¿Deseas incorporar una animación de carga previa a tu sitio WordPress?
Un precargador es una animación que indica el progreso de carga de una página en segundo plano. Esto permite a los visitantes saber que la página se está cargando, mejorando así la experiencia del usuario y reduciendo la tasa de rebote.
En esta guía detallada, te mostraremos cómo integrar una animación de carga en WordPress en simples pasos.
¿Qué implica una animación de precarga y por qué considerarla para WordPress?
Un precargador es una animación visible durante la carga de una página. Sirve para informar a los usuarios que la página aún está en proceso de carga y les solicita que aguarden pacientemente. Una vez que la carga se completa, el precargador desaparece y los usuarios pueden acceder normalmente a la página.
Métodos que explican cómo integrar una animación de carga en WordPress.
- Método 1: Agregar un Precargador en WordPress con WP Smart Preloader.
- Método 2: Agregar un Precargador en WordPress con LoftLoader.
Método 1: Agregar un Precargador en WordPress con WP Smart Preloader
La manera más sencilla de agregar un indicador de carga en WordPress es mediante el uso de WP Smart Preloader. Este complemento ofrece seis animaciones de carga integradas que puedes emplear, o si lo prefieres, puedes crear tus propias animaciones utilizando HTML y CSS personalizados.
El primer paso es instalar y activar el complemento WP Smart Preloader. Para obtener más detalles, consulta nuestra guía paso a paso sobre cómo instalar un complemento en WordPress.
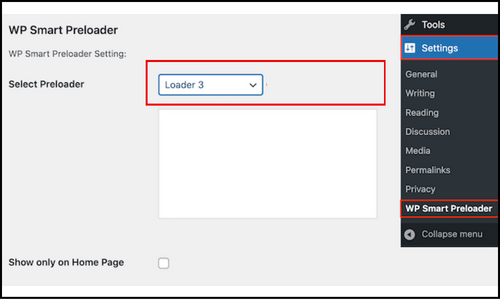
Una vez activado, dirígete a «Ajustes» > «WP Smart Preloader» y selecciona la opción «Indicador de carga inteligente». Aquí encontrarás todas las distintas animaciones disponibles para utilizar.

El plugin proporcionará una vista previa de la animación seleccionada, lo que te permitirá elegir entre diferentes indicadores de carga y ver cuál te gusta más.
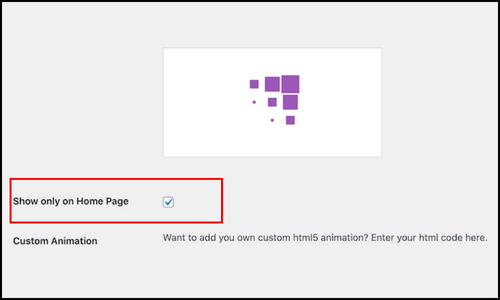
Por omisión, la animación se mostrará en todo tu sitio web de WordPress. Sin embargo, si lo prefieres, puedes optar por usarla únicamente en tu página de inicio marcando la casilla «Mostrar solo en la página de inicio».

Si prefieres crear tu propia animación CSS, simplemente introduce tu código en el campo «CSS personalizado».
Otra alternativa es diseñar una animación HTML5 personalizada agregando el código correspondiente en el campo «Animación personalizada».

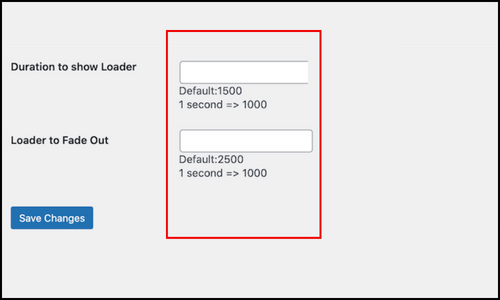
Una vez seleccionada la animación, desplázate hasta la sección «Duración de visualización del cargador». Aquí puedes ajustar el tiempo de reproducción del indicador de carga.
La configuración predeterminada es de 1500 milisegundos o 1,5 segundos. Esto suele ser adecuado para la mayoría de los sitios, pero puedes ingresar un valor diferente si lo deseas.

De manera predeterminada, la animación tardará 2500 milisegundos o 2,5 segundos en desaparecer por completo. Para ajustar este tiempo, simplemente ingresa un número mayor o menor en el campo «Cargador para desvanecerse».
Una vez que estés contento con la configuración del preloader, simplemente haz clic en el botón «Guardar cambios» para guardar tus ajustes.
Método 2: Agregar un Precargador en WordPress con LoftLoader
Otra opción para agregar una animación de precarga a tu sitio de WordPress es mediante el uso de LoftLoader. Este complemento viene con animaciones integradas y te permite personalizar la precarga de diversas maneras.
Para comenzar, primero debes instalar y activar el complemento LoftLoader. Para obtener más detalles, consulta nuestra guía para principiantes sobre cómo instalar un complemento en WordPress.
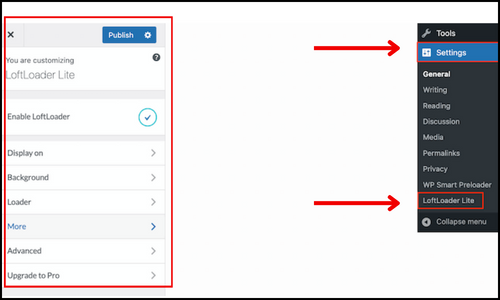
Una vez activado, dirígete a «Ajustes» > «LoftLoader Lite» para configurar los ajustes del complemento. LoftLoader Lite se integra con el Personalizador de temas de WordPress, por lo que esta pantalla te resultará familiar.

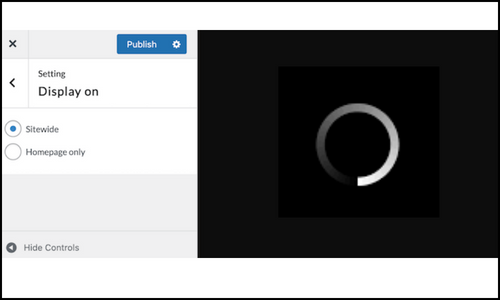
Para comenzar, haz clic en «Mostrar en». En esta pantalla, puedes elegir si deseas utilizar el mismo precargador en todo tu blog de WordPress o solo en la página de inicio.
Por ejemplo, si tu página de inicio tiene muchas imágenes y videos en comparación con el resto de tu sitio, entonces podría tener sentido mostrar el precargador solo en tu página de inicio personalizada.

Una vez elegida la opción, selecciona la flecha “Atrás” para regresar al menú principal de ajustes.
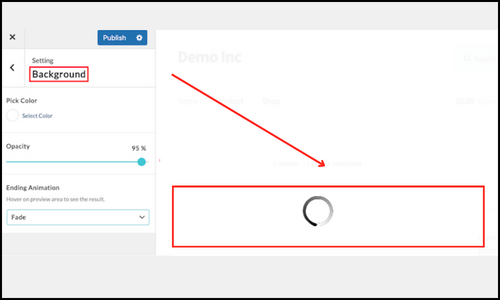
Luego, dirígete a la sección “Fondo”.
Aquí tendrás la posibilidad de modificar el color de fondo mediante la selección en la casilla ‘Escoger color’. Además, podrás ajustar la opacidad del fondo y seleccionar una nueva animación final, como “Desvanecer” o “Deslizar hacia arriba y abajo”.

A medida que realices modificaciones, la vista previa se actualizará para que puedas experimentar con diferentes ajustes y determinar cuál es el más apropiado. Cuando estés satisfecho con los ajustes de fondo, simplemente haz clic en la flecha “Atrás”.
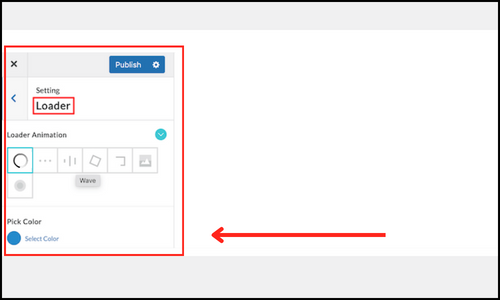
Luego, puedes modificar la animación seleccionando la opción “Cargador”.
Aquí puedes elegir una nueva animación haciendo clic en las diversas miniaturas disponibles en el cuadro ‘Animación del cargador’. Si deseas cambiar el color del precargador, simplemente selecciona un nuevo color en la casilla ‘Elegir color’.

Una vez completado este paso, haz clic en la flecha “Atrás”.
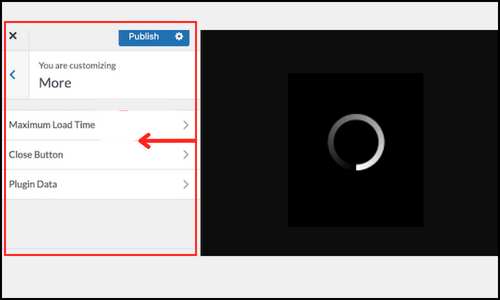
Luego, selecciona la opción de menú “Más”. Aquí puedes ajustar el tiempo de reproducción de la animación seleccionando “Tiempo máximo de carga”.

Luego, puedes establecer la duración deseada para la precarga.
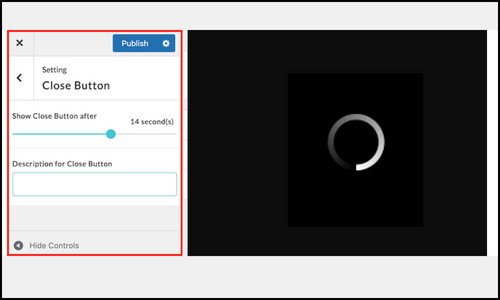
Después, es recomendable ofrecer a los usuarios una opción para cerrar la animación, especialmente si has configurado un Tiempo Máximo de Carga más prolongado. Para agregar un botón de cierre, haz clic en ‘Botón Cerrar’ y luego ajusta la configuración según tus preferencias.

Una vez que estés contento con la configuración del botón, simplemente haz clic en el botón «Publicar» para que tu precargador empiece a funcionar.
Si estás profundizando tus conocimientos en el mundo WordPress y necesitas un servicio de hosting que se adapte a tus necesidades, te invitamos a conocer los planes de WordPress Hosting que DonWeb tiene para ofrecerte.




