Una forma útil de personalizar tus entradas y páginas en WordPress es aprender a crear un shortcode. Sin embargo, puede que te cueste entender cómo usar esta función en tu sitio web si eres nuevo en el proceso.
Para ayudarte a comenzar, hemos creado una guía. Podrás personalizar tu contenido a tu gusto sin necesidad de plugins adicionales al comprender cómo funcionan los shortcodes y cómo aplicarlos correctamente.
Hablaremos de lo que son los shortcodes de WordPress y por qué deberías considerarlos. Luego te enseñaremos cómo hacerlos. ¡Empecemos!
¿Qué es lo que se conoce como shortcodes de WordPress?
Los shortcodes de WordPress funcionan como atajos, lo que te permite incrustar elementos rápidamente en una entrada o página. Se componen generalmente de una sola línea de código entre corchetes, como [ejemplodecodigo], por ejemplo. Este código ejecutará una función específica en la parte visual de tu sitio web.
Con el lanzamiento de la API de shortcodes, WordPress introdujo los shortcodes por primera vez. Esto facilita la integración de elementos atractivos en las publicaciones y páginas de los usuarios, como Google Maps o el botón «Me gusta» de Facebook.
WordPress tiene seis shortcodes predeterminados:
- caption: incorpora los subtítulos al contenido.
- gallery: exhibición de galerías de imágenes
- audio: incrustar y reproducir archivos de audio
- video: reproduce e incrusta archivos de video
- playlist: muestra una colección de archivos de audio o video.
- embed: Envuelve los elementos incrustados.
Además, hay dos tipos básicos de formatos de shortcodes: self-closing, o autocierre, y enclosing, o cierre. Los shortcodes self-closing son independientes y no requieren una etiqueta de cierre, a diferencia de los shortcodes de gallery o video que se describieron anteriormente.
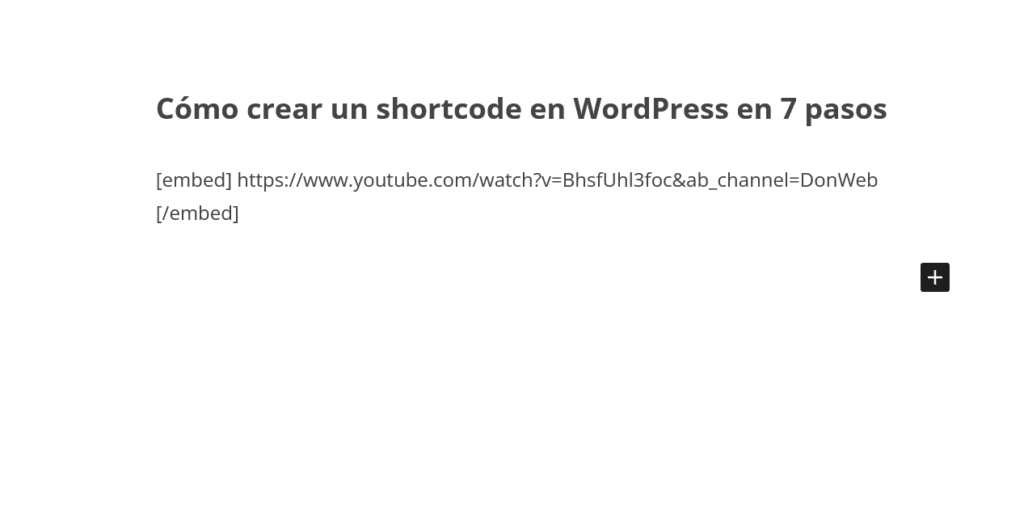
Los shortcodes de cierre, por otro lado, envuelven el contenido que desea cambiar y requieren que cierres la etiqueta manualmente. Puede incrustar un video de YouTube, por ejemplo, envolvendo la URL en las etiquetas embed y /embed:

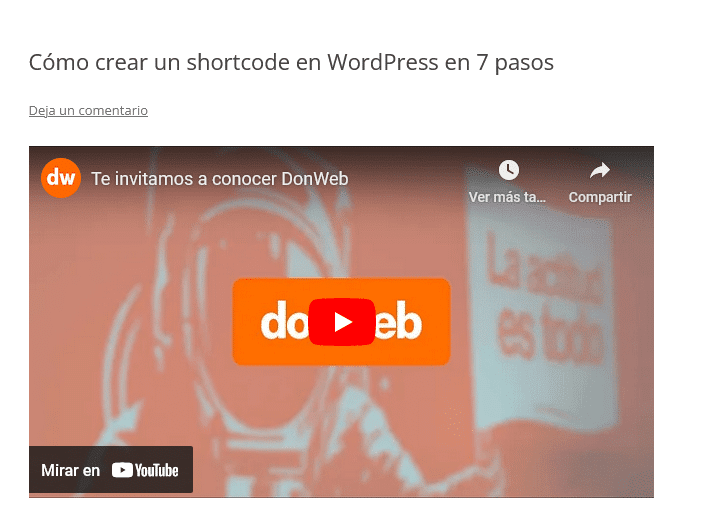
Este shortcode, nos daría el siguiente resultado:

Algunos de los mejores plugins de WordPress tienen shortcodes. Por ejemplo, los formularios de contacto de WordPress y los formularios de Contact 7 tienen shortcodes que te permiten incrustar rápidamente un formulario de contacto de WordPress en una entrada o página. Además, puede utilizar un complemento como MaxButtons para agregar un shortcode de botón de WordPress a cualquier lugar de su sitio web.
¿Cuál es la razón por la que deberías considerar la implementación de shortcodes en WordPress?
Hay una variedad de razones por las que puedes querer usar los shortcodes de WordPress. Por ejemplo, aprender a escribir un largo trozo de código HTML es más difícil y lento. Además, facilitan la limpieza y accesibilidad de su contenido.
Los shortcodes se pueden usar para automatizar algunas funciones que usas con frecuencia. Por ejemplo, tener un shortcode dedicado puede ser una solución rápida y práctica si usa un botón de llamada a la acción (CTA) en cada una de sus publicaciones.
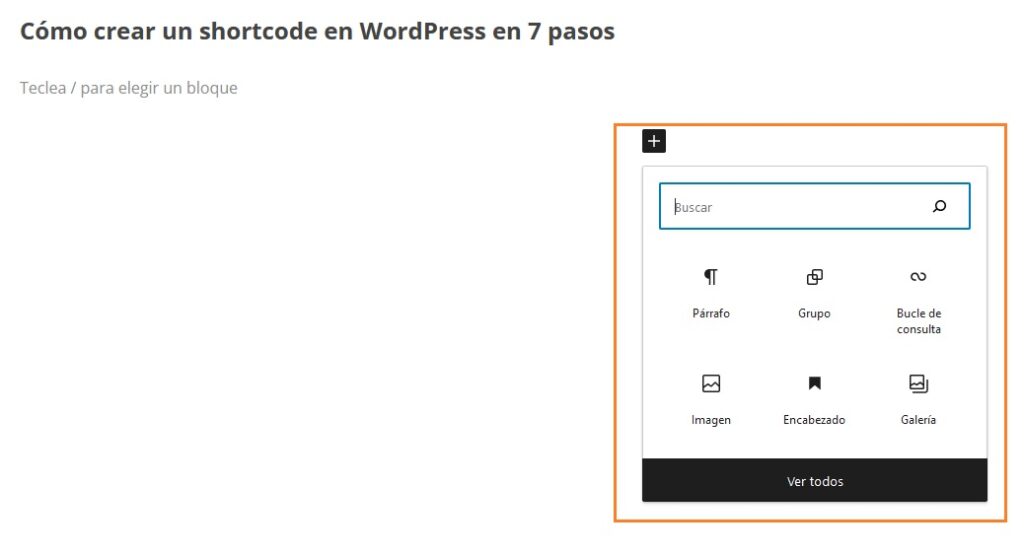
Es importante destacar que el Editor Gutenberg funciona de manera similar, utilizando shortcodes. El uso de bloques permite a los usuarios de WordPress agregar varias funciones interactivas.

Como puede agregar contenido directamente a la interfaz de usuario, este método es mucho más fácil para principiantes. Sin embargo, los recursos del Editor de Bloques de WordPress siguen siendo limitados. Afortunadamente, incluye un bloque de shortcode que le permite agregar contenido personalizado a sus páginas.
Pasos para crear un shortcode en WordPress
Si ya sabes programar o tienes conocimientos básicos, puedes crear tus propios shortcodes personalizados. Esto te dará total control sobre el aspecto y la funcionalidad de su sitio web.
Veamos cómo crear un shortcode único para WordPress. Como ejemplo, en este tutorial incluiremos enlaces de redes sociales en una entrada.
1. Crear un archivo de tema nuevo
Antes de comenzar, es recomendable realizar una copia de seguridad completa de su sitio web de WordPress. Además, debes crear un archivo independiente para tu shortcode personalizado además del archivo functions.php que está dentro de tu tema. Esto le brindará un recurso si algo sale mal.
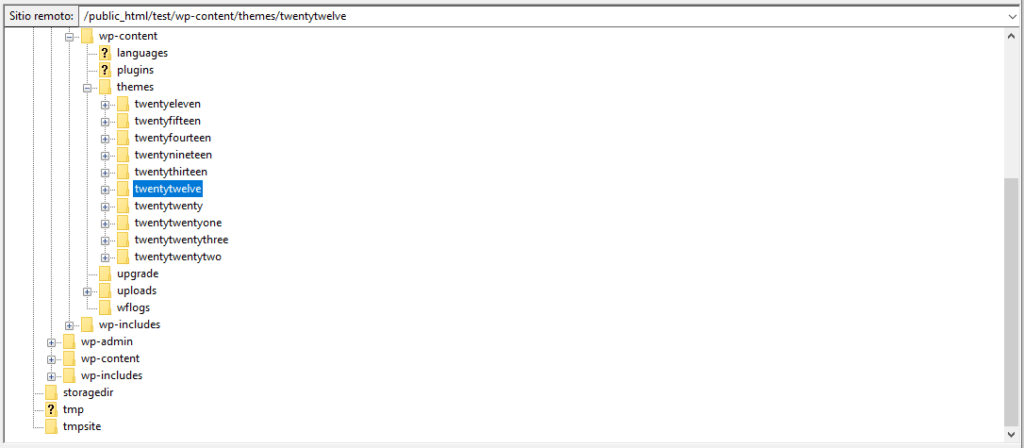
Para acceder a los archivos del tema de su sitio, puede usar un cliente FTP como FileZilla. Después de ingresar a su sitio web, vaya a wp-content > themes y encuentre la carpeta de su tema actual. Será Twenty Twelve en nuestro ejemplo:

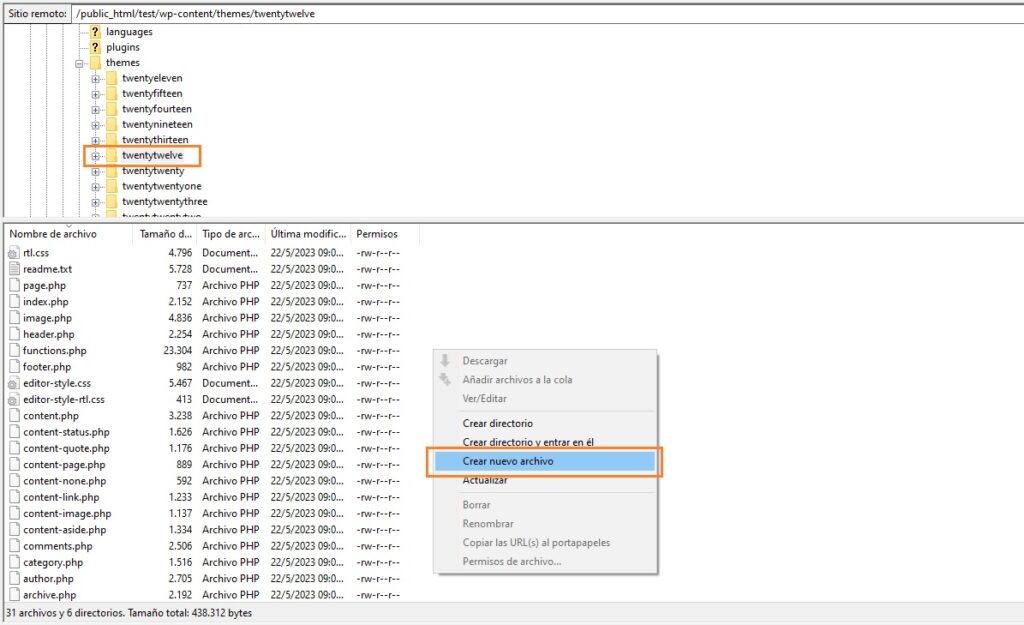
Se debe abrir la carpeta del tema, hacer clic con el botón derecho y luego seleccionar el botón «Crear nuevo archivo».

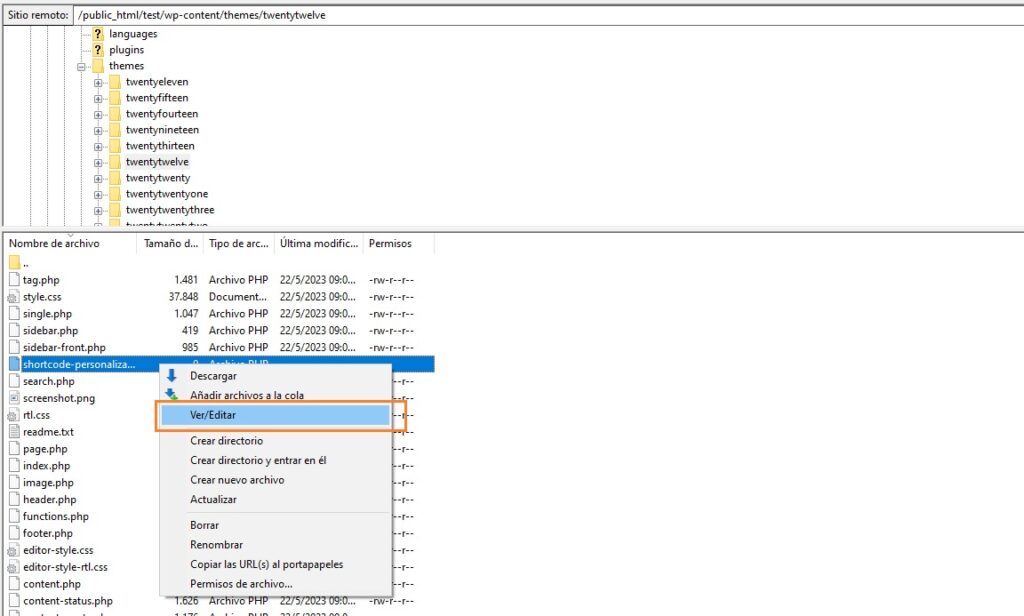
Nombra el archivo shortcode-personalizado.php que acaba de crear y haz clic en Aceptar. Puedes editarlo después haciendo clic con el botón derecho del mouse sobre él y seleccionando la opción Ver/Editar.

Esto permitirá que el archivo se abra en su editor de texto preferido. Solo debes agregar el siguiente bloque de código después:
<?php
?>Esto garantiza que su archivo recién creado se interprete como PHP, que es el lenguaje de programación en el que se basa WordPress.
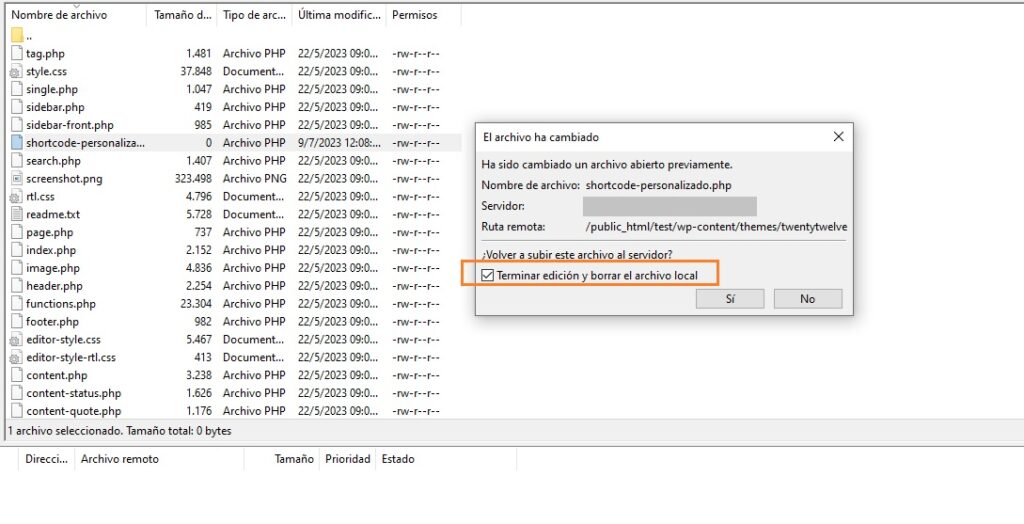
A continuación, puedes guardar las modificaciones y cerrar el archivo. Para garantizar que se actualiza en el servidor y se aplica a su sitio web, asegúrese de marcar la siguiente casilla:

Luego, abre el archivo functions.php en la misma carpeta del tema y agrega la línea de código siguiente al final del documento:
include('shortcode-personalizado.php');Esto le dirá al sistema que incluya cualquier cambio que haga en el archivo shortcode-personalizado.php dentro de functions.php, lo que le permitirá mantenerlos separados. Cuando estés listo, guarda las modificaciones y cierra el archivo.
2. Desarrollar la función del shortcode
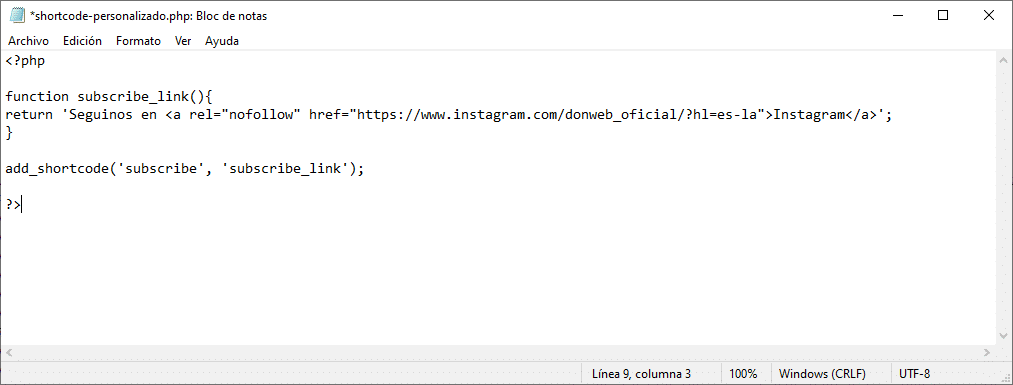
A continuación, debes crear la función del shortcode y darle instrucciones sobre lo que debe hacer. Se debe volver a elegir la opción Ver/Editar en el archivo shortcode-personalizado.php. Para agregar una acción a tu función, utilice el siguiente fragmento de código:
function subscribe_link(){
return 'Seguinos en <a rel="nofollow" href="https://www.instagram.com/donweb_oficial/?hl=es-la">Instagram</a>';
}A continuación, deberás incluir una función de devolución de llamadas. Esta función se ejecutará cuando se active la acción del gancho. Si agregas la línea de código siguiente directamente después de la anterior, le indicarás a WordPress que su función es un shortcode:
add_shortcode('subscribe', 'subscribe_link');Cuando utilizas la función add_shortcode para crear un shortcode, asignas una etiqueta de shortcode «($tag)» y una función de gancho correspondiente «($func)» que se ejecutará cada vez que se utilice el shortcode.
En otras palabras, si el shortcode es [subscribe] y el gancho «subscribe_link» dirige al visitante a la URL dada.
Como resultado, todo el código que usarás en el archivo shortcode-personalizado.php tendrá la apariencia siguiente:

Hay que tener en cuenta que solo debes usar letras minúsculas al nombrar las etiquetas, aunque se pueden usar guiones bajos. Evite usar guiones porque pueden interferir con otros shortcodes.
3. Añadir un shortcode de autocierre al sitio web
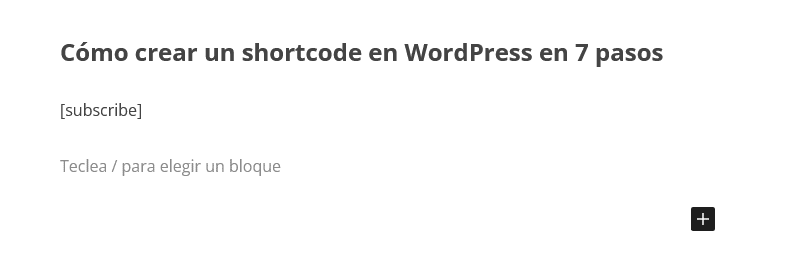
Ahora puedes probar tu código inicial como shortcode de autocierre en tu sitio de WordPress. Utilizando el Editor de Bloques de WordPress, puedes insertar la etiqueta [subscribe] directamente en la entrada:

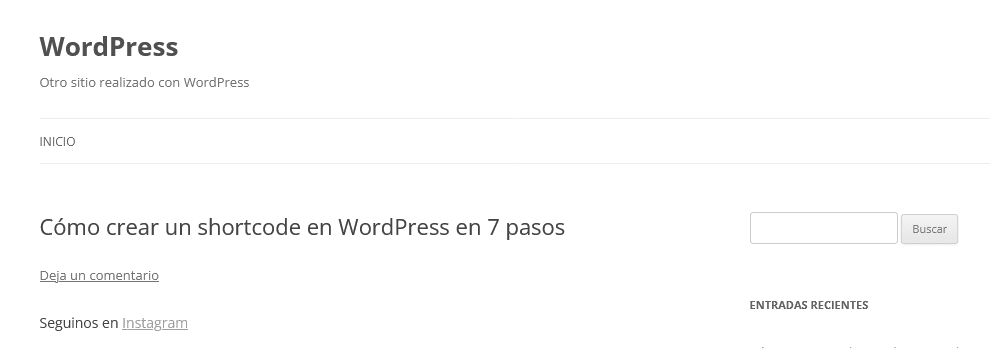
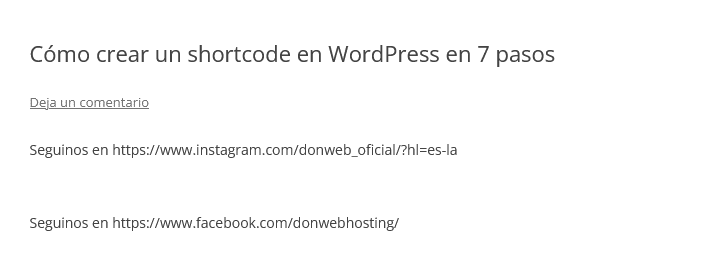
Esto mostrará contenido como el siguiente a los visitantes de su sitio web:

Si este shortcode te agrada, no necesitas hacer nada más. Sin embargo, puedes seguir al siguiente paso si desea personalizarlo.
4. Incorporar parámetros en el shortcode
Puedes cambiar el shortcode de «subscribe» para que muestre otros enlaces de redes sociales. Esto se puede lograr agregando un parámetro que cambie la URL.
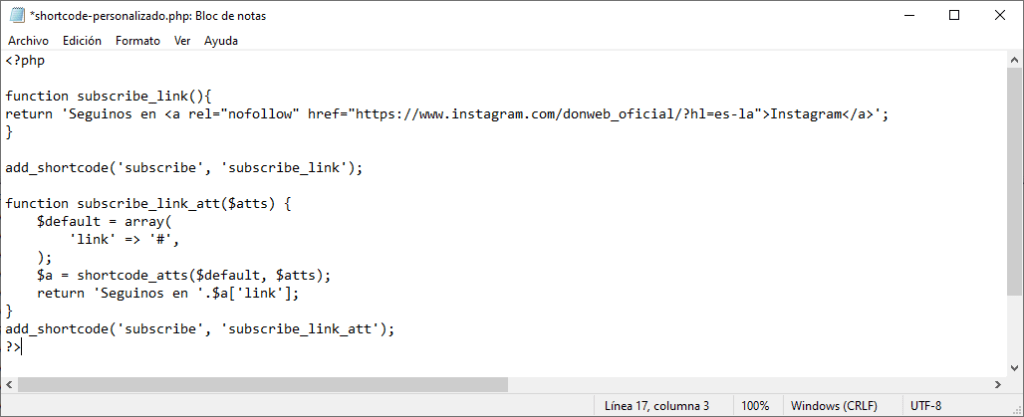
Para agregar atributos de manejo, debe abrir el archivo shortcode-personalizado.php y agregar el siguiente código:
function subscribe_link_att($atts) {
$default = array(
'link' => '#',
);
$a = shortcode_atts($default, $atts);
return 'Seguinos en '.$a['link'];
}
add_shortcode('subscribe', 'subscribe_link_att');Esto te permitirá ajustar los enlaces dentro del shortcode de la etiqueta para añadirlos al Editor Gutenberg. Puedes pegarlo en el archivo shortcode-personalizado.php junto con el código anterior. Debería parecerse a esto:

Con la función shortcode_atts(), los atributos del usuario se combinarán con cualquier atributo que sea conocido, y cualquier dato que falte será cambiado a sus valores por defecto. Cuando estés listo, guarda las modificaciones y cierra el archivo.
5. Verificar los parámetros
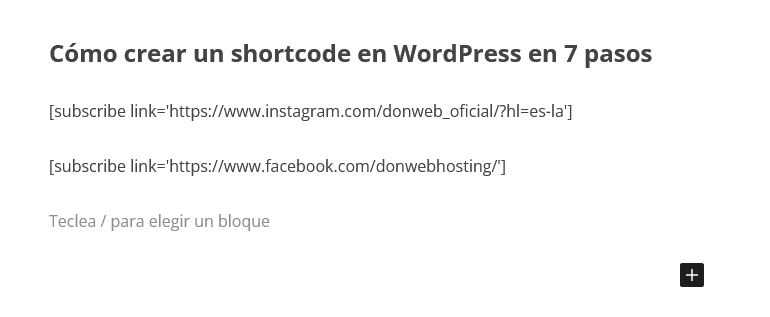
Ahora es posible probar el shortcode modificado en el editor de bloques de WordPress. En este ejemplo, estamos probando nuestros enlaces de Instagram y Facebook utilizando los shortcodes siguientes:
[subscribe link='https://www.instagram.com/donweb_oficial/?hl=es-la']
[subscribe link='https://www.facebook.com/donwebhosting/']
El resultado final debería verse así:

Este shortcode de cierre automático muestra a los visitantes las URLs directas de sus perfiles sociales. Sin embargo, es posible que prefieras que esta función se vea más refinada.
Puede crear una versión cerrada, por ejemplo, que le permita ajustar completamente el texto de anclaje que se muestra a los usuarios cuando hacen clic. En el siguiente paso, te explicaremos cómo hacerlo.
6. Crear un shortcode de cierre
El formato del shortcode de cierre será comparable al del autocierre mostrado anteriormente. Sin embargo, incluirá un parámetro de función adicional.
Primero, debe agregar $content = null, que indica que esta función es un shortcode de cierre. A continuación, puede agregar el do_shortcode de WordPress, que buscará los shortcodes en el contenido.
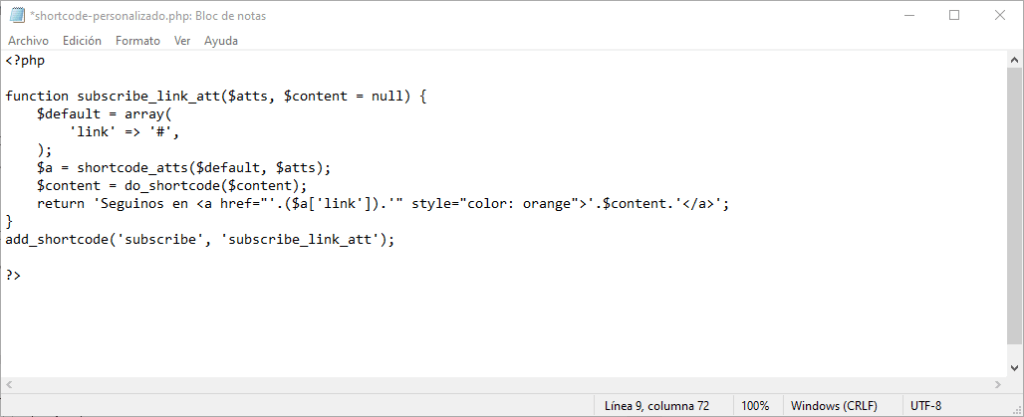
Añada el nuevo shortcode adjunto al archivo shortcode-personalizado.php:
function subscribe_link_att($atts, $content = null) {
$default = array(
'link' => '#',
);
$a = shortcode_atts($default, $atts);
$content = do_shortcode($content);
return 'Seguinos en <a href="'.($a['link']).'" style="color: orange">'.$content.'</a>';
}
add_shortcode('subscribe', 'subscribe_link_att');Ahora, tu archivo shortcode-personalizado.php debería verse así:

El código antes mencionado tiene un atributo «style» que cambiará el texto de anclaje a un color naranja. Recuerda guardar los cambios cuando termines.
7. Incorporar un shortcode de cierre el sitio web
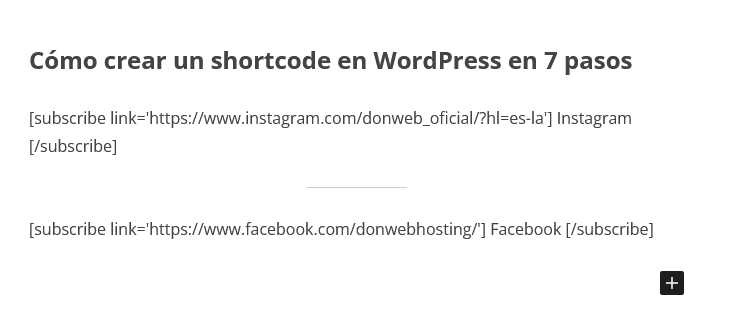
Ahora puede ver el resultado final insertando el shortcode de cierre en el editor de bloques de WordPress:

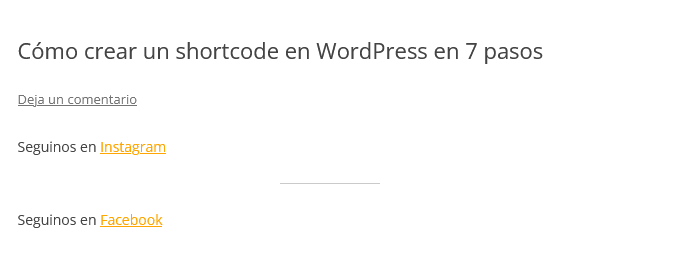
Como puedes ver, puedes usar este shortcode adjunto para cambiar fácilmente las URL de tus páginas de redes sociales y el texto de anclaje que se muestra a los visitantes. En este ejemplo, elegimos «Instagram» y «Facebook«:

¡Terminado! Ya creaste un shortcode personalizado para los enlaces de suscripción en sus entradas y páginas. Ten en cuenta que todos los pasos anteriores se pueden cambiar para crear una variedad de elementos diferentes utilizando la función Shortcodes de WordPress.
Conclusión
Los shortcodes ayudan a agregar más funcionalidades a tu sitio web de WordPress de manera sencilla. Puedse usarlos para personalizar el contenido que ya tienes y agregar características interactivas como formularios de contacto, galerías de imágenes y enlaces de suscripción.