
¿Quieres aprender cómo activar descuentos automáticos en WooCommerce utilizando URLs de cupones?
La funcionalidad de aplicar descuentos automáticamente mediante URLs de cupones es ideal para quienes organizan sorteos o promociones especiales, como ofrecer productos gratis, en su sitio web. Con esta función habilitada, los usuarios pueden evitar los procesos largos, como agregar productos al carrito y luego introducir el código de descuento manualmente al finalizar la compra.
Ahora, solo necesitan hacer clic en la URL del cupón para ser dirigidos directamente al carrito, con el producto añadido y el descuento aplicado automáticamente al precio. Esto es especialmente útil si deseas promocionar un producto o enviar una oferta especial a través de estrategias como el email marketing utilizando el enlace del cupón.
Además, hace que la experiencia sea más cómoda para tus clientes, ya que no tienen que recordar ningún código.
En este tutorial, explicamos cómo configurar descuentos automáticos en WooCommerce utilizando URLs de cupones directamente desde tu panel de DonWeb.
Cuándo y por qué usar URLs de cupones para aplicar descuentos en WooCommerce
Utilizar URLs de cupones para ofrecer descuentos en WooCommerce puede traer grandes beneficios para tu negocio. Esta función es especialmente útil para tiendas online que promocionan productos mediante diversas estrategias de marketing.
Con esta opción activada, tus usuarios no tendrán que memorizar ni ingresar manualmente el código del cupón. En muchos casos, los clientes abandonan su carrito porque no encuentran el campo para pegar el código de descuento.
Sin duda, esta funcionalidad facilita el aumento de ventas con descuentos automáticos en WooCommerce y ayuda a reducir el abandono de carritos de compra.
A continuación, te mostraremos cómo habilitar descuentos automáticos en WooCommerce utilizando URLs de cupones directamente desde tu panel de DonWeb.
Paso 1: Instalar Advanced Coupons en WordPress para gestionar descuentos automáticos en WooCommerce

El primer paso para aplicar descuentos automáticamente es instalar y activar el plugin Advanced Coupons en tu sitio web.
Este plugin es una herramienta excelente para sitios de eCommerce avanzados que desean ampliar las funciones predeterminadas de cupones de WooCommerce.
Con Advanced Coupons, puedes crear códigos de descuento rápidamente, habilitar la función de aplicación automática, duplicar cupones, notificar a tus clientes sobre ofertas y mucho más. Además, te permite generar una URL para tu cupón una vez que lo hayas configurado.
Después de activar e instalar el plugin, es momento de crear tu primer cupón.
Paso 2: Crear un cupón con aplicación automática usando Advanced Coupons
Una vez activado el plugin Advanced Coupons, puedes comenzar a crear tu cupón. Para ello, dirígete al panel de WordPress y haz clic en WooCommerce » Cupones » Añadir cupón.

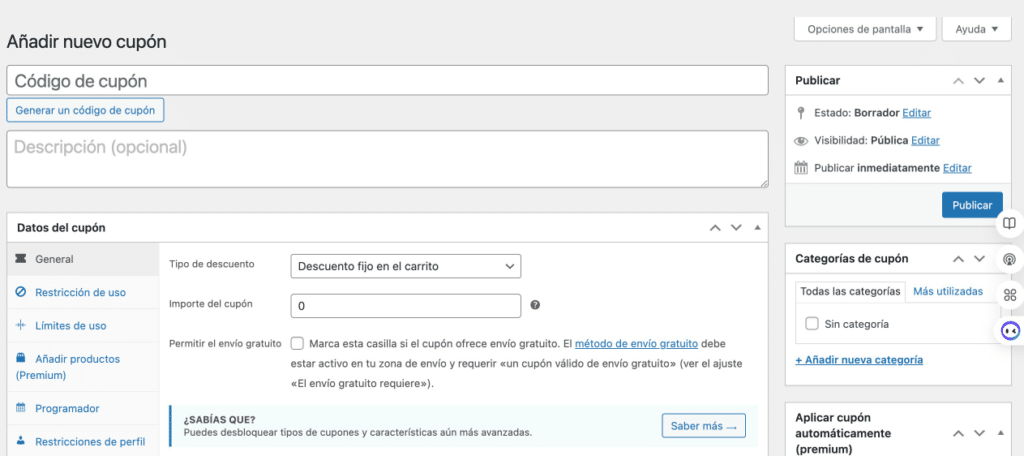
Añadir un nuevo cupón
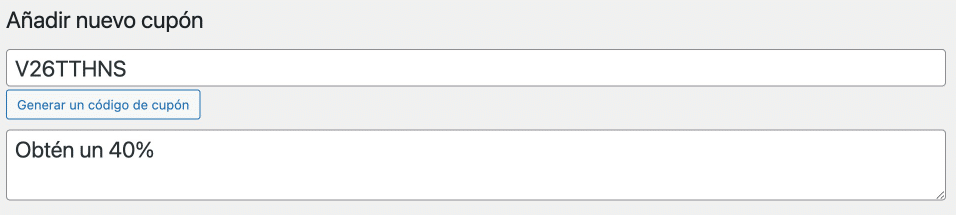
Serás dirigido a una nueva pantalla donde podrás configurar tu código de cupón. En el primer campo de esta página, asigna un nombre a tu cupón. Este será el código que tus clientes usarán para obtener el descuento. Debajo de este campo, agrega una descripción para tu cupón.

Aquí puedes incluir detalles como términos y condiciones, el monto mínimo requerido para aplicar el cupón, entre otros. Esto facilitará a tus usuarios comprender cómo pueden aprovechar el descuento.
Cupón de descuento fijo
Para habilitar la función de aplicación automática con la URL del cupón, necesitas crear cupones específicos para productos determinados. Por ejemplo, en este tutorial crearemos un cupón para zapatos.
Una vez que hayas asignado un nombre y descripción al cupón, desplázate hacia abajo en la página hasta la sección Datos del cupón, donde podrás configurar las opciones generales.
Paso 3: Seleccionar el monto del cupón
En la sección Datos del cupón, verás varias pestañas. Haz clic en la pestaña General. Aquí podrás seleccionar el tipo de descuento. Para habilitar el código en un producto específico, debes elegir la opción Descuento fijo en el carrito desde el menú desplegable.

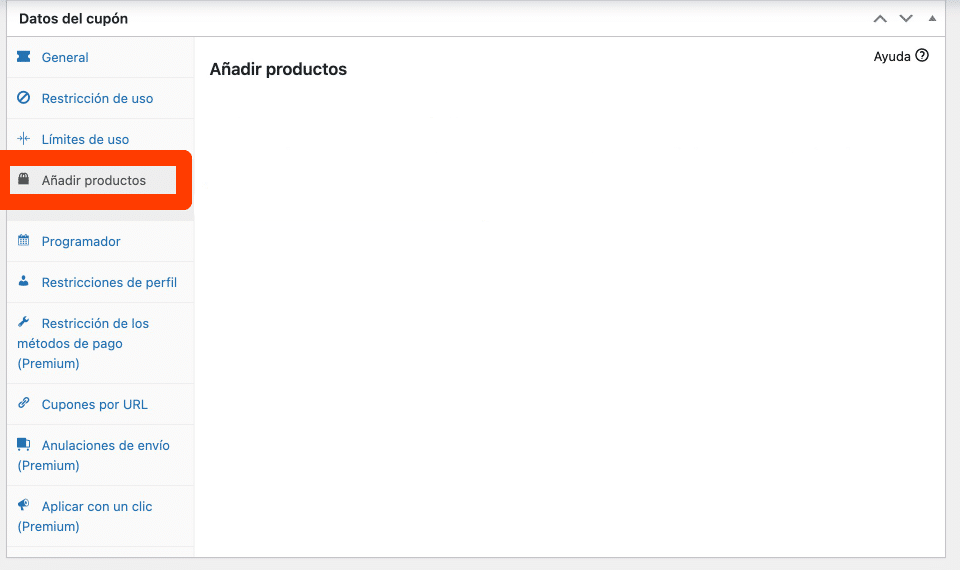
Paso 4: Seleccionar los productos para habilitar la aplicación automática del cupón
Para habilitar la función de URL de cupones en productos específicos, ve a la pestaña Añadir producto y agrega productos utilizando el botón + Añadir producto.
Luego, podrás utilizar el campo proporcionado para escribir el nombre del producto que deseas añadir. Aparecerán todos los productos relacionados de tu tienda en el menú desplegable. Selecciona el producto que quieres listar.
Ahora, selecciona la categoría de descuento. Esta es la misma opción que elegimos anteriormente para el tipo de descuento. Dado que seleccionamos la opción Descuento fijo en el carrito antes, selecciona la misma opción aquí también.

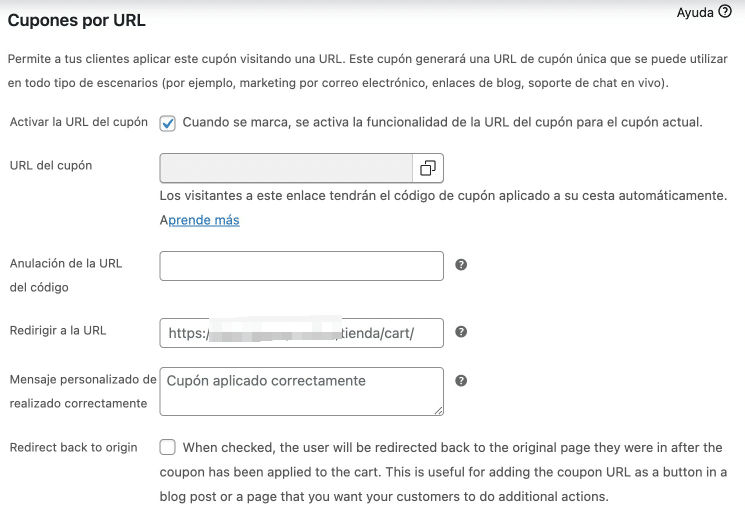
Paso 5: Usar la URL de tu cupón
Una vez que tu cupón esté publicado, el plugin Advanced Coupons generará automáticamente una URL para tu cupón. Cuando tus usuarios hagan clic en esta URL, serán redirigidos directamente al carrito con el producto añadido y el código del cupón aplicado al producto.
Encontrarás esta URL en la pestaña URL de cupones dentro de la sección Datos del cupón.

Puedes copiar esta URL y enviársela a tus clientes a través de tus correos de marketing, o también puedes ocultarla con un botón clicable y colocarla en cualquier lugar de tu sitio web.
Resumen
Para ofrecer descuentos en WooCommerce utilizando URLs de cupones, primero debes instalar y activar el plugin Advanced Coupons. Luego, podrás crear un cupón con una opción de descuento fijo y asignarlo a productos específicos. Al generar el cupón, el plugin creará automáticamente una URL que, cuando los usuarios la hagan clic, los llevará directamente al carrito con el producto añadido y el descuento aplicado. Esta función facilita la promoción de productos y el envío de ofertas especiales sin que los clientes necesiten recordar ni ingresar manualmente el código del cupón, lo que mejora la experiencia de compra y reduce el abandono de carritos.
Si estás profundizando tus conocimientos en el mundo WordPress y necesitas un servicio de hosting que se adapte a tus necesidades, te invitamos a conocer los planes de WordPress Hosting que DonWeb tiene para ofrecerte.




