Los sistemas de administración de contenidos tradicionales como WordPress o Drupal se caracterizan por incluir todos sus componentes en un mismo paquete. Al instalar cualquiera de ellos obtienes tanto la aplicación frontend (visible a los usuarios) como una interfaz gráfica para administrar contenidos. Si deseas mayor flexibilidad para elegir las salidas, te conviene considerar el uso de un CMS sin cabeza. Esta alternativa te permitirá acceder a la información exclusivamente a través de una API. De esta forma, tendrás la libertad de consumirla desde una gran variedad de medios. En este artículo explicaremos cómo instalar Strapi headless CMS en Ubuntu 20.04 en tu propio servidor.
Además de las opciones tradicionales, escucharás los términos headless y desacoplado al hablar de CMS hoy en día. Mientras que el primer tipo emplea una API como única forma para acceder a los contenidos, el segundo presenta las mismas características que los tradicionales y además incluye la API.
Strapi es open source y desarrollado enteramente en JavaScript (tanto el back como el frontend). Además, gracias a su flexibilidad permite el uso de varios tipos de bases de datos, elegir entre REST y GraphQL, e incluso editar el código detrás de la API.
Requisitos previos
- Realizar la configuración inicial de un servidor con Ubuntu 20.04.
- Instalar Node.js tal cual detallamos en el paso 1 de Cómo instalar el stack MEAN (MongoDB, Express, Angular y Node).
- Agregar una regla en el cortafuegos de Donweb que permita el tráfico entrante al puerto 1337/TCP. Nuestro artículo Firewall en la sección de ayuda te será útil en caso de que necesites las instrucciones para hacerlo.
Paso 1: Instalación de Strapi
Para empezar, asegúrate de estar ubicado en tu directorio personal:
cd ~A continuación, emplea npx para generar la aplicación desde el paquete de Node sin necesidad de instalarlo. En el comando siguiente deberás cambiar donweb-strapi-cms con otro nombre que desees:
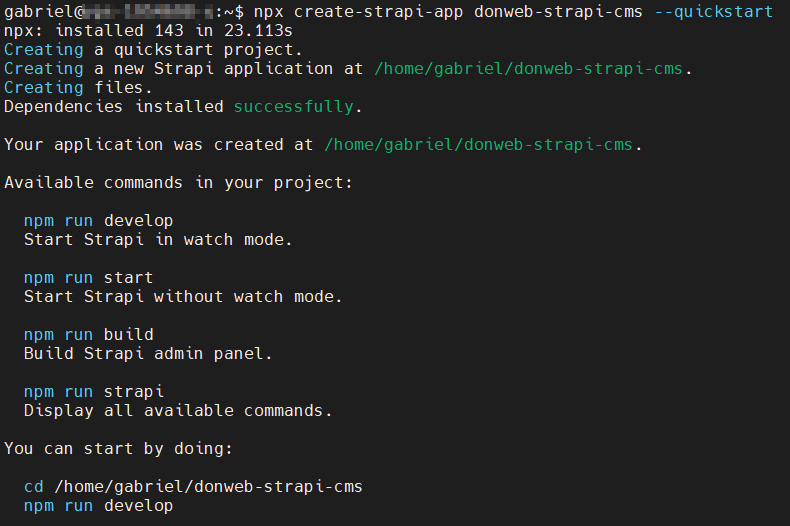
npx create-strapi-app donweb-strapi-cms --quickstartDurante el proceso verás los siguientes mensajes indicando opciones disponibles entre las que se destaca npm run build. Este comando te permitirá generar el panel administrativo de forma permanente para no tener que ejecutarla manualmente en el futuro. Sin embargo, no lo hagas por el momento ya que en esta guía continuaremos trabajando con la aplicación corriendo desde la terminal.

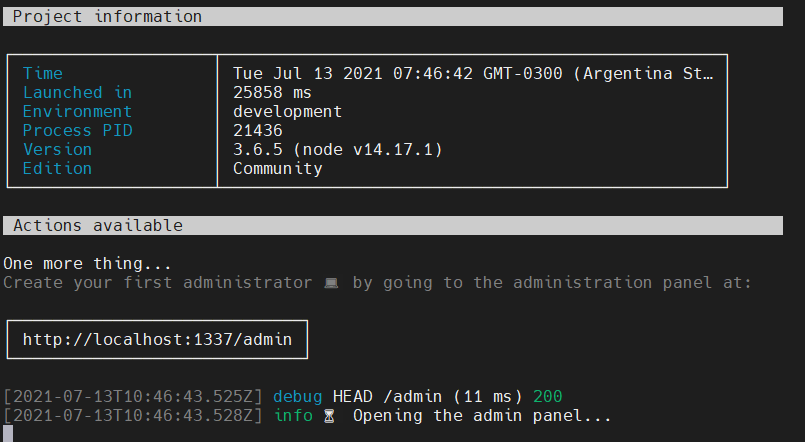
Al finalizar la instalación, verás el aviso que indica la URL para crear el primer usuario con permisos de administrador:

Abre tu navegador en http://localhost:1337 y continúa con el próximo paso.
Paso 2: Creación de un usuario administrador
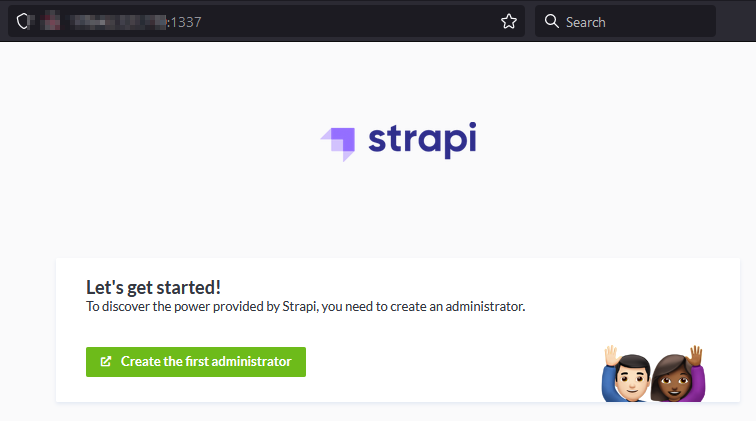
En la pantalla de bienvenida, haz clic en Create the first administrator:

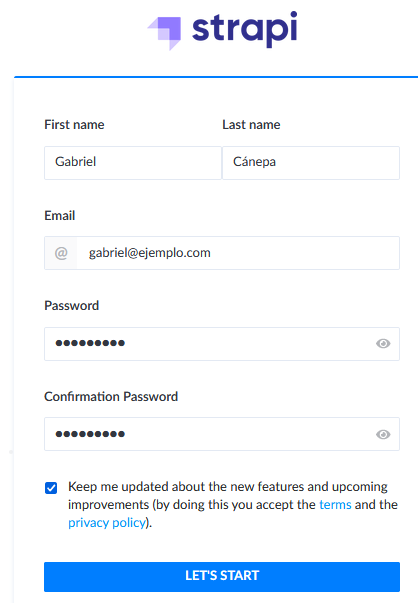
El formulario te solicitará tu nombre, apellido, dirección de correo electrónico y que aceptes los terminos y condiciones. Luego de esto, presiona Let’s start.

La cuenta que acabas de configurar hará posible que generes colecciones y configures los accesos a la API, entre otras cosas. De la misma forma en que sucede con Directus CMS, las colecciones son análogas a las tablas en una base de datos relacional.
Paso 3: Crear una colección
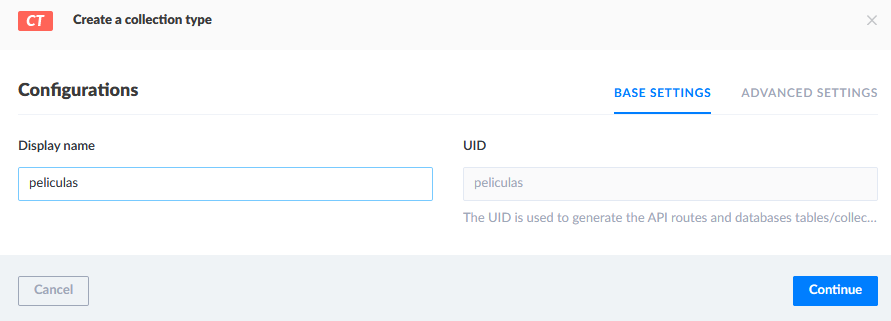
En la pantalla inicial podrás crear tu primera colección haciendo clic en Create your first content-type:

Elige un nombre (peliculas, por ejemplo, como muestra la imagen de abajo) y presiona Continue:

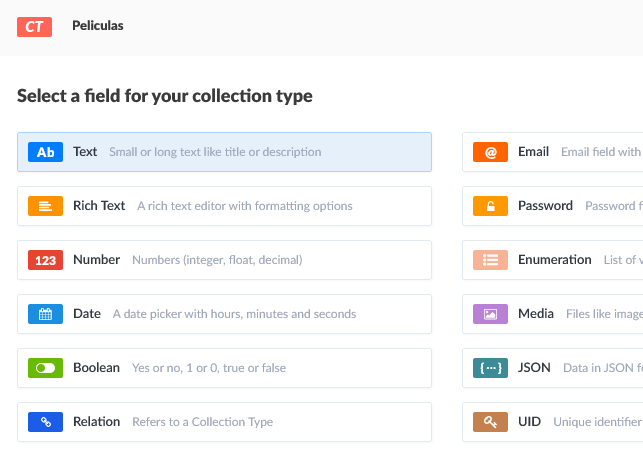
El próximo paso consiste en agregar el primer campo a la colección. Para ilustrar utilizaremos uno del tipo texto (apto para títulos, descripciones, etc) luego de seleccionar Text:

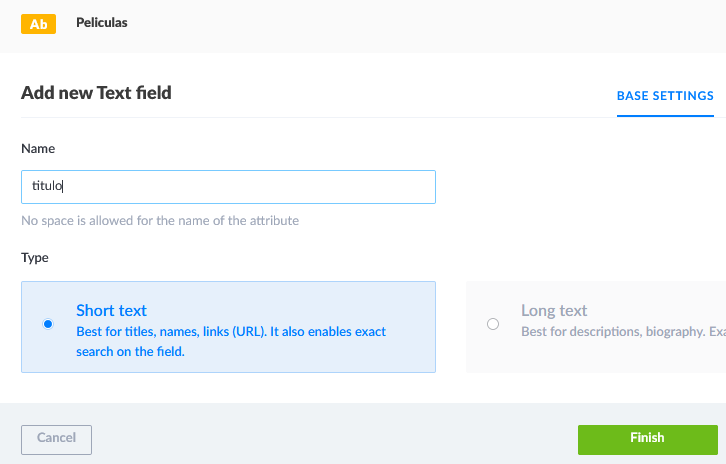
Escribe el nombre del campo (titulo en este caso) y a continuación haz clic en Finish:

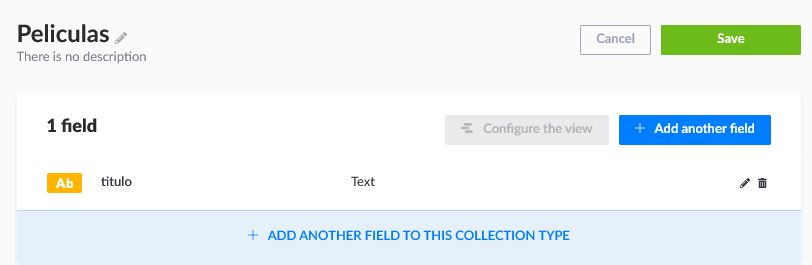
Al llegar a este punto puedes generar más campos (Add another field) o proceder a guardar la colección a través de Save:

En este último caso verás que aparece un mensaje de espera indicando que el servidor web provisto por Node se está reiniciando luego de guardar los cambios:

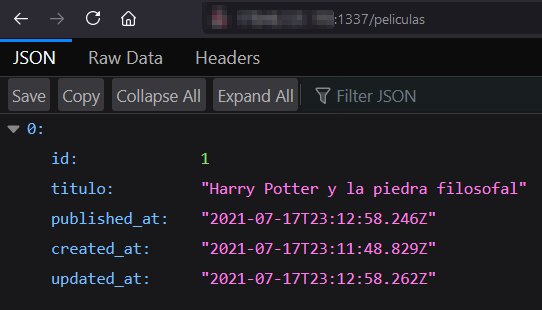
Es importante destacar que titulo se agrega a los campos predefinidos de toda colección (Id, Created_at, Updated_at y State) como veremos en el próximo paso.
Paso 4: Crear y publicar registros
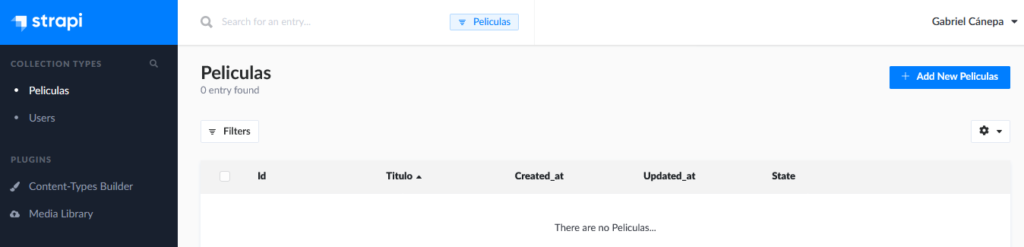
Hasta el momento haz creado una colección pero todavía no contiene ningún registro. Para agregar el primero, selecciona Peliculas en la barra lateral izquierda y luego presiona el botón Add New Peliculas:

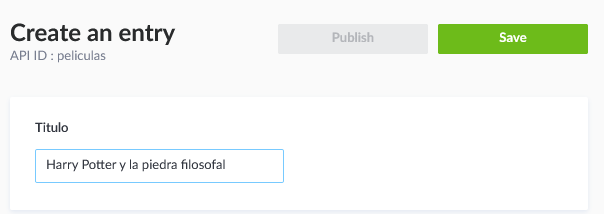
A continuación, el único campo que necesitarás ingresar es titulo ya que el resto es generado automáticamente por Strapi. Al finalizar, haz clic en Save:

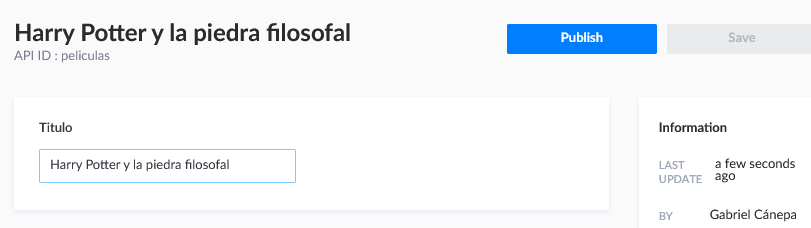
Además de guardar el registro que acabas de crear, necesitas publicarlo presionando Publish a fin de poder verlo luego:

Por cuestiones de seguridad, el acceso a la API está restringido a usuarios autorizados. Por propósitos ilustrativos, habilitaremos el acceso público. Sin embargo, te recomendamos agregar autenticación antes de salir a producción.
Paso 5: Configurar acceso
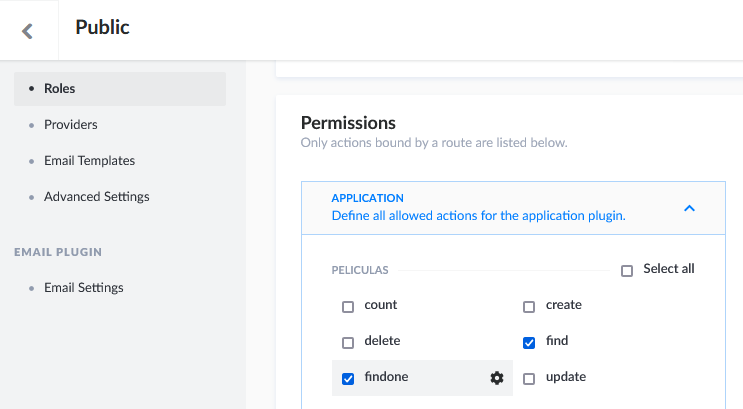
Tal como lo adelantamos hace instantes, configuraremos el acceso público al contenido que creamos. Para hacerlo, haz clic en Settings en la esquina inferior izquierda y a continuación en Roles en el apartado Users & Permissions. Finalmente, a través del ícono del lápiz podrás acceder a la edición del rol y otorgar los permisos find y findone:

Como último paso, guarda los cambios y abre tu navegador en http://localhost:1337/peliculas:

¡Felicitaciones! Ya dispones de tu propia API para acceder a los contenidos de tu aplicación.
La documentación de Strapi provee numerosos ejemplos para consumir contenidos desde varios lenguajes de programación o herramientas externas.
Conclusión
En esta guía aprendiste a instalar Strapi headless CMS en Ubuntu 20.04 en tu propio servidor. Esto te permitió crear una API REST muy fácilmente. Además, consumiste el contenido que generaste empleando un navegador web. Para finalizar, considera usar PM2 para administrar tu instancia de Strapi y Nginx para servirla en producción. Debido a que el CMS está basado en Node, los pasos 3 y 4 de Instalar y configurar Node JS para una aplicación en producción te orientarán en esa tarea.