El menú desplegable de WordPress contiene una lista de enlaces conectados que se pueden explorar haciendo clic o pasando el mouse por encima. Este tipo de menú es común en los sitios web de WordPress para ahorrar espacio y facilitar la navegación del sitio web, además de mantenerlo limpio para una mejor legibilidad.

Aprende cómo crear un menú desplegable de WordPress tanto con un plugin como manualmente en esta guía. Además, te proporcionaremos consejos sobre cómo aprovechar al máximo los menús desplegables.
¿Cómo crear un menú desplegable en WordPress de forma manual?
Este método utiliza las funciones nativas de un sitio web de WordPress para crear un menú desplegable, lo que permite mantenerlo incluso después de cambiar el tema del sitio web o instalar plugins nuevos. El menú admite elementos como páginas, entradas y categorías.
Ten en cuenta que los menús desplegables no están disponibles en algunos temas. Consulte la documentación de tu tema para asegurarse de que lo que planeas hacer es factible.
Sigue estos pasos para crear un menú desplegable personalizado de WordPress:
Paso 1: Configure los elementos del menú
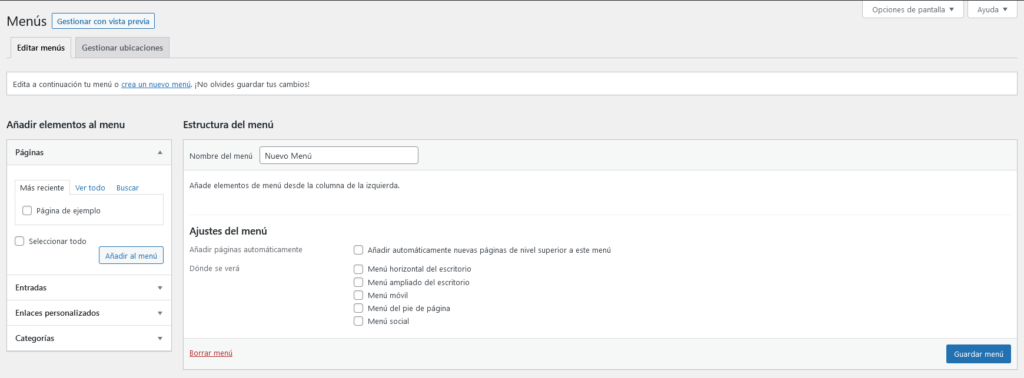
Debemos crear el menú estándar primero. En el panel de control de WordPress, accede al apartado de Apariencia y luego a Menús. Dentro de la pestaña Editar menús, encontrarás la sección Estructura del menú, donde podrás crear un nuevo menú.
Ten en cuenta que la apariencia de esta sección variará según el tema de WordPress que estés utilizando actualmente.

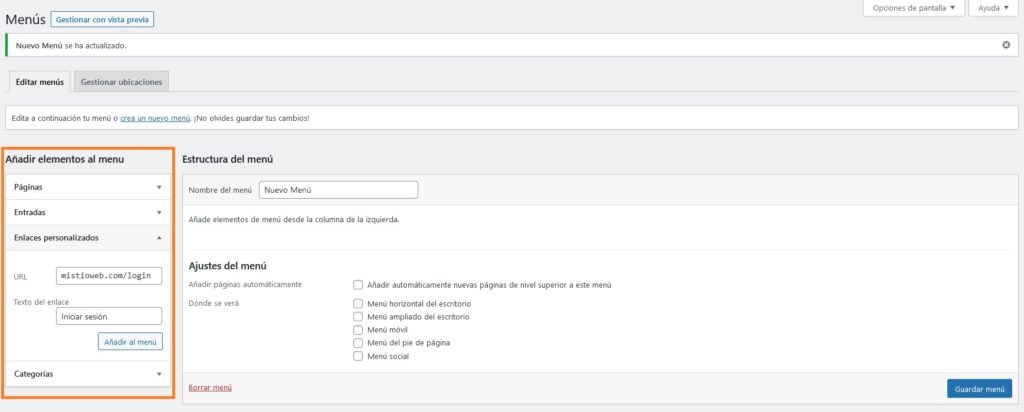
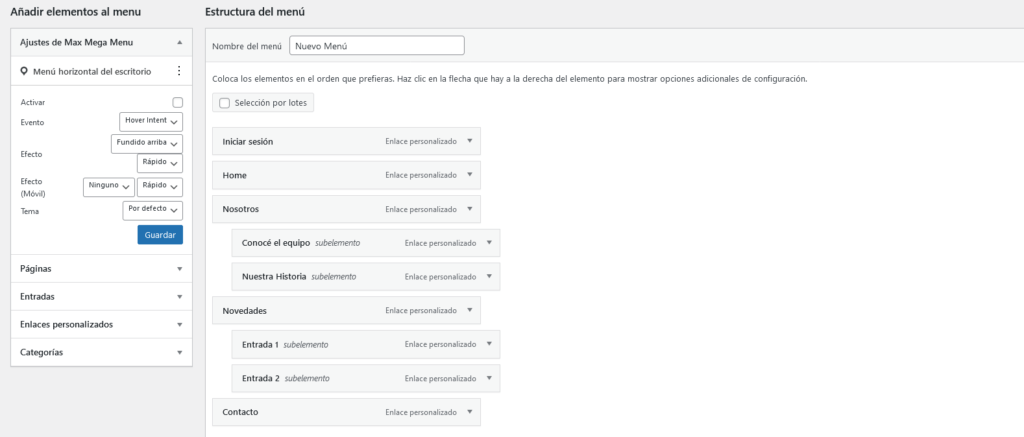
El nombre del menú se puede escribir en el cuadro de texto y luego se puede elegir Guardar menú. Luego, ve a la sección «Añadir elementos al menú» y selecciona los elementos que desees incluir en el nuevo menú desplegable. Puedes hacerlo marcando la casilla junto a un elemento y luego haciendo clic en Añadir al menú.
Los elementos aceptados incluyen páginas, entradas y categorías. Para que los usuarios accedan a tus posts o páginas de destino, puedes agregar enlaces personalizados como elementos del menú.

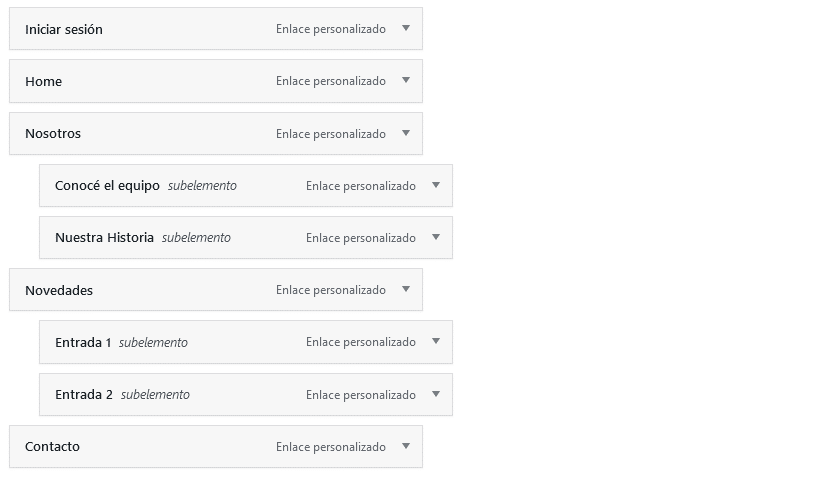
Los elementos del menú que se han seleccionado anteriormente se mostrarán en la sección Estructura del menú. Arrastra y suelta los elementos y subconjuntos en el orden que desees.
Paso 2: Dar estilos al menú
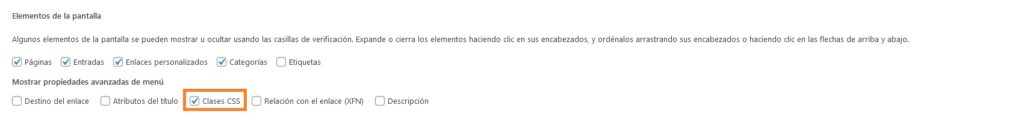
CSS permite personalizar los menús desplegables de WordPress. Primero, en la esquina superior derecha de la página de Menús, seleccione el menú Opciones de Pantalla. Para habilitar esta función, marque la casilla Clases CSS.

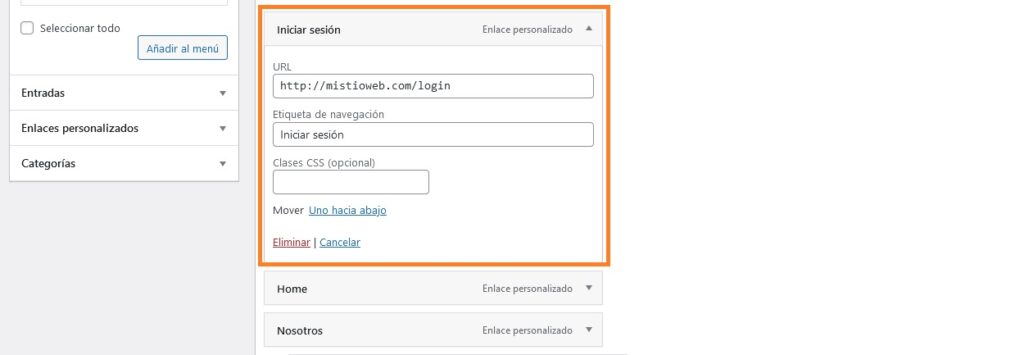
Si expandes un elemento del menú, aparecerá un cuadro de texto nuevo llamado Clases CSS. Para cambiar el estilo del menú desplegable, puedes añadir las clases CSS de WordPress aquí.

Paso 3: Publicar y compartir el menú con otros
Puede cambiar la ubicación del menú usando las opciones que están disponibles en la sección Ajustes del menú o en la pestaña Gestionar ubicaciones. Las opciones, una vez más, dependerán del tema de WordPress que estés usando actualmente.
Colocamos el menú arriba en este ejemplo.

Haz clic en el botón «Guardar menú» en la esquina inferior derecha para guardar los cambios y publicar el menú desplegable.
¿Cómo crear un menú desplegable con un plugin de WordPress?
Otra manera para crear menús desplegables, es usando un plugin de WordPress. Elige el mejor plugin de menú de WordPress del directorio de plugins.
Vamos a enseñarte cómo usar Max Mega Menú:
1. Instala el plugin y actívalo.

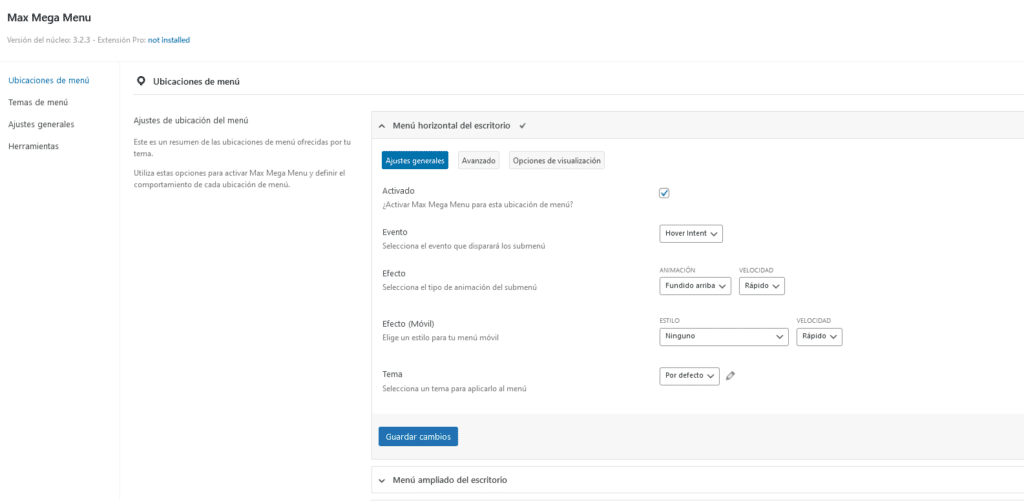
2. Puedes acceder al Mega Menú a través del panel de control de WordPress. En la sección Ubicaciones del menú, haz clic en el menú principal. Para activar la funcionalidad del menú desplegable, marca la casilla correspondiente. Dentro de la misma sección, selecciona el evento que activa la animación del submenú del menú desplegable en el escritorio y el dispositivo móvil. Luego selecciona «Guardar cambios».

3. El estilo del tema predeterminado se usará en el plugin. La pestaña Temas del menú se puede visitar para cambiar el estilo, la animación y el tamaño del menú. Verifica que en tu menú principal haya la opción «Seleccionar tema para editar».
4. Mira la sección Apariencia -> Menús y usa la función Max Mega Menu activada para agregar elementos al menú principal o predeterminado. A continuación, haz clic en Guardar menú.

Recomendaciones para mejorar los menús desplegables de WordPress
Los menús de navegación son algunas de las primeras cosas que los visitantes del sitio web verán. Los menús de WordPress pueden afectar la experiencia del usuario y todo el sistema de navegación del sitio. Quieres una barra de menús que permita a los visitantes encontrar lo que necesitan rápidamente.
El menú principal debe ser atractivo y sencillo de usar. Consulta los siguientes consejos para mejorar la experiencia de usuario con los menús desplegables.
Usar elementos visuales
Usar un plugin para agregar iconos de imagen a sus elementos es una de las mejores formas de hacer que tus menús desplegables sean más interactivos.
Por ejemplo, la extensión de iconos FontAwesome y DashIcons está disponible en el plugin Menu Image. Puedes colocar los elementos deseados en diferentes lugares del menú desplegable o usarlos como animaciones que se activan al pasar el ratón.

Evita llenar el sitio con iconos innecesarios porque pueden hacer que el menú sea difícil de leer y desviar la atención de los visitantes de tu sitio de WordPress.
Incluye estilos CSS personalizados.
Como se indicó anteriormente, puedes agregar clases CSS a los menús que haya creado recientemente. Considera agregar CSS personalizado para cambiar el estilo del menú según tus preferencias.
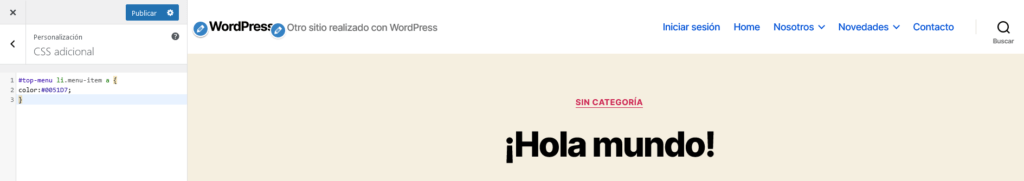
Ve a la función Apariencia -> Personalizar desde tu panel de control de WordPress y usa la función CSS adicional para añadir tu propio código. En este ejemplo, cambiamos el color de la fuente superior del menú a azul.

Usa la herramienta de inspección de tu navegador para encontrar el selector CSS #ID de tu tema para elegir un elemento específico para personalizar.
Para cambiar el color de la fuente, utilicemos el código siguiente:
#top-menu li.menu-item a {
color:#0051D7;
}Muchos tutoriales de diseño web y CSS se pueden encontrar en línea. Puedes experimentar con diferentes estilos CSS o utilizar código prediseñado si quieres que el proceso de diseño sea más rápido.
Activa los menús desplegables multinivel
Se creará automáticamente una relación padre-hijo si colocas un elemento hijo debajo de un elemento padre o en una página de nivel superior. Esto permite la funcionalidad de los menús desplegables multinivel.
Puede haber una gran cantidad de elementos más pequeños en un solo elemento del menú padre. Sin embargo, recomendamos que no tenga más de siete subelementos por elemento padre para que tu sitio WordPress sea más fácil de navegar.

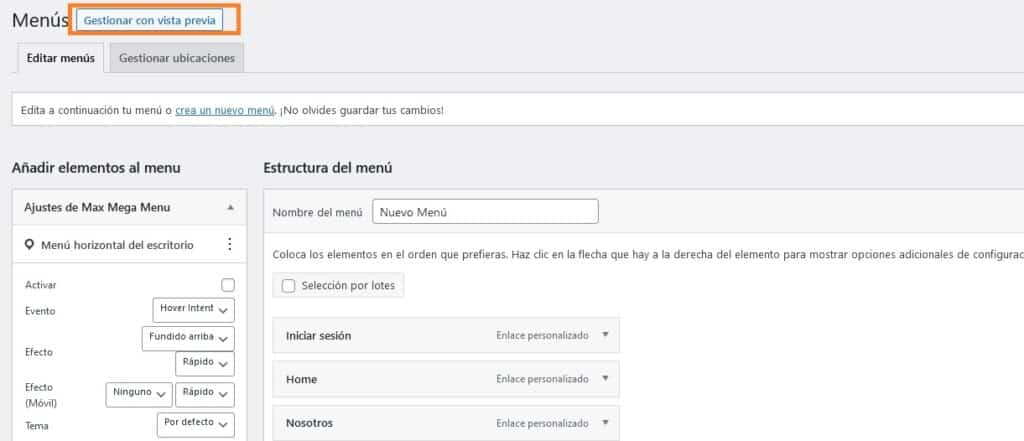
Vista previa de los ajustes
Selecciona el botón Gestionar con vista previa en vivo en la parte superior de la página si necesitas una vista previa visual al cambiar la ubicación del menú. El modo de vista previa en vivo es particularmente ventajoso cuando se crea un menú desplegable complejo con múltiples niveles.

Como resultado, se mostrarán todos los cambios en el personalizador de WordPress en tiempo real. Puedes publicar el menú desplegable a través del modo de vista previa en vivo.
Conclusiones
El menú desplegable de WordPress es una parte crucial de la interfaz de usuario del sitio web. Ayuda a los rastreadores de motores de búsqueda a indexar un sitio y, si se hace correctamente, facilita su exploración.
En esta guía se explica cómo crear un menú desplegable en WordPress manualmente o con un plugin. Además, hemos proporcionado algunas sugerencias sobre cómo optimizar el uso de sus menús desplegables.