TikTok se hizo famoso y otros sitios de redes sociales han intentado emular su estilo único. Y quizás los más famosos sean los shorts de YouTube, que se pueden incluir en WordPress.
Muchos creadores de contenido han tenido éxito al adoptar esta nueva tendencia en YouTube, y la plataforma en sí parece haber redoblado su enfoque en mostrar contenido de video de formato corto.

En cualquier caso, agregar Shorts de Youtube a WordPress es lo mismo que agregar videos de YouTube a tu sitio web. Sin embargo, mejor hacer que los videos parezcan más cortos porque sino parecerían videos normales.
En esta guía, veremos cómo insertar Shorts de Youtube a tu sitio WordPress con el maquetador de sitios web Elementor.
¿Qué son los Shorts de YouTube?
Los shorts de YouTube son videos de unos pocos segundos hasta 60 segundos. Es necesario que se creen utilizando un formato de video vertical similar a un dispositivo móvil, y YouTube recientemente agregó la capacidad de detectar cuándo se carga un short en lugar de videos normales.
La apariencia y la ubicación de los Shorts en YouTube son dos de sus aspectos más destacados.
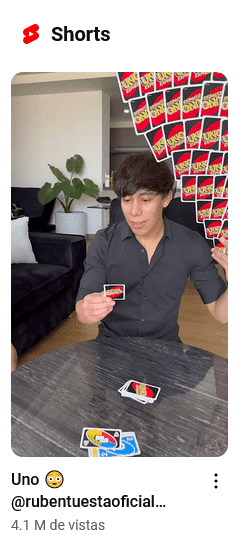
Los Shorts de Youtube están hechos con la cámara de un teléfono inteligente o, al menos, hacen que parezca que lo están. Como resultado, cuando los ves en resultados de búsqueda o recomendaciones, tienen una pantalla de teléfono inteligente vertical similar a esta:

Como resultado, están claramente etiquetados como Shorts y se distinguen del contenido regular de la plataforma. El problema es que cuando agregas un video de YouTube, independientemente de si es short o regular, aparece de manera similar en ese sitio web.
Por lo tanto, debemos ser un poco más creativos al mostrar Shorts de Youtube correctamente en WordPress.
Puedes hacerlo simplemente agregando la URL de la publicación o página deseada. WordPress incorpora fácilmente contenido de YouTube sólo con la URL del video. Sin embargo, su apariencia sería similar a la de cualquier otro video de YouTube, que es lo que esta guía busca resolver.
En lugar de eso, usaremos el plugin Elementor Website Builder para mostrar Shorts de Youtube en WordPress con su apariencia original de YouTube intacta. Esto se puede lograr mediante la creación de columnas para tus shorts que tengan el tamaño adecuado para mostrarlos.
Puedes lograr esto de manera realista con cualquier creador de páginas. Solo estamos utilizando Elementor porque es gratuito y fácil de usar. Esta es una característica básica que todos los creadores de páginas utilizan, por lo que no importa lo que elijas, podrás hacer lo que se incluye en esta guía.
Paso 1: Instalar y activar Elementor
Comencemos en el panel de administración de la izquierda haciendo clic en Plugins y luego seleccionando la opción Añadir nuevo plugin.
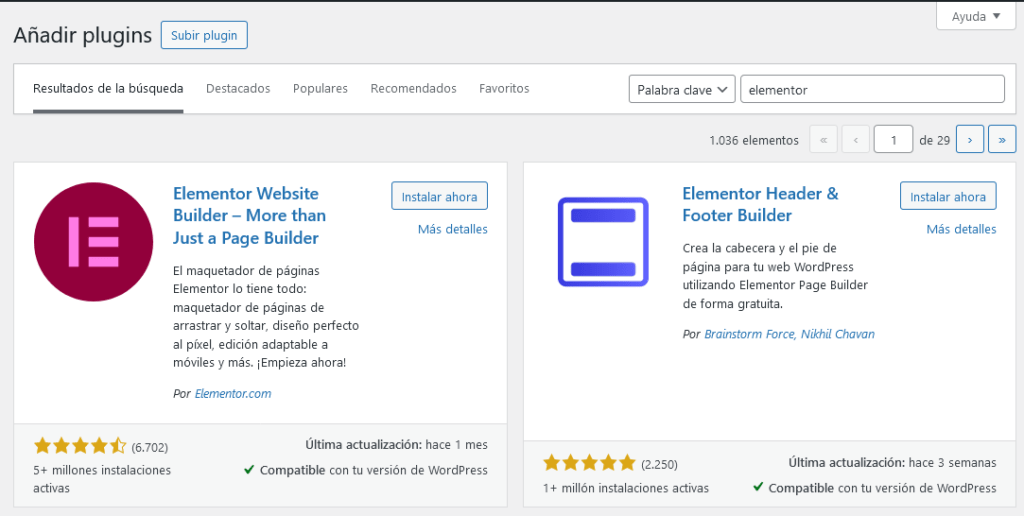
En el cuadro de búsqueda, busca Elementor. Esto te mostrará otros complementos que pueden ser útiles.

Haz clic en el botón «Instalar ahora» y espera unos segundos. Cuando el plugin se haya instalado, haz clic en el botón «Activar» para empezar a usar el maquetador.
Paso 2: entender cómo insertar Shorts de YouTube
Ahora bien, al agregar Shorts de YouTube a WordPress, hay un problema importante. El video no se encuentra en su formato vertical original. Por el contrario, se encuentra en un reproductor de YouTube típico, pero con un fondo negro.
No hace falta decir que esto no se ve bien, que es lo que vamos a solucionar con Elementor; sin embargo, hay otro problema en realidad. El widget Elementor Video será el que usaremos esta vez.
Si simplemente ingresaras la URL del video de YouTube Shorts en el editor Elementor, no aparecería nada. Esto se debe, en realidad, a que los Shorts de YouTube tienen una URL diferente.
Esto es un ejemplo de una URL típica de YouTube:
https://www.youtube.com/watch?v=El enlace del video distintivo se encuentra después de la letra «v». Por el momento, la URL de los Shorts de YouTube es :
https://www.youtube.com/shorts/En este ejemplo, el enlace al video se encuentra después de «shorts/», lo que crea un problema para Elementor porque el widget no funciona de forma nativa con YouTube Shorts. Sin embargo, esto tiene una solución sencilla.
En su lugar, deberíamos cambiar el URL de Shorts para que sea como una página web normal.
Todo lo que esto realmente significa es cambiar «shorts/» por «watch?v=» y listo.
Paso 3: utiliza Elementor para insertar Shorts en WordPress
Nuestro objetivo principal es mostrar videos de YouTube en WordPress teniendo en cuenta sus tamaños originales (9:16). Sólo debe cambiar la relación de aspecto del widget de video de Elementor para hacer esto.
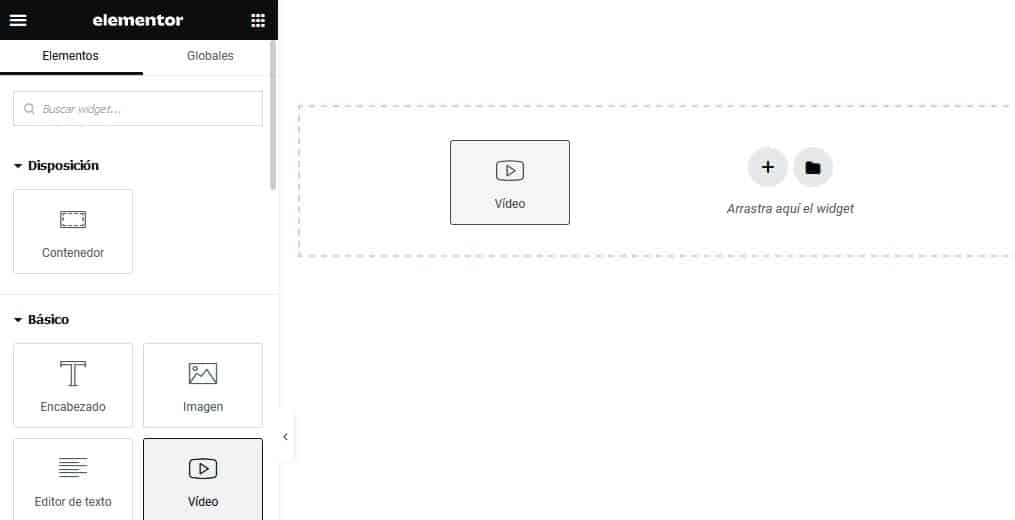
Examina primero el editor de Elementor. En este escenario, comenzaré con una publicación en blanco. Cuando estés allí, agrega un widget de video al editor.

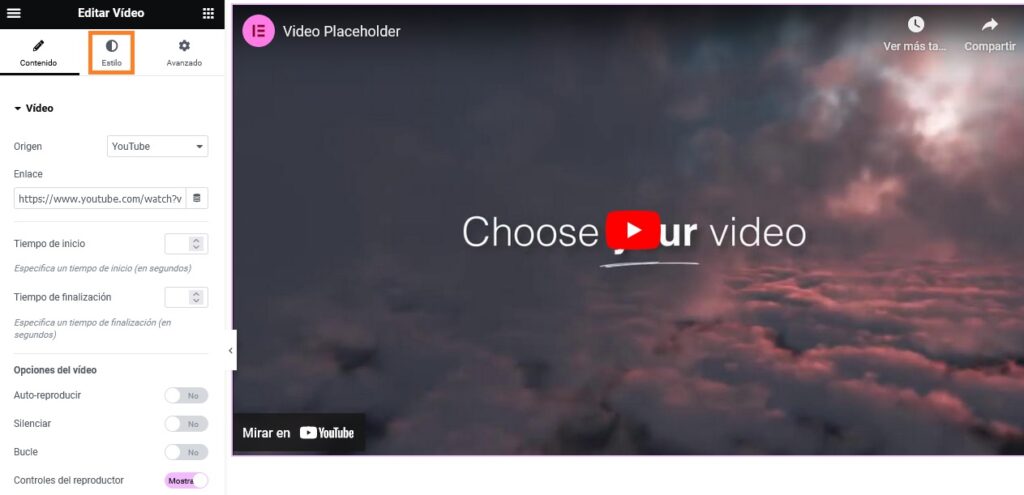
Verás aparecer un video de muestra de YouTube una vez que esté en su lugar. Aún más importante, siempre que selecciones un widget, verá opciones para editarlo en el lado izquierdo. Selecciona la pestaña Estilo.

De forma predeterminada, utiliza el tamaño de video de YouTube estándar de 16:9, que queremos cambiar. Selecciona 9:16 usando la opción desplegable llamado «Relación de aspecto».
Ahora, el video tiene el tamaño adecuado para un video del tipo short. Haz clic en la pestaña de Contenido e inserta el Short de YouTube que deseas mostrar, reemplazando «shorts/» por «watch?v=».
Ahora deberás ver tu Short de YouTube listo para la acción y, si haces clic en el botón de reproducción, aparecerá como aparecería en YouTube.
Debes notar de inmediato que hay un problema importante: el video es muy grande. Arreglemos esto.
Paso 4: Incorporar columnas o contenedores
Si creas y publicas shorts con frecuencia, probablemente tengas mucho que mostrar. Podemos lograr esto agregando columnas o contendedores adicionales a Elementor.
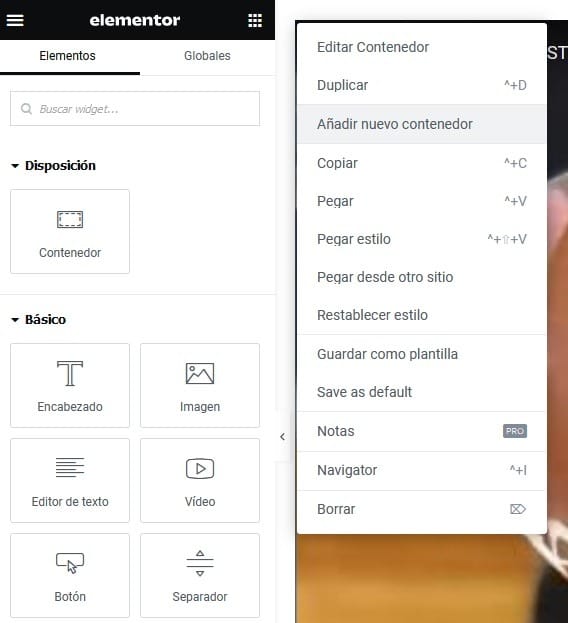
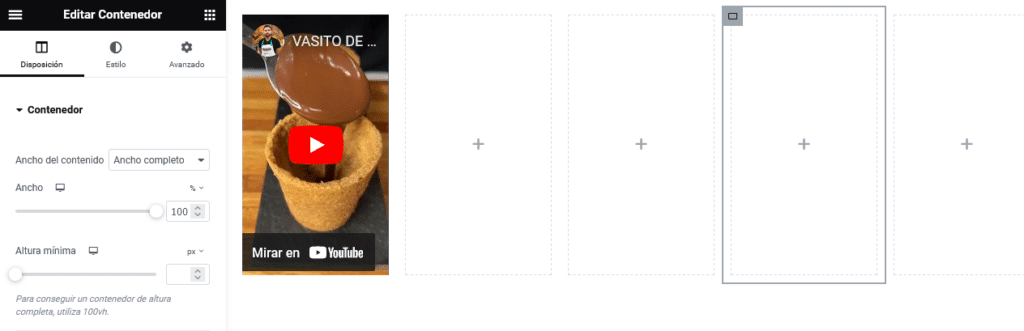
En realidad, esto reducirá el tamaño de los videos para que quepan en las columnas, pero aún mantendrán la relación de aspecto correcta que establecimos. Para lograr esto, en la parte superior izquierda del bloque de video, haz clic derecho en el pequeño ícono de columnas y luego selecciona la opción Agregar nuevo contenedor/columna.

La estructura será más pequeña a medida que agregues más columnas o contendedores. Creo que entre 3 y 5 shorts por columna son buenos, pero usa tu propio criterio. Un video individual con cinco columnas se verá de esta manera:

Para agregar varios shorts de YouTube a las otras columnas, puede repetir el paso 3. Ahora puedes agregar Shorts a WordPress en su forma original con este método.
¿Puedo agregar shorts de Youtube sin plugins?
Es posible que no desees agregar plugins adicionales a tu sitio web o que prefieras obtener los mismos resultados sin un creador de páginas. Esto es sin duda factible, pero no es tan simple como el método anterior.
WordPress tiene un bloque de video que se puede usar. Todo lo que necesitas es la URL del video (ni siquiera debes editar la URL en este caso) y el video aparecerá. Luego puedes ajustar el tamaño del video de forma manual.
Aunque se puede lograr esto mediante prueba y error y asegurarse de que el video se oriente correctamente, simplemente no es lógico. Esto es particularmente cierto si tienes la intención de incorporar videos de YouTube a WordPress con frecuencia.
Otra solución es incrustar el video a través de HTML y controlar la relación de aspecto a través del código. En realidad, esto es mucho más sencillo de lo que parece, pero la mayoría de los principiantes evitan el código.
En última instancia, es difícil cambiar la relación de aspecto del contenido del bloque de video sin usar un complemento adicional.
Conclusiones
Cuando se trata de publicidad o creación de marca, YouTube es una plataforma poderosa. Podrías llegar a millones de usuarios si aprovechas las últimas tendencias y dominas el arte de las miniaturas y los títulos.
Esta guía ha demostrado que agregar Shorts de Youtube a WordPress es bastante sencillo. Solo debes usar tu creador de páginas favorito y cambiar la relación de aspecto del video a 9:16. Y sólo te llevará un minuto hacerlo si usas Elementor.
Como se mencionó anteriormente, el widget de video de Elementor no es exclusivo de otros creadores de páginas. Si bien el proceso será diferente, con otros plugins puedes obtener los mismos resultados.
Para seguir creciendo con tu sitio web en WordPress, no te pierdas nuestros planes de hosting optimizados y velocidad y seguridad.