A lo largo de este artículo, te mostraremos la forma de agregar un favicon a tu sitio web.
Tal vez te hayas encontrado con el término favicon en el desarrollo y diseño de tu sitio web. Ahora la pregunta es, ¿qué es exactamente? Entonces, veamos qué es, cómo añadirlo a tu sitio web e introducirlo en HTML.
¿Qué es un favicon y por qué es tan importante?
De una forma sencilla, un favicon es el logotipo que se puede visualizar junto al meta título en la pestaña de un navegador. Por lo tanto, cuando se introduce tu sitio web, en lugar de mostrar un icono de documento en blanco, se podrá ver el icono oficial de tu página.

Generalmente, los sitios web suelen usar su logotipo como favicon. En el caso de que tu sitio no tenga un logo, lo puedes crear con nuestro creador de páginas web. Por lo tanto, cuando los usuarios ingresen a tu sitio, lo notarán fácilmente al abrir muchas pestañas en una ventana del navegador. Además, al tener un logo, tu sitio será mucho más profesional.
¿Cómo agregar un favicon a tu sitio?
Hay varias formas para agregar un favicon a tu sitio web, puedes introducir el favicon en HTML o si tienes WordPress podrás hacerlo de la manera que detallaremos luego. Ahora, veamos las distintas maneras de hacerlo.
Para generarlo puedes utilizar un programa de edición de imágenes gratuito como GIMP. Al emplear este editor, podrás modificar el logo de tu empresa y adaptarlo al tamaño que necesites.
Puedes utilizar otras herramientas útiles como por ejemplo converticon, icoconverter o favicon.io.
Estas herramientas te permitirán generar tu icono a partir de una imagen. Una vez hecho, podrás descargarlo e incluirlo en tu sitio web.

Tienes que crear un archivo de icono -icon files-con una dimensión de 16 x 16 píxeles.
En el caso de que quieras una resolución y calidad superior, puedes usar formatos de 18 x 18 píxeles.
Cómo incluirlo en tu sitio web
Luego de generar el fichero de icono en formato .ico, debes agregarlo a tu sitio web. Para hacerlo, tienes que guardar el icono en el directorio principal de tu dominio, utilizando el nombre de archivo “favicon.ico”.
También, tendrás que introducir una referencia al archivo en el código de tu sitio web. En href, tendrás que detallar la ruta del archivo y el nombre del logo. Agregar el mini logo a tu página es muy sencillo.
Debes editar la sección<head> y añadir al código HTML las líneas especificadas a continuación:
Si tienes el formato .ico, agrega la siguiente línea:
<link rel="icon" type="image/vnd.microsoft.icon" href="RUTA/NOMBRE_FICHERO.ico">
Si tienes el formato .png, pon la siguiente línea:
<link rel="icon" type="image/png" href="RUTA/NOMBRE_FICHERO.png"> Si tienes el formato .gif, introduce la siguiente línea:
<link rel="icon" type="image/gif" href="RUTA/NOMBRE_FICHERO.gif">
Por último, asegúrate de que la ruta y el nombre se encuentren detallados correctamente.
¿Cómo modificar el favicon en WordPress?
En el caso de que tengas tu sitio con WordPress, podrás cambiarlo de una forma muy sencilla. Lo único que debes hacer es crear una imagen de dimensiones iguales o parecidas a las mencionadas anteriormente.
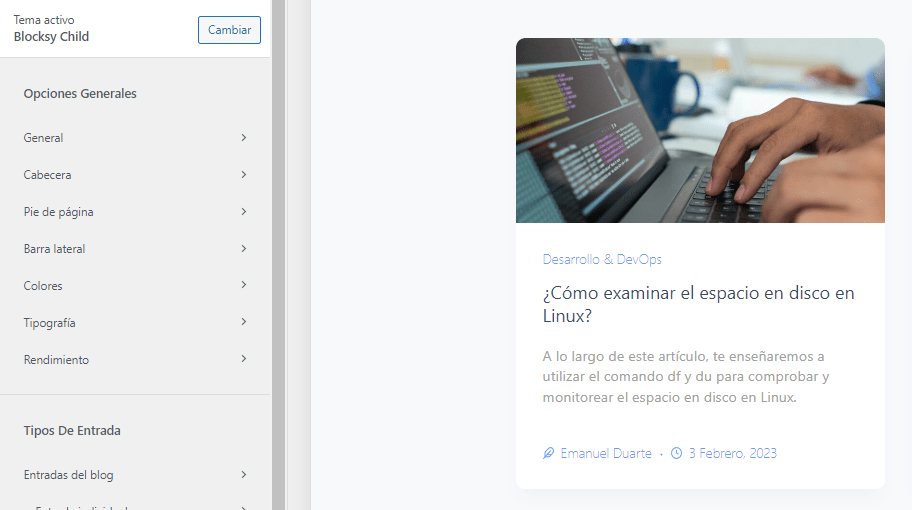
En el menú de WordPress, debes dirigirte a Apariencia > Personalizar.

Se abrirá un editor con el cual podrás personalizar el tema. En la columna que aparece en la izquierda de la página, presiona «Cabecera», luego a «Identidad del sitio» y haz clic en «Icono del sitio». Escoge la opción «Cambiar La Imagen» y carga tu icono. ¡Listo, ya fue cargado!
Conclusión
Como hemos visto, es fundamental tener un favicon en tu página web. Además de generar que tu sitio se distinga en las distintas pestañas del navegador, también le dará un aspecto más profesional.
También vimos las diferentes formas de agregarlo, ya sea a través del código o por WordPress.
Por último, no te olvides de visitar nuestro sitio web.