Las fuentes de iconos en WordPress son una parte importante de cada sitio web construido en este sistema de gestión de contenidos (CMS). Se utilizan principalmente para mantener un diseño de sitio web receptivo y amigable.
¿Por qué se deberían utilizar íconos?
Las fuentes de iconos son un tipo de letras que utilizan pictogramas y símbolos en lugar de letras y símbolos convencionales. Se pueden usar para mostrar imágenes pequeñas, que son iconos muy usados. Examinemos esto con más detalle.

Los botones de redes sociales son una fuente de iconos que puedes encontrar en casi todos los sitios web o blogs. Cuando estés a punto de compartir algo de un sitio web en tu cuenta de Facebook, haz clic en la fuente del icono de Facebook.
Todos los sprites e iconos web eran imágenes antes de que existieran las fuentes de iconos. Las imágenes no son escalables y no se adaptan automáticamente a los dispositivos, lo que puede retrasar el tiempo de carga de la página y hacer que una parte del público no la pueda acceder. Por lo tanto, las fuentes de íconos fueron la alternativa, que pesaba mucho menos y funcionaba con cualquier pantalla.
Las imágenes vectoriales son la fuente de los iconos. Como resultado, son escalables hasta el infinito.
Debido a que puedes manipular fácilmente las fuentes de iconos según tus necesidades, son una gran característica para un diseño receptivo. Hay una gran cantidad de opciones para personalizar los iconos, como cambiar su tamaño y color, rotarlos, agregar efectos y mucho más. Todo eso y más se puede hacer con CSS sin perder la calidad visual.
Son sencillos y relativamente fáciles de usar. Además, puedes almacenar muchos símbolos en un solo archivo con las fuentes de iconos. Esto puede disminuir el número de solicitudes HTTP.
Las fuentes de íconos todavía se usan ampliamente a pesar de que hay otras opciones para agregar íconos. Esto se debe a que es fácil encontrar fuentes de íconos gratis o incluso crear tus propios para usar en tu sitio web o blog.
Fuentes de iconos sin costo
Hay muchas fuentes gratuitas de iconos disponibles para tu sitio de WordPress. Puedes simplemente buscar «fuente de icono» en Google. Las plataformas más recomendadas son IcoMoon, IcoFont, Font Awesome y We Love Icon Fonts.

Una de las mejores fuentes de fuentes de iconos gratis es IcoFont. Proporciona más de 2100 iconos en 30 categorías en una sola fuente. Además, puedes crear paquetes de iconos personalizados.
Puedes descargar íconos directamente del sitio web de IcoFont copiando el código HTML o haciendo clic en el botón de descarga en la navegación del sitio web.
Solo mira los iconos que hayas seleccionado, agregalos a tu colección y descárgalos. Tras la descarga, recibirás un archivo zip con archivos CSS, ejemplos y fuentes. La carpeta de ejemplo contiene los fragmentos HTML de los íconos descargados junto con su Unicode.
Puede copiar todo el directorio IcoFont en tu carpeta de proyecto si desea usarlos directamente en la web. Confirma la ubicación de icofont.min.css en el encabezado.

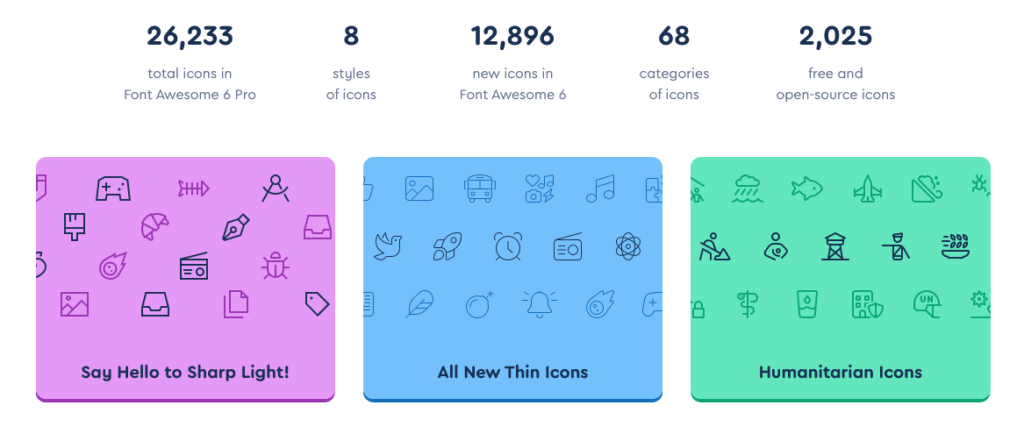
Font Awesome es otra fuente popular. Tiene más de 1500 íconos gratuitos y más de 5000 íconos de versión profesional que cubren más de 70 tipos de íconos en los cuatro estilos principales: sólido, regular, ligero y marcas.
Otra fuente llamada We Love Icon Fonts te permite usar el creador de fuentes para crear tus propios iconos. Simplemente haz clic en «Añadir» y recibirás un código incrustable que puedes usar para personalizar tu colección a través de CSS.

Finalmente, pero no menos importante, IcoMoon ofrece más de 4,000 iconos premium y más de 5,500 iconos vectoriales gratuitos. Utilizando la función de importación, también puedes crear tu propia fuente IcoMoon y cargar tu propio archivo SVG.
Las maneras más rápidas para usar iconos en WordPress
Puedes usar manualmente las fuentes de iconos en tu sitio de WordPress copiando el código incrustado o usando otras opciones. Independientemente de los problemas de funcionamiento, usar plugins e iconos de fuente integrados es la forma más rápida y fácil de usar los iconos de fuente de WordPress.
Usando Dashicons
WordPress en realidad cuenta con Dashicons, un conjunto de fuentes de iconos predeterminados que se incorporan a cada sitio web, independientemente de las fuentes de iconos de código abierto disponibles en internet. Introducido a través de WordPress 3.8.
Dashicons ofrece una variedad de iconos de fuentes, incluidos formatos de publicación, medios, edición de imágenes, TinyMCE, pantalla de publicación, clasificación, redes sociales, productos, taxonomías, widgets, notificaciones y más.
Estos íconos se pueden usar para personalizar tus plugins, temas, íconos de tipo de publicación y otros elementos de su sitio web. ¡Es completamente simple de usar porque está configurado por defecto en WordPress!
Aunque agregar el código a tu archivo functions.php puede llevar mucho tiempo, lo puedes hacer manualmente.

Puedes usar un plugin gratuito como Code Snippets para configurar Dashicons sin tener que configurar el archivo functions.php.
Este método alternativo te permite ir al sitio web de Dashicons y seleccionar los que desee usar. Puedes integrarlo en tu sitio web haciendo clic en el enlace «Copiar HTML» para obtener el código, que luego puedes copiar y pegar en tu elemento de WordPress.
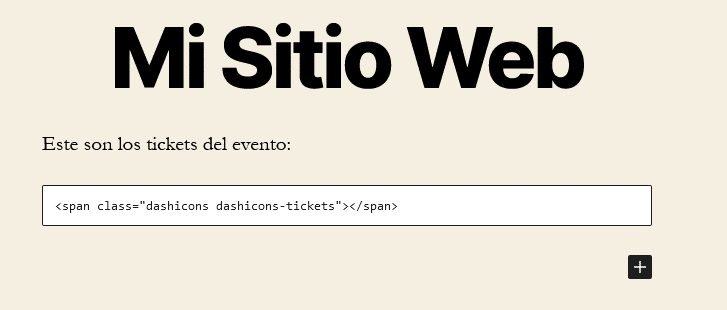
Por ejemplo, puedes agregar el ícono dashicons-tickets a una publicación de WordPress. Copia y coloca el código HTML en el bloque HTML. Se verá como esto:

Puedes usar CSS para personalizar aún más los Dashicons.
Conclusiones
Las fuentes de iconos pueden ser una excelente alternativa para reemplazar imágenes que se utilizan como iconos, pictogramas o símbolos en su sitio web, como puede ver. Las fuentes de iconos son útiles para sitios web receptivos porque reducen el tiempo de carga.
Debido a que muchas fuentes de iconos están disponibles de forma gratuita, es fácil obtenerlos en internet.
Algunos de los sitios web que se recomienda para descargar fuentes de iconos son:
- IcoFont
- Font Awesome
- We Love Icon Fonts
- IcoMoon
Puedes usar la forma más rápida y fácil de agregar fuentes de iconos en lugar de hacerlo manualmente utilizando Dashicons de WordPress que están incorporados en el plugin Code Snippets.
Todo lo que debes hacer es copiar y pegar el código HTML de los iconos que quieras usar en el área objetivo de tu sitio WordPress.