Este artículo es muy práctico y sencillo, ideal para quienes deseen crear una entrada en WordPress de manera fácil y rápida.
Para poder crear publicaciones es fundamental tener un sitio WordPress en funcionamiento, con los plugins necesarios instalados. Siempre es posible añadir otros plugins a medida que surjan nuevas necesidades. Además, es esencial contar con un blog donde mostrar los contenidos publicados.
Las entradas son la esencia de WordPress, tan indispensables como el aceite y el vinagre en una ensalada de lechuga y tomate; no se puede entender uno sin el otro. Estas entradas, conocidas en el ámbito de este CMS como «posts», no son más que artículos, sencillos y esenciales a la vez.
También es posible elaborar publicaciones en tu sitio web empleando el editor de bloques Gutenberg, incluido de manera predeterminada en el núcleo del CMS.

¿Qué son las entradas en WordPress?
Para crear una entrada en WordPress, es útil entender qué es una entrada o post, y cómo se gestiona dentro de WordPress, para conocer sus posibilidades y opciones de uso.
Las entradas se utilizan para publicar contenidos informativos como noticias, tutoriales, artículos técnicos, historias de viajes, recetas de cocina, diarios de vida o de huerta, entre otros. El tema es tan variado como el universo.
Las entradas publicadas en un sitio web se muestran cronológicamente, lo que significa que la fecha y hora de creación de cada Entrada determinan su aparición en el sitio web, ya sea en la portada o en la sección dedicada al Blog.
A diferencia de las entradas, las páginas en WordPress no muestran la fecha de creación, ya que este no es un factor jerárquico para ellas; las entradas se organizan jerárquicamente por su fecha de creación.
Al publicar entradas, si se utiliza un sindicador de contenidos Feed o RSS en WordPress, estos contenidos se distribuyen automáticamente a través del feed a las personas o scripts suscritos a los contenidos.
La diferencia esencial entre las entradas y las páginas es que puede haber docenas, centenas o miles de entradas publicadas en el sitio, mostradas cronológicamente y accesibles desde la sección del “blog”. En cambio, las páginas solo se muestran mediante menús o enlaces específicos y no pueden aparecer en los feeds del sitio web.
Además, existen las taxonomías de WordPress, que son elementos de jerarquización y ordenamiento de contenidos, fundamentales para el filtrado. Las taxonomías en WordPress incluyen las Categorías y las etiquetas, que permiten categorizar y etiquetar las entradas (posts) basándose en valores o parámetros que determinarán, por ejemplo, cómo se filtran y organizan los contenidos en el sitio web.
- Donde se visualizarán ciertas publicaciones, filtradas por Categorías.
- Mostrar «entradas relacionadas» al leer una entrada.
- Búsquedas asociadas mediante etiquetas.
Existen muchas maneras de aprovechar las taxonomías en WordPress, un elemento exclusivo de las entradas, ya que las páginas no poseen taxonomías.
Otra funcionalidad importante, exclusiva de las entradas, es el filtrado de contenidos publicados por autor en WordPress. Esta opción permite consultar solo las publicaciones asociadas a un determinado autor en un blog donde publiquen varios autores. Por ejemplo, en el blog de DonWeb, al hacer clic en el nombre del autor al final del artículo, se mostrarán entradas relacionadas únicamente con ese autor, sin necesidad de utilizar un buscador específico en el blog.
Cómo crear una entrada en WordPress
Antes de comenzar a publicar en tu sitio web, es fundamental decidir qué editor utilizar, especialmente si es la primera vez que publicas. La elección del editor determinará tu experiencia de trabajo durante los próximos días o meses, dependiendo de cómo se ajuste a tus necesidades y de la facilidad con la que puedas aprender a usarlo.
Crear una entrada en WordPress puede variar considerablemente dependiendo del editor que elijas. El “editor clásico” y el “editor de bloques Gutenberg” presentan herramientas y elementos de manera diferente, lo que afecta la forma en que construyes tu contenido.
Si optas por un “constructor visual”, como Divi o Elementor, el proceso cambia aún más. Estos editores ofrecen una curva de aprendizaje más pronunciada en comparación con los anteriores, pero también proporcionan una mayor flexibilidad y opciones de diseño.
La forma más resumida de crear una entrada (post) o publicación en WordPress es la siguiente:
- Accede al panel de control de WordPress.
- En el menú izquierdo, selecciona Entradas.
- En la parte superior de la página de Entradas, haz clic en Añadir nueva.
- Introduce el Título de la publicación.
- El slug o permalink se generará automáticamente al guardar los cambios, aunque puedes personalizarlo.
- Añade el contenido principal en el bloque de texto «cuerpo» de la entrada.
- Establece una Categoría para esta nueva entrada en la barra lateral derecha.
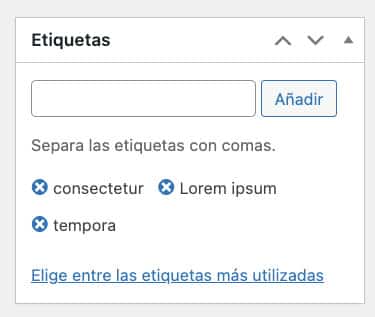
- Agrega una o varias Etiquetas para esta nueva entrada en la barra lateral derecha.
- Incluye una Imagen destacada en la publicación.
- Publica la entrada haciendo clic en Publicar en la barra lateral derecha.
¡Listo! Ya tienes tu primera entrada o post creada. 😉
NOTA: Este procedimiento es aplicable únicamente si se utiliza el Editor clásico de WordPress.
Desde WordPress 6.0, el editor clásico ya no es nativo, es decir, no viene instalado ni activado por defecto. Este cambio comenzó a implementarse a partir de WordPress 5.0, donde el editor clásico fue perdiendo funcionalidades y visibilidad en favor de la integración nativa del editor de bloques Gutenberg.
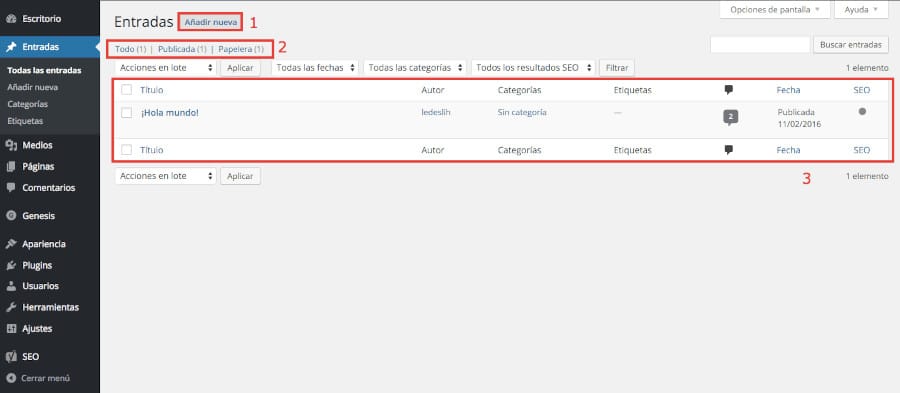
Crear una nueva entrada es muy sencillo. Desde el escritorio de WordPress, dirígete al menú ubicado a la izquierda y selecciona la sección de Entradas. Una vez allí, haz clic en Añadir nueva (1) para acceder a la pantalla donde podrás empezar a crear el contenido de tu entrada.
En la misma pantalla (2), he marcado dos opciones adicionales donde puedes visualizar todas las entradas y aplicar filtros para ver entradas: Todas, Publicadas, en Borrador, en la Papelera, entre otras opciones.
Es importante mencionar que si no tienes ninguna entrada en estado de borrador, la opción de estado Borrador no estará disponible.
En la parte inferior (3) de la pantalla, encontrarás todas las entradas ordenadas por fecha de publicación, cada una con su respectivo autor, categorías, etiquetas y comentarios. Además, el último ítem denominado SEO pertenece al plugin Yoast SEO, el cual evalúa el post respecto a una palabra clave y otros parámetros importantes.

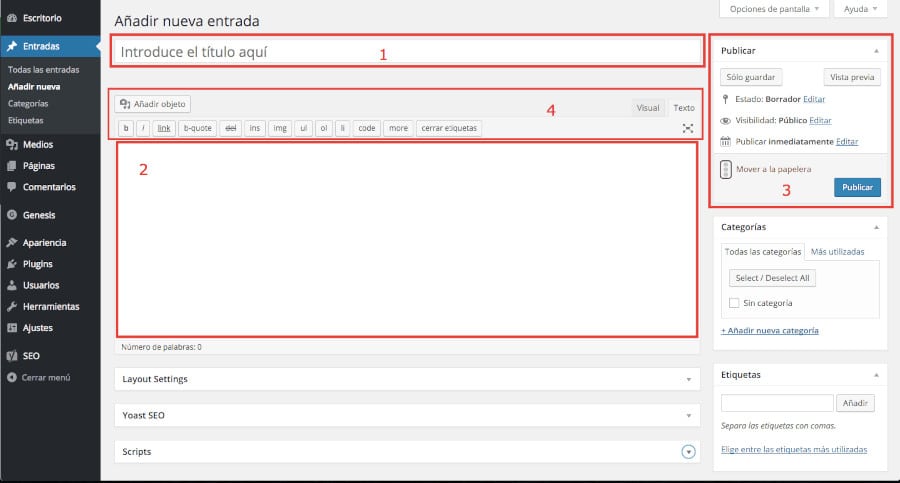
Luego llegamos a la etapa de realizar la edición de la misma:

Título de la entrada
Este paso es bastante intuitivo, ya que simplemente debes escribir el título de tu publicación.
Aquí se debe considerar un consejo crucial: elige un título atractivo que prometa cumplir con las expectativas del lector y que también contribuya al posicionamiento. Incluir la palabra clave principal en el título es crucial para mejorar su visibilidad en los motores de búsqueda.
Recuerda que un buen título es la primera impresión que tendrán tus lectores, y puede aumentar significativamente el CTR (Click Through Rate) y las visitas orgánicas hacia tu sitio web.
Es recomendable que el título no supere los 65 caracteres, aunque lo ideal son 55 caracteres, aproximadamente 600 píxeles de ancho. Google utiliza esta medida en píxeles para calcular la visualización de los títulos en los resultados de búsqueda.
Además, es crucial escribir el título sin errores ortográficos, colocar la palabra clave lo más a la izquierda posible de manera natural (sin forzar), y evitar el uso excesivo de signos de exclamación, comas, dos puntos, comillas y otros elementos que puedan complicar la generación del slug o permalink en WordPress, así como el manejo de stop-words en WordPress.
Cuerpo de la entrada
En esta sección es donde se debe redactar el contenido principal de tu entrada. Aquí encontrarás dos opciones: Visual y Texto (en este artículo se utiliza el editor clásico, no el editor de bloques).
En la pestaña Visual, podrás ver cómo queda el formato a medida que escribes. WordPress añade automáticamente las etiquetas HTML en segundo plano conforme das formato a los textos y párrafos. Estas etiquetas no son visibles mientras escribes.
En la pestaña Texto, verás la composición en texto plano junto con las etiquetas HTML correspondientes de WordPress. Aquí puedes establecer formatos como negrita, cursiva, etc. Más adelante, exploraremos cómo utilizar estas etiquetas.
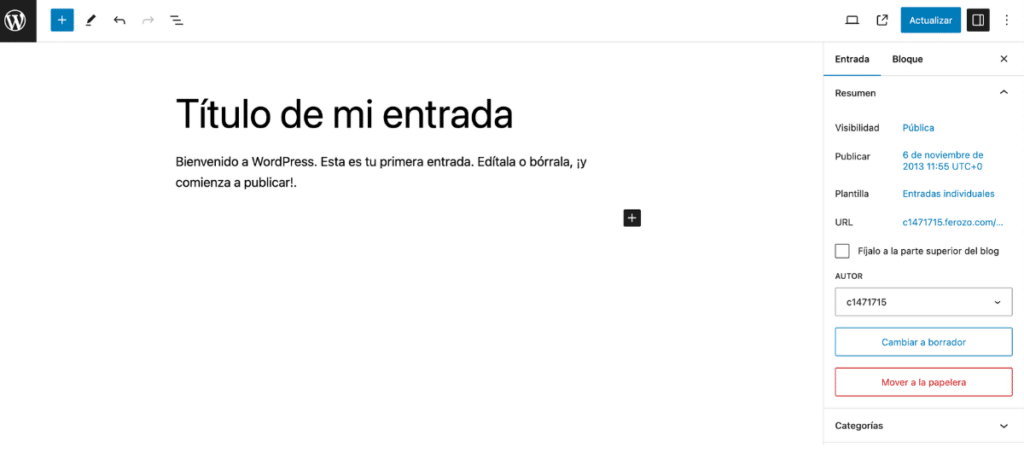
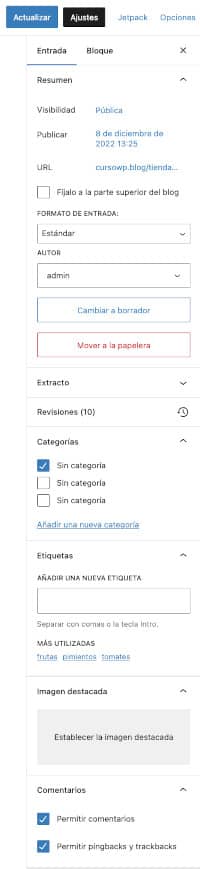
Publicar la entrada
En esta sección encontrarás el estado de publicación de tu entrada.

La distinción entre este bloque y el editor de bloques Gutenberg es significativa. Aunque ambos comparten casi los mismos elementos en esencia, Gutenberg los presenta de manera más refinada y contextualizada según lo que estés editando o creando en la publicación.

Estado:
- Borrador
- Pendiente de revisión (en caso que tengas distintos perfiles de usuarios)
- Publicado
Visibilidad:
- Público
- Protegido con contraseña
- Privada
Publicado en:
En este apartado puedes establecer la fecha de publicación o programar la entrada en WordPress para que se publique en una fecha futura específica.1
Esta opción es ideal, por ejemplo, si planeas estar ausente por unos días y deseas tener varias publicaciones programadas para que se publiquen automáticamente en los días y horarios que elijas.
Etiquetas HTML básicas:
Uno de los aspectos fundamentales que debemos dominar al crear una entrada en WordPress es tener un conocimiento básico del editor de entradas. Es importante saber cómo insertar imágenes y comprender el funcionamiento de las etiquetas HTML para asegurar una presentación visual adecuada en tu blog.

Es importante tener en cuenta que al publicar una entrada con el editor clásico en modo Texto/HTML estás creando contenido limpio, compuesto únicamente por texto y etiquetas HTML. Estas etiquetas son interpretadas de la misma manera en cualquier navegador donde se visualice tu contenido.
De esta manera, te aseguras de que tus publicaciones se mostrarán de manera consistente en Chrome, Firefox, Opera, Brave, etc.
Existen 66 etiquetas HTML disponibles para usar en tu blog con WordPress. A continuación, te vamos explorar sobre las más utilizadas para que puedas comenzar a familiarizarte con la creación de tu primera entrada.
Enlaces:
Los enlaces o links, es donde los visitantes hacen clic para acceder al contenido vinculado con ese enlace. En HTML es denominado como texto de ancla o anchor text, por eso se identifican con una <a> los enlaces.
<a href="https://donweb.com/es-ar/" title="Descripción"> Texto mostrado </a>
El atributo «href» corresponde a la dirección URL a la que se enlazará ese texto ancla.
El atributo «title» es la descripción o título que deseas asignarle al enlace.
El «texto mostrado» es el contenido visible en la entrada y puede ser una frase, una palabra, una imagen o un botón.
Negrita y cursiva:
Negrita y cursiva son las formas más comunes de resaltar palabras o frases.
Inicialmente se designaron como <b> y <i>. Posteriormente, se cambiaron para enfatizar más con <strong> y <em>.
Ambos cumplen la misma función, pero algunos diseños web reconocen únicamente los códigos HTML de los últimos.
En este caso, sería así:
<strong>Este es un ejemplo de negrita</strong> <em>Este es un ejemplo de Cursiva</em>
Que interpretados por el navegador se ven así:
Este es un ejemplo de negrita
Este es un ejemplo de Cursiva
Títulos:
Los títulos y subtítulos de tu entrada son fundamentales para dividir y estructurar el contenido. Estos encabezados ayudan a segmentar el texto en bloques o secciones, facilitando la lectura y el escaneo visual de la entrada.
En la mayoría de los sitios web, se utilizan seis tipos de etiquetas de encabezado, aunque generalmente solo se emplean cuatro o cinco en el cuerpo de la entrada.
Según los estándares web, las etiquetas de encabezado van desde h1 hasta h6, siendo h1 la más grande y h6 la más pequeña.
En la mayoría de los blogs de WordPress, se suelen utilizar h2, h3 y h4. La etiqueta h1 se reserva para el título principal de la entrada y rara vez se utiliza en el cuerpo del texto.
Las etiquetas h2 y h3 se emplean para estructurar el contenido y facilitar su lectura y escaneo. Con estas etiquetas, puedes organizar diferentes niveles de títulos y subtítulos.
La etiqueta h4 puede utilizarse para epígrafes o títulos más pequeños dentro del texto.
Las etiquetas h5 y h6 son menos comunes en las entradas de blog y suelen reservarse para elementos en la barra lateral o el pie de página de tu plantilla de WordPress.
La forma de usar estas etiquetas es la siguiente:
<h2>Escribe aquí tu titulo</h2>
Listas:
Existen dos tipos de listas en HTML.
La lista desordenada se crea con la etiqueta ul, que representa una «unordered list» o lista sin orden específico, usualmente mostrada con viñetas.
Por otro lado, tenemos la lista ordenada que se inicia con la etiqueta ol, que significa «ordered list» o lista ordenada, mostrada con números.
Cada elemento dentro de estas etiquetas se define con la etiqueta HTML li, que representa un ítem de lista.
Así que quedaría de la siguiente manera:
<ul>
<li>Mario</li>
<li>Luis</li>
<li>Fernando</li>
</ul>
<ol>
<li>Mario</li>
<li>Luis</li>
<li>Fernando</li>
</ol>
Ejemplos de este código interpretado por el navegador:
- Mario
- Luis
- Fernando
- Mario
- Luis
- Fernando
Imagen
La etiqueta para añadir una imagen es muy utilizada. Sin embargo, rara vez la escribirás manualmente en WordPress, ya que cuentas con un asistente para cargar imágenes.
Aun así, es útil entender cómo funciona para poder modificar aspectos cuando cargues una imagen y saber qué representa cada opción.
<img title="Ejemplo de imagen de DonWeb" src="https://www.donweb.com/images/donweb_logo.png" alt="Ejemplo" width="350" height="200" />
La etiqueta HTML para una imagen es .
El atributo «title» es reconocido por la mayoría de los navegadores actuales y proporciona un título para la imagen que puede ser utilizado por los buscadores y como texto descriptivo visible, aunque el atributo «alt» es crucial según los estándares web y para SEO. Es importante completar el atributo «alt», ya que es leído por los bots de indexación de los buscadores.
«Width» especifica el ancho y «height» el alto de la imagen, ambos valores se indican en píxeles dentro de la etiqueta.
Al cargar una imagen en la biblioteca multimedia, asegúrate de completar el atributo «alt» y describir correctamente la imagen.
Si por alguna razón olvidas agregar el atributo «alt» en la biblioteca de medios, puedes añadirlo manualmente en el editor de texto utilizando el código HTML de la imagen.
Con estos conceptos, tienes lo necesario para comenzar a publicar tus primeros artículos de manera efectiva.
Resumen:
Si optas por el «editor clásico» para crear una entrada en WordPress, seguramente habrás notado lo sencillo que resulta crear entradas en este sistema de gestión de contenidos una vez comprendes las funcionalidades disponibles y cómo utilizar cada sección.
En última instancia, se trata de encontrar la manera más cómoda y eficiente de publicar contenidos elegantes y visuales en tu blog, con el objetivo principal de no solo difundir cultura o conocimiento, sino también de convertir visitantes ocasionales en seguidores regulares de tu sitio web.
Si estás profundizando tus conocimientos en el mundo WordPress y necesitas un servicio de hosting que se adapte a tus necesidades, te invitamos a conocer los planes de WordPress Hosting que DonWeb tiene para ofrecerte.