Los formularios son elementos esenciales en la experiencia de cualquier sitio web de WordPress. Aunque existen numerosos plugins disponibles, la calidad y funcionalidad pueden variar considerablemente. Mientras algunos ofrecen solo lo básico, otros brindan una amplia gama de características. Sin embargo, la complejidad en la configuración puede ser un desafío para muchos usuarios.
Hay plugins de formularios que, a pesar de tener todas las funciones necesarias, carecen de estilo y opciones de personalización. Además, continuamente se añaden nuevos complementos de formulario al repositorio. JetFormBuilder es uno de esos plugins. Aunque es relativamente nuevo, no solo proporciona todas las funciones esenciales de un formulario, sino que también facilita la creación de formularios atractivos para WordPresses. En esta revisión, exploraremos en detalle sus características principales y lo que tiene para ofrecer.
- ¿En qué consiste JerFormBuilder?
- Características fundamentales de JetFormBuilder
- Integraciones con herramientas de email marketing
- Construir formularios atractivos en WordPress con JetFormBuilder
- Resumen
¿En qué consiste JerFormBuilder?
JetFormBuilder es una herramienta diseñada para simplificar la creación de formularios en WordPress. Su enfoque principal es permitirte diseñar y personalizar formularios de Gutenberg de manera visual y sin la necesidad de conocimientos de programación. Con este plugin, puedes construir formularios simples o complejos directamente desde el editor de bloques de Gutenberg, lo que facilita enormemente el proceso de diseño y configuración.
Una de las ventajas clave de JetFormBuilder es su interfaz intuitiva y fácil de usar. Ofrece una amplia gama de elementos de formulario que puedes arrastrar y soltar para crear tu formulario deseado. Además, el plugin incluye opciones de personalización extensas que te permiten ajustar el diseño, los estilos y las funcionalidades de tus formularios para que se adapten perfectamente a tus necesidades y preferencias.
Otra característica destacada es la capacidad de JetFormBuilder para crear formularios dinámicos y avanzados. Esto significa que puedes incorporar lógica condicional, campos de fecha, campos de selección múltiple, campos de archivo adjunto y mucho más en tus formularios sin complicaciones. Además, el plugin ofrece integración con servicios de terceros como Mailchimp, PayPal y Zapier, lo que te permite ampliar aún más la funcionalidad de tus formularios y automatizar procesos.
¿Por qué usarlo?
El plugin cuenta con una amplia gama de más de 21 campos de formulario, lo que simplifica la creación de diversos tipos de formularios, desde formularios de contacto hasta encuestas y formularios de pago. Además, la versión gratuita del plugin, disponible en el repositorio oficial, ofrece una gran cantidad de funciones, lo que lo convierte en una opción atractiva para muchos usuarios.
Características fundamentales de JetFormBuilder

JetFormBuilder presenta una amplia gama de características, que abarcan desde la capacidad de crear formularios de varios pasos hasta la integración con plataformas de marketing por correo electrónico y la configuración de múltiples acciones posteriores al envío.
Campos del formulario
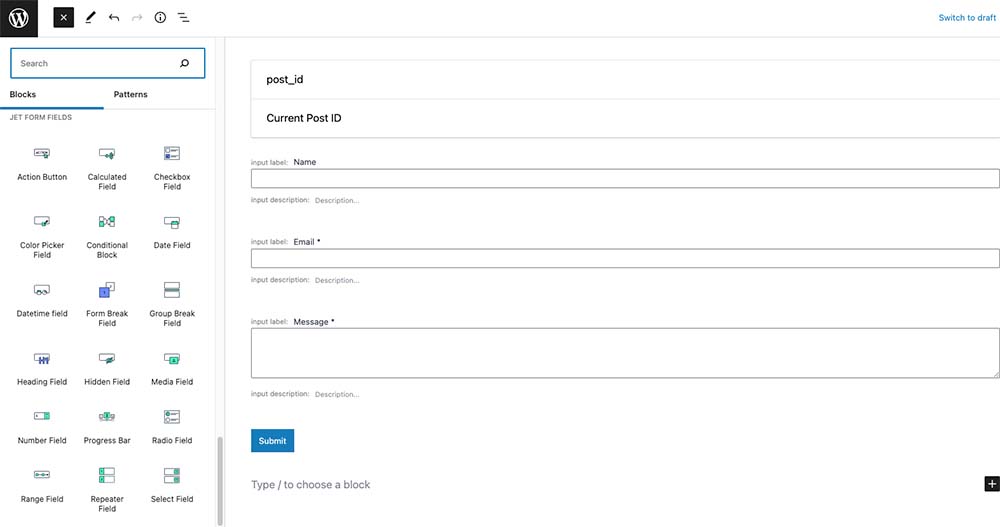
Este plugin cuenta con una variada selección de más de 21 tipos de campos de formulario, que incluyen desde campos de texto y áreas de texto hasta botones de radio, casillas de verificación, campos numéricos, campos de fecha y campos calculados, entre otros. Esto permite la construcción de una amplia variedad de formularios, tales como formularios de contacto, encuestas, solicitudes de empleo, registros y reservas, formas de pago y formularios de donación.
Lo mejor de todo es que todas estas funcionalidades están disponibles de forma gratuita con el complemento JetFormBuilder.
Lógica condicional
JetFormBuilder también ofrece soporte para lógica condicional. Esto implica que puedes decidir mostrar ciertos campos del formulario según cómo se hayan completado los campos del formulario previo. Esta función te permite personalizar tus formularios de manera más específica.
Además de controlar la visibilidad de campos específicos, también puedes emplear la lógica condicional para definir acciones posteriores al envío de tus formularios.
Formularios de múltiples etapas
Existen formularios que son simples y rápidos de completar, pero cuando se trata de formularios más extensos como solicitudes de empleo o encuestas detalladas, pueden resultar intimidantes para los usuarios. Esto podría disminuir la tasa de finalización de los formularios, ya que los usuarios podrían sentirse abrumados por la cantidad de información que se les pide ingresar.
Para abordar este problema y aumentar la probabilidad de que los usuarios completen los formularios, una estrategia efectiva es dividirlos en varias páginas. Esto hace que cada página del formulario parezca más corta y manejable, lo que reduce la sensación de abrumo para los usuarios y aumenta la posibilidad de que completen el formulario.
JetFormBuilder facilita la creación de formularios de múltiples páginas al permitirte agregar saltos de página de manera sencilla. Con esta función, tus visitantes pueden ver su progreso a medida que avanzan por el formulario y visualizar cuántas páginas les quedan por completar, lo que les brinda una sensación de control y claridad durante todo el proceso de llenado del formulario.
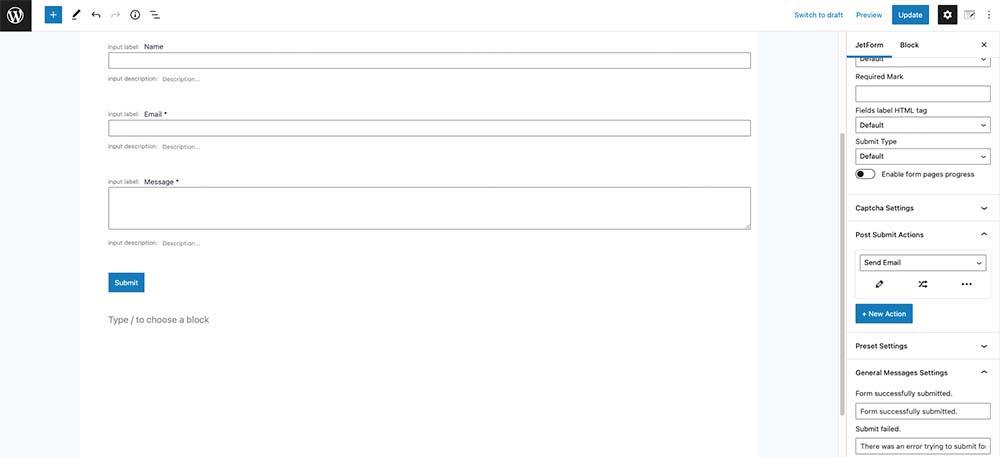
Acciones posteriores al envío
¿Alguna vez ha completado un formulario en un sitio web y se ha quedado preguntándose si se envió correctamente? Esta situación es bastante común y puede generar una experiencia de usuario poco satisfactoria. Aquí es donde entran en juego las acciones posteriores al envío.
Con una acción posterior al envío, puede dirigir fácilmente a los usuarios a una página que confirme la recepción de su envío y les proporcione instrucciones sobre los siguientes pasos a seguir.
JetFormBuilder ofrece una amplia variedad de acciones que se pueden configurar para activarse después de que se envíe un formulario. Por ejemplo, puede:
- Crear una nueva publicación utilizando los datos enviados en el formulario.
- Agregar nuevos usuarios a partir de los envíos de formularios o actualizar los perfiles de usuario existentes.
- Redirigir a los usuarios a una página de agradecimiento o a cualquier otra página de su sitio.
- Enviar datos de formulario a cualquier aplicación de terceros mediante la integración con Zapier o Integromat.
- Agregar usuarios a su lista de correo electrónico.
Integraciones con herramientas de email marketing

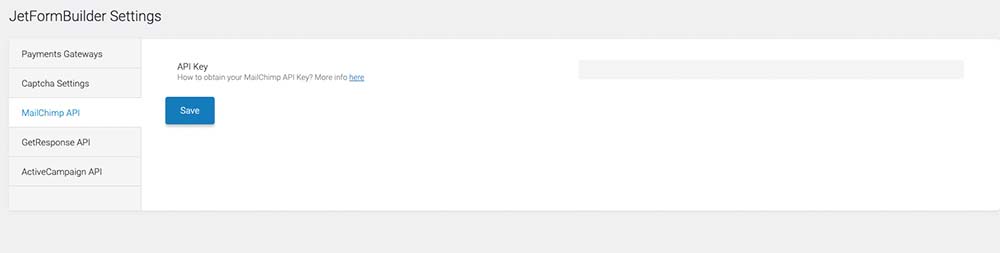
Numerosos sitios web comerciales ofrecen la oportunidad de suscribirse a su lista de correo electrónico al completar formularios en su plataforma. JetFormBuilder facilita esta misma funcionalidad. Este complemento viene listo para usar e integra de manera fluida servicios como Mailchimp, ActiveCampaign y GetResponse, que son algunas de las plataformas líderes en marketing por correo electrónico en el mercado actual.
El proceso es sencillo: solo necesita ingresar la clave API correspondiente a su plataforma preferida y luego seleccionar la integración deseada mientras crea su formulario. De esta manera, puede conectar fácilmente su formulario con su herramienta de marketing por correo electrónico favorita y comenzar a construir su lista de suscriptores de manera eficiente.
Recibir pagos con formularios
La versatilidad de WordPress permite la venta de productos y servicios de manera eficiente a través de WooCommerce. Sin embargo, para aquellos que poseen un único producto o un servicio directo y sencillo, la instalación completa de WooCommerce puede resultar excesiva. JetFormBuilder ofrece una solución práctica al permitir la aceptación de pagos directamente en los formularios. Este plugin se integra perfectamente con plataformas populares como PayPal y Stripe. Además de los pagos, JetFormBuilder facilita la configuración de formularios de donación, ideal para organizaciones sin fines de lucro que buscan recaudar fondos de manera efectiva.
Construir formularios atractivos para WordPress, con JetFormBuilder

Ahora que hemos explorado las características del complemento JetFormBuilder, es hora de aprender cómo crear un formulario con él.
Primero, vamos a Plugins > Agregar nuevo en nuestro panel de WordPress y buscamos JetFormBuilder en el directorio de complementos. Una vez encontrado, instalamos y activamos el plugin como lo haríamos con cualquier otro. Luego, nos dirigimos a JetFormBuilder > Agregar nuevo.
JetFormBuilder utiliza el editor Gutenberg, así que para agregar un campo nuevo, simplemente hacemos clic en el símbolo + y buscamos JetForm. Aquí encontraremos una variedad de campos de formulario para elegir.
Una vez que hayamos añadido un campo, podemos personalizar sus opciones y ajustar la configuración del formulario según nuestras necesidades. Además, este es el lugar donde podemos configurar acciones posteriores al envío y conectar nuestro formulario con nuestra plataforma de marketing por correo electrónico preferida.
Una vez completado, publicamos nuestro formulario. Luego, podemos insertarlo en cualquier página de nuestro sitio utilizando el bloque JetForm Gutenberg.
Si deseamos experimentar con JetFormBuilder por nosotros mismos, podemos explorar sus demostraciones en vivo, donde encontraremos formas regulares y de varios pasos para probar y evaluar su funcionalidad.
Resumen
En resumen, JetFormBuilder es una solución completa para la creación de formularios en WordPress que combina funcionalidad avanzada con una interfaz fácil de usar. Ya sea que necesites un formulario simple de contacto o un formulario complejo con múltiples campos y lógica condicional, este plugin tiene todo lo que necesitas para crear formularios efectivos y atractivos en tu sitio web de WordPress.
Si estás profundizando tus conocimientos en el mundo WordPress y necesitas un servicio de hosting que se adapte a tus necesidades, te invitamos a conocer los planes de WordPress Hosting que DonWeb tiene para ofrecerte.