La creación de un contenedor siempre comienza con una imagen. Esta incluye todos los recursos de una aplicación (metadatos, instrucciones para su ejecución, archivos y dependencias), aunque no el núcleo de un sistema operativo. A través del Docker Engine, cada contenedor puede acceder a ese recurso del host. En esta guía aprenderás cómo usar un Dockerfile para crear imágenes a fin de incluir una aplicación en una imagen y generar un contenedor a partir de ella.
Antes de comenzar
- Sigue los pasos que indicamos en Instalar Docker y crear un contenedor en Ubuntu 20.04.
- Creaa una regla en el cortafuegos de Donweb que permita el tráfico entrante al puerto 8080/TCP como explica el artículo Firewall de la sección de ayuda.
Para tener en cuenta
Aunque en este ejemplo usarás tres archivos que componen una página web simple (index.html, styles.css y script.js), los mismos principios aplican para aplicaciones más robustas.
De acuerdo a la documentación oficial, un Dockerfile es un archivo de texto que contiene todos los comandos necesarios para crear una imagen. La misma fuente indica una serie de buenas prácticas para realizar esta tarea de manera eficiente.
Preparar los archivos de la aplicación
Como primer paso, clona el siguiente repositorio:
git clone https://github.com/gacanepa/ejemplo-dockerfile.gitDentro de la carpeta ejemplo-dockerfile encontrarás los siguientes archivos:
cd ejemplo-dockerfile
ls -l- Dockerfile: incluye las directivas para la creación de la imagen (veremos más detalles en la sección siguiente)
- favicon.ico: ícono de la página
- index.html: archivo principal
- LICENSE: licencia de la aplicación
- Logo-DonWeb.svg: imagen que se utiliza en index.html
- README.md: descripción del repositorio
- script.js: código JavaScript para interactuar con la página
- styles.css: estilos para la página
- .dockerignore: listado de archivos o directorios a excluir en la imagen
Es importante aclarar que en futuras revisiones de esta guía se modifiquen estos archivos o se agreguen otros nuevos.
Examinar el Dockerfile
Abre el archivo Dockerfile:
cat Dockerfiledonde verás tres líneas:
FROM nginx:alpine
WORKDIR /usr/share/nginx/html
COPY favicon.ico *.html *.js *.css *.svg ./Cada una de ellas merece un comentario especial:
FROM nginx:alpineindica la imagen de base que usarás. En este caso se trata de nginx pero con la etiqueta alpine. La diferencia entre nginx a secas (que significa nginx:latest en realidad) y nginx:alpine es la distribución que utilizan para su propia construcción. Esta última hará que el tamaño de la imagen resultante sea mucho menor.WORKDIR /usr/share/nginx/htmlindica el directorio de trabajo (dentro de la imagen) para las instrucciones que sigan. Si en un mismo Dockerfile existen dos o más de estas directivas, puedes especificar una ruta relativa al anteriorWORKDIR.COPYcopiará los archivos que aparecen en la lista al directorio que aparece al final (./en este caso representa elWORKDIR). El uso de/en el último argumento es obligatorio cuando necesitamos copiar una lista de archivos para indicar el directorio de destino.
Es probable que hayas reparado en que este caso incluye solamente comandos simples para una imagen básica. Sin embargo, los Dockerfiles pueden tornarse complejos y extensos como puedes ver en los links de nginx:latest y nginx:alpine más arriba.
Generar la imagen
La creación de una imagen consta de un solo comando como vemos a continuación. Antes de ejecutarlo, reemplaza gacanepa por tu Docker ID, cursodonweb por el nombre que quieras darle a la imagen, y 1.0 por una etiqueta de tu elección.
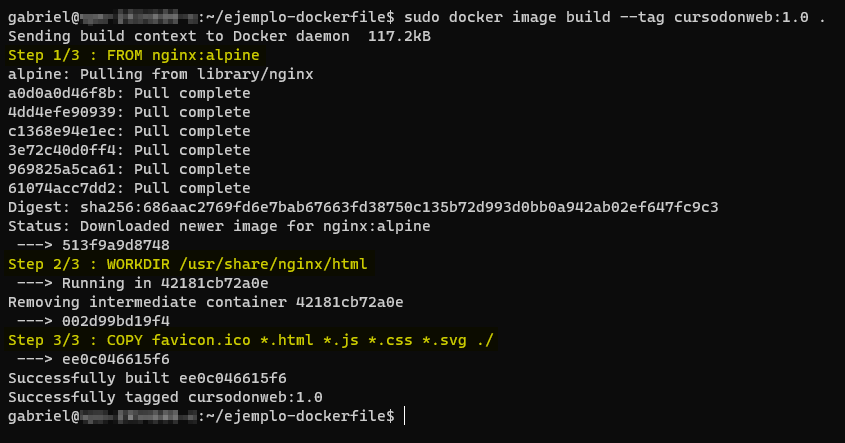
sudo docker image build --tag gacanepa/cursodonweb:1.0 .La opción --tag agrega una etiqueta a la imagen, mientras que con el punto significa que el Dockerfile está en el directorio actual. Si estuviera ubicado en otro o tuviera un nombre distinto, puedes emplear la opción -f (o su equivalente --file) seguida de la ruta correcta.

A continuación, verifica la existencia de la imagen con este comando:
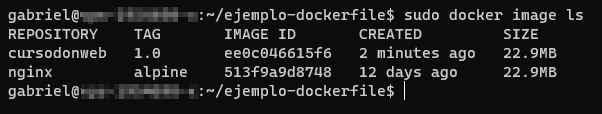
sudo docker image lsComo es de esperarse, nginx:alpine también aparece en el listado:

¡Excelente! Ya estamos en condiciones para levantar un contenedor utilizando esta imagen.
Crear el contenedor
Como último paso, emplea el comando ya conocido para generar el contenedor. Puedes reemplazar donweb por otro nombre de tu elección. También deberás indicar el nombre que corresponda a la imagen que generaste en el apartado anterior.
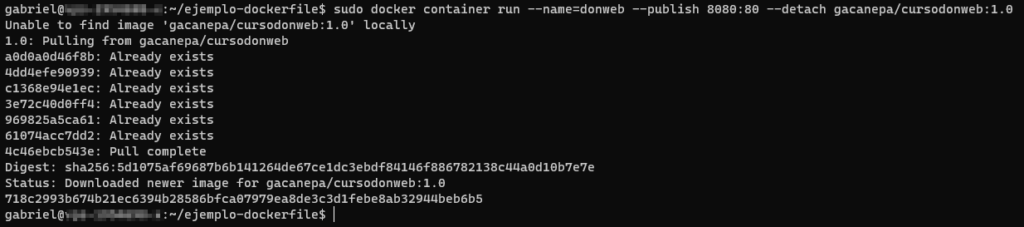
sudo docker container run --name=donweb --publish 8080:80 --detach gacanepa/cursodonweb:1.0
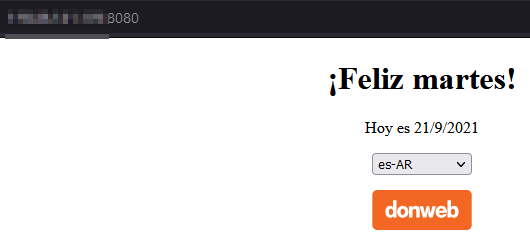
A esta altura ya debes tener el hábito de validar el funcionamiento correcto en el navegador. La aplicación muestra un saludo de acuerdo al día de la semana y la fecha en distintos formatos que puedes elegir desde la lista.

¡Felicitaciones! Finalizaste la creación de tu primera imagen y la utilizaste para crear un contenedor.
Conclusión
En esta guía aprendiste los conceptos fundamentales sobre un Dockerfile. Los comandos que incluiste te permitieron especificar una imagen de base (incluyendo una etiqueta), indicar un directorio de trabajo, y copiar archivos. Este proceso te condujo a crear tu primera imagen y un contenedor a partir de esta. Nuestro próximo artículo te enseñará cómo enviar esta imagen al Docker Hub para que otros usuarios puedan utilizarla.