Un CMS sin cabeza (más comúnmente conocido como headless CMS) es un sistema de gestión de contenidos que proporciona la información que contiene a través de una API. En este contexto, la cabeza se refiere al medio mediante el cual se presenta el contenido al usuario, mientras que el cuerpo es donde se crea y almacena. A diferencia de un CMS tradicional como WordPress, un headless permite elegir a qué cabezas (o salidas) envía su contenido en vez de hacerlo a una aplicación predeterminada. Hoy aprenderás cómo instalar Directus Headless CMS en Ubuntu 20.04, una alternativa gratuita y open source para alojar en tu propio servidor.
Es importante aclarar la diferencia que existe entre un CMS headless y uno desacoplado. Este último presenta las mismas características que la opción tradicional y además añade una API para el acceso a los contenidos. En cambio, el primero usa una API como método exclusivo para el mismo fin.
Entre las características distintivas de Directus podemos mencionar las siguientes:
- Posibilidad de emplear distintos tipos de bases de datos (MySQL, PostgreSQL, Oracle, SQL Server, SQLite entre los más conocidos) utilizando una existente o creando una desde cero.
- API REST o GraphQL.
Requisitos previos
- Completar los pasos que detallamos en Configuración inicial de un servidor con Ubuntu 20.04.
- Seguir los pasos 1, 2 y 4a de Cómo instalar un stack LEMP empleando admindirectus como nombre de usuario de MySQL.
- Instalar Node.js como explicamos en el paso 1 de Cómo instalar el stack MEAN (MongoDB, Express, Angular y Node).
- Verificar que exista una regla en el cortafuegos de Donweb que permita el tráfico entrante al puerto 8055/TCP. Si necesitas asistencia, puedes consultar el artículo Firewall en la sección de ayuda.
Paso 1: Instalación de Directus
Antes de comenzar, crea una base de datos para hospedar los contenidos:
sudo mysqlCREATE DATABASE directus DEFAULT CHARACTER SET utf8 COLLATE utf8_unicode_ci;
GRANT ALL ON directus.* TO 'admindirectus'@'localhost';Escribe exit para salir de la consola de MySQL y a continuación, utiliza npx para crear tu proyecto ejecutando el paquete de Node sin necesidad de instalarlo. Reemplaza donweb-directus-cms en el comando siguiente por un nombre de tu elección:
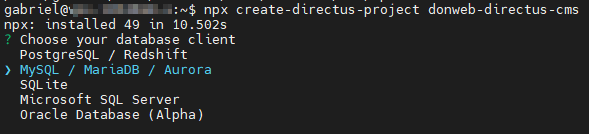
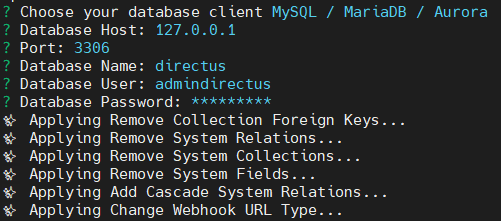
npx create-directus-project donweb-directus-cmsAl finalizar la creación del proyecto, verás la lista de selección que aparece abajo para elegir el motor de bases de datos que desees. En este caso utilizaremos MySQL, por lo que debes seleccionar la opción correspondiente y presionar Enter.

A continuación, se instalará el driver de Directus para MySQL y al finalizar deberás ingresar los datos de conexión. Para los dos primeros (host y puerto) puedes mantener los valores por defecto presionando Enter o ingresar otros diferentes si corresponde. Luego escribe el nombre de la base de datos que creaste y las credenciales para acceder. Una vez que finalices, presiona Enter para que el proceso de instalación genere la estructura y los objetos de la base de datos.

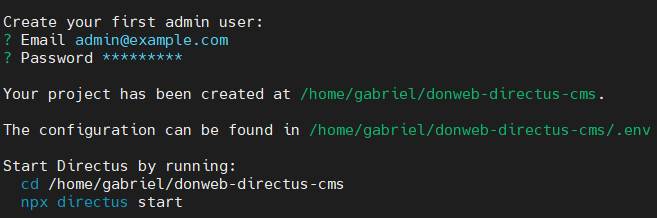
Por último, es turno de crear el usuario administrativo con una dirección de correo electrónico y la contraseña respectiva. El proyecto estará listo para usarse al finalizar.

En el próximo paso iniciaremos la instancia de Directus y examinaremos un poco más de cerca la interfaz.
Paso 2: Inicio de sesión en Directus
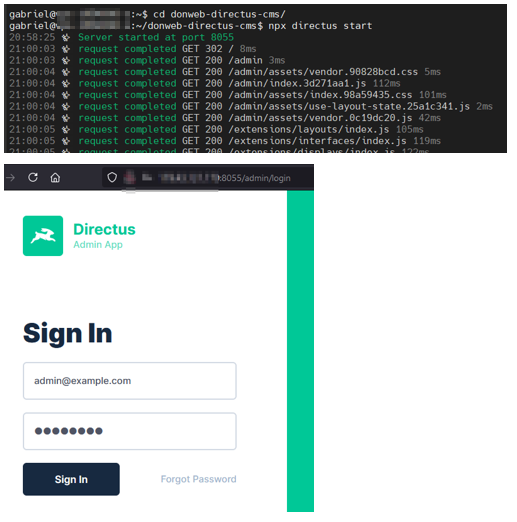
Para continuar, ejecuta el proyecto a través de los comandos que muestra la imagen anterior:
cd donweb-directus-cms
npx directus startSi todo sale correctamente, la aplicación debería iniciar en el puerto 8055. En caso de que el log indique uno distinto, asegúrate de permitir el tráfico como se especifica en los requisitos previos de este artículo.
Luego de ingresar las credenciales, verás la interfaz principal de Directus y podrás comenzar a crear colecciones. Estas se traducen en tablas que residen dentro de la base de datos que representa el proyecto en su totalidad.
Paso 3: Creación de colecciones e ítems
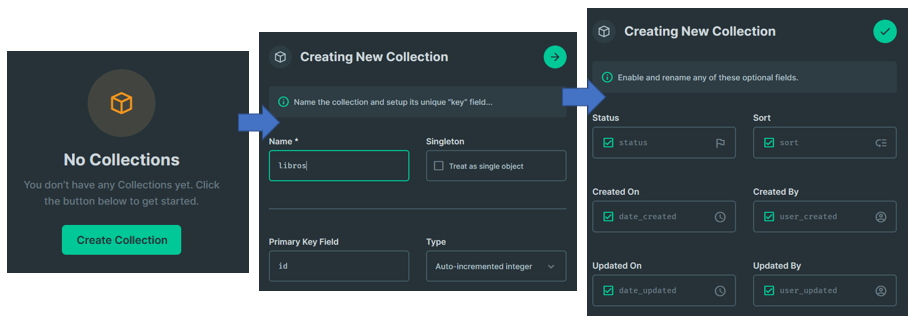
Para comenzar, haz clic en Create Collection y llena el formulario como muestran las imágenes siguientes. En el primero, escoge el nombre de la colección y deja el resto de los campos con sus valores por defecto. Por otro lado, en el siguiente habilitarás otros adicionales con la posibilidad de renombrarlos. Cuando termines, haz clic en el ícono que aparece en el extremo superior derecho para confirmar.

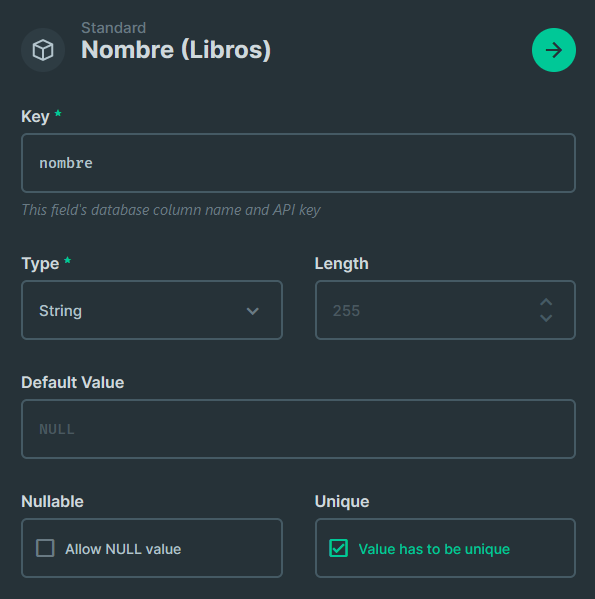
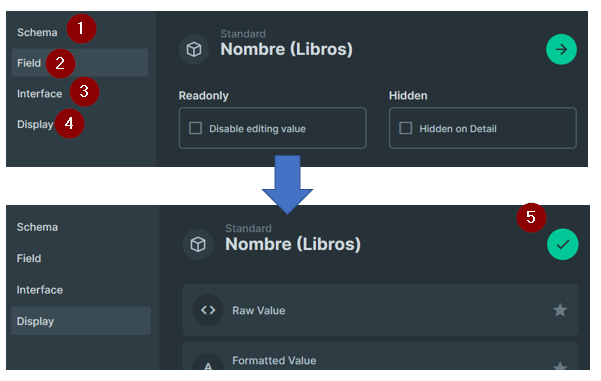
Hasta el momento tienes el esqueleto de una colección que puedes complementar con otros campos. Para agregar uno llamado nombre, haz clic en Create Field y después en Standard Field. Directus te presentará otro formulario para ingresar el nombre y las características del nuevo campo:

Por el momento, puedes desplazarte a las siguientes pantallas (Field, Interface y Display) haciendo clic en la flecha y luego finalizar:

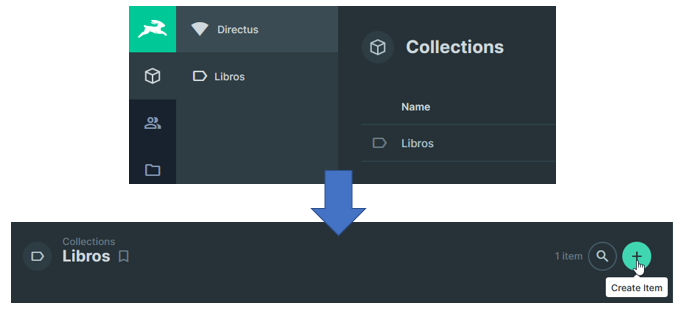
Una vez creada la colección, dirígete a Collections, haz clic en la nueva colección y luego en el botón Create Item:

Llena el formulario con los datos requeridos y guarda los cambios para finalizar.
Paso 4: Acceso a una colección mediante la API
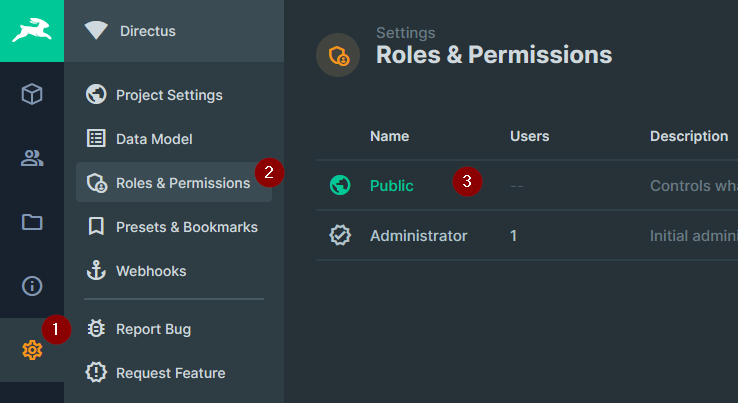
Por defecto, todo el contenido del proyecto está a disposición únicamente para usuarios autenticados. Si bien esto es necesario para un ambiente de producción, en esta guía habilitaremos el acceso público a la colección Libros. Para esto, haz clic en Settings, Roles & Permissions y finalmente en Public:

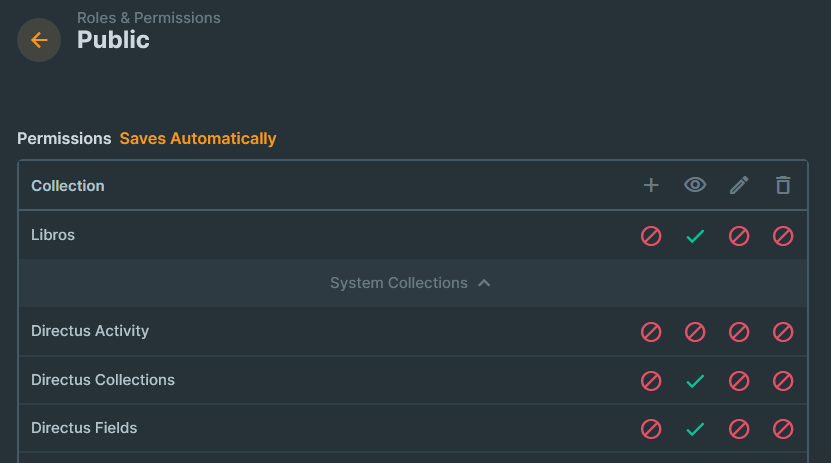
A continuación, tilda el acceso de lectura en las colecciones que indica la imagen:

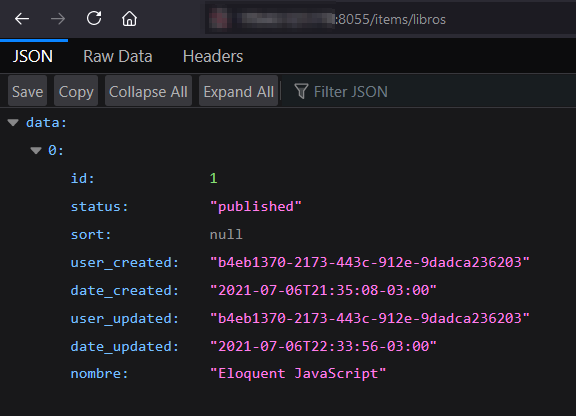
Gracias a que los cambios se guardan automáticamente, ahora puedes visitar la URL /items/libros para ver el contenido de la colección:

Recuerda habilitar un mecanismo de autenticación antes de continuar ingresando contenidos.
¡Felicitaciones! Ya has completado la creación de una colección y de un ítem en tu proyecto.
Conclusión
En esta guía aprendiste cómo instalar Directus Headless CMS en Ubuntu 20.04, a ejecutar un proyecto y a generar colecciones e ítems. Adicionalmente, utilizaste el navegador web para generar una consulta mediante la API utilizando el rol público. Como sugerencia final, te recomendamos utilizar PM2 para gestionar tu instancia de Directus y Nginx para servirla en un entorno productivo. Ya que el CMS es una aplicación de Node, puedes usar los pasos 3 y 4 de Instalar y configurar Node JS para una aplicación en producción para cumplir esos objetivos.