Un tema de WordPress permite mantener un diseño uniforme para tus páginas y publicaciones, modificando la apariencia de todo el sitio web. Sin embargo, la instalación de un tema prefabricado de WordPress podría limitar tu control sobre su funcionalidad y diseño.
Afortunadamente, puedes crear un tema en WordPress desde cero, lo que te permite personalizar completamente tu sitio web según tus preferencias. Además, desarrollar tu propio tema personalizado de WordPress ayuda a reducir el código innecesario en los archivos del tema y mejora el rendimiento del sitio.
Para crear tu propio tema, necesitarás conocimientos básicos de codificación, ya que debe estar escrito en PHP, HTML, CSS y JavaScript. Por ello, este tutorial te mostrará cómo desarrollar un tema de WordPress utilizando HTML5 y CSS3.
Tabla de contenidos:
- ¿Qué es un diseño adaptable?
- 5 pasos para desarrollar un tema de WordPress adaptable con HTML5 y CSS3
- ¿Qué son las etiquetas de plantilla, el bucle y los hooks de acción en WordPress?
- Resumen
¿Qué es un diseño adaptable?
Los dispositivos varían en cuanto a pantallas, con diferencias en color, funcionalidad y resolución. Algunos operan en modo horizontal, mientras que otros en modo vertical, y muchos pueden alternar entre ambos modos.
Por esta razón, es esencial crear una plantilla personalizada de WordPress que responda adecuadamente a diversas resoluciones de pantalla.
El diseño responsivo (responsive) implica ajustar la presentación de un sitio web según el tamaño de la pantalla del visitante. El diseño de la página se adapta al espacio disponible, asegurando que el contenido se coloque correctamente: nada se corta ni se desborda, y el sitio web mantiene una apariencia limpia y ordenada.
Para evaluar la alineación responsiva de un diseño, se debe considerar el diseño del sitio web como una serie de cuadrículas en lugar de píxeles (px). Luego, se puede dividir el ancho de las cuadrículas para cada sección de contenido en porcentajes (%).
En el caso de las imágenes, estas pueden configurarse con un ancho máximo del 100% de su tamaño real y la altura en automático. La anchura y la altura de la imagen se ajustarán automáticamente al reducirse el tamaño de la pantalla. Por ejemplo, si se coloca una imagen de 200px de ancho dentro de un div que ocupa el 100% de la pantalla, se mantendrá en su ancho real. Aquí hay un ejemplo de buena y mala sintaxis para construir un diseño responsivo:
/* GOOD WIDTH */
.inline-text-box {
width: 50%;
}
/* BAD WIDTH */
.inline-text-box {
width: 800px;
}
/* GOOD IMAGE */
img {
max-width: 100%;
height: auto;
}
/* BAD IMAGE */
img {
width: 100%;
height: auto;
}Con esto como referencia, se aplicarán estos principios de diseño web responsivo para desarrollar un tema de WordPress utilizando HTML5 y CSS3.
5 pasos para desarrollar un tema de WordPress adaptable con HTML5 y CSS3
HTML5 es la última versión del lenguaje de marcado web HTML, que facilita la visualización coherente del contenido en cualquier ordenador, tableta o teléfono móvil.
Además, HTML5 incluye una metaetiqueta viewport que controla la visualización del sitio web en diferentes navegadores mediante la etiqueta <meta>, que se coloca dentro de la etiqueta <head></head>.
Para crear un tema de WordPress totalmente responsivo, también se puede utilizar la función CSS3 media queries. Esta permite establecer reglas específicas y controlar cómo se comportará el sitio en varios tamaños de pantalla.
Es recomendable instalar WordPress localmente al desarrollar un tema. Esto permite experimentar con WordPress sin el riesgo de dañar el sitio web. Además, no es necesario tener un nombre de dominio o alojamiento web hasta que se decida poner el sitio en línea.
Con esto en mente, se procederá con los pasos para crear un tema personalizado de WordPress, aplicando tanto la metaetiqueta viewport como las media queries durante el proceso.
Crear y organizar los archivos de plantillas
Generalmente, los temas de WordPress pueden crearse utilizando solo dos archivos de plantilla en el directorio de temas:
- index.php: prepara una plantilla para que el tema muestre su contenido.
- style.css: gestiona el aspecto visual del tema.
Sin embargo, el desarrollo de un tema de WordPress también requerirá varios archivos adicionales para añadir más flexibilidad en su personalización. Estos archivos de plantilla incluyen:
- header.php: contiene el HTML que se encuentra en la parte superior de las páginas, comenzando por <!DOCTYPE html>.
- footer.php: contiene el HTML que se encuentra en la parte inferior del sitio web, incluyendo </html>.
- functions.php: añade funcionalidad al tema, desde menús y colores hasta scripts y hojas de estilo.
- sidebar.php: genera elementos de la barra lateral.
- single.php: muestra una sola entrada de una página en particular.
- page.php: muestra el contenido de una sola página.
Cada archivo de plantilla puede personalizarse libremente. WordPress seleccionará y generará plantillas basadas en la jerarquía de plantillas, navegando hasta encontrar un archivo que coincida y mostrando la página en consecuencia. Por lo tanto, se recomienda crear una nueva carpeta para los componentes dentro de la carpeta de temas de WordPress antes de desarrollar un tema desde cero.
Una vez creada la carpeta para almacenar el tema, se deben crear los archivos esenciales de la plantilla de WordPress. Cada archivo de plantilla PHP debe tener el nombre correcto según lo definido en la documentación de WordPress.
Para diseñar diferentes secciones del sitio web, como publicaciones, páginas y otras partes, se deben crear plantillas separadas que contengan HTML5 y PHP, aplicables a cada sección.
A continuación se detallan los pasos para crear un tema:
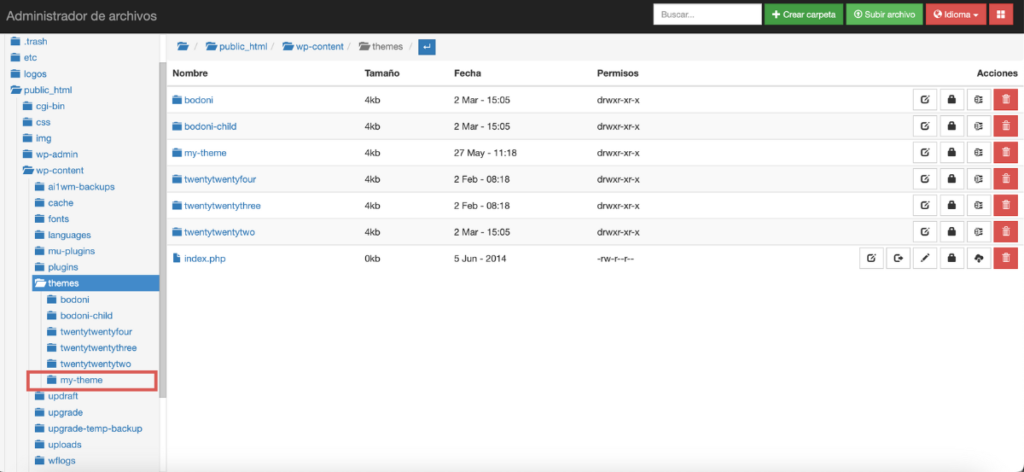
- Acceder a la sección del Administrador de Archivos en el hPanel y luego a public_html -> wp-content -> themes.
- Crear una nueva carpeta con un nombre único, descriptivo y corto, evitando números y espacios. En este ejemplo se utilizará “my theme”.
- Crear las plantillas personalizadas, centrando primero en el contenido más adelante. Los archivos incluyen header.php, index.php, footer.php, functions.php, sidebar.php, single.php y page.php.

Ahora que disponemos de todos los archivos de la plantilla PHP, vamos a configurar la hoja de estilos CSS.
Configurar la hoja de estilos CSS inicial
Las hojas de estilo CSS determinan el diseño visual y la disposición de las páginas de un sitio web. Cada tema de WordPress requiere una hoja de estilos para mostrar elementos como fuentes y colores. Sin un archivo CSS, WordPress no reconocerá el tema personalizado como válido.
Por lo tanto, es necesario crear un archivo de hoja de estilo en la misma carpeta del tema. En la parte superior del archivo style.css, se debe incluir información necesaria como el nombre del tema, la versión, la descripción y el autor. WordPress mostrará estos datos en el panel de control del administrador.
La información debe escribirse como un comentario CSS de varias líneas, con cada encabezado en su propia línea y comenzando con una palabra clave. La lista completa de palabras clave de encabezado para los temas se puede encontrar en la página de WordPress Codex – File Header.
/*
Theme Name: My Theme
Description: Mi primer tema responsivo de HTML5
Version: 1.0
License URI: http://www.gnu.org/licenses/gpl-3.0.html
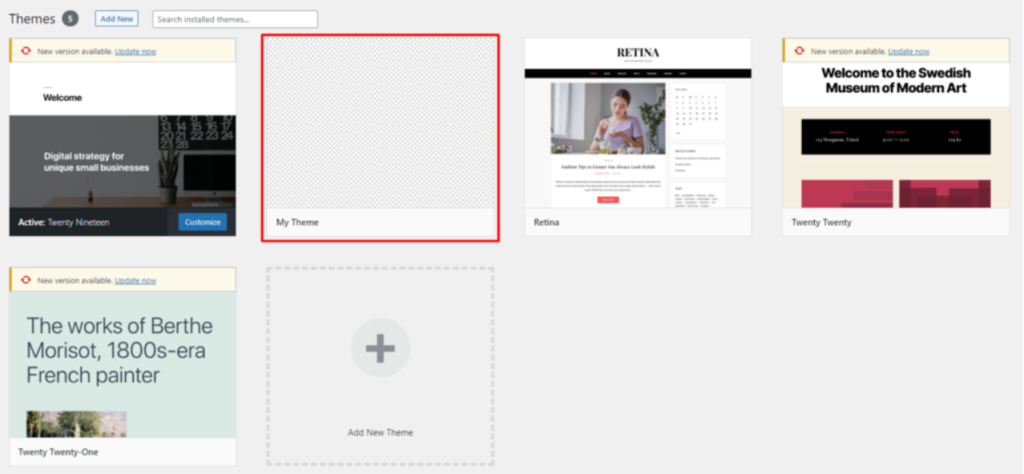
*/En este punto, el tema será visible en el panel de control de WordPress. Navega a Apariencia -> Temas, donde aparecerá «My theme» con una imagen de caja de verificación blanca y gris.

Al activar el tema, se presentará una página de inicio en blanco. Este problema surge debido a que el archivo index.php carece de contenido y no hay plantillas disponibles. Para resolverlo, se debe agregar una única regla al archivo CSS que altere el color de fondo de la página. Se inserta una línea en blanco después del cierre del comentario */ en la décima línea, y luego se pega el siguiente código debajo de ella.
* {
box-sizing: border-box;
}
body {
background-color: #f9f9f9;
font-family: Helvetica;
}Analizando detenidamente el código, la primera entrada es fundamental para el estilo responsivo. Utilizando el asterisco (*), este símbolo coincide con cada elemento del documento HTML, lo que implica que establece que la anchura y altura finales de cada elemento de la página deben incluir el contenido, el relleno y el borde. En resumen, esta regla efectivamente agrega el relleno dentro de la caja en lugar de fuera de ella.
Por otro lado, la segunda parte del código cambia el color de fondo a blanco y define la fuente por defecto que se utilizará en el tema.
Es importante tener en cuenta que el código anterior solo incorpora elementos básicos a un tema personalizado. Más adelante, se regresará al archivo style.css una vez que se hayan configurado los otros archivos y completado la estructura general del sitio web.
Hacer que el tema de WordPress sea funcional
Antes de comenzar el proceso de desarrollo del tema de WordPress, se sugiere agregar algunos fragmentos de código a los archivos functions.php y sidebar.php para mejorar la flexibilidad del tema. Por ejemplo, se pueden agregar áreas con widgets o crear miniaturas de publicaciones e imágenes destacadas en páginas específicas.
functions.php
Dado que cada navegador tiene diferentes configuraciones por defecto para elementos como márgenes y rellenos de página, es necesario realizar una normalización de CSS para asegurar que el tema tenga el mismo estilo y comportamiento en todos los navegadores.
Para lograr esto, se puede incluir un archivo CSS llamado normalize.css en el archivo functions.php. Este archivo permitirá que los navegadores muestren el sitio de manera consistente, independientemente de estas configuraciones. Para crearlo, se puede insertar el siguiente código en functions.php:
<?php
// This function enqueues the Normalize.css for use. The first parameter is a name for the stylesheet, the second is the URL. Here we
// use an online version of the css file.
function add_normalize_CSS() {
wp_enqueue_style( 'normalize-styles', "https://cdnjs.cloudflare.com/ajax/libs/normalize/7.0.0/normalize.min.css");
}
add_action('wp_enqueue_scripts', 'add_normalize_CSS');Este fragmento de código instruirá a WordPress para seleccionar el archivo normalize.css desde la fuente adjunta.
Luego, se activarán los widgets de la barra lateral al agregar el siguiente código después de la función mencionada anteriormente:
// Register a new sidebar simply named 'sidebar'
function add_widget_support() {
register_sidebar( array(
'name' => 'Sidebar',
'id' => 'sidebar',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h2>',
'after_title' => '</h2>',
) );
}
// Hook the widget initiation and run our function
add_action( 'widgets_init', 'add_widget_support' );A continuación, se registra un menú de navegación personalizado para habilitar la opción «Apariencia -> Menú». Se debe introducir el siguiente código:
// Register a new navigation menu
function add_Main_Nav() {
register_nav_menu('header-menu',__( 'Header Menu' ));
}
// Hook to the init action hook, run our navigation menu function
add_action( 'init', 'add_Main_Nav' );Una vez completada esta tarea, procede a guardar y cerrar el archivo.
sidebar.php
Otro aspecto importante a considerar al desarrollar tu propio tema de WordPress es la disposición de las barras laterales. Para lograrlo, emplea la función get_sidebar(). Esta función posibilita la aparición de la barra lateral y los widgets en cualquier sección de tu tema.
Introduce el siguiente código en el archivo sidebar.php y, posteriormente, guarda los ajustes realizados.
<?php if ( is_active_sidebar( 'sidebar' ) ) : ?>
<aside id="primary-sidebar" class="primary-sidebar widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar' ); ?>
</aside>
<?php endif; ?>En la primera línea, se especifica a WordPress que en caso de ausencia de una barra lateral, esta no debe ser mostrada. La segunda línea define los atributos del contenedor que aloja los widgets. Por otro lado, la tercera línea representa la función de WordPress utilizada para mostrar la barra lateral.
Diseñar el tema personalizado
Ahora nos adentraremos en la creación del diseño de tu tema de WordPress mediante la modificación de los archivos header.php, index.php, footer.php, single.php, page.php y style.php, utilizando media queries.
header.php
El archivo header.php desempeñará un papel crucial en la configuración de la parte superior de tu documento. Aquí se deben incluir los siguientes elementos:
- Declaración DOCTYPE: Esta indica al navegador web cómo debe interpretar el documento.
- Función language_attributes(): Esta función introduce el código del idioma seleccionado durante la instalación en la apertura de la etiqueta .
- Elementos de cabecera HTML : Aquí se almacenan los metadatos, como las etiquetas , , , la función is_front_page() junto con las funciones bloginfo() dentro de ella, y el gancho de acción wp_head().
- Función body_class(): Esta función asigna las clases CSS por defecto al cuerpo, establecidas por WordPress.
- wp_nav_menu (): Esta función muestra el menú de navegación de la página en la cabecera de tu sitio.
Existen varias técnicas para crear un tema de WordPress responsivo. Una de ellas implica el uso de metaetiquetas. Se recomienda insertar la siguiente metaetiqueta debajo del título de tu entrada para que tu sitio web se ajuste automáticamente a tamaños de pantalla más pequeños y a viewports:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Una vez añadido, tendrás un sitio compatible con todos los navegadores y con capacidad de respuesta para móviles.
El archivo final header.php tendrá este aspecto:
<!DOCTYPE html>
<html <?php language_attributes(); ?>
<head>
<title><?php bloginfo('name'); ?> » <?php is_front_page() ? bloginfo('description') : wp_title(''); ?></title>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<header class="my-logo">
<h1><a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo('name'); ?></a></h1>
</header>
<?php wp_nav_menu( array( 'header-menu' => 'header-menu' ) ); ?>Si deseas incorporar un logotipo como parte de la cabecera, simplemente reemplaza con el código de la imagen dentro de las etiquetas .
index.php
El archivo index.php está destinado a definir la página de inicio. Además, servirá como el diseño predeterminado en caso de que no se encuentren plantillas específicas, como single.php y page.php.
Asegúrate de incluir el código de la cabecera, la barra lateral y el pie de página en tu página de inicio utilizando las etiquetas de plantilla, como get_header, get_sidebar y get_footer. Además, es necesario insertar los elementos semánticos de HTML5, tales como , , y .
Algunos de estos elementos estarán asociados con clases específicas, las cuales se definirán en el archivo style.css.
Para exhibir una lista de entradas junto con sus extractos y más etiquetas de plantilla, será necesario emplear el bucle de WordPress. Esta acción también provocará la aparición de las últimas publicaciones en la página de inicio.
Por lo tanto, la estructura final del archivo index.php se verá de la siguiente manera:
<?php get_header(); ?>
<main class="wrap">
<section class="content-area content-thin">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<article class="article-loop">
<header>
<h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
By: <?php the_author(); ?>
</header>
<?php the_excerpt(); ?>
</article>
<?php endwhile; else : ?>
<article>
<p>Sorry, no posts were found!</p>
</article>
<?php endif; ?>
</section><?php get_sidebar(); ?>
</main>
<?php get_footer(); ?>En el fragmento de código anterior, el bucle se inicia con <?php if ( have_posts() ) : y continúa con ( have_posts() ) : the_post(); ?>, culminando en <?php endif; ?>.
Para obtener más información, observa detalladamente las siguientes etiquetas de plantilla empleadas dentro del bucle:
- <?php the_permalink(); ?>: genera la URL correcta de la entrada actual.
- <?php the_title_attribute(); ?>: exhibe el título de la entrada en un formato seguro para el atributo «title» del enlace.
- <?php the_title(); ?>: muestra el título de la entrada.
- <?php the_author(); ?>: muestra el nombre del autor.
- <?php the_excerpt(); ?>: proporciona el extracto del post, que se generará automáticamente si no se ha personalizado uno.
footer.php
Este archivo se encarga de definir el pie de página de cada página. Es importante cerrar cualquier etiqueta <body> y <html> que aún esté abierta desde el archivo header.php. Sin la inclusión de este archivo PHP, podrías notar que la barra de administración no se muestra al visitar tu página de inicio, tus publicaciones o tus páginas.
Utiliza el elemento semántico HTML5 <footer></footer> para establecer tu pie de página. Además, asegúrate de añadir el gancho de acción wp_footer() para garantizar la incorporación de cualquier código final de WordPress y JavaScript en la página.
<footer>
<p>Copyright © 2019</p>
</footer>
<?php wp_footer(); ?>
</body>
</html>Al guardar este archivo, se completará el cierre de cualquier etiqueta HTML que haya quedado abierta en otros archivos de plantilla.
single.php
El propósito del archivo single.php es definir el diseño de las entradas individuales en tu sitio web. Es posible que difiera significativamente del diseño establecido en index.php.
Aquí, se empleará la función the_content() para mostrar la entrada completa. Sin embargo, en esta ocasión, no se incluirá la barra lateral en las entradas y también se eliminará el enlace del título.
El código PHP completo debería tener esta estructura:
<?php get_header(); ?>
<main class="wrap">
<section class="content-area content-full-width">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<article class="article-full">
<header>
<h2><?php the_title(); ?></h2>
By: <?php the_author(); ?>
</header>
<?php the_content(); ?>
</article>
<?php endwhile; else : ?>
<article>
<p>Sorry, no post was found!</p>
</article>
<?php endif; ?>
</section>
</main>
<?php get_footer(); ?>Después de guardar los cambios, las entradas se presentarán sin la barra lateral, mostrándose como una única página.
page.php
El propósito del archivo page.php es definir la apariencia de las páginas en tu sitio. Puede ser distinto tanto del diseño de la página de inicio como del diseño de las entradas.
Volveremos a añadir la barra lateral a este diseño y ajustaremos el ancho del contenido de la página para que abarque el 70% del ancho total. Se añade el siguiente código al archivo page.php:
<?php get_header(); ?>
<main class="wrap">
<section class="content-area content-thin">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<article class="article-full">
<header>
<h2><?php the_title(); ?></h2>
By: <?php the_author(); ?>
</header>
<?php the_content(); ?>
</article>
<?php endwhile; else : ?>
<article>
<p>Sorry, no page was found!</p>
</article>
<?php endif; ?>
</section><?php get_sidebar(); ?>
</main>
<?php get_footer(); ?>Una vez guardado, se tendrá un diseño específico para las páginas.
Optimizar el diseño en la hoja de estilos CSS
En la sección anterior, se analizó la importancia de la hoja de estilos CSS en la apariencia visual del sitio web. Ahora, con el código previamente agregado, el siguiente paso es ajustar el diseño. Esto se logra mediante la adición del siguiente código al final del archivo style.css:
.my-logo,
footer {
width: 100%;
padding-left: 1%;
margin-bottom: 8px;
background-color: #78baff;
border: 1px solid #78baff;
}
body > header > h1 > a {
color: #ffffff;
font-weight: 400;
}
article > header {
}
footer {
margin-top: 4px;
}
a {
text-decoration: none;
}
/* 'Margin: 0 auto' centers block content on the page */
.wrap {
width: 99%;
margin: 0 auto;
}
.content-area {
display: inline-block;
}
.content-thin {
width: 70%;
}
.content-full-width {
width: 100%;
}
.content-area,
.primary-sidebar {
display: inline-block;
}
.primary-sidebar {
width: 25%;
padding: 1%;
vertical-align: top;
background-color: #ececec;
}
.article-loop {
width: 45%;
text-align: left;
margin: 5px;
padding: 10px;
}
.article-full {
width: 99%;
padding: 1%;
}
.article-loop,
.article-full {
display: inline-block;
vertical-align: top;
background-color: #FFF;
border-radius: 4px;
margin-bottom: 4px;
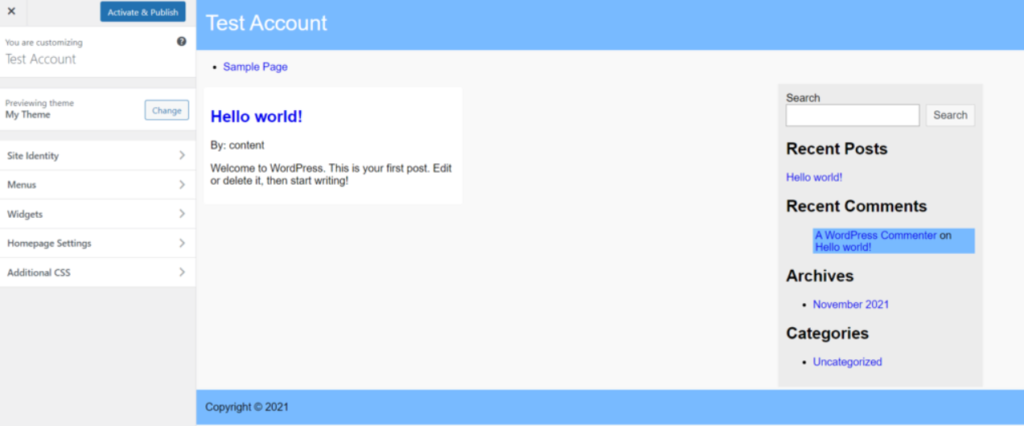
}Una vez guardado, esto hará que varias cajas tengan un fondo blanco y un borde azul.
Una vez que hayas preparado la hoja de estilos y todas las plantillas requeridas, podrás explorar sin dificultad tus entradas y páginas. El aspecto de tu nuevo tema personalizado debería ser el siguiente:

El uso de consultas de medios es fundamental para ajustar la apariencia de tu sitio de WordPress según el dispositivo, la resolución de pantalla o el ancho de la ventana del navegador. Estas consultas, definidas en la hoja de estilos CSS, determinan cómo se presenta la página cuando cambia la ventana del navegador.
Imaginemos que tienes dos cuadros de texto que ocupan el 50% de la pantalla. A medida que la ventana del navegador se reduce, estos cuadros se ajustan automáticamente para mantener el 50% de la ventana en lugar de desbordarse fuera de ella.
En caso de que la ventana del navegador sea demasiado estrecha para mostrar todo el contenido de los cuadros correctamente, puedes hacer que ocupen el 100% del ancho y se apilen uno encima del otro.
Dado que nuestro diseño básico presenta dos cuadros en línea en la página principal, podemos modificar fácilmente su comportamiento cuando la ventana del navegador es demasiado estrecha para mostrar el texto.
Por lo tanto, ajustaremos el ancho de los elementos cuando la ventana del navegador sea inferior a 800px. En lugar de estar uno al lado del otro, cada uno ocupará una línea independiente.
Para lograr esto, utilizaremos algunas propiedades de las consultas de medios, como:
- max-width: para establecer el ancho máximo del área visible del navegador.
- min-width: para definir el ancho mínimo del área visible.
- orientation: para verificar si la pantalla está en modo vertical u horizontal.
Consulta la lista completa de propiedades de las consultas de medios en el sitio web de la Red de Desarrolladores de Mozilla.
Comenzaremos escribiendo una consulta de medios que afecte a la clase .article-loop. Esta consulta establecerá que, si el ancho de la ventana del navegador es menor a 800px, la clase .article-loop debe ocupar el 99% del espacio disponible.
Por lo tanto, esta consulta solo afectará a las pantallas y ventanas del navegador con un ancho de 800px o menos.
Agrega lo siguiente al final de la clase .article-loop:
@media screen and (max-width: 800px) {
.article-loop {
width: 99%;
}
}Después de guardar las modificaciones, visita la página principal de tu sitio web. Ajusta el tamaño de tu navegador y, cuando sea menor de 800px de ancho, notarás que los recuadros de cada entrada cambiarán, colocándose uno debajo del otro.
Ahora, agregaremos otra consulta de medios de manera similar. Esta indicará que tanto el contenido principal como la barra lateral ocupen el 100% del espacio disponible. Como resultado, si la ventana del navegador tiene menos de 400px de ancho, la barra lateral se posicionará debajo del contenido principal.
El código para esta acción debería ser el siguiente:
@media screen and (max-width: 400px) {
.content-area,
.primary-sidebar {
width: 100%;
}
}¿Qué son las etiquetas de plantilla, el bucle y los hooks de acción en WordPress?
Para integrar completamente tu tema con WordPress, es fundamental utilizar etiquetas de plantilla, bucles y ganchos de acción. A continuación, vamos a detallar cada uno de estos elementos para que comprendas cómo funcionan.
Etiquetas de plantilla
Las etiquetas de plantilla, también llamadas funciones de plantilla, son funciones proporcionadas por WordPress que permiten incluir fácilmente archivos de plantilla de tu tema en otro archivo o mostrar información de la base de datos.
Por ejemplo, si deseas mostrar el pie de página solo en la página de inicio y no en otras páginas, puedes agregar get_footer() al final del archivo index.php, pero no en page.php. Es importante tener en cuenta que algunas etiquetas de plantilla deben utilizarse dentro de un bucle de WordPress para funcionar correctamente.
A continuación, se presentan dos listas breves que contienen algunas etiquetas de plantillas esenciales para darte una idea de las opciones disponibles:
Etiquetas de plantilla para incluir archivos PHP:
- get_header(): incluye la plantilla header.php.
- get_sidebar(): llama a la plantilla sidebar.php.
- get_footer(): se dirige a la plantilla footer.php.
- get_search_form(): incluye la plantilla searchform.php.
Etiquetas de plantillas que muestran información de la base de datos:
- bloginfo(): muestra la información solicitada en el parámetro, como bloginfo(«nombre») que muestra el nombre de tu sitio web.
- single_post_title(): presenta el título de la entrada vista actualmente cuando se utiliza en el archivo single.php.
- the_author(): muestra el autor de la entrada vista actualmente.
- the_content(): produce el texto principal de una entrada o página.
- the_excerpt(): muestra un extracto de cualquier entrada o página.
Para observar la lista completa de etiquetas de plantillas de WordPress, consulta el codex oficial de WordPress.
Bucles de WordPress:
El bucle de WordPress es un conjunto de código que recupera las entradas solicitadas. Dentro de este bucle, el código HTML se encarga de mostrar las entradas en una sola página, ya sea una sola entrada o todas las entradas publicadas.
Se trata de una declaración if-then abreviada que consta de cuatro líneas de código. La primera línea indica que si se encuentra una entrada, se utilizará el código siguiente para mostrarla. En caso de que no se encuentre ninguna entrada que coincida, puedes definir un mensaje de reemplazo en su lugar.
El ejemplo predeterminado de WordPress tiene este aspecto, y la línea comentada es donde se escriben las etiquetas HTML y de plantilla:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
// HTML and template tags here to define the layout, and what is shown from the post
<?php endwhile; else : ?>
<p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p>
<?php endif; ?>Si precisas mostrar una entrada, utiliza la etiqueta de plantilla the_content() dentro del bucle para mostrar el contenido de la entrada. Mientras tanto, si quieres mostrar una lista de todas las publicaciones, puedes usar the_excerpt() dentro del bucle.
Ganchos de acción:
Los ganchos de acción son funciones PHP utilizadas para manipular procesos sin necesidad de editar los archivos del núcleo. Se dividen en dos tipos: acción y filtro. Los hooks de filtro se emplean para modificar el código existente en el archivo functions.php.
Por otro lado, los hooks de acción se encargan de crear nuevas funciones. Incluyen algunas funciones centrales de WordPress que añaden código HTML adicional a las páginas. Además, los action hooks permiten a los plugins de WordPress adjuntar sus propias funciones.
En la plantilla de la cabecera de tu tema, se llama al hook de acción wp_head() para incluir la cabecera HTML predeterminada de WordPress dentro de las etiquetas . Por otro lado, en la sección de pie de página de tu tema, se utiliza el hook de acción wp_footer() para incorporar el HTML y JavaScript predeterminados, y ejecutar cualquier función adjunta por los plugins.
No utilizar los ganchos de acción al crear un tema de WordPress resulta en una parte esencial del código fuente faltante, lo que puede llevar a que los plugins no funcionen correctamente.
Por ejemplo, si no llamas a wp_footer() en tu plantilla footer.php, la barra de administración superior no aparecerá cuando inicies sesión como administrador. Esto se debe a que el código del núcleo de WordPress que muestra la barra de administración está vinculado al hook de acción wp_footer(). Por lo tanto, sin él, las funciones relacionadas no pueden ejecutarse adecuadamente.
Resumen sobre cómo crear un tema en WordPress:
Ya sea que estés desarrollando un sitio web personal o uno empresarial, los directorios de temas de WordPress ofrecen una amplia variedad de opciones.
Aunque instalar un tema predefinido es una opción más sencilla, es probable que tu sitio web tenga una apariencia similar a otros sitios que utilizan el mismo tema. Para lograr un diseño único y añadir funcionalidades avanzadas, es necesario crear un nuevo tema personalizado.
En esta guía, hemos detallado los cinco pasos esenciales para crear un tema responsivo para tu sitio web de WordPress. Aquí tienes un resumen de estos pasos:
- Guarda los archivos del tema en una carpeta específica para temas.
- Construye una hoja de estilos CSS para establecer el diseño y la apariencia del sitio.
- Personaliza el archivo functions.php para agregar funcionalidades adicionales según tus necesidades.
- Crea plantillas y diseños personalizados para diferentes partes del sitio, como la página de inicio, las entradas individuales y las páginas estáticas.
- Asegúrate de que tu tema responda correctamente a todos los tamaños de pantalla, utilizando consultas de medios y técnicas de diseño responsivo.
Una vez que hayas completado con éxito la creación de tu propio tema, se recomienda crear un tema hijo. Esto te permitirá mantener todas las personalizaciones realizadas incluso después de actualizar el tema principal.
Si estás profundizando tus conocimientos en el mundo WordPress y necesitas un servicio de hosting que se adapte a tus necesidades, te invitamos a conocer los planes de WordPress Hosting que DonWeb tiene para ofrecerte.