Si bien WordPress ofrece una amplia variedad de plugins gratuitos y de pago que aportan funcionalidades personalizadas, en ocasiones puedes necesitar características específicas que no están disponibles en los plugins existentes. En tales casos, crear un plugin en WordPress es la solución adecuada. Los plugins te permiten agregar nuevas funciones a tu sitio web sin necesidad de modificar el código principal. Además, puedes desarrollar un plugin personalizado para satisfacer tus necesidades específicas
En esta guía, aprenderás los pasos necesarios para crear un plugin de WordPress. También revisaremos las mejores prácticas y estándares para la programación y creación de plugins.
Además, este artículo abordará las diferencias entre un plugin y un tema, así como su funcionamiento en la plataforma WordPress.
Tabla de Contenidos
- ¿Qué se requiere para crear un plugin en WordPress?
- Plugins de WordPress vs Temas de WordPress
- Hooks de WordPress ¿Qué son?
- Acciones y hooks de acción
- Filtros y hooks de Filtro
- Resumen
¿Qué se requiere para crear un plugin en WordPress?
Para desarrollar un plugin, necesitarás un editor de texto. Algunos de los editores de HTML más populares incluyen Notepad++ y Atom.
Una vez que hayas instalado el editor de texto, conéctalo a tu servidor FTP para modificar el código. Puedes aprender a conectar Notepad++ a tu servidor FTP siguiendo nuestro tutorial en inglés sobre cómo conectarte a FTP con Notepad++.
Luego, configura un cliente FTP para subir el archivo del plugin a tu sitio web. Te recomendamos utilizar la aplicación FTP FileZilla, ya que es fácil de configurar.
Por último, asegúrate de que tienes una instalación de WordPress actualizada y funcional. Si has desactivado las actualizaciones automáticas, hay varias formas de actualizar los archivos del núcleo de WordPress. Antes de actualizar el sitio, realiza una copia de seguridad de tus archivos de WordPress para evitar la pérdida de datos.
Como alternativa, considera instalar WordPress localmente. Este método no requiere un sitio web en vivo con un nombre de dominio y un plan de alojamiento, lo que te permite probar tu plugin en WordPress sin que los visitantes lo vean de inmediato.
Además, tener un conocimiento básico de PHP será beneficioso para el desarrollo de plugins. Deberás escribir funciones personalizadas y llamar a funciones existentes del núcleo de WordPress. Se recomienda que puedas estar familiarizado con las convenciones de nomenclatura de PHP y la estructuración de archivos.
Plugins de WordPress vs temas de WordPress
La funcionalidad de un sitio en WordPress puede ser modificada mediante plugins y temas.
Los temas de WordPress incluyen un archivo functions.php ubicado en la carpeta /wp-includes/, que permite añadir código personalizado para nuevas funciones.
Aunque este método es útil para pequeñas modificaciones, no es práctico para realizar cambios significativos que afecten a todo el sitio web.
Esto se debe a que la funcionalidad en el archivo functions.php está vinculada al tema activo. Si se desactiva el tema de WordPress, los cambios realizados en este archivo se revertirán, causando errores cuando el sitio intente utilizar las funciones faltantes.
A menos que se use un tema hijo, la actualización del tema también sobrescribirá el archivo functions.php, obligando a restaurar manualmente el código personalizado de WordPress.
Por esta razón, es útil crear un plugin personalizado. Esto facilita la modificación del comportamiento predeterminado de WordPress para adaptarlo a tus necesidades.
Los plugins de WordPress pueden añadirse a cualquier instalación de WordPress. Las funciones introducidas por el plugin seguirán funcionando aunque se cambie de tema. Además, las actualizaciones no sobrescribirán las funciones existentes, ahorrando tiempo y esfuerzo.
Hooks de WordPress ¿Qué son?
Los plugins de WordPress interactúan con el código central utilizando hooks, que en español se conocen como ganchos. Existen dos tipos de hooks:
- Hooks de acción: se utilizan para agregar o eliminar funciones.
- Hooks de filtro: se emplean para modificar los datos generados por las funciones.
Acciones y hooks de acción
Una acción es una función PHP que se ejecuta mediante un hook de acción específico cuando un usuario visita una página web en WordPress. Los desarrolladores pueden agregar sus propias funciones a la lista de acciones o eliminar las existentes añadiendo el script del hook de acción wp_head() antes de la etiqueta de cierre () de cualquier página.
Los hooks de acción son contextuales: algunos se ejecutan en cada página del sitio web, mientras que otros solo se ejecutan al visualizar el Panel de control del administrador, entre otros contextos. Una lista completa de los hooks de acción y sus contextos específicos se puede encontrar en la página de referencia de la API de plugins de WordPress.
Para agregar funciones a un hook de acción en un archivo de plugin, se debe utilizar la función add_action() con al menos dos parámetros.
// Hook to the 'init' action, which is called after WordPress is finished loading the core code
add_action( 'init', 'add_Cookie' );
// Set a cookie with the current time of day
function add_Cookie() {
setcookie("last_visit_time", date("r"), time()+60*60*24*30, "/");
}El primer parámetro es el nombre del hook de acción al que deseas adjuntar la función de retorno, mientras que el segundo parámetro es el nombre de la función que quieres ejecutar.
El tercer parámetro (opcional) establece la prioridad de la función a ejecutar. La prioridad predeterminada es 10, lo que coloca tu función personalizada después de cualquier función integrada de WordPress.
El cuarto parámetro (opcional) especifica el número de argumentos, es decir, cuántos parámetros puede aceptar tu función personalizada. El valor predeterminado es 1.
Ejemplo de código de plugin para mostrar texto después del pie de cada página:
Este plugin utiliza el hook de acción wp_footer(), que se ejecuta justo antes de la etiqueta de cierre en cada página, y añade una nueva función llamada mfp_Add_Text(). Como esta función forma parte de un plugin y no del tema, seguirá funcionando incluso si cambias de tema.
Puedes guardar este ejemplo como un archivo PHP y cargarlo en la carpeta de plugins.
<?php
/*
Nombre del Plugin: Añadir Texto Al Pie de la Página
*/
// Hook the 'wp_footer' action hook, add the function named 'mfp_Add_Text' to it
add_action("wp_footer", "mfp_Add_Text");
// Define 'mfp_Add_Text'
function mfp_Add_Text()
{
echo "<p style='color: black;'>After the footer is loaded, my text is added!</p>";
}En la siguiente imagen se muestra el plugin en acción después de activarlo a través del panel de administración de WordPress:

Eliminando funciones de un hook de acción usando remove_action()
Para eliminar una acción de un hook de acción, debes crear una nueva función que invoque a remove_action() y luego llamar a esta función que has creado utilizando add_action().
La función remove_action() debe incluir al menos dos parámetros.
// Hook the 'init' action, which is called after WordPress is finished loading the core code, add the function 'remove_My_Meta_Tags'
add_action( 'init', 'remove_My_Meta_Tags' );
// Remove the 'add_My_Meta_Tags' function from the wp_head action hook
function remove_My_Meta_Tags()
{
remove_action( 'wp_head', 'add_My_Meta_Tags');
}El primer parámetro requerido es el nombre del hook de acción al que está asociada la función, mientras que el segundo parámetro necesario es el nombre de la función que deseas eliminar.
El tercer parámetro (opcional) es la prioridad de la función original. Este parámetro debe coincidir con la prioridad que se estableció inicialmente al agregar la acción al hook. Si no especificaste una prioridad en tu función personalizada, no incluyas este parámetro.
Una forma de hacerlo es utilizar la función date() de PHP para obtener el día actual, seguida de una instrucción condicional para verificar si es lunes. Después de evaluar esta información, la página ejecutará la función remove_action() en todas las publicaciones realizadas los lunes.
En el siguiente ejemplo, evitaremos que el texto adicional añadido al pie de página aparezca en las entradas publicadas los lunes.
Una forma de lograr esto es usar la función date() de PHP para obtener el día actual, seguida de una instrucción condicional para comprobar si es lunes. Tras evaluar esta información, la página ejecutará la función remove_action() en todas las publicaciones realizadas los lunes.
<?php
// Hook the 'wp_footer' action, run the function named 'mfp_Add_Text()'
add_action("wp_footer", "mfp_Add_Text");
// Hook the 'wp_head' action, run the function named 'mfp_Remove_Text()'
add_action("wp_head", "mfp_Remove_Text");
// Define the function named 'mfp_Add_Text('), which just echoes simple text
function mfp_Add_Text()
{
echo "<p style='color: #FFF;'>After the footer is loaded, my text is added!</p>";
}
// Define the function named 'mfp_Remove_Text()' to remove our previous function from the 'wp_footer' action
function mfp_Remove_Text()
{
if (date("l") === "Monday") {
// Target the 'wp_footer' action, remove the 'mfp_Add_Text' function from it
remove_action("wp_footer", "mfp_Add_Text");
}
}Filtros y hooks de Filtro
Un filtro es una función PHP que se ejecuta a través de un hook de filtro específico para modificar los datos devueltos por las funciones existentes. Al igual que los hooks de acción, los hooks de filtro también son contextuales.
Puedes encontrar una lista completa de los hooks de filtro y sus contextos en la página de referencia de la API de plugins de WordPress.
Añadiendo filtros usando add_filter()
Para agregar una función de filtro a cualquier hook de filtro, tu plugin debe llamar a la función de WordPress add_filter() con al menos dos parámetros.
// Hook the 'the_content' filter hook (content of any post), run the function named 'mfp_Fix_Text_Spacing'
add_filter("the_content", "mfp_Fix_Text_Spacing");
// Automatically correct double spaces from any post
function mfp_Fix_Text_Spacing($the_Post)
{
$the_New_Post = str_replace(" ", " ", $the_Post);
return $the_New_Post;
}El primer parámetro requerido es el nombre del hook del filtro al que deseas asociarte, mientras que el segundo parámetro es el nombre de la función que se ejecutará cuando se aplique el filtro.
El tercer parámetro (opcional) es la prioridad de la función a ejecutar. Puedes asociar múltiples funciones de filtro diferentes a un mismo hook de filtro. La prioridad predeterminada es 10, lo que coloca tu función personalizada después de cualquier función integrada.
El cuarto parámetro (opcional) indica el número de argumentos que puede aceptar tu función de filtro personalizada. El valor predeterminado es 1.
Ejemplo de plugin para modificar el extracto de una publicación:
WordPress tiene una función llamada get_the_excerpt() que devuelve el extracto de una entrada y también actúa como un hook de filtro. Esta función muestra el extracto y aplica el filtro para alterar el fragmento antes de mostrarlo.
El siguiente ejemplo de plugin define una función de filtro que toma el extracto como único parámetro de entrada, añade un texto antes de él y devuelve el nuevo valor cada vez que se llama a get_the_excerpt().
Como el valor devuelto por get_the_excerpt() es el texto del extracto real, el plugin introducirá automáticamente el nuevo valor como parámetro de la función $old_Excerpt cuando se utilice add_filter(). La función que definas debe devolver el nuevo valor.
<?php
/*
Plugin Name: Add Excerpt
*/
// Hook the get_the_excerpt filter hook, run the function named mfp_Add_Text_To_Excerpt
add_filter("get_the_excerpt", "mfp_Add_Text_To_Excerpt");
// Take the excerpt, add some text before it, and return the new excerpt
function mfp_Add_Text_To_Excerpt($old_Excerpt)
{
$new_Excerpt = "<b>Excerpt: </b>" . $old_Excerpt;
return $new_Excerpt;
}Eliminar un filtro es más fácil que eliminar una acción en WordPress, ya que puedes utilizar la función remove_filter() sin necesidad de crear una nueva función.
En el siguiente ejemplo, eliminaremos el texto adicional del extracto si el día actual es jueves. Utilizaremos la función remove_filter() con al menos dos parámetros.
El primero debe contener el hook del filtro al que está asociada la función. El segundo parámetro debe ser el nombre del filtro que deseas eliminar. Si has definido una prioridad al crear la función, también puedes añadir ese parámetro.
// Hook the get_the_excerpt filter hook, run the function named mfp_Add_Text_To_Excerpt
add_filter("get_the_excerpt", "mfp_Add_Text_To_Excerpt");
// If today is a Thursday, remove the filter from the_excerpt()
if (date("l") === "Thursday") {
remove_filter("get_the_excerpt", "mfp_Add_Text_To_Excerpt");
}
// Take the excerpt, add some text before it, and return the new excerpt
function mfp_Add_Text_To_Excerpt($old_Excerpt)
{
$new_Excerpt = "<b>Excerpt: </b>" . $old_Excerpt;
return $new_Excerpt;
}Ahora que tienes conocimientos básicos sobre hooks y filters, vamos a desarrollar un plugin sencillo para WordPress que agregue un nuevo enlace y una página al Panel de control del administrador.
Almacenamiento del plugin
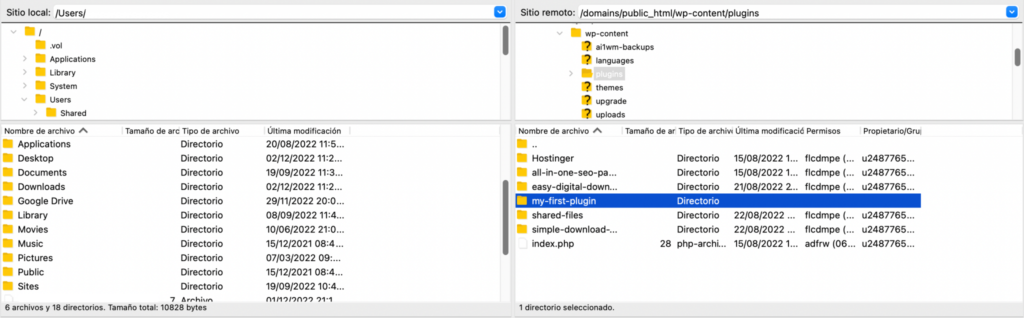
El primer paso en la creación de tu plugin de WordPress implica la creación de una carpeta para almacenar todos tus archivos. Esta carpeta debe tener un nombre único y descriptivo. Es importante verificar los nombres de las otras carpetas de plugins dentro de /wp-content/plugins/ para asegurarse de que el nuevo nombre no esté ya en uso.
Para facilitar el proceso de carga de archivos, puedes utilizar un cliente FTP para conectarte a tu cuenta de alojamiento. Una vez conectado, desde el directorio principal de WordPress, navega hasta wp-content -> plugins. Dentro de la carpeta de plugins, crea una nueva carpeta llamada «mi-primer-plugin«.

Es muy beneficioso practicar la gestión de archivos mientras desarrollas en WordPress, ya que simplificará considerablemente el proceso a largo plazo. Por ello, te sugerimos organizar los diversos archivos que conforman tu plugin de WordPress en subcarpetas de acuerdo a su función.
Por ejemplo, puedes guardar los archivos CSS, PHP y JavaScript en carpetas diferentes. Esta práctica hará que sea más sencillo localizar archivos específicos a medida que desarrollas tu plugin personalizado de WordPress, ya que cada uno estará ubicado en un directorio dedicado.
Creación del primer archivo
El archivo principal de tu plugin contendrá los detalles necesarios para que WordPress pueda reconocerlo y mostrarlo en la lista de plugins, desde donde podrás activarlo.
Debes crear un nuevo archivo PHP llamado my-first-plugin.php en la carpeta que has creado anteriormente. Este archivo principal del plugin contendrá comentarios en la cabecera con información adicional que WordPress pueda leer o mostrar.

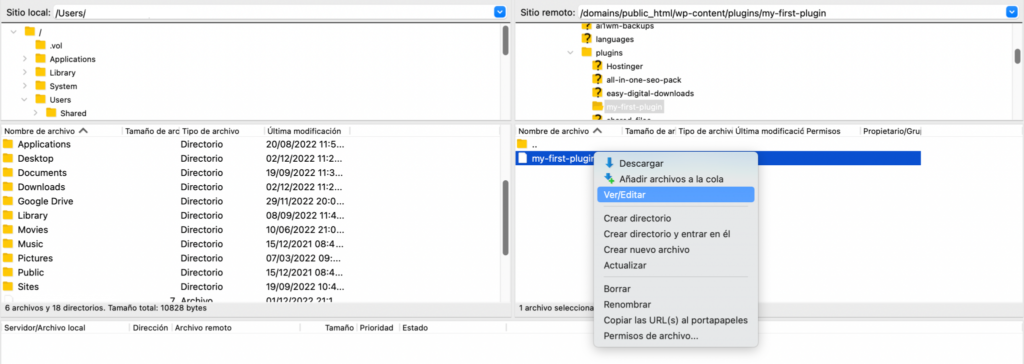
A continuación, hacer clic secundario en el archivo y selecciona Ver/Editar para añadir el siguiente código mediante un editor de HTML:
<?php
/*
Plugin Name: My First Plugin
Description: This is my first plugin! It makes a new admin menu link!
Author: Your Name
*/Puedes revisar esta guía de PHP para comprender por qué no se requiere la etiqueta de cierre ?> en este contexto.
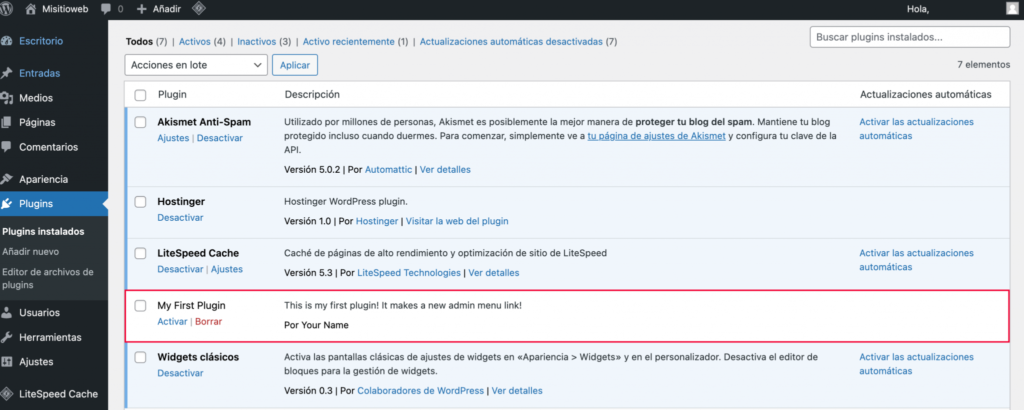
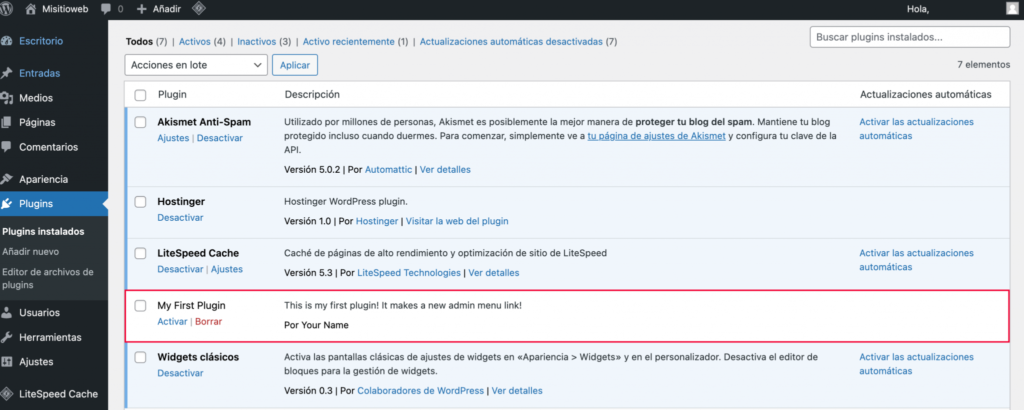
Guarda el archivo y luego dirígete a la sección de plugins en tu panel de control de WordPress. Si WordPress ha reconocido correctamente el nuevo archivo, verás «Mi Primer Plugin» en la lista:

Escribiendo las funciones del plugin
Antes de comenzar a escribir las funciones del plugin, es altamente recomendable asignar un prefijo único a todos los archivos, funciones y variables para evitar posibles conflictos con otros plugins. En nuestro caso de ejemplo, utilizaremos el prefijo «mfp«, que es la abreviatura de «My First Plugin«.
En la carpeta principal de tu plugin, crea una nueva carpeta llamada «includes». Esta carpeta se utilizará para almacenar los archivos de soporte utilizados por el archivo principal. Dentro de esta carpeta, crea un nuevo archivo PHP y guárdalo como «mfp-functions.php«. Asegúrate de incluir la etiqueta de apertura <?php en la primera línea.
Este nuevo archivo será el lugar donde se alojen todas las funciones de tu plugin.
Ahora regresa al archivo «my-first-plugin.php» en la carpeta principal de tu plugin. Debes incluir el archivo «mfp-functions.php» para poder utilizar las nuevas funciones. Utiliza «require_once» para garantizar que el plugin solo funcione si el archivo de funciones está disponible.
Edita «my-first-plugin.php» como se muestra a continuación, luego guárdalo y cárgalo nuevamente, sobrescribiendo la versión anterior cuando se te pida.
<?php
/*
Plugin Name: My First Plugin
Description: This is my first plugin! It makes a new admin menu link!
Author: Your Name
*/
// Include mfp-functions.php, use require_once to stop the script if mfp-functions.php is not found
require_once plugin_dir_path(__FILE__) . 'includes/mfp-functions.php';La función plugin_dir_path(FILE) de WordPress te permite incluir archivos de tu carpeta de plugins proporcionando la ruta completa al directorio que contiene el nuevo plugin.
Ahora, regresa al archivo mfp-functions.php en el directorio «Includes». Dado que nuestro plugin agregará un nuevo enlace de nivel superior al menú de navegación del panel de control del administrador, usaremos una función personalizada llamada mfp_Add_My_Admin_Link(). Agrega el siguiente bloque de código al archivo mfp-functions.php:
<?php
/*
* Add my new menu to the Admin Control Panel
*/
// Hook the 'admin_menu' action hook, run the function named 'mfp_Add_My_Admin_Link()'
add_action( 'admin_menu', 'mfp_Add_My_Admin_Link' );
// Add a new top level menu link to the ACP
function mfp_Add_My_Admin_Link()
{
add_menu_page(
'My First Page', // Title of the page
'My First Plugin', // Text to show on the menu link
'manage_options', // Capability requirement to see the link
'includes/mfp-first-acp-page.php' // The 'slug' - file to display when clicking the link
);
}La función mfp_Add_My_Admin_Link() emplea la función integrada de WordPress add_menu_page() con al menos cuatro argumentos en este orden específico:
- Título de la página: Se refiere al nombre que aparecerá en la pestaña del navegador cuando se acceda a la página.
- Título del menú: Es el texto que se utilizará como nombre del elemento del menú. En este caso, se corresponde con el nombre del plugin.
- Capacidad: Indica el nivel de permisos que los usuarios deben tener para visualizar el menú del plugin. En este caso, solo los usuarios con la capacidad de
manage_optionspodrán acceder a la página enlazada. - Slug del menú: Se trata del archivo que se utilizará para mostrar la página real. Se creará el archivo
mfp-first-acp-page.phpvinculado en la carpetaIncludesen la siguiente sección. - Función (opcional): Es la función que se encarga de generar el contenido de la página, aunque este argumento es opcional en
add_menu_page().
Utilizar add_action() para vincular la función personalizada permite que el plugin active el gancho de acción en momentos específicos. Al establecer admin_menu como el primer parámetro, la función será invocada cuando un usuario acceda al menú de administración. Por otro lado, mfp_Add_My_Admin_Link es la función que se ejecutará cuando se la especifique como segundo parámetro.
Finalmente, asegúrate de cargar el archivo del plugin mfp-functions.php en la carpeta Includes.
Creación de la nueva página de administración
Una vez que hayamos establecido las funciones del plugin, el siguiente paso es desarrollar la página a la que nos dirigirá el botón del menú. Debes crear un archivo PHP nuevo denominado mfp-first-acp-page.php dentro de la subcarpeta Includes, y luego agregar el siguiente código:
<div class="wrap">
<h1>Hello!</h1>
<p>This is my plugin's first page</p>
</div>Al diseñar las páginas de administración, WordPress aconseja incorporar tu propio código HTML utilizando un elemento <div> con la clase «wrap«, tal como se indica anteriormente. Esto asegura que tu contenido se presente correctamente, alineado con otras páginas de administración, y también facilita la organización del código.
Finalmente, dirígete a la sección de plugins en el panel de control de WordPress y activa el nuevo plugin. Si la operación se realiza correctamente, el enlace a la página de administración de tu primer plugin aparecerá al final del menú de navegación.

Resumen
Crear un plugin personalizado ofrece una manera de agregar nuevas capacidades a un sitio de WordPress que no están disponibles en los plugins existentes. Puede ser un plugin simple que realice ajustes menores o uno más complejo que transforme por completo la funcionalidad del sitio.
En resumen, aquí están los pasos para construir un plugin de WordPress desde cero:
- Crear una carpeta para almacenar los archivos del plugin.
- Crear el archivo principal del plugin.
- Agregar código a varios archivos para implementar las funciones del plugin.
- Desarrollar la página de administración del plugin.
Al igual que con cualquier otra habilidad, se requiere tiempo y práctica para dominar la creación de plugins de WordPress. Con suficiente dedicación, podrás crear plugins y compartirlos en el directorio de plugins de WordPress para su descarga, o incluso venderlos en diversos mercados.
Si estás profundizando tus conocimientos en el mundo WordPress y necesitas un servicio de hosting que se adapte a tus necesidades, te invitamos a conocer los planes de WordPress Hosting que DonWeb tiene para ofrecerte.