Las pasarelas de transacciones en WooCommerce posibilitan que cualquier tienda virtual administre la recepción de productos o servicios de manera fácil para el cliente y protegida, para fomentar serenidad y credibilidad durante todo el procedimiento.
Existen numerosas opciones de transacciones, prácticamente tantas como maneras de efectuar cobros en la red. Tener el conocimiento sobre cómo implementar Stripe en WooCommerce brinda la robustez de una plataforma que admite pagos mediante Bitcoin, Apple Pay, Android Pay y los métodos convencionales con tarjeta de crédito o débito.
¿Qué es Stripe?
Es una plataforma de procesamiento de pagos en la web ampliamente reconocida y empleada por numerosos sitios web que cuentan con tiendas virtuales, especialmente aquellas que utilizan WooCommerce como su plataforma de comercio electrónico. Esto se debe a sus tarifas de transacción transparentes, su nivel de seguridad y la facilidad con la que se integra con la mayoría de las plataformas de comercio electrónico disponibles.
Mediante Stripe, puedes recibir pagos con tarjetas Visa, MasterCard, American Express, Discover, JCB y Diners Club, así como también con Bitcoin, directamente en tu tienda en línea.
¿Por qué usar Stripe en WooCommerce?
Si estás considerando incorporar Stripe en WooCommerce como tu pasarela de pagos, independientemente de otras opciones que puedas tener instaladas o estés considerando, aquí te presento algunas de las ventajas de utilizar Stripe en WooCommerce:
- Posibilidad de aceptar pagos con tarjetas de crédito y débito.
- Los pagos se realizan en el mismo sitio web, evitando que el comprador tenga que ser redirigido a otra página.
- Proceso de pago simplificado para el comprador.
- Soporte para métodos de pago populares como Apple Pay, AliPay, entre otros.
- Capacidad para gestionar pagos recurrentes utilizando plugins como WooCommerce Subscriptions.
- Tarifas de transacción competitivas.
- Cumplimiento con la Autenticación Reforzada de Clientes (SCA, por sus siglas en inglés).
- Integración sencilla con WordPress a través de un plugin.
- Además de estas características, hay muchas otras cualidades de Stripe que hacen de ella una excelente opción como método de pago en WooCommerce. Sin embargo, una de las mejores ventajas es que el plugin es gratuito para tu tienda en línea.
Guía de configuración sobre cómo implementar Stripe en WooCommerce.
Para agregar Stripe a tu tienda en WooCommerce, puedes emplear el complemento gratuito de Stripe desarrollado por WooCommerce, que está disponible en más de 40 idiomas. Sin embargo, antes de poder implementarlo, es necesario cumplir con ciertos requisitos.
Estos incluyen:
- Tener una tienda WooCommerce activa.
- Contar con un Certificado SSL instalado.
- Crear una cuenta en Stripe.
- Instalar y configurar el complemento de Stripe.
Nos centraremos en este último paso para demostrar lo simple que es configurar esta pasarela y hacerla accesible para tus clientes en tan solo unos minutos.
Para abrir una cuenta en Stripe, simplemente accede a «Crea tu cuenta de Stripe», completa el formulario correspondiente, envíalo y verifica tu cuenta mediante el enlace que recibirás en tu correo electrónico.
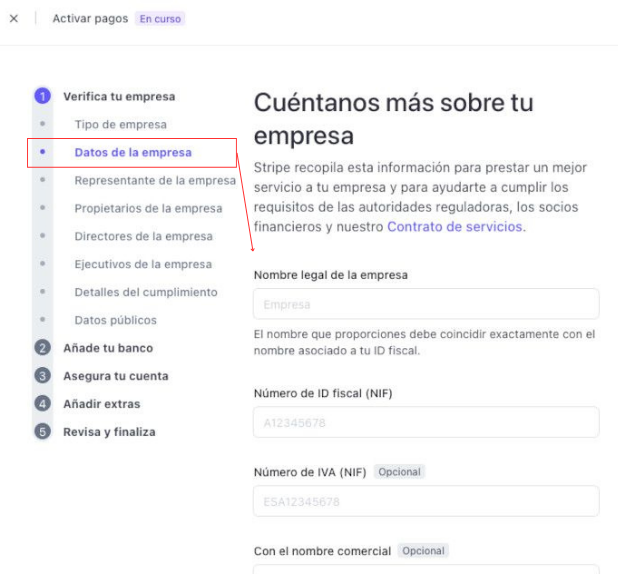
A continuación, procede con la configuración de tu cuenta en Stripe. Esto incluye la activación de los pagos, la cumplimentación del perfil de tu empresa, la adición del banco asociado con tu cuenta de Stripe (donde recibirás los pagos), la implementación de las medidas de seguridad necesarias y la finalización de cualquier ajuste adicional en la plataforma de Stripe.

Emplea información auténtica y legal, ya que las transacciones bancarias involucran aspectos legales y jurídicos que deben ser considerados cuidadosamente.
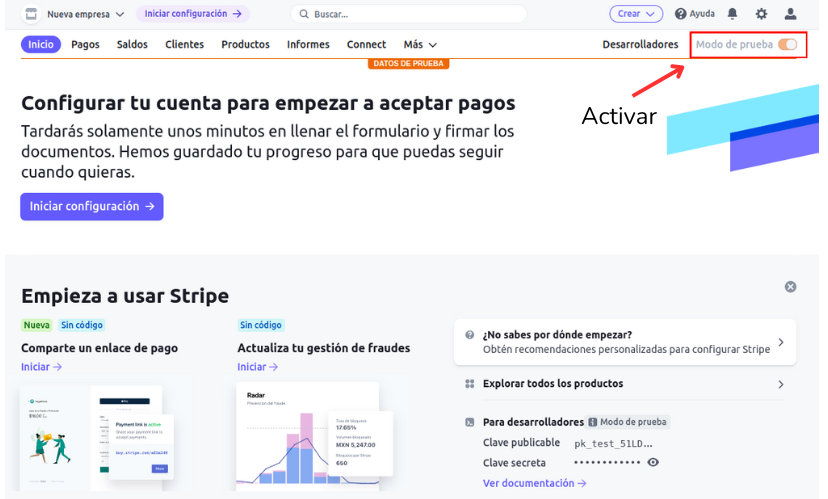
Antes de proceder con la instalación del complemento en WooCommerce, y con el objetivo de prevenir errores o transacciones no deseadas durante la fase inicial de integración de Stripe, se sugiere activar el modo de prueba desde tu cuenta de Stripe. Esto garantizará que todas las operaciones se realicen en un entorno de pruebas y no afecten a transacciones reales.

Instalación del plugin de Stripe
La configuración del complemento WooCommerce Stripe Payment Gateway se realiza de manera similar a la de cualquier otro plugin que agregues a WordPress. Simplemente lo buscas en el panel de control > Plugins > Añadir nuevo, lo instalas y activas.

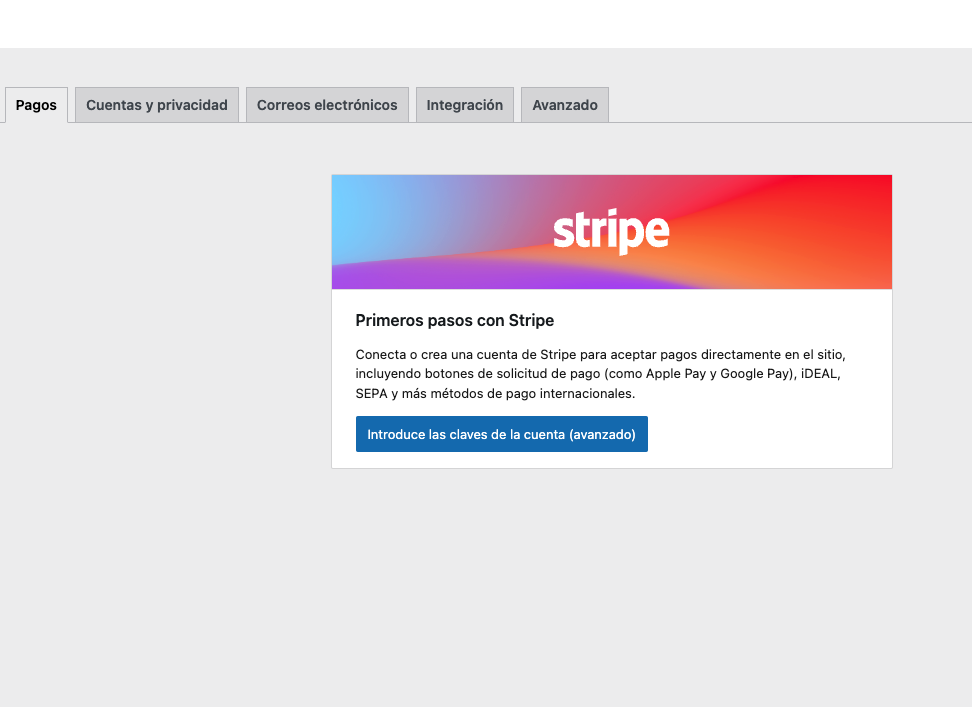
Ahora, en los primeros pasos con Stripe, debes hacer clic en el botón azul «Crear» o «Conectar con una cuenta» (se recomienda que estés en otra pestaña de tu navegador, ya conectado a Stripe con tu cuenta).

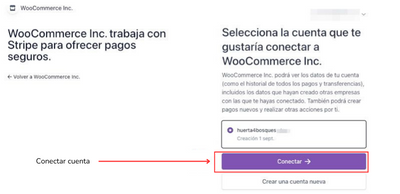
Serás redirigido a la página de connect.stripe.com donde deberías encontrar un cuadro con el nombre de tu tienda o sitio web registrado para vincular con Stripe. Justo debajo, verás un botón de color morado que dice «Conectar», sobre el cual deberás hacer clic.

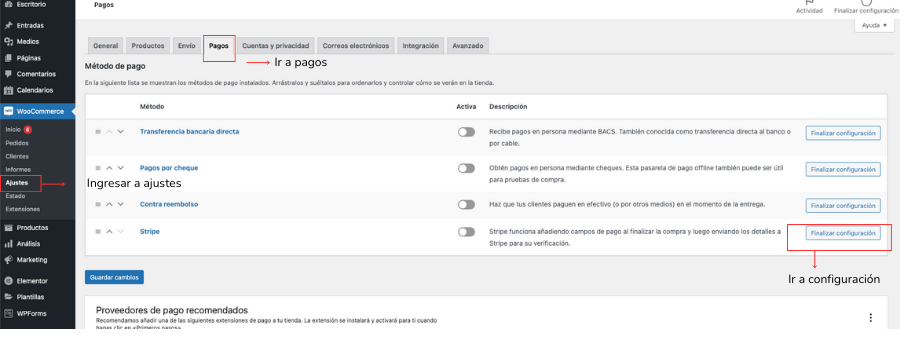
Una vez que hayas vinculado tu tienda WooCommerce a través del complemento WooCommerce Stripe Payment Gateway con la pasarela de Stripe, serás automáticamente dirigido de regreso a tu tienda, específicamente a la sección «Pagos», para continuar con las configuraciones.
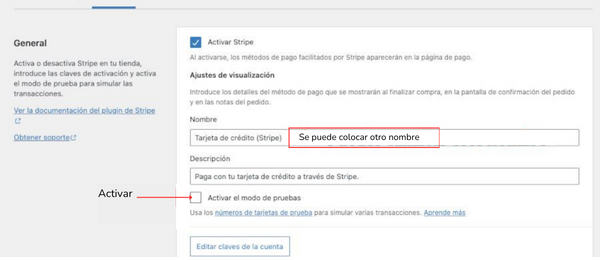
Una vez que la nueva pasarela de pago esté activada, podrás modificar el nombre del método de pago editando el campo «Nombre» en la sección «General». Además, asegúrate de marcar la casilla «Activar el modo de pruebas» durante la fase de configuración y pruebas de la pasarela.

Ahora, necesitas acceder a la sección donde puedes configurar las claves pública y secreta de la cuenta de pruebas. Para hacerlo, haz clic en el botón «Editar claves de la cuenta».
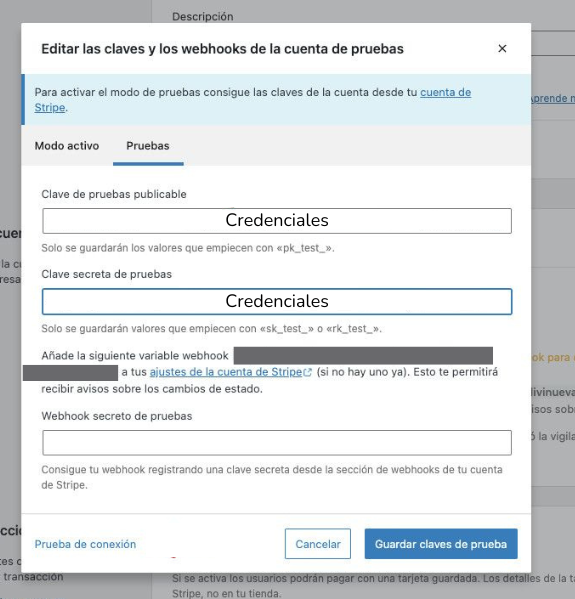
En esta pantalla, tendrás que introducir manualmente las claves de Stripe, las cuales están disponibles en tu panel de control de Stripe. Para obtenerlas, dirígete a stripe.com y, en la sección «Inicio» > «Empieza a usar Stripe» > «Para desarrolladores», encontrarás las claves (pública y secreta), las cuales estarán parcialmente ocultas o completamente ocultas (puedes hacer clic en el icono del ojo para mostrarlas). Copia y pega las claves de tu cuenta, asegurándote de que estás copiando las claves del «modo de prueba», de manera que todas las compras de prueba que realices no se reflejen en tu cuenta de Stripe.
Una vez que hayas añadido tus claves de prueba en la ventana emergente (modal) que aparece, haz clic en el enlace «Prueba de conexión» ubicado en la parte inferior.

Si todo ha transcurrido sin problemas, verás el mensaje «¡Conexión correcta! Probar de nuevo». Guarda los parámetros haciendo clic en el botón «Guardar claves de prueba».
Una vez que hayas configurado correctamente Stripe y hayas completado todas las pruebas necesarias con éxito, y te sientas seguro de que todo está en orden, puedes desactivar el «modo de prueba» y cambiar al «modo activo».
En la sección de configuración de Stripe, bajo «Detalles de la cuenta», verifica que los siguientes parámetros estén activados:
- Pagos: Activado
- Depósitos: Activado
Rellena el campo «Webhook secreto de pruebas» copiando la URL que aparece en «Detalles de la cuenta», resaltada en negrita (una URL de tu sitio web -tienda- terminada en ..wc_stripe).
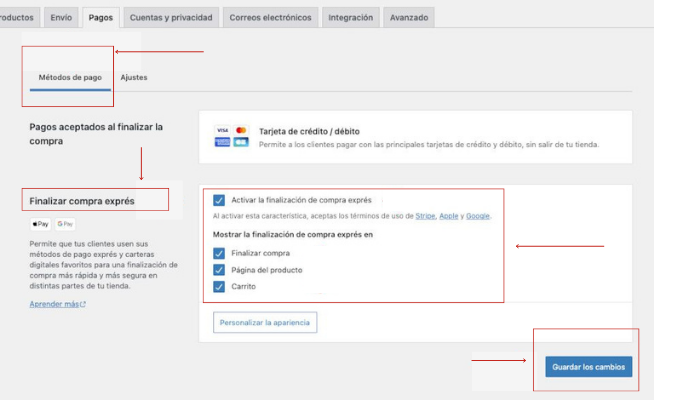
En la sección «Pagos y transacciones», asegúrate de que las dos primeras opciones estén «activadas». Las otras dos opciones, marcadas con una casilla de verificación, son opcionales; puedes dejarlas como las presenta la pasarela o activarlas y personalizarlas según tu preferencia.
Expande la sección de «Ajustes avanzados» y activa la casilla de verificación «Mensajes de registro de errores» en el «modo de depuración», especialmente al principio, durante la fase de pruebas de la pasarela y en las primeras compras, hasta que te asegures de que todo funciona correctamente y no se generan errores. Si después de un tiempo todo funciona correctamente, puedes desactivar esta opción.
Una vez que hayas terminado de configurar, no olvides hacer clic en el botón «Guardar cambios» en la parte inferior.
Regresa a la pestaña de ajustes de WooCommerce < Pagos, en la pestaña «Métodos de pago», asegúrate de que los 4 checkbox de «Finalizar compra exprés» estén activados.

Con estas acciones, la pasarela de pago de Stripe estará lista y activada en «modo de pruebas», lo que te permitirá experimentar su funcionamiento realizando compras y verificando las notificaciones, las transacciones, entre otros aspectos.
Si regresas a la pestaña de «Pagos» en la sección de ajustes de WooCommerce, notarás que hay otras opciones disponibles para Stripe. Si necesitas activar y configurar alguna de ellas, puedes hacerlo para ofrecer a tus clientes métodos de pago más personalizados, adaptados a sus tarjetas de crédito y otros medios de pago.
A partir de este punto, una vez que se haya completado con éxito una compra, podrás ver y gestionar los detalles tanto en WooCommerce como en tu cuenta de Stripe. En las pestañas de «Pagos» y «Saldos» de tu cuenta de Stripe, encontrarás las operaciones realizadas utilizando esta pasarela de pago.
Resumen
Es fundamental configurar pasarelas de pago en tu tienda WooCommerce, ya que son cruciales para permitir que tus clientes realicen pagos y para que tú recibas los fondos de cada transacción en tu cuenta bancaria designada.
Establecer un sistema de pagos en WooCommerce no es una tarea trivial. Al incorporar un sistema de pago, es necesario garantizar la seguridad tanto de tus datos bancarios como de los de tus clientes, evitando cualquier riesgo de revelación a visitantes maliciosos.
Al integrar la pasarela de pagos de Stripe y contar con un certificado SSL debidamente configurado en tu sitio web con WooCommerce, experimentarás un mayor retorno de la inversión (ROI).