Una de las principales ventajas de WordPress es su capacidad de personalización, que también se aplica a los temas. Para crear y cambiar la apariencia de tu sitio web, los usuarios tienen una gran flexibilidad con ellos.
Crear un tema completo desde cero, sin embargo, puede ser una tarea difícil y requiere mucho tiempo. La mayoría de las personas prefieren crear temas hijo para sus sitios web de WordPress por esta razón.
Esta guía explicará por qué es necesaria esta práctica y te ayudará a crear y editar tu primer tema hijo o child theme para WordPress.
Video Tutorial:
¿Por qué deberías usar un tema hijo en WordPress?
Una de las mejores formas de crear un nuevo tema de WordPress basado en uno existente y manteniendo la mayoría de sus características es usar un tema hijo. Esto se debe a que utiliza las características y elementos de su tema padre u original, lo que significa que no es necesario codificar todo desde cero.
Como un tema hijo hereda las características de un tema maestro o padre, es posible personalizar su código sin comprometer la funcionalidad del tema original. De esta manera, si se hace una actualización a un tema, todos los cambios realizados no se sobrescribirán.
Construir un tema hijo también es bastante sencillo porque no necesitas explorar demasiado los archivos raíz de tu sitio web. El administrador de archivos y el panel de control de WordPress permiten realizar tareas como transferir archivos y personalizar los archivos CSS.
Los temas hijos también te permiten mantener ciertos aspectos visuales del tema padre y mantenerlos uniformes en diferentes dominios.
Si eliges un tema padre de un desarrollador confiable, los elementos esenciales, como las actualizaciones y los parches de seguridad constantes, estarán cubiertos.
Un tema hijo también ofrece una solución a prueba de fallos en caso de que lo configures mal. Además, porque los archivos de un tema hijo están separados de su padre, te permite mantener un seguimiento efectivo de las partes que has cambiado.
¿Cómo funciona un tema hijo en WordPress?
Como se mencionó anteriormente, un tema hijo se almacena en un directorio distinto al tema principal y tiene sus propios archivos style.css y functions.php. Puedes agregar más archivos según sea necesario, pero esos dos son los archivos necesarios para usar un tema como tema hijo y que funcione correctamente.
Puedes cambiar todo, desde el estilo y los parámetros de diseño hasta la codificación real y los scripts utilizados por un tema secundario, incluso si los atributos no están presentes en tu tema principal, utilizando los archivos .css y .php correspondientes.
Considera esto como una superposición. Cuando un visitante carga tu sitio web, WordPress primero carga el subtema y luego utiliza partes del tema maestro para llenar los estilos y funciones que faltan.
Como resultado, puedes obtener el máximo provecho de tu diseño personalizado sin sacrificar la funcionalidad principal del tema.
Cómo crear un tema hijo en WordPress
Antes de comenzar a crear un tema hijo, debes tener conocimientos básicos de HTML, CSS y PHP porque el proceso implica codificación. Debido a la gran variedad de temas padre disponibles, es crucial elegir uno que se adapte a tus necesidades.
Existen dos formas comunes de crear un tema de WordPress. Los usuarios pueden usar un plugin o crear un tema hijo con código personalizado. Cada opción tiene sus ventajas y desventajas. Esta guía se centrará en crear un tema hijo básico manualmente.
Al desarrollar un tema hijo, recomendamos instalar WordPress localmente. Esto te permitirá modificar tu sitio de WordPress sin dañar la versión en vivo. Además, te permite crear un tema hijo sin tener que comprar un nombre de dominio o un plan de alojamiento web o web hosting.
Las siguientes instrucciones utilizan Twenty Sesventeen como tema padre, pero puede usar otro si lo desesa. Aunque FTP funciona, también utilizaremos el Administrador de archivos de Ferozo de DonWeb para agregar y editar archivos.
Veamos la siguiente guía paso a paso para crear un tema hijo en WordPress:
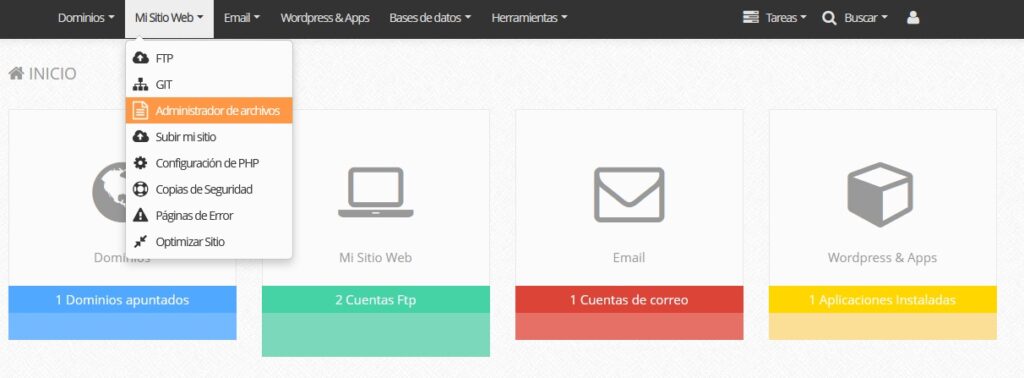
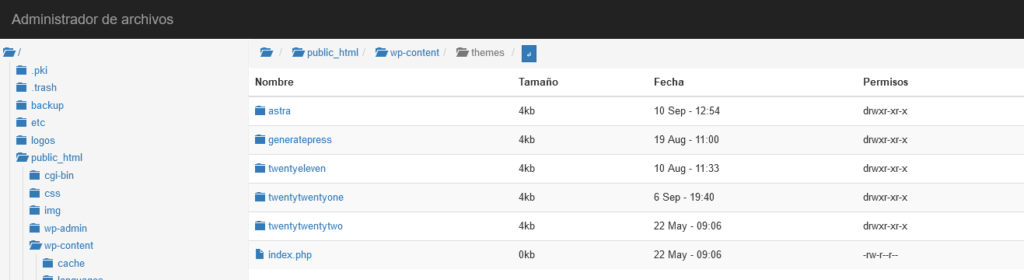
1. Entra al panel de control de Ferozo y elige «Administrador de archivos», dentro de la pestaña de Mi Sitio Web.

2. Después de pasar por todas las carpetas, selecciona public_html -> wp-content -> themes. Aquí se ubicará la carpeta del tema padre e hijo.

3. Haz clic en el botón de «Crear carpeta» en el menú superior para crear el directorio de un tema hijo. Ingrese un nombre para el tema hijo y luego haz clic en «Crear».
4. En la carpeta del tema hijo, cree un archivo style.css. Completa su contenido utilizando el código siguiente:
/*
Theme Name: Twenty Seventeen Child
Theme URI: http://tudominio.com
Description: Twenty Seventeen Child
Theme Author: Your Name
Author URI: http://tudominio.com
Template: twentyseventeen
Version: 1.0.0
Text Domain: twentyseventeen-child
License: GNU General Public License or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
*/Este código contiene información fundamental sobre el tema del hijo, como su nombre y el tema utilizado como padre. Si decides publicar el tema, los detalles como el autor y la descripción se utilizan principalmente como identificadores.
5. Todos los valores se modifican en consecuencia. El campo más crucial es Template, ya que le indica a WordPress el tema padre de tu tema hijo. A continuación, guarda los cambios.
6. En este paso, agregarás las hojas de estilo de padre e hijo. Crea un archivo PHP llamado functions.php en la carpeta del tema hijo; no lo llene con el código del archivo del tema padre porque debe permanecer separado.
El código comienza con una etiqueta PHP de apertura y luego incluye las funciones que se incluirán en la cola de la hoja de estilos del tema principal. Observa el siguiente ejemplo:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
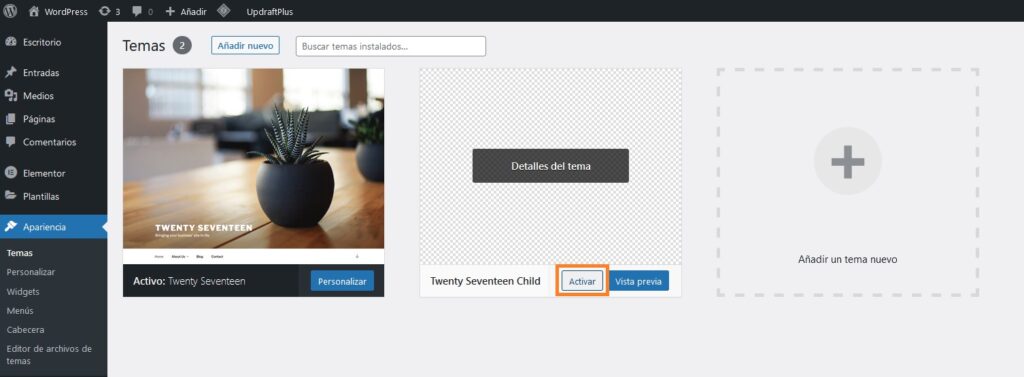
?>Visita tu sitio web y selecciona la opción Apariencia -> Tema. Activa el tema hijo que acabaste de crear y verás que tiene el mismo aspecto que el tema principal o padre.

Cómo personalizar el tema hijo de WordPress
Para personalizar tu tema de hijo, necesitarás una comprensión básica de las reglas CSS, así como conocer cómo inspeccionar los elementos para encontrar tu código CSS y la clase a la que está asignado.
Hay algunas formas de personalizar el tema hijo. Añadiendo archivos de plantilla a la carpeta del tema hijo, se puede cambiar el diseño de la página. Añadir código CSS personalizado también es posible para cambiar el estilo del tema hijo.
Por último, pero no menos importante, los temas hijos también pueden incorporar nuevas funciones que pueden anular los temas padres.
Veamos los elementos fundamentales de la personalización de un tema hijo ahora. Para lograrlo, ve a Apariencia -> Temas y selecciona Personalizar en el tema hijo activo. Cuando el Editor de Temas esté abierto, selecciona CSS adicional.

Ajustar el color de fondo
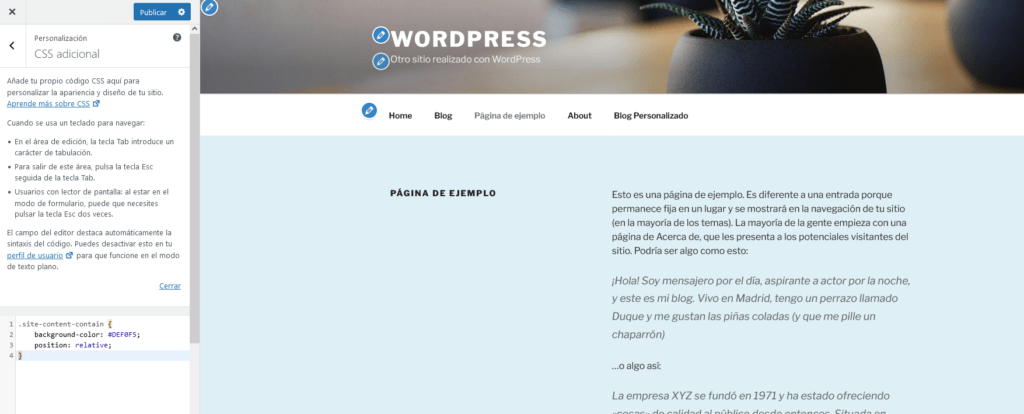
Si deseas cambiar el color de fondo de tu tema hijo de WordPress, debe insertar la regla CSS siguiente:
.site-content-contain {
background-color: #DEF0F5;
position: relative;
}El valor que se encuentra al lado del color de fondos es el código hexadecimal del color que hayas seleccionado. En este ejemplo, cambiamos de blanco a azul claro, lo que da como resultado:

Ajuste el color de la barra lateral
Con el siguiente código CSS, puedes cambiar la apariencia de la barra lateral para mostrar tus widgets de manera atractiva:
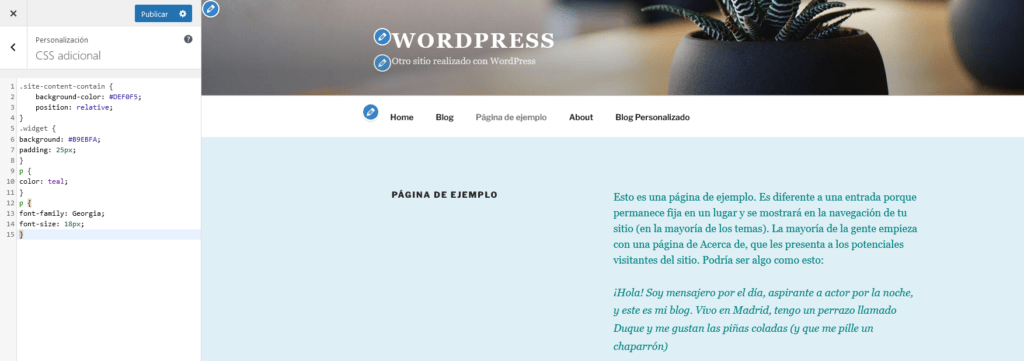
.widget {
background: #B9EBFA;
padding: 25px;
}Cambiar tamaños, colores y tipos de fuente
Para modificar el tipo de fuente, el tamaño y el color de tu tema secundario de WordPress, ingresa el código que se muestra a continuación:
p {
color: teal;
}
p {
font-family: Georgia;
font-size: 18px;
}La etiqueta «p» indica un párrafo. Como se muestra a continuación, la regla anterior modificó la apariencia de las fuentes del párrafo en función de los valores asignados.

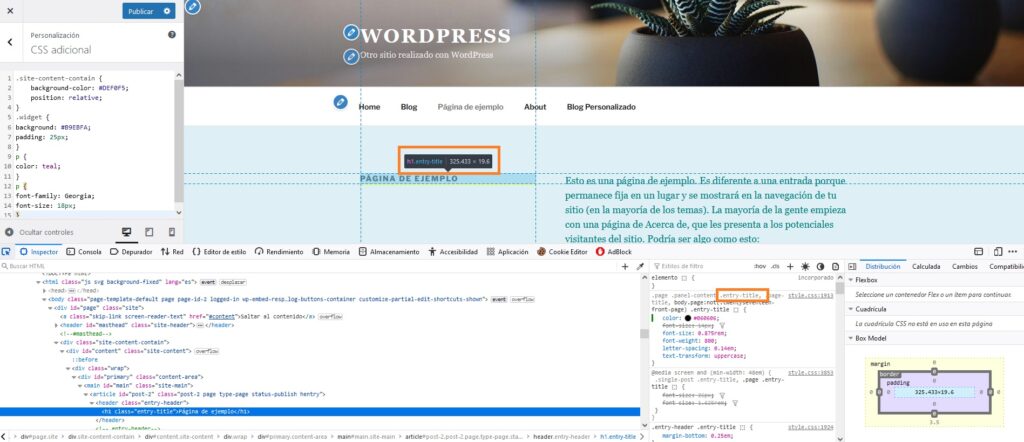
Para cambiar la fuente de otras partes del texto, como el título o el encabezado, primero revisa los elementos. Intentemos cambiar el color de fuente del título para que se vea mejor.
1. Primero, haz clic derecho en el texto y luego haga clic en Inspeccionar. Se debe encontrar el enlace de estilo CSS y ábrelo en una nueva pestaña.

2. Usando CTRL+F, encuentra el elemento que estás buscando y copia el código en la pestaña CSS adicional. Cambia los valores según lo desees.
Puede realizar la misma acción con cualquier otro componente que desee modificar.
Modificando el diseño de las publicaciones y las páginas
Al igual que el CSS personalizado de un tema de hijo de WordPress anula el estilo del tema principal, los archivos de plantilla te permiten crear tus propios diseños al suplantar los predeterminados.
Cada tema de WordPress tiene su propio diseño y estructura de página, pero la mayoría de los temas están compuestos por partes como la cabecera, el contenido, el pie de página y la barra lateral.
Los archivos de plantilla correspondientes a sus funciones controlan estas secciones. Por ejemplo, el archivo header.php generalmente controla la sección de la cabecera.
La carpeta del tema principal contiene los archivos de plantilla originales. Todo lo que necesitas hacer para crear una plantilla de página de WordPress es copiar el archivo de plantilla en la carpeta de tu tema hijo y modificarlo.
Ten en cuenta que el nuevo archivo de plantilla debe tener el mismo nombre y estar en la carpeta correspondiente al archivo de plantilla original.
Twenty Seventeen también divide sus plantillas en partes de plantilla, también conocidas como template-parts, que se pueden ver en la plantilla principal usando la función get_template_part() de WordPress.
Por ejemplo, si deseas modificar page.php, puedes comenzar buscando las partes de la plantilla para ver si necesitas editar esas partes. La línea 28 de nuestro archivo de ejemplo dice:
get_template_part( 'template-parts/page/content', 'page' );¿Cómo se puede leer esto? La ruta de la carpeta es template-parts/page/. Mientras tanto, los caracteres en el nombre del archivo antes del guión y la página después del guión se denominan «contenido».
La ruta completa wp-content/themes/twentyseventeen/template-parts/page/content-page.php se compone de ellos.
Si desea modificar el diseño de la página content-page.php, debes copiarlo en la carpeta de temas secundarios y luego colocarlos en esta ubicación: wp-content/themes/twentyseventeen-child/template-parts/page/content-page.php, siguiendo la estructura.
Añadir y quitar funciones
Una gran ventaja de usar un tema hijo en WordPress es la capacidad de tener un archivo functions.php independiente, que, al igual que los plugins, se usa para agregar (o eliminar) ciertas características usando el código PHP.
Sin embargo, si deseas anular o cambiar una función que ya tiene el tema padre, el proceso puede ser algo más complicado. Debes anular manualmente las funciones del tema principal. Hay tres métodos principales para lograrlo:
- Sustituir una función pluggable agregando una nueva función con el mismo nombre al archivo function.php de tu tema hijo.
- Aumentar una función existente escribiendo una función con un nombre diferente en el archivo function.php del tema hijo y asegurándose de que se ejecute después de la función del tema padre.
- Desengancha una función del tema principal para que WordPress no la pueda utilizar.
Por ejemplo, las siguientes líneas desactivarán la función de clic derecho en tu tema:
function your_function() {
?>
<script>
jQuery(document).ready(function(){
jQuery(document).bind("contextmenu",function(e){
return false;
});
});
</script>
<?php
}
add_action('wp_footer', 'your_function');Los problemas potenciales asociados con el uso de un tema hijo
Aunque usar un tema hijo puede ser útil, también puede tener efectos secundarios. Echemos un vistazo a tres problemas potenciales que puedes encontrar al usar un tema hijo en tu sitio web de WordPress.
La carga de la página es más lenta
Un sitio web puede cargar más lentamente si usa un tema hijo. Esto se debe a que durante el proceso de carga, WordPress accederá primero a la hoja de estilos del tema hijo y luego a la hoja de estilos del tema padre cuando necesite código.
El acceso a dos hojas de estilo diferentes puede afectar negativamente el rendimiento del sitio. Sin embargo, los cambios en el tiempo de carga de la página no deberían ser notables para la mayoría de los usuarios y rastreadores de motores de búsqueda.
Mantener el código del tema hijo limpio también puede reducir aún más el tiempo de carga. En conclusión, si decides usar un tema hijo, debes hacer un seguimiento del tiempo de carga de tu sitio web y tomar las medidas necesarias si notas una disminución significativa de la velocidad.
Curva pronunciada de aprendizaje
Una de las partes más difíciles de crear un tema hijo es el proceso de aprender cómo funciona el tema padre. Después de todo, es una inversión que vale la pena hacer.
Cuando el tema padre tiene una estructura compleja con ganchos y filtros distintos, comprender correctamente la jerarquía de las plantillas puede llevar mucho tiempo.
Algunos temas padre también tienen una amplia gama de características y opciones. Aunque esto puede ser una gran ventaja para tu tema hijo, manejar demasiadas funciones puede resultar confuso y prolongar el proceso de aprendizaje.
En la mayoría de los casos, una vez que entiendas completamente los archivos del tema padre y cómo funcionan, será más fácil.
Dependencia del tema principal
Es posible que el desarrollador de un tema padre deje de trabajar en un aspecto significativo o en el tema por completo. También puede tomar la decisión de cambiar significativamente el tema, lo que puede tener un impacto en el tema hijo.
Si un desarrollador abandona un tema padre, el tema hijo dejará de recibir actualizaciones y parches, lo que lo expone a múltiples riesgos de seguridad. Esto puede tener un impacto significativo en cualquier sitio que use su tema hijo: dependiendo de la gravedad de la situación, es posible que dejen de usarlo por completo.
Es posible que no tengas que preocuparte por este problema porque los temas genuinos y populares son menos propensos a ser abandonados.
¿Cómo arreglar los errores de los temas de WordPress derivados?
Es posible que tengas dificultades para crear e implementar un tema hijo en un sitio de WordPress. Examinemos cinco soluciones comunes para ver si tu tema hijo no funciona correctamente.
- Puedes revisar el archivo function.php. El sitio cargará el tema padre en su lugar si no se pone en cola la hoja de estilos del tema hijo en el archivo function.php. Por lo tanto, después de realizar cambios en un tema, asegúrate de volver a comprobar el archivo function.php.
- Se debe hacer referencia al tema principal. Si experimentas el error de tema roto, esto podría deberse a que WordPress está tratando tu tema hijo como un tema independiente. Soluciona este error haciendo referencia a la función del tema padre en el archivo CSS del tema hijo.
- Aprovecha la regla CSS !Important. El código CSS del tema padre sobrescribe algunos elementos del tema hijo, lo que puede hacer que no funcionen correctamente. La mejor manera de resolver este problema es agregar reglas CSS como esenciales para la hoja CSS del tema hijo.
- Nombra correctamente los archivos relacionados con el tema. Los nombres de archivo incorrectos pueden causar algunos errores. WordPress requiere archivos específicos, como las hojas de estilo. Si cambias el nombre de style.css, el sistema no lo encontrará y no lo mostrará al usuario final.
- Borra tu caché. El almacenamiento en caché puede hacer que el navegador web muestre el tema padre o una versión más antigua del tema hijo. La solución más simple para este problema es borrar la caché de WordPress.
Recomendaciones y técnicas adicionales para crear un tema hijo
El proceso de crear un tema hijo nuevo puede ser difícil, especialmente para los principiantes. Aquí hay siete consejos más que pueden ayudarte a crear un tema hijo:
- Considera la posibilidad de usar un entorno de prueba en lugar de un sitio web en vivo cuando actives un tema hijo por primera vez.
- Los temas hijos deben tener la misma estructura de árbol de carpetas que los temas de los padres. Ya sea el tema padre o el tema hijo, WordPress priorizará el primer archivo en la jerarquía de plantillas.
- Averigua si el nombre de tu nueva función es el mismo que el de la función del tema padre que desea anular.
- El mejor método para crear un directorio de tema hijo es darle el mismo nombre que el directorio de tema padre y agregar «hijo» al final.
- Para evitar problemas con tu tema hijo, elige un marco de trabajo para el tema padre de un desarrollador confiable que lo actualice regularmente.
- Si es posible, considera buscar entre los muchos temas hijo ya creados para el tema padre. Esto puede brindarte una idea general del mejor método para una variedad de tareas.
- Una vez que subas tu nuevo tema hijo a WordPress, no olvides activar el tema.
- Ten en cuenta que un tema hijo depende en gran medida del tema padre, por lo que debes asegurarte de que todos los archivos del tema padre estén incluidos en la instalación del tema de WordPress.
- Si cometes un error, no tengas miedo de volver a empezar.
Conclusiones
Un tema hijo de WordPress permite a los usuarios de WordPress crear un proyecto completamente nuevo basado en el tema padre existente sin alterar su funcionalidad principal.
El tema hijo se puede cambiar tanto como quieras con un poco de codificación y gestión de directorios.
En esta guía, hemos aprendido las ventajas y cómo funciona el uso de un tema hijo en tu sitio de WordPress. La guía paso a paso para crear un tema hijo y cómo personalizarlo también fue vista.
Sin embargo, los usuarios deben estar conscientes de estos posibles problemas al usar un tema hijo en su sitio de WordPress antes de proceder con uno:
- La carga de la página puede ser más lenta.
- La curva de aprendizaje es marcada.
- Dependencia del tema principal.