Elementor es uno de los constructores visuales de WordPress más populares, conocido por su flexibilidad y facilidad de uso. Permite crear diseños personalizados sin necesidad de saber código, haciendo que cualquier persona pueda construir páginas visualmente atractivas y únicas. En esta guía, aprenderás paso a paso cómo crear disposiciones de WordPress personalizadas con Elementor para mejorar la apariencia y funcionalidad de tu sitio web.

Paso 1: Instalar y activar Elementor
Para comenzar a crear disposiciones personalizadas en WordPress con Elementor, el primer paso es instalar el plugin.

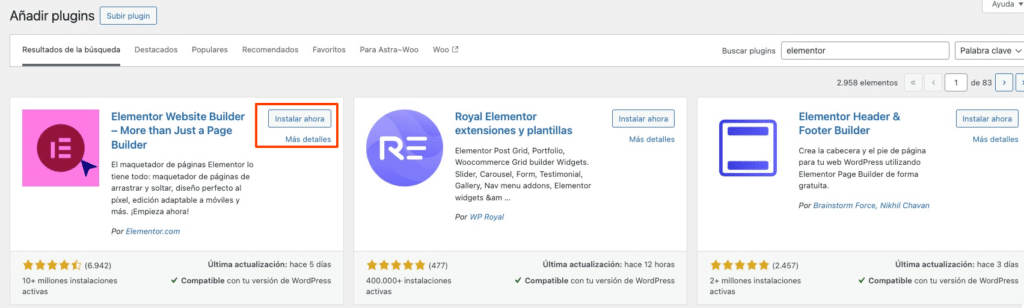
- Inicia sesión en tu panel de WordPress y navega a Plugins > Añadir nuevo.
- En la barra de búsqueda, escribe Elementor.
- Selecciona el plugin Elementor Website Builder y haz clic en Instalar ahora.
- Después de la instalación, haz clic en Activar.

Nota: Elementor tiene una versión gratuita que ofrece herramientas básicas. Sin embargo, si necesitas opciones avanzadas como plantillas de encabezado y pie de página, o más opciones de diseño, considera adquirir la versión Elementor Pro.
Si no tienes Elementor Pro, hay varios plugins que pueden suplir sus funciones y ayudarte a conseguir características avanzadas en Elementor sin costo adicional. Estos plugins, conocidos como addons de Elementor, extienden las funcionalidades del editor gratuito con nuevos widgets y opciones de personalización, permitiéndote crear sitios web profesionales sin pagar por la versión Pro.
Algunos de los addons más populares son:
- Essential Addons for Elementor – Añade más de 40 widgets y opciones avanzadas de personalización para Elementor.
- Element Pack Lite – Ofrece widgets útiles como carruseles, listas de contenido, y tablas avanzadas.
- Premium Addons for Elementor – Incluye widgets únicos y animaciones adicionales para personalización avanzada.
- PowerPack Lite for Elementor – Añade widgets esenciales como acordeones y botones de llamada a la acción.
- Happy Addons for Elementor – Ofrece widgets creativos para contenido interactivo y visualmente atractivo.
Estos plugins complementan Elementor con funcionalidades adicionales y te permiten diseñar de forma avanzada, sin la necesidad de Elementor Pro.
Paso 2: Crear una página de inicio personalizada
Una de las primeras disposiciones personalizadas que puedes crear es la página de inicio. Elementor te permite modificar todos los elementos de la página para que se adapten a la identidad de tu marca.
- En el panel de WordPress, ve a Páginas > Añadir nueva.
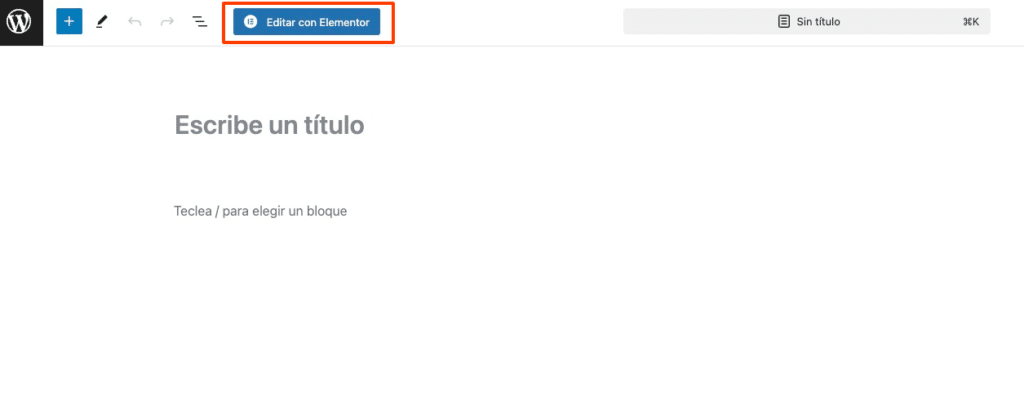
- Nombra la página como «Inicio» y selecciona Editar con Elementor.
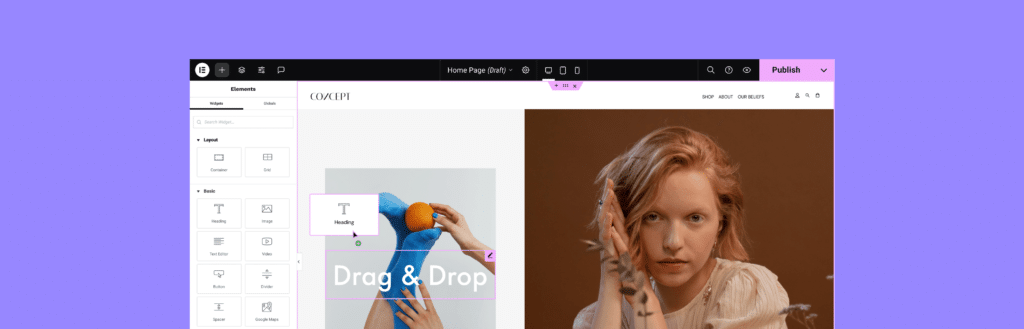
- Una vez en el editor de Elementor, verás una interfaz visual donde puedes arrastrar y soltar widgets.
Añadir una sección de bienvenida
- Haz clic en el botón de + para añadir una nueva sección.
- Selecciona el diseño de columna que prefieras, por ejemplo, una columna amplia para un mensaje de bienvenida.

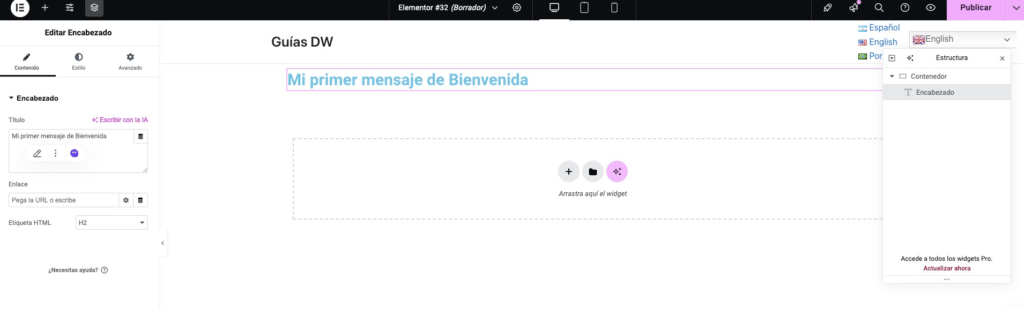
- Agrega un widget de Encabezado y escribe un mensaje de bienvenida.
- Personaliza la tipografía, color y tamaño en las opciones del widget.

Paso 3: Crear disposiciones de WordPress personalizadas para encabezado y pie de página
Uno de los beneficios de Elementor Pro es la capacidad de crear encabezados y pies de página personalizados. Esto permite un control total sobre la estructura y diseño de estas secciones importantes del sitio.
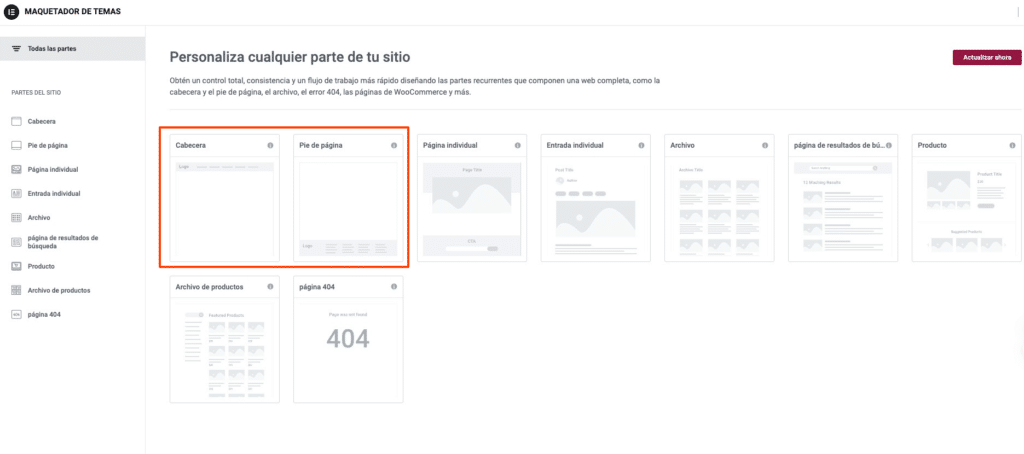
- Ve a Plantillas > Theme Builder en el panel de WordPress.
- Selecciona Añadir nuevo y elige Encabezado o Pie de página.
- Elementor ofrece varias plantillas prediseñadas. Puedes seleccionar una o comenzar desde cero.

Diseñar el encabezado personalizado
- Agrega una nueva sección en el encabezado.
- Inserta los widgets necesarios, como Menú de navegación, Logotipo y Botón de llamada a la acción.
- Ajusta la alineación y el tamaño de cada elemento para que se vea bien en todos los dispositivos.
- Guarda el encabezado y aplica esta disposición a todo el sitio o solo a páginas específicas.
Consejo: Un encabezado bien diseñado mejora la experiencia del usuario y facilita la navegación, aumentando la retención de visitantes.
Paso 4: Crear secciones personalizadas con columnas y widgets
Para personalizar el contenido de una página, puedes utilizar secciones con columnas y una variedad de widgets.
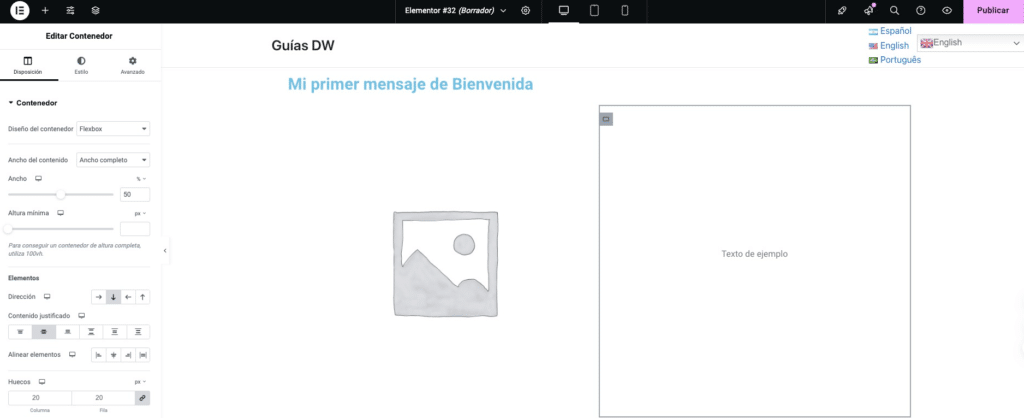
- En el editor de Elementor, selecciona Añadir sección y elige la estructura de columnas deseada, por ejemplo, una disposición de dos columnas.
- En la primera columna, puedes añadir un widget de Imagen para mostrar una fotografía o gráfico.
- En la segunda columna, utiliza un widget de Texto para agregar una descripción o introducción.
- Personaliza el espaciado, colores y tipografía para que coincidan con el estilo de tu sitio.

Añadir secciones de testimonios y galería de imágenes
- Agrega otra sección y elige una disposición de varias columnas para mostrar testimonios de clientes. Usa el widget Testimonios para crear un carrusel.
- Para una galería de imágenes, añade el widget Galería de imágenes y selecciona las fotos que quieres mostrar. Esto es ideal para sitios de portafolio o tiendas en línea.
Paso 5: Crear plantillas de publicaciones personalizadas
Con Elementor Pro, puedes diseñar una plantilla para tus publicaciones de blog, lo que te permite dar un estilo único a todo tu contenido.
- Ve a Plantillas > Theme Builder y selecciona Añadir nuevo > Single Post.
- Elementor te ofrecerá varias plantillas prediseñadas para publicaciones de blog, que puedes personalizar o usar como referencia.
- Personaliza cada sección, incluyendo el título, la imagen destacada y el contenido de la publicación.
- Agrega el widget Autor y Fecha de publicación para mejorar la navegación y la accesibilidad del contenido.

Tip: Las plantillas de publicaciones personalizadas mejoran la uniformidad del sitio y ofrecen una experiencia visual atractiva a los visitantes del blog.
Paso 6: Usar Elementor para crear páginas de productos personalizadas (si tienes WooCommerce)
Si tienes una tienda online con WooCommerce, Elementor también permite diseñar páginas de productos personalizadas.
- En el Theme Builder, selecciona Añadir nuevo > Producto individual.
- Personaliza la página de producto agregando widgets como Título del producto, Imagen, Precio, Descripción y Botón de añadir al carrito.
- Acomoda los elementos para crear una disposición visualmente atractiva y que destaque los detalles importantes del producto.
Paso 7: Guardar secciones y reutilizarlas en otras páginas
Elementor permite guardar secciones personalizadas y reutilizarlas en otras partes del sitio, lo que ahorra tiempo y mantiene la coherencia visual.
- Para guardar una sección, haz clic con el botón derecho en la sección que quieras reutilizar y selecciona Guardar como plantilla.
- Dale un nombre y guarda.
- Puedes cargar esta plantilla en cualquier página usando la opción Mis plantillas en el editor de Elementor.
Consejo: Esto es especialmente útil para secciones como llamados a la acción, testimonios, o áreas de contacto que deseas mostrar en varias páginas.
Paso 8: Optimizar las disposiciones para dispositivos móviles
Asegúrate de que tus disposiciones personalizadas se vean bien en dispositivos móviles y tabletas.
- En el editor de Elementor, usa la herramienta de Vista en dispositivos para revisar el diseño en móviles y tabletas.
- Ajusta los márgenes, tamaño de texto y disposición de elementos específicos para que se adapten a pantallas pequeñas.
- Guarda los cambios y verifica que todo esté optimizado para una navegación fluida en cualquier dispositivo.
Sugerencia: Una buena optimización móvil mejora la experiencia de usuario y puede aumentar las conversiones en dispositivos móviles.
Resumen
Crear disposiciones de WordPress personalizadas con Elementor es una excelente forma de destacar tu sitio y hacerlo más funcional y atractivo para los visitantes. Con los pasos anteriores, podrás estructurar páginas, encabezados y secciones personalizadas, dándole un estilo único y profesional a tu sitio. Recuerda explorar todas las herramientas que Elementor ofrece para adaptar cada página a las necesidades de tu audiencia y seguir optimizando el diseño para una experiencia óptima en todos los dispositivos.
Si estás profundizando tus conocimientos en el mundo WordPress y necesitas un servicio de hosting que se adapte a tus necesidades, te invitamos a conocer los planes de WordPress Hosting que DonWeb tiene para ofrecerte.