Cómo agregar ChatGPT a WordPress
La integración de ChatGPT, un potente modelo de lenguaje desarrollado por OpenAI, en tu sitio de WordPress puede mejorar significativamente la interacción con tus visitantes, ofreciendo respuestas automatizadas y soporte en tiempo real. Este artículo te guiará paso a paso sobre cómo agregar ChatGPT a WordPress, desde la obtención de la API de OpenAI hasta la implementación en tu página.
Paso 1: Obtener la API de OpenAI
Lo primero que necesitas para sacer cómo agregar ChatGPT a WordPress, es una clave de API de OpenAI. Aquí te explicamos cómo obtenerla:
Registrarse en OpenAI:
- Ve al sitio web de OpenAI.
- Regístrate con tu correo electrónico y verifica tu cuenta.
- Si ya tienes una cuenta, simplemente inicia sesión.

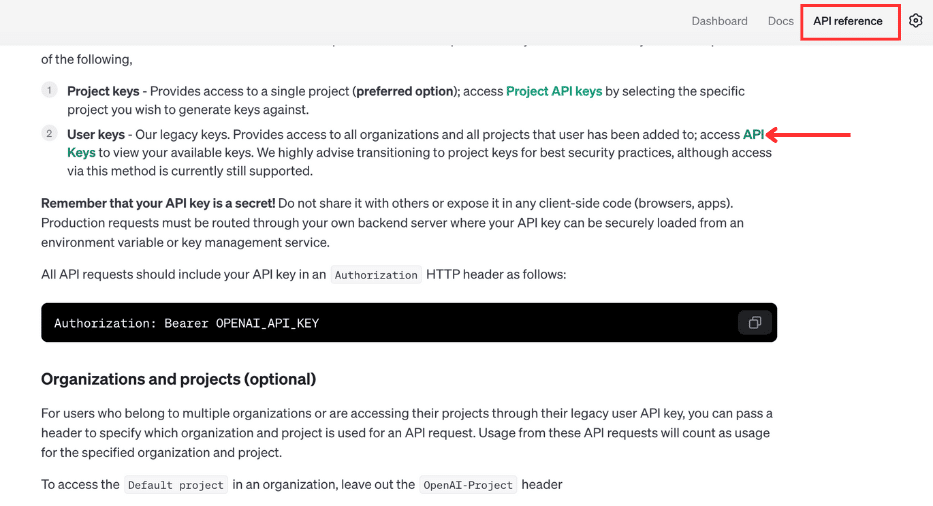
Generar la clave de API:
- Después de registrarte o iniciar sesión, dirígete al panel de control de tu cuenta.
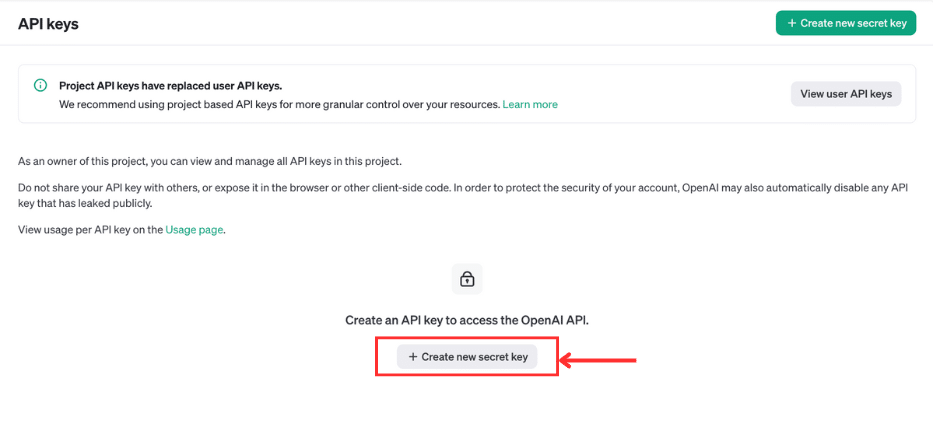
- Navega a la sección de API keys.

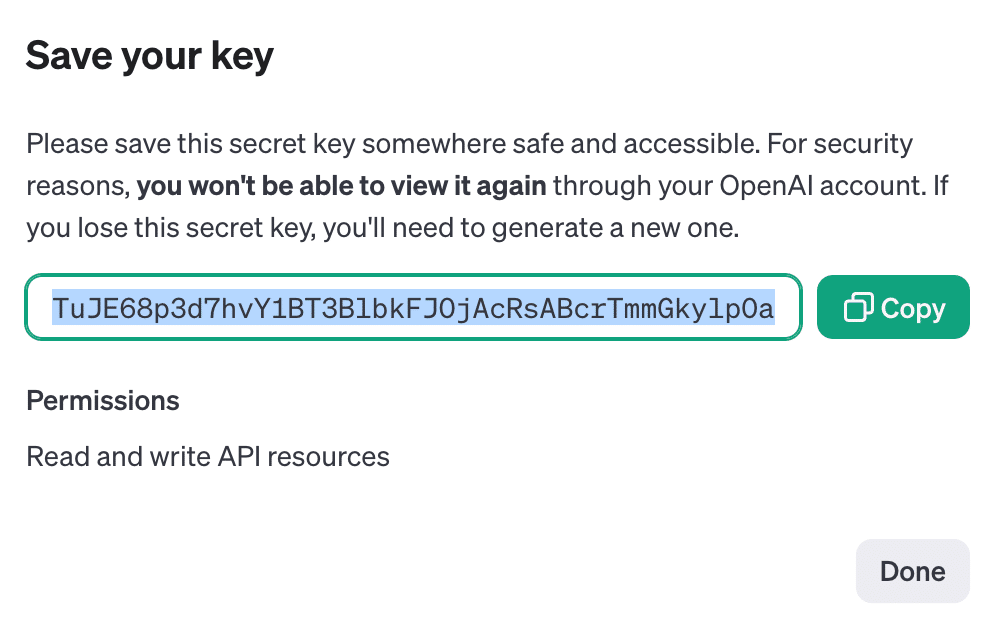
- Genera una nueva clave de API. La clave se mostrará una sola vez, así que asegúrate de copiarla y guardarla en un lugar seguro. La necesitarás más adelante para continuar con la guía sobre cómo agregar ChatGPT a WordPress.

Paso 2: Preparar WordPress
Para saber cómo agregar ChatGPT a WordPress, necesitas configurar tu entorno de WordPress adecuadamente. Aquí están los pasos necesarios:
Instalar un plugin de integración de API:
- Ve al panel de administración de WordPress.
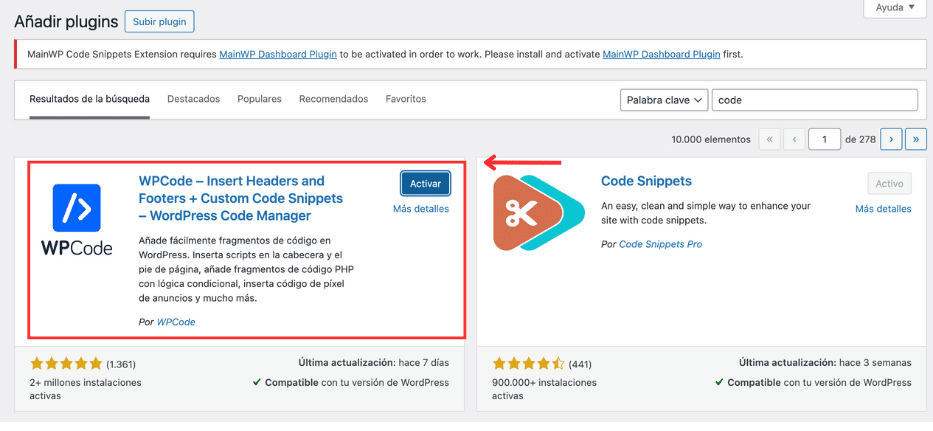
- Navega a «Plugins» y luego a «Añadir nuevo».
- Busca un plugin de integración de API como «WP Webhooks», «Insert Headers and Footers», o «Code Snippets».
- Instala y activa el plugin. Este te permitirá insertar código personalizado en tu sitio de WordPress sin necesidad de modificar los archivos del tema directamente.

Crear una página para el chatbot:
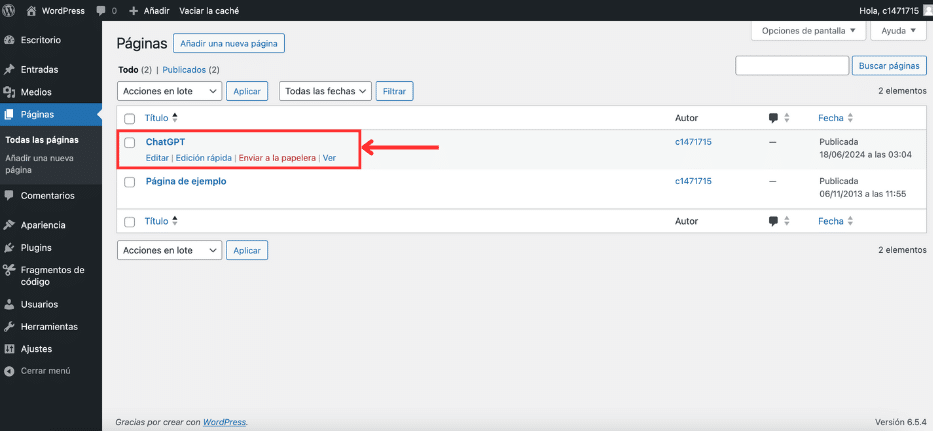
- En el panel de administración de WordPress, ve a «Páginas» y luego «Añadir nueva».
- Crea una nueva página titulada «Chatbot» o algo similar.
- Esta será la página donde los usuarios interactuarán con el chatbot de ChatGPT.

Paso 3: Configurar la Integración de ChatGPT
Ahora continuamos con la guía sobre cómo agregar ChatGPT a WordPress. Esto se puede hacer de varias maneras, pero aquí te mostraré cómo hacerlo utilizando un simple código de JavaScript.
Añadir un script de JavaScript:
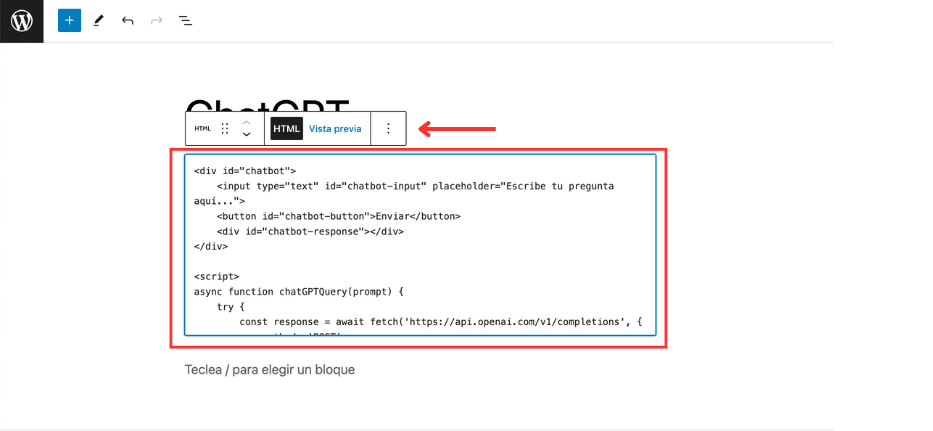
- Ve a la página que has creado para el chatbot.
- Cambia al editor de texto (en lugar del editor visual) y añade el siguiente script:
<div id="chatbot"></div>
<script>
async function chatGPTQuery(prompt) {
const response = await fetch('https://api.openai.com/v1/engines/davinci-codex/completions', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': `Bearer YOUR_API_KEY_HERE`
},
body: JSON.stringify({
prompt: prompt,
max_tokens: 150,
n: 1,
stop: null,
temperature: 0.7
})
});
const data = await response.json();
return data.choices[0].text.trim();
}
document.addEventListener('DOMContentLoaded', () => {
const chatbotDiv = document.getElementById('chatbot');
const input = document.createElement('input');
input.type = 'text';
input.placeholder = 'Escribe tu pregunta aquí...';
const button = document.createElement('button');
button.innerText = 'Enviar';
button.onclick = async () => {
const question = input.value;
const answer = await chatGPTQuery(question);
const p = document.createElement('p');
p.innerText = `Q: ${question}\nA: ${answer}`;
chatbotDiv.appendChild(p);
};
chatbotDiv.appendChild(input);
chatbotDiv.appendChild(button);
});
</script>Nota: Reemplaza ‘Bearer YOUR_API_KEY_HERE‘ con tu clave de API de OpenAI.

Guardar y publicar la página:
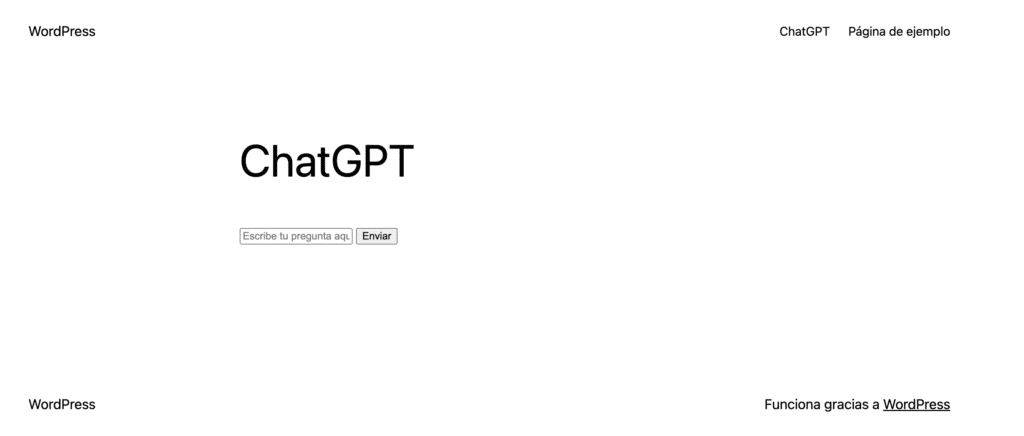
- Guarda los cambios y publica la página.
- Visita la página publicada para asegurarte de que el chatbot se muestre correctamente y funcione según lo esperado.

Paso 4: Mejorar la Experiencia del Chatbot
Continuando con la guía que explica cómo agregar ChatGPT a WordPress, llegamos a la etapa de mejorar la experiencia del usuario, para ello, tendremos las siguientes consideraciones.
Estilizar el chatbot:
- Usa CSS para mejorar la apariencia del chatbot. Puedes añadir un bloque
<style>en la misma página o en tu archivo de estilos principal:
#chatbot {
border: 1px solid #ccc;
padding: 10px;
width: 300px;
margin: 0 auto;
font-family: Arial, sans-serif;
}
#chatbot input {
width: calc(100% - 22px);
padding: 10px;
margin-bottom: 10px;
border-radius: 5px;
border: 1px solid #ccc;
}
#chatbot button {
width: 100%;
padding: 10px;
background-color: #0073aa;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
#chatbot button:hover {
background-color: #005c8a;
}
#chatbot p {
background-color: #f4f4f4;
padding: 10px;
border-radius: 5px;
margin-top: 10px;
}Añadir manejo de errores:
- Asegúrate de manejar posibles errores en la solicitud a la API para mejorar la robustez del chatbot. Modifica el código JavaScript de la siguiente manera:
async function chatGPTQuery(prompt) {
try {
const response = await fetch('https://api.openai.com/v1/engines/davinci-codex/completions', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': `Bearer YOUR_API_KEY_HERE`
},
body: JSON.stringify({
prompt: prompt,
max_tokens: 150,
n: 1,
stop: null,
temperature: 0.7
})
});
if (!response.ok) {
throw new Error(`Error: ${response.statusText}`);
}
const data = await response.json();
return data.choices[0].text.trim();
} catch (error) {
console.error(error);
return 'Lo siento, hubo un error al procesar tu solicitud.';
}
}Agregar funciones adicionales:
- Puedes mejorar aún más el chatbot añadiendo funciones como:
- Historial de conversación: Mantener un registro de las preguntas y respuestas para que los usuarios puedan ver su conversación completa.
- Contexto: Pasar el contexto de la conversación al modelo de ChatGPT para respuestas más coherentes.
let conversationHistory = [];
async function chatGPTQuery(prompt) {
conversationHistory.push(`Q: ${prompt}`);
try {
const response = await fetch('https://api.openai.com/v1/engines/davinci-codex/completions', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': `Bearer YOUR_API_KEY_HERE`
},
body: JSON.stringify({
prompt: conversationHistory.join('\n'),
max_tokens: 150,
n: 1,
stop: null,
temperature: 0.7
})
});
if (!response.ok) {
throw new Error(`Error: ${response.statusText}`);
}
const data = await response.json();
const answer = data.choices[0].text.trim();
conversationHistory.push(`A: ${answer}`);
return answer;
} catch (error) {
console.error(error);
return 'Lo siento, hubo un error al procesar tu solicitud.';
}
}
document.addEventListener('DOMContentLoaded', () => {
const chatbotDiv = document.getElementById('chatbot');
const input = document.createElement('input');
input.type = 'text';
input.placeholder = 'Escribe tu pregunta aquí...';
const button = document.createElement('button');
button.innerText = 'Enviar';
button.onclick = async () => {
const question = input.value;
const answer = await chatGPTQuery(question);
const p = document.createElement('p');
p.innerText = `Q: ${question}\nA: ${answer}`;
chatbotDiv.appendChild(p);
input.value = '';
};
chatbotDiv.appendChild(input);
chatbotDiv.appendChild(button);
});Paso 5: Probar y Ajustar
Finalmente llegando a los últimos pasos de la guīa sobre cómo agregar ChatGPT a WordPress, debemos probar el chatbot exhaustivamente para asegurarnos de que funciona correctamente y ofrece respuestas precisas. Aquí tienes algunas recomendaciones para la fase de prueba:
Pruebas funcionales:
- Asegúrate de que el chatbot responde adecuadamente a diferentes tipos de preguntas.
- Verifica que se manejen correctamente los errores de conexión o problemas con la API.
Pruebas de usabilidad: Pide a amigos o colegas que prueben el chatbot y proporcionen feedback sobre la experiencia de usuario.
- Observa si los usuarios encuentran fácil de usar el chatbot y si las respuestas son útiles y coherentes.
Ajustes y optimización:
- Ajusta los parámetros de la solicitud, como
max_tokensytemperature, para encontrar el equilibrio adecuado entre la creatividad y la relevancia de las respuestas. - Considera la posibilidad de implementar funciones avanzadas, como la personalización de respuestas basadas en el perfil del usuario o el análisis de sentimientos.
Conclusión de la guía sobre cómo agregar ChatGPT a WordPress
Integrar ChatGPT en tu sitio de WordPress puede transformar la manera en que interactúas con tus visitantes, ofreciendo respuestas rápidas y precisas a sus preguntas. Siguiendo los pasos detallados en este artículo, puedes configurar y personalizar tu propio chatbot de manera efectiva. No olvides estar atento a las actualizaciones de OpenAI y seguir mejorando la experiencia de usuario en tu sitio web. Con una implementación cuidadosa y mejoras continuas, tu chatbot puede convertirse en una herramienta valiosa para la interacción con tus usuarios.
Si estás profundizando tus conocimientos en el mundo WordPress y necesitas un servicio de hosting que se adapte a tus necesidades, te invitamos a conocer los planes de WordPress Hosting que DonWeb tiene para ofrecerte.