablas de la base de datos del sitio que se ha clonado.
- Selecciona los plugins, temas y los archivos de la biblioteca de medios.
- Ve a Opciones Avanzadas.
- El clon inicia el proceso de actualización del sitio de producción.
Si no tienes la versión completa (comercial) de «WP STAGING», puedes actualizar el sitio en producción con los cambios aplicados en el sitio clonado realizando una copia de seguridad del sitio clonado con un plugin de backup que normalmente usas y luego restaurando dicha copia de seguridad en el sitio en producción con el mismo plugin con el que hayas hecho la copia de seguridad en el clon.
Esto llevará a que el sitio de producción se actualice con los datos actualizados o los cambios realizados en el clon.
Ten en cuenta que la mayoría de los plugins de staging de WordPress existentes relegan las funciones de push del clon al sitio de producción a las versiones «de pago», por lo que debes considerar cuidadosamente antes de elegir un plugin de configuración si satisface tus necesidades.
Si el clon sólo se hizo para verificar el funcionamiento de un plugin o «fragmentos de código» en el archivo functions.php y no necesitas replicar estos cambios en el sitio en producción, no es necesario que respaldes el clon en el sitio real.
Conclusiones
Las copias de seguridad son una herramienta útil para usar «antes» de realizar modificaciones importantes en un sitio WordPress. Sin embargo, no ocultan los cambios que se implementan en tiempo real en sitios públicos porque no es su propósito ni función.
Si tu proveedor de hosting incluye esta funcionalidad en sus servicios contratables, usar la configuración a nivel de servidor es quizás la mejor opción. Sin embargo, esto puede requerir un pago adicional que quizás no hayas previsto.
A través de plugins específicos para «diseño», puedes agregar esta funcionalidad a tu sitio web, lo que te permite realizar ajustes, pruebas A/B antes de ponerlos en producción, cambios de plantilla o lo que sea que quieras probar, de forma segura y con la capacidad de volver a un punto anterior rápidamente.