El CSS roto en el área de administración de WordPress puede generar una experiencia desordenada, dificultando el acceso a las herramientas del panel. Este problema impide realizar tareas básicas, lo que puede afectar gravemente la administración de tu sitio. Existen diversas causas para este problema, y muchos principiantes no saben por dónde empezar a solucionarlo. En este artículo, te mostramos cómo reparar el CSS roto en WordPress de manera rápida y eficiente.
La rotura de CSS en el área de administración de WordPress puede ser frustrante, especialmente para los usuarios novatos que no saben cómo solucionarlo. Este problema puede ser causado por diversas razones, y conocer las causas comunes es el primer paso para repararlo correctamente.
Causas comunes de CSS roto en WordPress:
- Conflictos de Plugins: Los plugins mal diseñados que cargan su propio CSS pueden interferir con los estilos predeterminados de WordPress, causando roturas en la visualización del área de administración.
- Problemas con HTTP/HTTPS: Si algunos archivos se cargan a través de HTTP en lugar de HTTPS, puede haber conflictos que resulten en contenido mixto, lo que a menudo bloquea los archivos CSS.
- Interferencia de Temas: Algunos temas cargan CSS dentro del área de administración, lo que puede provocar conflictos, especialmente si usas un tema de administración personalizado.
- Problemas de Caché: La caché del navegador puede almacenar versiones antiguas de los archivos CSS, mientras que los plugins de caché pueden seguir sirviendo estas versiones obsoletas, afectando los estilos.
- Problemas con CDN: Una red de distribución de contenido (CDN) mal configurada puede estar sirviendo versiones desactualizadas de los archivos CSS, lo que resulta en estilos rotos.
- Permisos de Archivos Incorrectos: Si los permisos de los archivos CSS son incorrectos, el servidor no podrá leerlos, lo que podría generar problemas de visualización.
- Archivos Dañados: Durante actualizaciones o cargas, los archivos CSS pueden corromperse o faltar, lo que afecta la carga de los estilos.
- Extensiones del Navegador: Algunas extensiones, como los bloqueadores de contenido, pueden interferir con la correcta visualización del CSS en WordPress.
Cómo reparar el CSS roto en WordPress
Paso 1: Verificar Conflictos de Plugins
Uno de los culpables más comunes de la rotura de CSS en WordPress es la incompatibilidad entre plugins. Aquí te mostramos cómo verificar y resolver estos conflictos.
Desactivar todos los plugins:
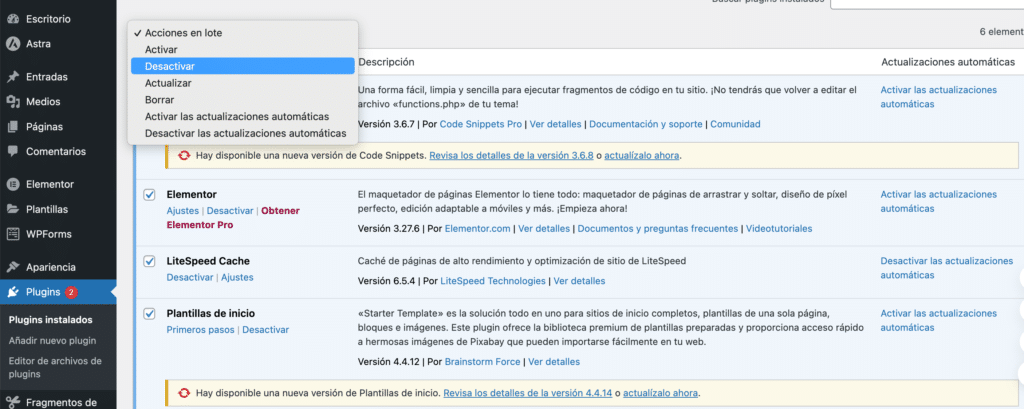
- Dirígete al escritorio de WordPress y ve a la página Plugins > Plugins Instalados.
- Selecciona todos los plugins y elige Desactivar en el menú desplegable de Acciones masivas, luego haz clic en Aplicar.
De esta forma, podrás determinar si los conflictos de plugins están causando la rotura de CSS. Si después de desactivarlos, el problema desaparece, reactiva los plugins uno por uno para identificar el que está causando el error.
Reparar el CSS roto en WordPress es un proceso que implica investigar estas causas comunes y aplicar las soluciones adecuadas.

Luego de eso, actualice el área de administración o recargue la página para verificar si el problema de CSS se ha solucionado. Si el CSS se muestra correctamente, significa que la causa del inconveniente es alguno de los plugins.
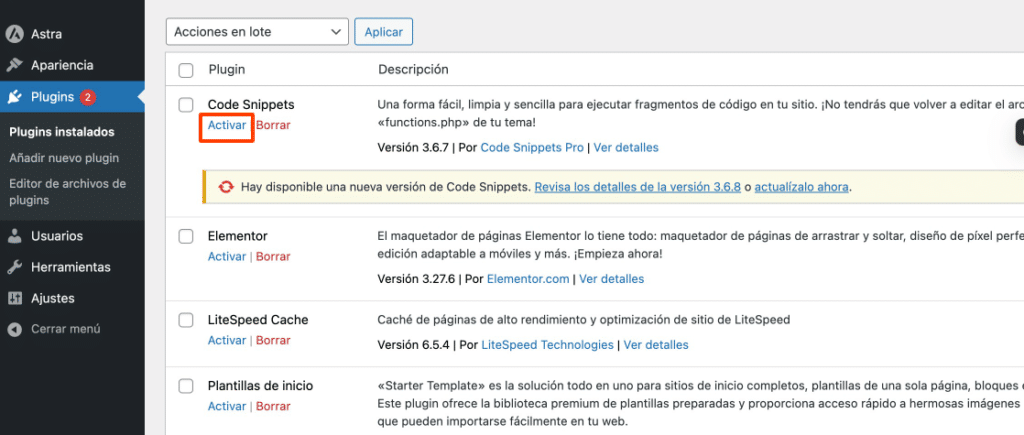
Reactivar los plugins uno por uno
Para identificar cuál de ellos está generando el problema, es necesario activarlos de manera individual. Simplemente haga clic en el enlace “Activar” que se encuentra debajo de cada plugin.

Después de activar cada plugin, es necesario actualizar el área de administración para verificar si el problema con el CSS reaparece.
Esto permitirá identificar cuál es el plugin que está causando el conflicto.
Buscar una alternativa o actualizar el plugin
Una vez detectado el plugin problemático, revisa si hay una actualización disponible. Si la actualización no soluciona el inconveniente, considera usar una alternativa o contactar al desarrollador para obtener asistencia.
Paso 2: Cargar archivos inseguros a través de HTTPS
Un motivo frecuente por el cual el CSS deja de funcionar es una configuración incorrecta de las URL seguras, lo que genera problemas de contenido mixto.
Esto sucede cuando el sitio web está configurado para usar HTTPS, pero los archivos CSS se cargan a través de HTTP, un protocolo no seguro.
En estos casos, navegadores como Google Chrome bloquean automáticamente los recursos inseguros, impidiendo que el CSS se muestre correctamente en el área de administración de WordPress.
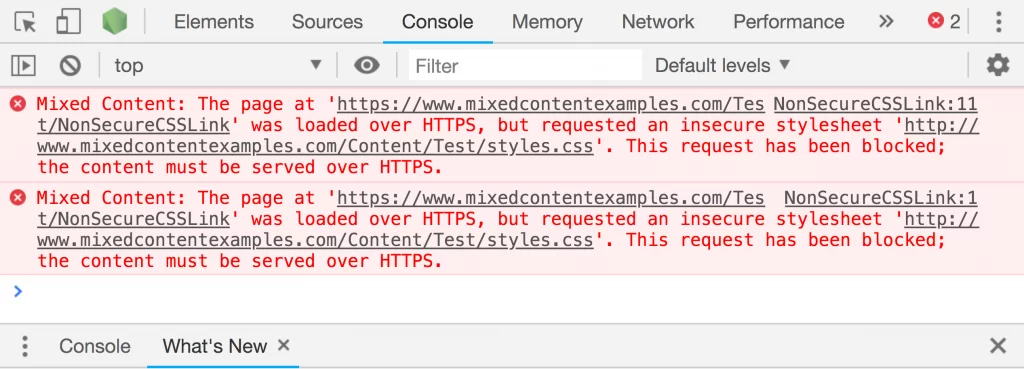
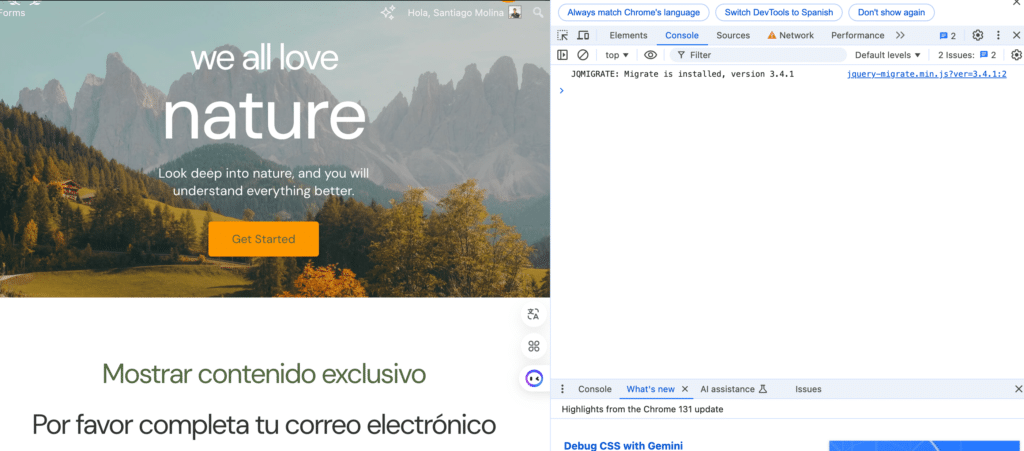
Para confirmar este problema, puedes utilizar la herramienta de inspección del navegador. Solo debes ir a la pestaña «Consola», donde aparecerá un error de contenido mixto.

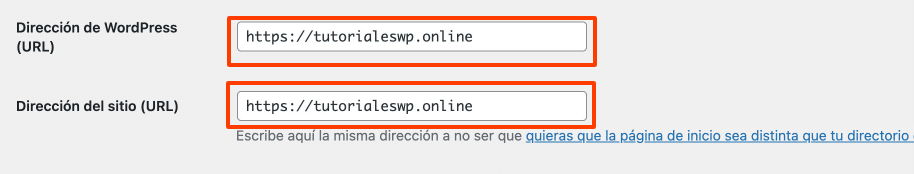
Para resolver este inconveniente, primero verifique que la configuración de WordPress contenga las URLs correctas.
Diríjase a Ajustes > General y confirme que tanto la Dirección de WordPress como la Dirección del Sitio incluyan HTTPS en sus URLs.

Si ya tiene HTTPS en ambas URLs, entonces puede forzar manualmente a WordPress a utilizar el protocolo HTTPS.
Simplemente edite su archivo wp-config.php y añada el siguiente código:
define('FORCE_SSL_ADMIN', true);
if (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false) {
$_SERVER['HTTPS'] = 'on';
}Otra opción es usar un plugin como Really Simple SSL para forzar el uso de HTTPS en todas las URLs.
Paso 3: Verificar posibles conflictos con el tema
En muchos casos, los problemas con el CSS en el área de administración de WordPress pueden deberse a interferencias innecesarias del tema activo.
Cómo detectar y solucionar este problema
Cambiar a un tema predeterminado
Para comprobar si el tema actual está causando el error, intente cambiar temporalmente a un tema por defecto de WordPress.
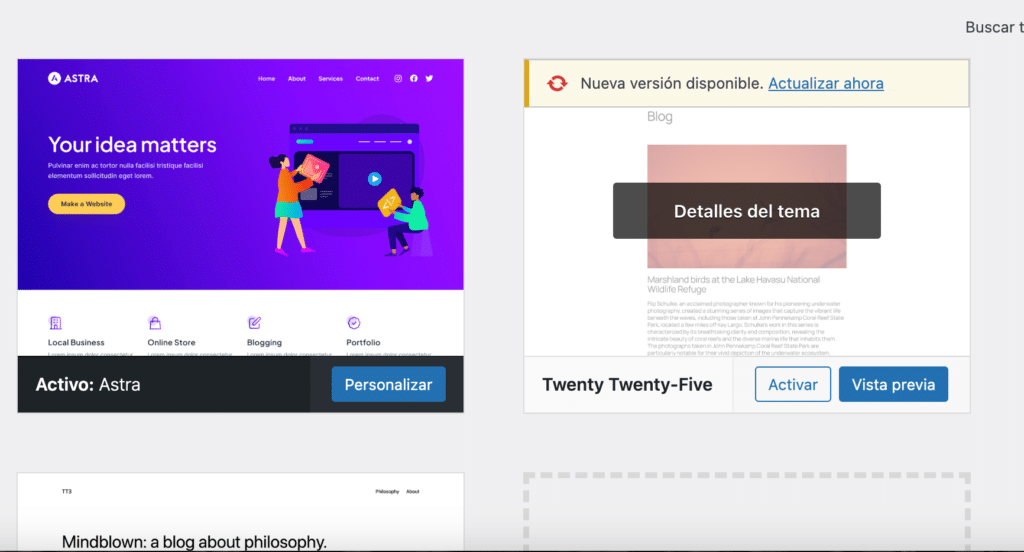
Acceda al escritorio de WordPress, diríjase a Apariencia > Temas y active un tema predeterminado, como Twenty Twenty-Four.

Importante: Si no tiene un tema predeterminado instalado, puede agregar uno haciendo clic en «Añadir nuevo tema» en la parte superior. Los temas por defecto de WordPress suelen llevar el nombre del año de lanzamiento.
Después de cambiar a un tema predeterminado, actualice el área de administración para verificar si el problema de CSS se ha resuelto.
Si el diseño se muestra correctamente, significa que el inconveniente está relacionado con su tema anterior.
Cómo solucionar el conflicto con el tema
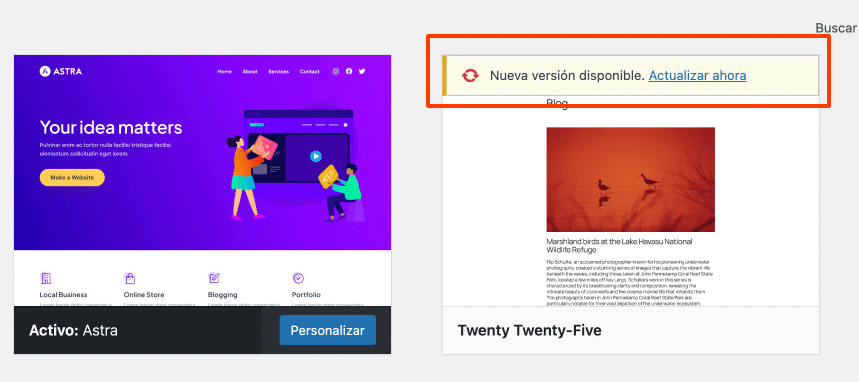
Primero, verifique si hay una actualización disponible para su tema.
Para hacerlo, vaya a Apariencia > Temas, seleccione su tema actual y haga clic en «Actualizar ahora».

Si el problema persiste, será necesario revisar los cambios realizados en el tema. Examine todas las personalizaciones que puedan estar afectando el CSS.
Preste especial atención a cualquier código CSS adicional o fragmentos personalizados en el archivo functions.php, ya que podrían contener errores.
Si no logra resolverlo, puede contactar al desarrollador del tema para obtener asistencia o considerar cambiar a otro tema.
Para evitar este tipo de inconvenientes en el futuro, se recomienda utilizar WPCode, un plugin que permite gestionar fragmentos de código y CSS personalizado sin necesidad de modificar el archivo functions.php.

Algunas ventajas de WPCode
- Facilita la gestión y almacenamiento del código CSS personalizado.
- Incluye comprobaciones automáticas para detectar errores.
- Mantiene el CSS personalizado incluso al cambiar de tema.
- Ofrece una versión gratuita con funciones limitadas.
Nosotros utilizamos WPCode en nuestros sitios web para administrar fragmentos de código personalizados, incluyendo CSS.
Paso 4: Solucionar problemas de caché
Por lo general, los plugins de caché en WordPress no afectan el área de administración.
Sin embargo, una configuración incorrecta puede generar conflictos con la caché del navegador, lo que podría provocar errores en la carga del CSS.
Para corregir este problema, el primer paso es borrar la caché del navegador.

Después de hacerlo, recargue el área de administración de WordPress y verifique si el problema se ha solucionado.
Si el error persiste, será necesario borrar la caché de WordPress.
Paso 5: Solucionar problemas de CDN
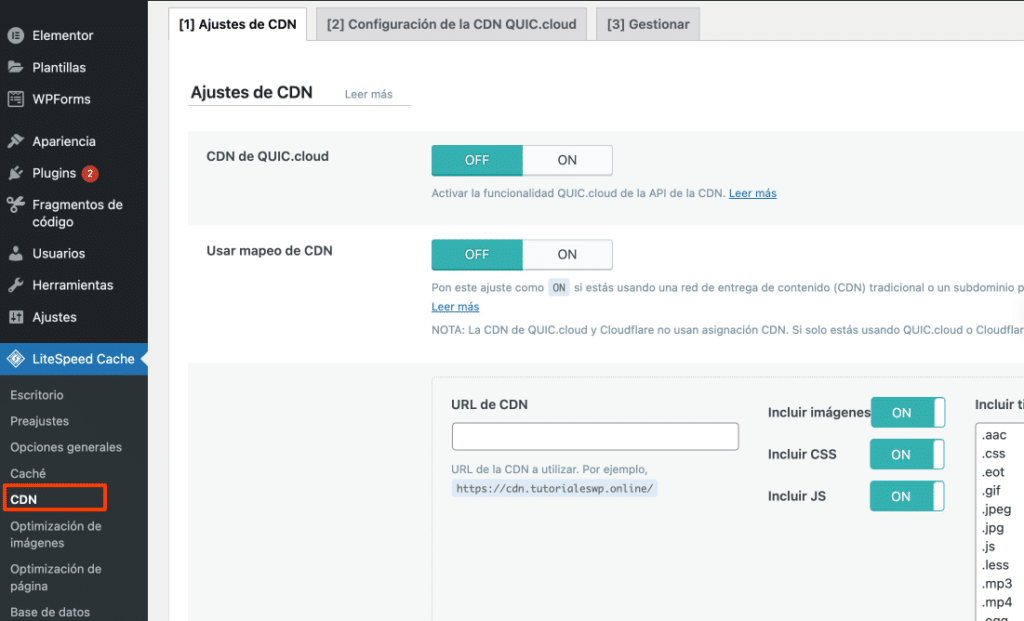
Si está utilizando un CDN (Red de Distribución de Contenidos), una configuración incorrecta puede generar problemas de CSS roto en el área de administración de WordPress.
Cómo identificar y solucionar estos problemas
Primero, abra la herramienta Inspeccionar de su navegador y vaya a la pestaña «Consola». Allí podrá ver si hay errores relacionados con archivos CSS bloqueados o inaccesibles.

Luego, acceda al panel de control de su servicio CDN e inicie sesión.

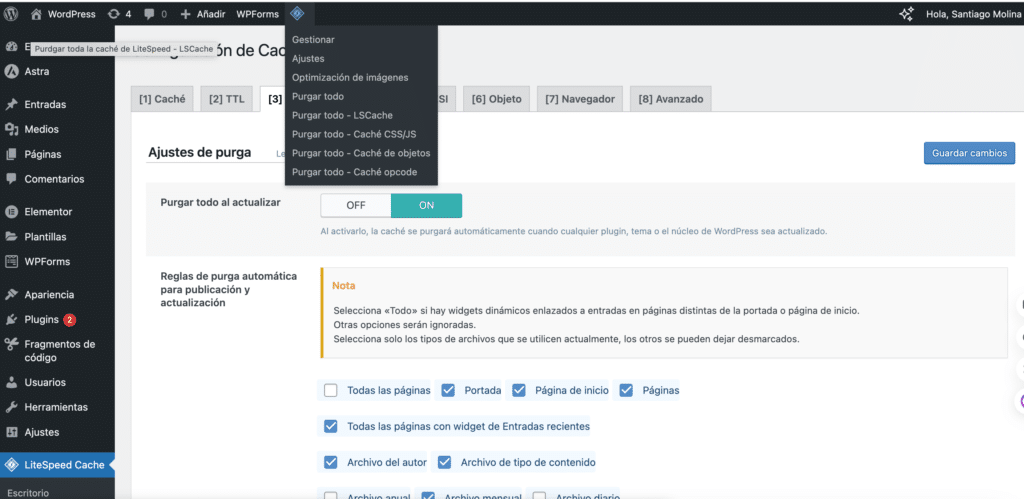
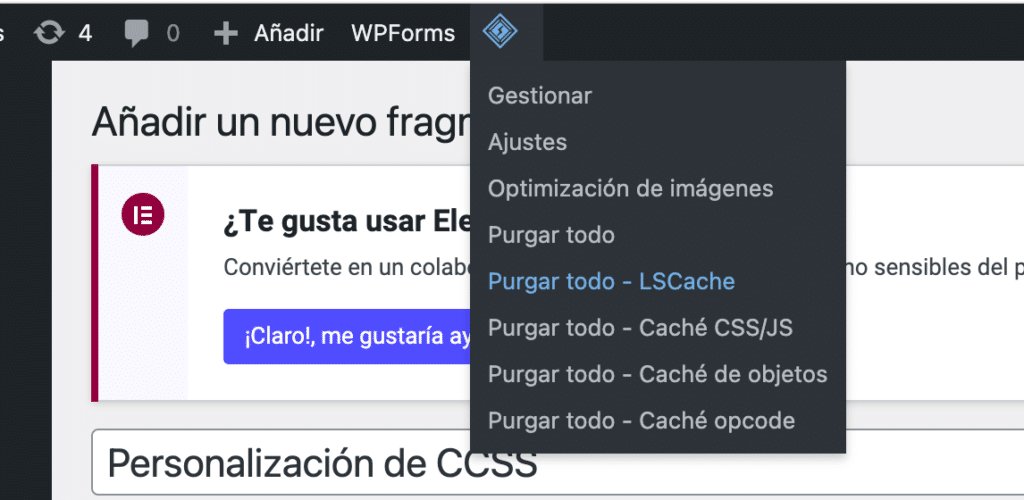
Diríjase a la sección de Caché > Configuración y haga clic en el botón «Purgar todo» bajo la opción «Purgar caché».

Después de purgar la caché, regrese a su sitio web y recargue el área de administración para verificar si el problema se ha solucionado.
Si el error persiste, siga con el siguiente paso.
Paso 6: Solucionar permisos de archivo incorrectos
Hemos notado que permisos de archivo incorrectos pueden impedir que el servidor lea los archivos CSS, lo que genera problemas en su visualización en el área de administración de WordPress.
Cómo verificar y corregir los permisos de archivo
Primero, conéctese a su sitio de WordPress a través de FTP.
Una vez conectado, navegue hasta el directorio raíz de WordPress, que incluye las carpetas wp-admin, wp-includes y wp-content.
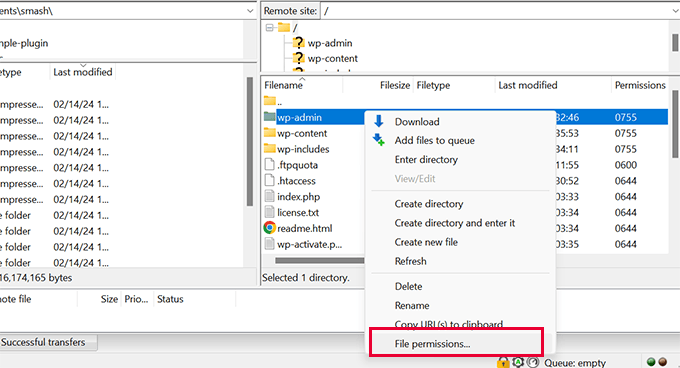
Luego, haga clic derecho sobre la carpeta wp-admin y seleccione la opción «Permisos de archivo» o «Propiedades».

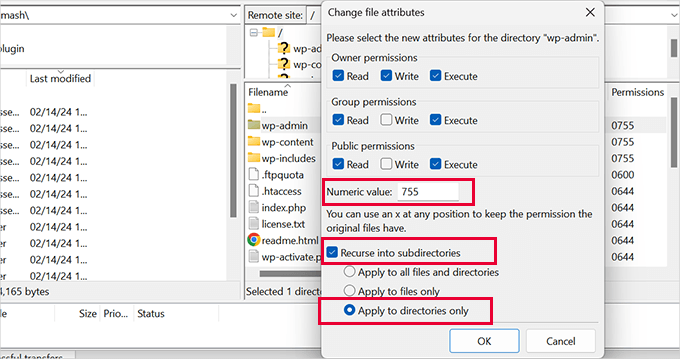
Primero, asegúrese de que todos los directorios tengan un valor de 755 en los permisos.
Si no es así, modifique los permisos y aplíquelos de manera recursiva a todos los subdirectorios.

A continuación, repita el proceso, establezca los permisos en 644 y aplíquelos de forma recursiva solo a los archivos.
Luego, ingrese al área de administración para verificar si el problema de CSS roto se ha solucionado. Si el problema persiste, continúe con el siguiente paso.
Paso 7: Reparar archivos dañados
Los archivos dañados pueden ser la causa de un CSS roto en el área de administración de WordPress.
Es posible que los archivos de WordPress se corrompan por diversos motivos, como una actualización incompleta, un borrado accidental o una configuración incorrecta por parte de su proveedor de alojamiento.
Cómo reparar o reemplazar archivos dañados
Primero, descargue una copia nueva de WordPress desde WordPress.org.
Extraiga el archivo ZIP en su ordenador.
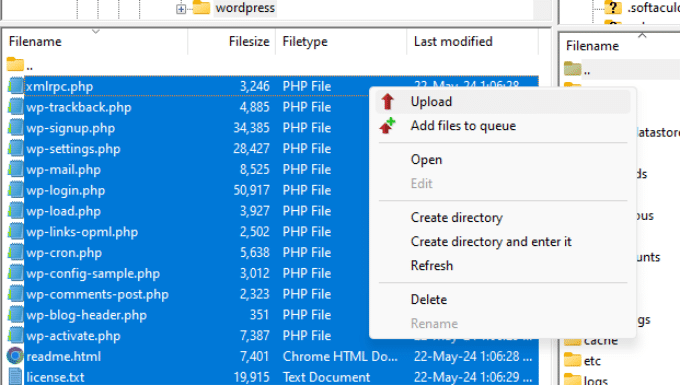
Luego, conéctese a su sitio de WordPress a través de FTP y cargue los archivos nuevos de WordPress desde su computadora.

Seleccione «Sobrescribir» cuando se le solicite, para asegurarse de que los archivos nuevos se carguen correctamente en su sitio web.
Una vez completado, visite el área de administración de WordPress para comprobar si el problema de CSS roto se ha resuelto.
Consejos adicionales para solucionar problemas
Es probable que los pasos anteriores resuelvan los problemas de CSS en el área de administración de WordPress. Sin embargo, si aún persiste el error, aquí tienes algunos consejos adicionales que puedes probar:
Actualizar los permalinks
Actualiza los permalinks en WordPress para actualizar el archivo .htaccess sin riesgo de errores. En ocasiones, las reglas de reescritura de WordPress pueden interferir con la carga de los archivos CSS. Esta acción ayuda a borrar y restablecer las reglas de reescritura de URL.
Buscar malware
En algunos casos, un intento de pirateo o la presencia de malware puede afectar la apariencia del área de administración. Realiza un escaneo en tu sitio de WordPress para detectar posibles amenazas de malware y limpia el sitio si encuentras alguna infección.
Si estás profundizando tus conocimientos en el mundo WordPress y necesitas un servicio de hosting que se adapte a tus necesidades, te invitamos a conocer los planes de WordPress Hosting que DonWeb tiene para ofrecerte.